一、防抖
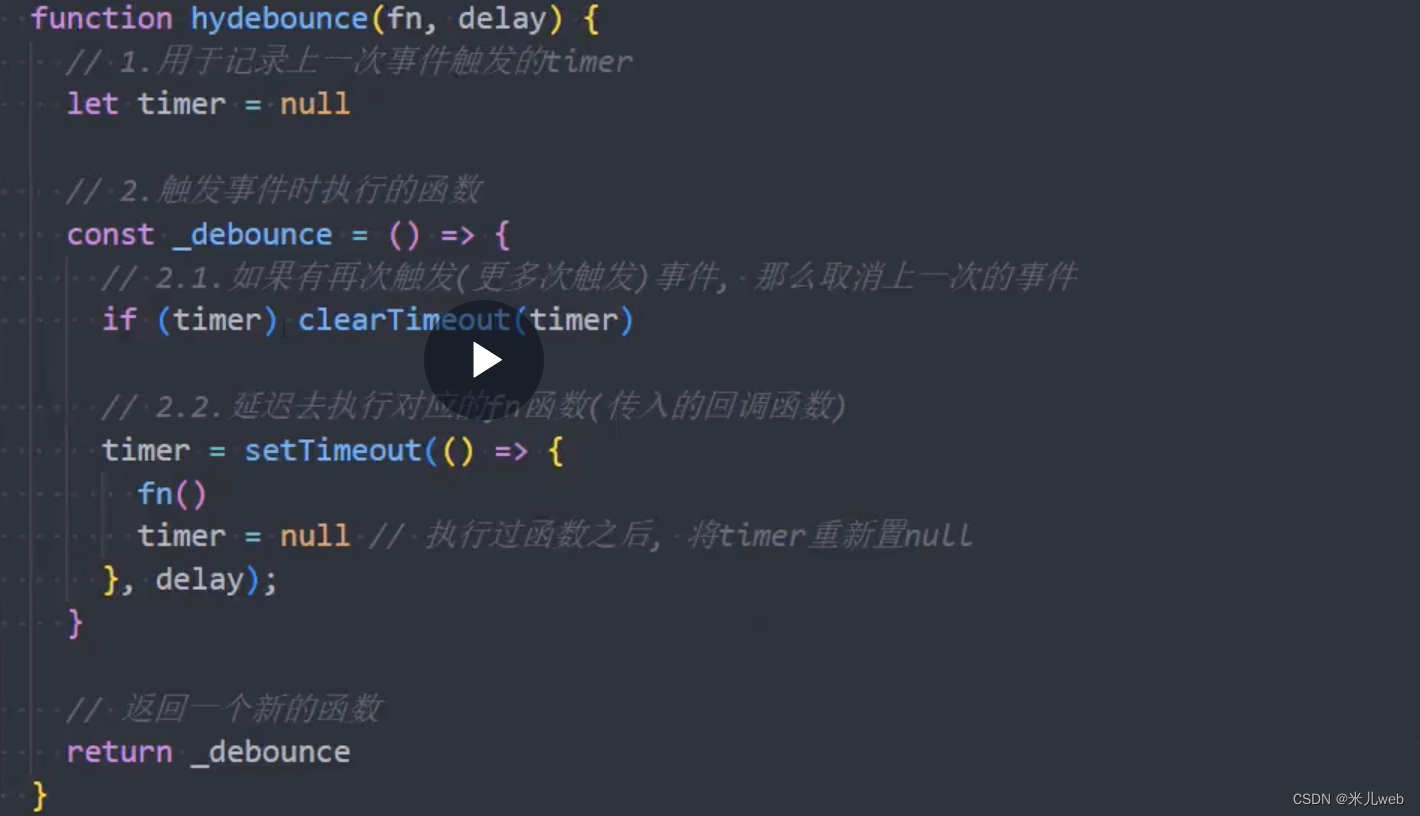
手写防抖--基本实现(面试)
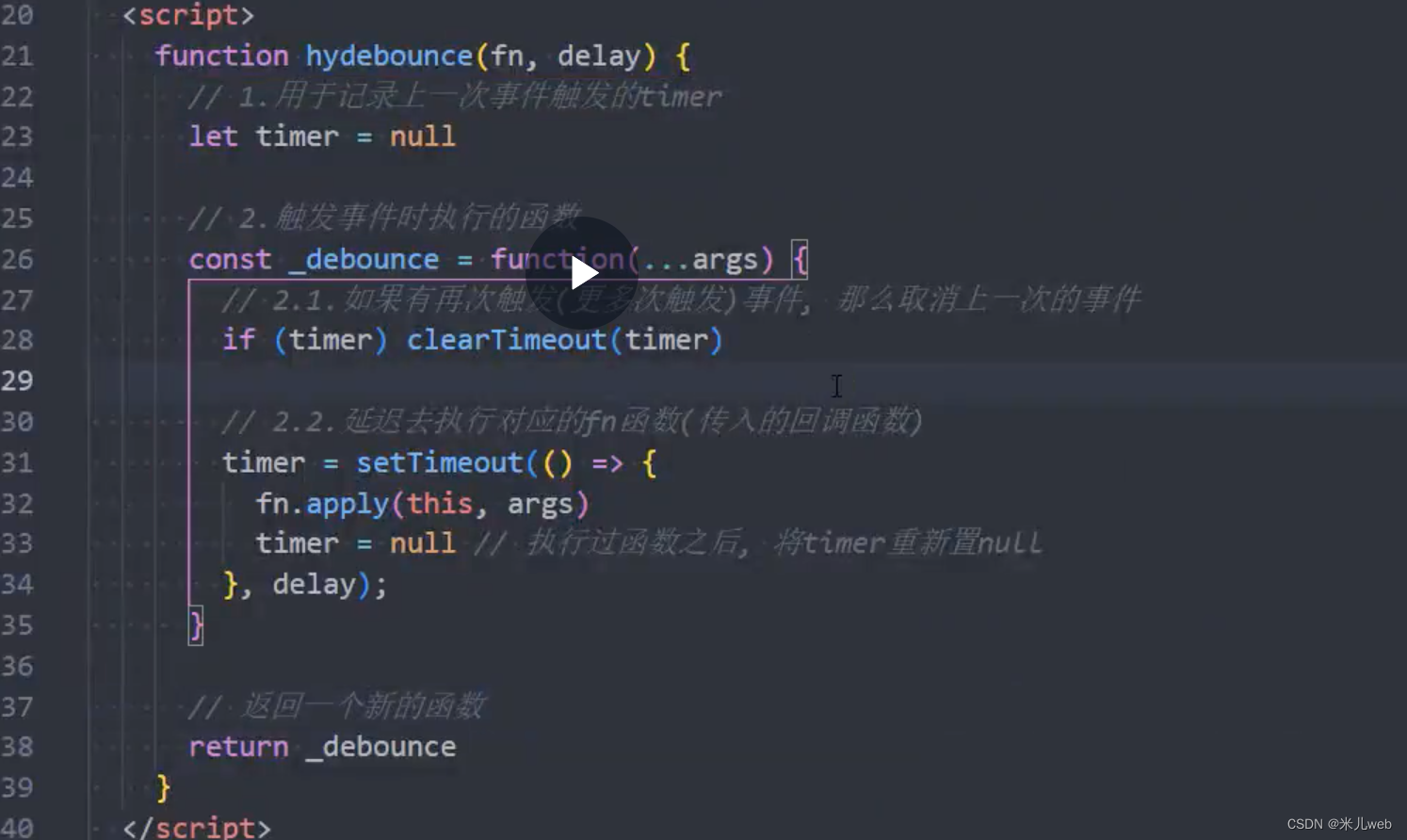
