个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- CSS 盒子模型
- 1 盒子模型(Box Model)组成
- 2 边框(border)
- 3 内边距(padding)
- 4 外边距(margin)
- 4.1 外边距典型应用
- 4.2 外边距合并
- 4.3 相邻块元素垂直外边距的合并
- 4.4 嵌套块元素垂直外边距的塌陷
- 5 清除内外边距
- 6 单行文字垂直居中
- 7 怪异盒子模型
- 附:CSS margin与text-align居中的区别
CSS 盒子模型
页面布局三大核心,盒子模型、浮动和定位。


网页布局过程:
- 从大到小,大盒子包小盒子
- 从外到里,从全局到局部
- 先准备好相关的网页元素,网页元素基本都是盒子
- 利用 CSS 设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
- 网页布局的核心本质: 就是利用 CSS 摆盒子
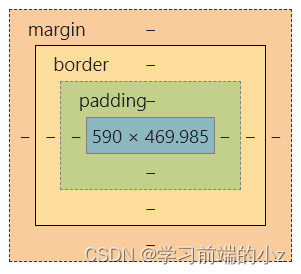
1 盒子模型(Box Model)组成
所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

内容宽度/高度使用属性:width / height
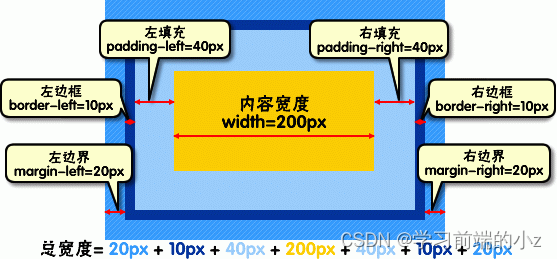
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

元素的高度也是同理。
2 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border : border-width || border-style || border-color
border-width:定义边框粗细,单位是pxborder-style:边框样式- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
border-color:边框颜色
边框简写:
border: 1px solid red;
边框分开写法:
border-top: 1px solid red;
请给一个 200*200 的盒子,设置上边框为红色,其余边框为蓝色。
border影响了盒子实际大小,如果盒子已经有了宽度和高度,此时再指定边框,会撑大盒子。
3 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
padding-left:左内边距padding-right:右内边距padding-top:上内边距padding-bottom:下内边距
padding 属性(简写属性)可以有一到四个值。
padding: 5px:1个值,代表上下左右都有5像素内边距;padding: 5px 10px:2个值,代表上下内边距是5像素 左右内边距是10像素;padding: 5px 10px 20px:3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素;padding: 5px 10px 20px 30px:4个值,上是5像素右10像素下20像素左是30像素 顺时针;
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
如果盒子已经有了宽度和高度,此时再指定内边距,会撑大盒子。
**解决方案:**如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
4 外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
margin-left:左外边距margin-right:右外边距margin-top:上外边距margin-bottom:下外边距
margin 简写方式代表的意义跟 padding 完全一致。
4.1 外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。
.header{ width:960px; margin:0 auto;}
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;,常用
**注意:**以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
4.2 外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
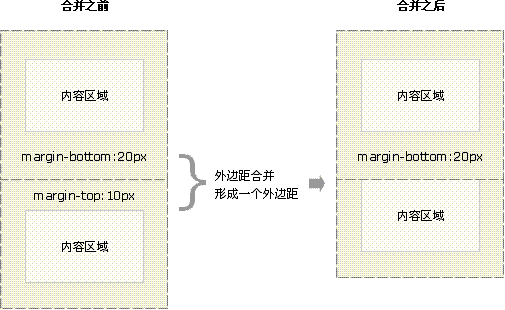
4.3 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

**解决方案:**尽量只给一个盒子添加 margin 值。
4.4 嵌套块元素垂直外边距的塌陷
针对于父子盒子的上外边距问题,正正取大,正负取和,负负取小
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,涉及到BFC,后面再讲解。
5 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
**注意:**行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(无效)。但是转换为块级和行内块元素就可以了。
6 单行文字垂直居中
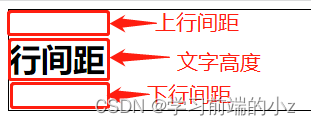
让文字的行高等于盒子的高度,可以让文字在当前盒子内垂直居中

这时候盒子的高度为100px,行高的上行间距和下行间距把文字挤到中间了。
如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下。
7 怪异盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
怪异盒子模型(box-sizing: border-box),也叫做内减盒模型,或者IE 盒子模型,我们可以通过 css 样式 box-sizing 来进行切换
select {
box-sizing: border-box; /* 怪异盒子模型,内减盒子模型 */
box-sizing: content-box; /* 标准盒子模型 */
}
内减盒子模型的 宽度 高度计算 和标准盒子模型计算方式不同。
怪异盒子模型的 content 内容宽度会把 padding 和 border 算入其中,是由外而内的计算宽度。
怪异盒子模型当内减到负数的时候,那么表现形式和标准盒子模型差不多。
两种盒子模型区别
主要区别在于盒子的整体宽度高度计算方式不同
- 原理:正常盒模型的大小是由内到外的,由内部决定外部的大小;而怪异盒模型是由外而内的。
- 可以同时设置 box-sizing 属性来使用这一特性,是其改变 border 宽度也不影响其他元素;
- box-sizing:简单理解就是盒子大小基于什么计算的;
附:CSS margin与text-align居中的区别
1、margin: 0 auto只针对块级居中,对行内标签元素和行内块标签元素(含有inline)的无效。
2、父级加text-align: center ,对子级的文本或者行内标签元素和行内块标签元素(含有inline)进行居中,
对子级块级无效,由于继承性,子级块级如果没有重置text-align,子级块级孙子含有inline是有效的。