代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抽奖案例</title>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container">
</div>
<script>
let div0 = document.querySelector('#container')
//最外边的大盒子
div0.style.width = 800 +'px'
div0.style.height = 900 +'px'
div0.style.border = '1px dashed red'
div0.style.margin = 'auto'
div0.style.textAlign = 'center'
//抽奖显示的圆
let cirle = document.createElement('div')
cirle.style.borderRadius = '50%'
// cirle['borderRadius'] = '50%'
// cirle['backgroundColor'] = 'red'
cirle.style.backgroundColor = 'red'
cirle.style.width = 300 + 'px'
cirle.style.height = 300 + 'px'
cirle.style.margin = 'auto'
cirle.textContent = '宝马五元代金卷'
cirle.style.fontSize = '30px'
cirle.style.color = 'white'
cirle.style.marginTop = '80px'
cirle.style.lineHeight = '300px'
cirle.style.textAlign='center'
div0.appendChild(cirle)
//抽奖按钮
let button1 = document.createElement('button')
button1.style.width=300+'px'
button1.style.height=40+'px'
button1.textContent = '开始抽奖'
button1.style.margin='auto'
button1.style.marginTop = 40+'px'
let btn_status = '开始抽奖'
//奖品
let arr = ['宝马五元代金卷','兰博基尼五元代金卷','法拉利五元代金卷','iphone五元代金卷']
//抽奖逻辑
button1.onclick = function(){
if (btn_status == '开始抽奖'){
id = setInterval(start,10)
}
else{
btn_status = '开始抽奖'
button1.textContent = btn_status
clearInterval(id)
}
}
div0.appendChild(button1)
function start(){
index = Math.ceil(Math.random()*4)
cirle.textContent = arr[index]
btn_status = '停止抽奖'
button1.textContent = btn_status
}
</script>
</body>
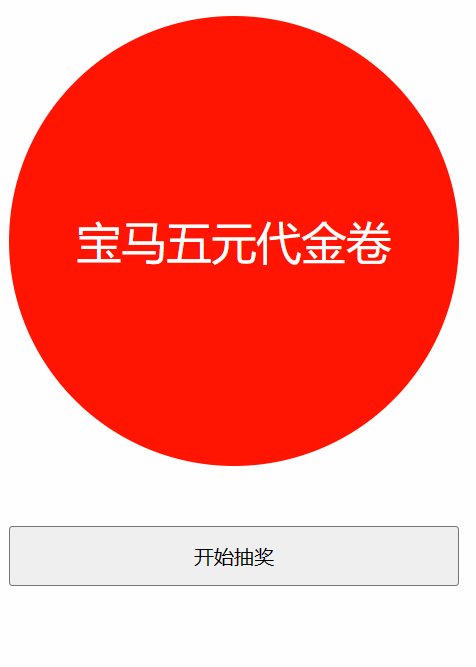
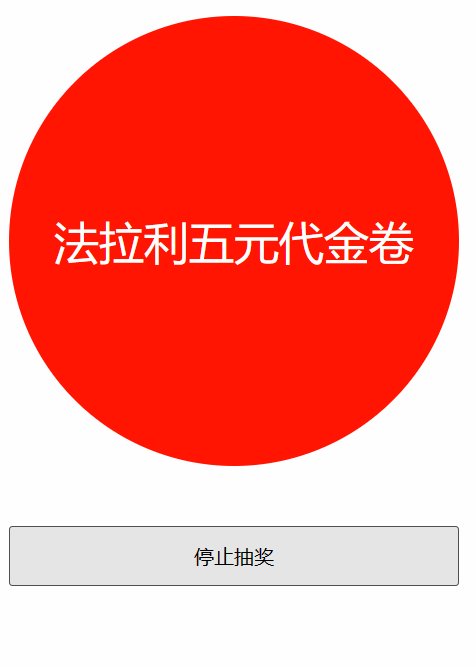
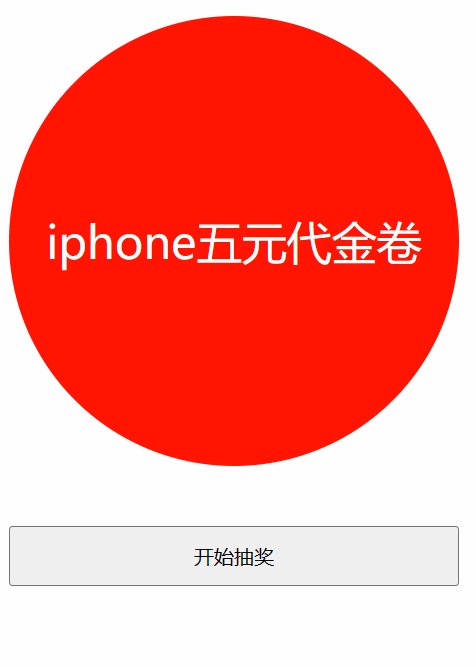
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