文章目录
- 前言
- 安装
- 创建文件夹
- 设置文件夹权限
- docker创建指令
- 制作docker-compose.yaml文件
- 查看网站
- 访问网页
- 查看密码
前言
nexus作为私服的maven仓库,在企业级应用中,提供了依赖来源的稳定性,为构建庞大的微服务体系,打下基础
安装
创建文件夹
mkdir -p /home/docker_home/nexus/nexus-data
设置文件夹权限
chown -R 200 /home/docker_home/nexus/nexus-data
这里如果不设置,nexus在容器里会创建不了文件锁,导致异常
docker创建指令
docker run -d -p 8088:8081 --name nexus \
--restart=always \
-e INSTALL4J_ADD_VM_PARAMS="-Xms512m -Xmx512m" \
-v /home/docker_home/nexus/nexus-data:/nexus-data \
sonatype/nexus3
- -e INSTALL4J_ADD_VM_PARAMS=“-Xms512m -Xmx512m”,留意这条指令,主要用于限制内存的使用
制作docker-compose.yaml文件
version: '3.7'
services:
nexus:
image: sonatype/nexus3
container_name: nexus
ports:
- "8088:8081"
restart: always
environment:
- INSTALL4J_ADD_VM_PARAMS=-Xms512m -Xmx512m
volumes:
- /home/docker_home/nexus/nexus-data:/nexus-data
通过GPT可以简单的将docker指令转为docker-compose.yaml文件,docker compose up
查看网站
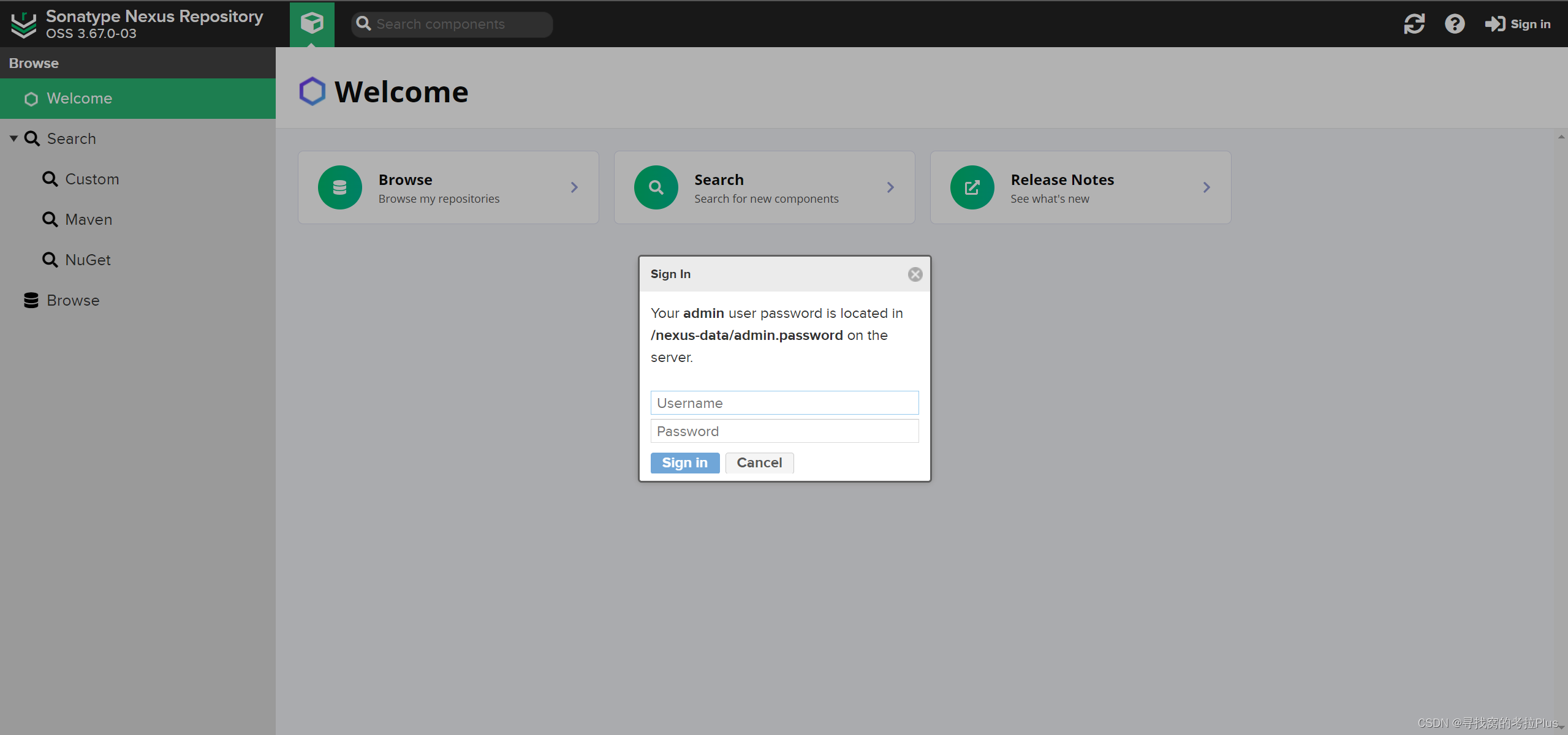
访问网页
由于我们做了8088:8081端口映射,因为8081是比较常用的端口,就不占用了。
- 访问网站:http://47.107.103.145:8088/

右上角点击“sign in”
查看密码

- 默认账号:admin
- 到shell里面通过以下指令,查看密码
cat /home/docker_home/nexus/nexus-data/admin.password