中文文档:https://nuxt.com.cn/docs/getting-started/installation#%E6%96%B0%E9%A1%B9%E7%9B%AE
Nuxt 项目创建的先决条件:
- Node.js 版本 18.0.0 及以上
- 文本编辑器:VS Code + Volar 插件 或 Webstorm
执行如下命令,创建 Nuxt 项目
<project-name>为你的项目名
npx nuxi@latest init <project-name>
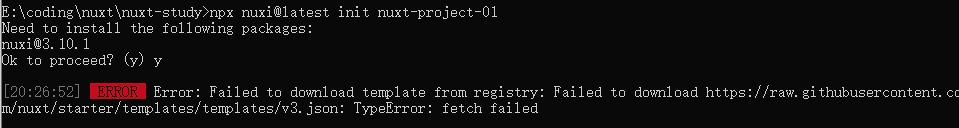
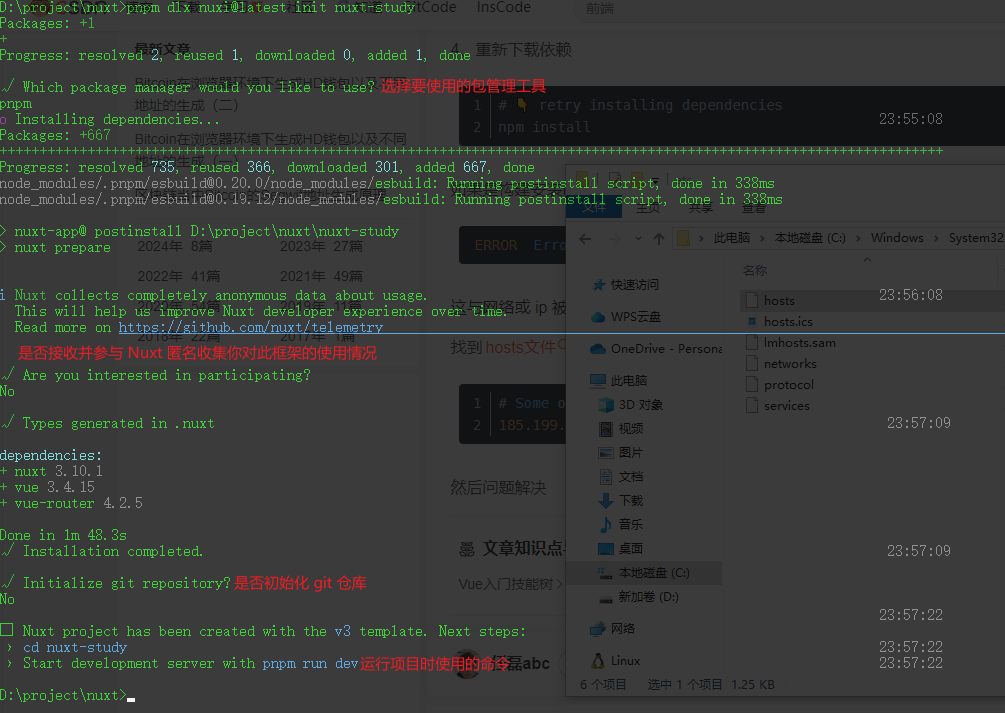
由于 Nuxt 下载请求的服务器域名,DNS 对 Nuxt 服务器域名会解析失败,所以我们大概率会出现如下情况:
如果出现上述失败的情况,我们可以尝试下面的解决方法
解决方法来源:https://blog.csdn.net/weixin_47979438/article/details/135843762
该解决方法就是在 nuxt 下载时,让其直接请求 Nuxt 所在的服务器主机 IP 进行下载,不需要经过中间的 DNS 服务器域名解析
从报错信息中,我们已经知道 Nuxt 服务器的域名为 raw.githubusercontent.com
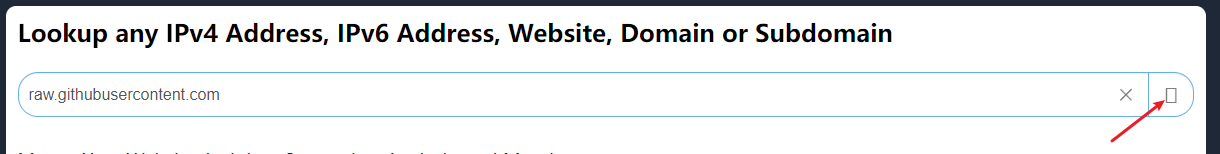
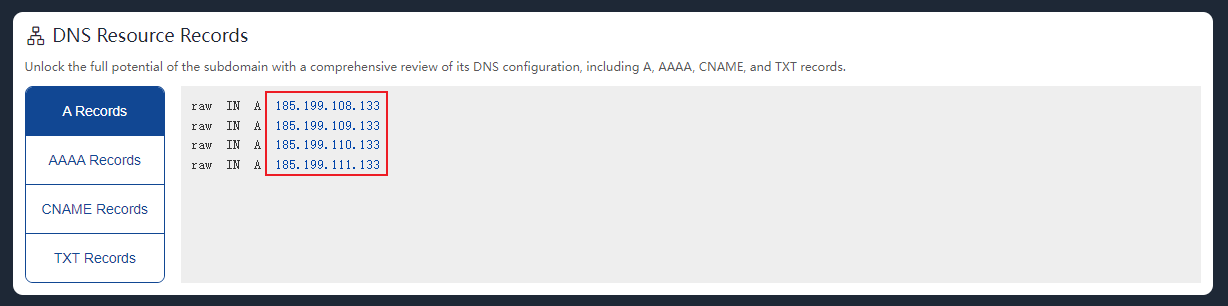
所以,首先在 https://sites.ipaddress.com/ 中查询 raw.githubusercontent.com 对应的服务器 IP 地址
查询的 IP 结果在查询结果页面的中下部分
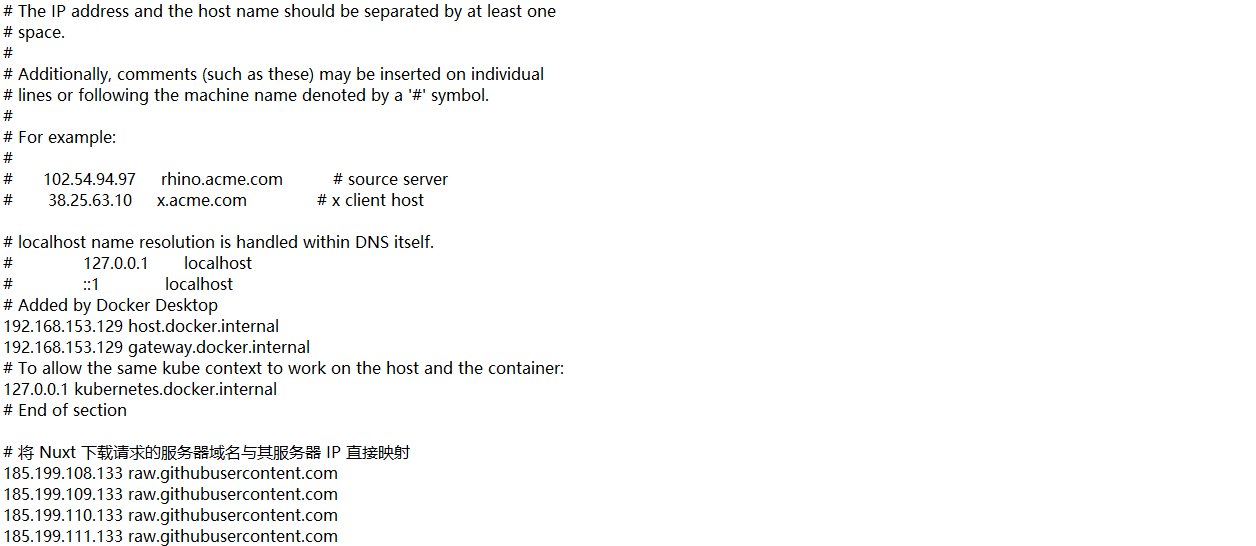
然后在自己电脑的 C:\Windows\System32\drivers\etc 目录下的 hosts 文件中添加如下内容,将 Nuxt 服务器域名与其服务器 IP 地址直接映射,这样子我们的电脑发出下载 Nuxt 下载请求,就无需找 DNS 域名解析服务器进行域名的解析,避免DNS 对 Nuxt 服务器域名解析失败
# 将 Nuxt 下载请求的服务器域名与其服务器 IP 直接映射
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com

然后保存替换掉原来的 hosts 文件
此时,我们在尝试重新创建 Nuxt 项目,下载 Nuxt 即可成功:
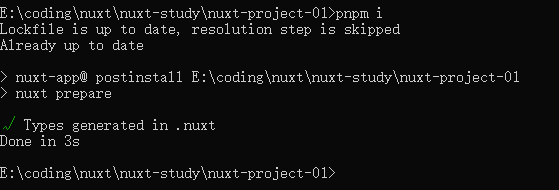
然后,进入项目根目录,安装项目所需依赖
包管理工具选择了 pnpm
pnpm i

然后我们就可以通过执行如下命令,运行 Nuxt 项目:
pnpm run dev

然后,在浏览器中通过 http://localhost:3000/ 访问

![[java]网络编程](https://img-blog.csdnimg.cn/direct/b949ebd7fbdf4b31976cf50ca1c1a113.png)