一、css选择器有哪些?
1.元素选择器:
通过元素名称选择元素。 示例:
p选择所有段落元素。2.类选择器:
通过类名选择元素。 示例:
.btn选择所有类名为btn的元素。3.ID选择器:
通过id属性选择元素。 示例:
#header选择id为header的元素。4.后代选择器:
选择嵌套在另一个元素内部的元素。 示例:
div p选择所有在div元素内的段落元素。5.子元素选择器:
选择指定元素的直接子元素。 示例:
ul > li选择所有直接在ul元素内的li元素。6.通配符选择器:
选择所有元素。 示例:
*选择所有元素。7.属性选择器:
根据元素的属性值选择元素。 示例:
[type="text"]选择所有type属性值为text的元素。
- 属性存在选择器:
[attr]- 属性值选择器:
[attr=value]- 子串匹配选择器:
[attr~=value]- 开头匹配选择器:
[attr^=value]- 结尾匹配选择器:
[attr$=value]- 包含选择器:
[attr*=value]8.伪类选择器:
根据元素的状态选择元素。 示例:
:hover选择鼠标悬停在元素上的状态。
- 链接伪类选择器:
:link,:visited,:hover,:active,:focus- 元素状态伪类选择器:
:first-child,:last-child,:nth-child(n)9.伪元素选择器:
选择元素的特定部分。 示例:
::before在元素内容前插入内容。
::before,::after,::first-line,::first-letter10.相邻兄弟选择器:
选择与指定元素相邻的兄弟元素。 示例:
h2 + p选择紧跟在h2元素后的p元素。
二、如何在前端页面展示后端传来的图片数组?
方一:使用
v-for指令来循环渲染多张图片在下面的示例中,使用Vue.js框架,通过
v-for指令循环遍历imageUrls数组中的图片URL,为每个URL创建一个<img>标签来展示图片<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>展示多张图片</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> </head> <body> <div id="app"> <div v-for="(imageUrl, index) in imageUrls" :key="index"> <img :src="imageUrl" alt="后端传过来的图片"> </div> </div> <script> new Vue({ el: '#app', data: { imageUrls: ['image1.jpg', 'image2.jpg', 'image3.jpg'] } }); </script> </body> </html>方二:使用JavaScript遍历
在下面的示例中,我们首先模拟了一个后端传来的图片数组
imageUrlsFromBackend,然后使用JavaScript遍历这个数组,为每个图片URL创建一个<img>标签,并将其添加到页面中的imageContainer中,从而展示后端传来的图片数组。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>展示后端传来的图片数组</title> </head> <body> <div id="imageContainer"></div> <script> const imageContainer = document.getElementById('imageContainer'); // 模拟后端传来的图片数组 const imageUrlsFromBackend = ['image1.jpg', 'image2.jpg', 'image3.jpg']; // 遍历图片数组,为每张图片创建一个<img>标签并添加到页面中 imageUrlsFromBackend.forEach(url => { const imgElement = document.createElement('img'); imgElement.src = url; imgElement.alt = '后端传过来的图片'; imageContainer.appendChild(imgElement); }); </script> </body> </html>
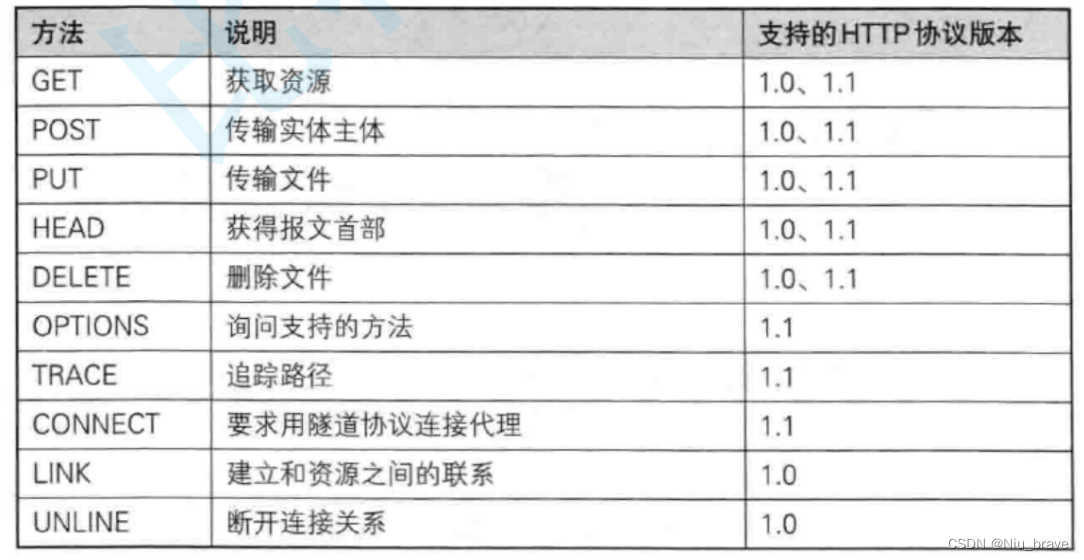
三、 请求方法的常见类型有哪些?
1.GET请求:
用于从服务器获取数据,参数附加在URL的末尾,通常用于请求数据而不是发送数据。例如请求页面内容、获取列表数据等。由于GET请求参数会附加在URL上,可以被缓存和收藏,因此在需要获取数据而不涉及敏感信息传输的情况下使用较多。
2.POST请求:
用于向服务器提交数据,数据放在请求体中,通常用于发送数据给服务器进行处理。例如提交表单数据、上传文件等。由于POST请求将数据放在请求体中,不会暴露在URL中,适合传输敏感信息或大量数据。
3.PUT请求:
用于更新服务器上的资源,通常用于更新已存在的资源。
4.DELETE请求:
用于删除服务器上的资源,通常用于删除特定资源。
5.PATCH请求:
用于对资源进行局部更新,只更新部分字段而不是整个资源。
6.OPTIONS请求:
用于获取服务器支持的HTTP请求方法、跨域请求时的预检请求等。
7.HEAD请求:
类似于GET请求,但只返回响应头信息而不返回实际数据,用于获取资源的元数据信息。
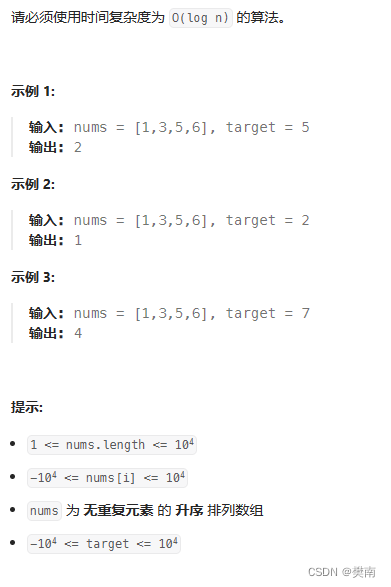
四、【算法】 搜索插入位置
1.题目:
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。
2.解题:
(1)方一:二分查找
int searchInsert(int* nums, int numsSize, int target) { int left = 0; int right = numsSize - 1; while (left <= right) { int mid = left + (right - left) / 2; if (nums[mid] == target) { return mid; } else if (nums[mid] < target) { left = mid + 1; } else { right = mid - 1; } } return left; }(2)方二:线性扫描
int searchInsert(int* nums, int numsSize, int target) { for (int i = 0; i < numsSize; i++) { if (nums[i] >= target) { return i; } } return numsSize; }