文章目录
- 一、echarts下载
- 1.1、下载说明
- 1.2、使用说明
- 二、绘制一个简单图表
一、echarts下载
echarts是百度研发团队开发的一款报表视图JS插件,功能十分强大,可在echart官网下载源码(一个echarts.min.js文件)进行使用。

1.1、下载说明
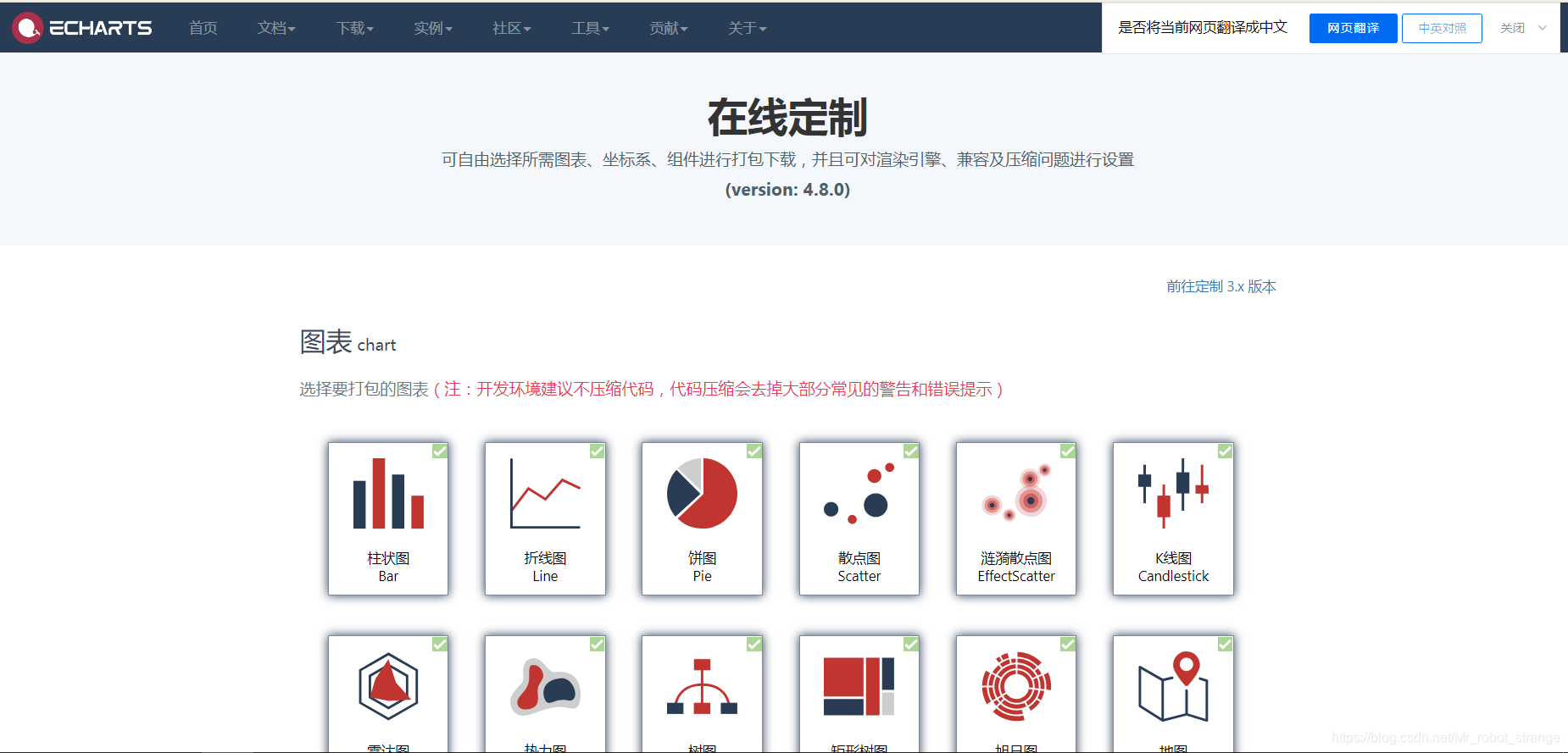
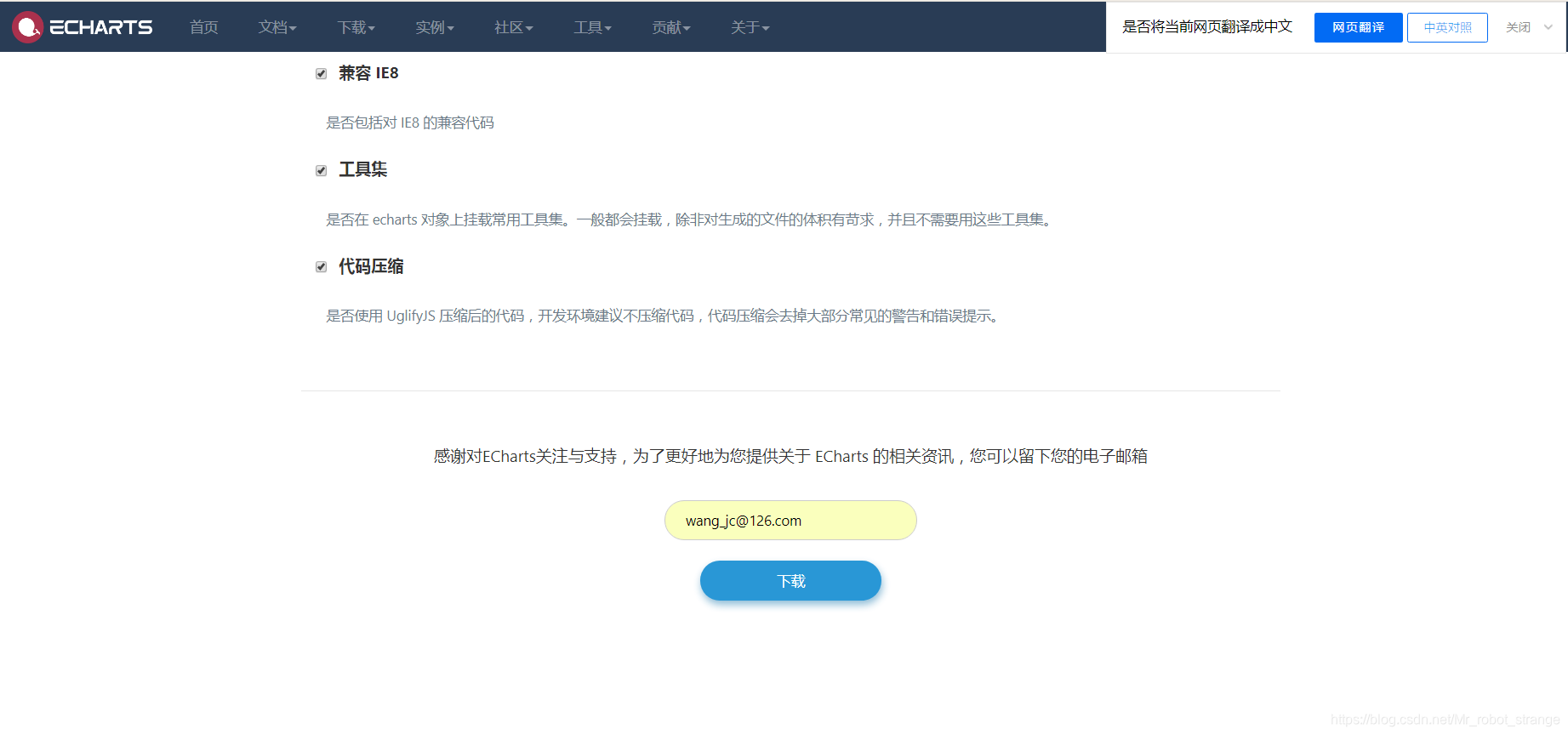
在官网中选择在线定制,然后勾选自己需要的模块,下载



1.2、使用说明
我们创建一个文件夹echarts_Test,将下载的echarts.min.js文件复制到该文件夹,并创建网页文件Index.html,如下图示:

给Index.html添加内容,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>

此时用浏览器打开Index.html,你会看到一个空白页面,如下图所示:

但是不要担心,打开控制台确认没有报错信息,就可以进行下一步。
二、绘制一个简单图表
1、在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。在刚才的例子 之后,添加:
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
2、然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,如下:
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
3、完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<!-- ---------------------------------------------------------------------------- -->
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
<!-- ---------------------------------------------------------------------------- -->
</body>
</html>

4、用浏览器打开Index,html,效果如下: