简介
相信大多数Android开发都会遇到一个场景,给TextView或Button添加背景颜色,修改圆角,描边等需求。一看到这样的实现效果,自然就是创建drawble文件,设置相关属性shap,color,radius等。然后将drawble文件设置给对应的view即可实现想要的效果。但是作为一个SDK,如果不同的app都需要修改自己独特的颜色,圆角等需求,如何以最小的改动来满足不同app的需求呢?
效果
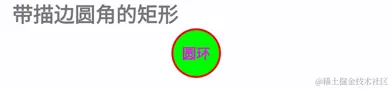
本文介绍一种使用代码的形式来替代drawble文件实现view的背景色,圆角等效果。话不多说,先看效果。

代码实现
代码实现这些效果主要用到 ShapeDrawable,GradientDrawable,以及 Shape 的实现类。下面介绍常用的6种效果:
- 圆形

//实心圆
val drawable = ShapeDrawable(OvalShape())
drawable.paint.color = Color.RED
mBinding.tvOval.background = drawable
- 左上角部分圆角矩形

//上半边圆角矩形
val externalRound = floatArrayOf(10f,10f,0f,0f,0f,0f,0f,0f)
val shapeDrawable = ShapeDrawable(RoundRectShape(externalRound, RectF(0f,0f,0f,0f), floatArrayOf(0f,0f,0f,0f,0f,0f,0f,0f)))
shapeDrawable.paint.color = Color.BLUE
mBinding.tvOval2.background = shapeDrawable
- 带描边的圆角空心矩形

val roundIn = dp2px(this, 30)
val externalRounds = floatArrayOf(roundIn, roundIn, roundIn, roundIn, roundIn, roundIn, roundIn, roundIn)
val outlineRound = floatArrayOf(roundIn, roundIn, roundIn, roundIn, roundIn, roundIn, roundIn, roundIn)
val rectF = RectF(dp2px(this, 2), dp2px(this, 2), dp2px(this, 2), dp2px(this, 2))
val drawable1 = ShapeDrawable(RoundRectShape(externalRounds, rectF, outlineRound))
drawable1.paint.color = Color.RED
mBinding.tvOval3.background = drawable1
- 带描边的矩形

val gradientDrawable = GradientDrawable()
gradientDrawable.setStroke(dp2px(this, 2).toInt(), Color.RED)
gradientDrawable.setColor(Color.YELLOW)
gradientDrawable.shape = GradientDrawable.RECTANGLE
mBinding.tvOval4.background = gradientDrawable
- 带描边圆角的矩形

val gradientDrawable1 = GradientDrawable()
gradientDrawable1.setStroke(dp2px(this, 2).toInt(), Color.RED)
gradientDrawable1.setColor(Color.BLUE)
gradientDrawable1.shape = GradientDrawable.RECTANGLE
gradientDrawable1.cornerRadius = roundIn
mBinding.tvOval5.background = gradientDrawable1
- 带描边的圆形

val gradientDrawable2 = GradientDrawable()
gradientDrawable2.setStroke(dp2px(this, 2).toInt(), Color.RED)
gradientDrawable2.setColor(Color.GREEN)
gradientDrawable2.shape = GradientDrawable.OVAL
mBinding.tvOval6.background = gradientDrawable2
以上是实现的6种效果,基本上drawble能实现的效果,通过代码也可以达到同样的效果。更多效果需要读者自己动手实现。
扩展:
领略千变万化的Android Drawable (一)_领略千变万化的drawable-CSDN博客
Android的图形处理:图片读存,缩转移,Shape图形,Selector多状态图,9patch图,自定义图形_android 放弃自定义shape selector-CSDN博客
AndroidTV开发10实现自定义WebView滚动条及颜色_android tv webview-CSDN博客
Android中的Drawable基础与自定义Drawable