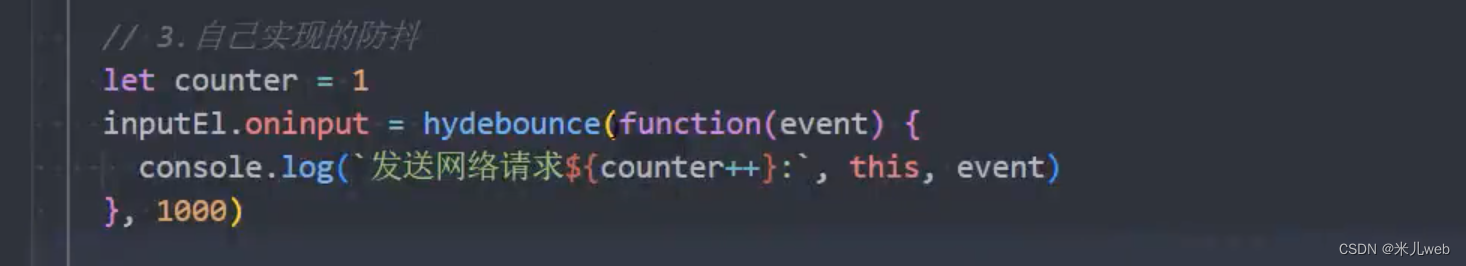
手写防抖并且绑定this和event
添加立即执行状态,默认不立即执行
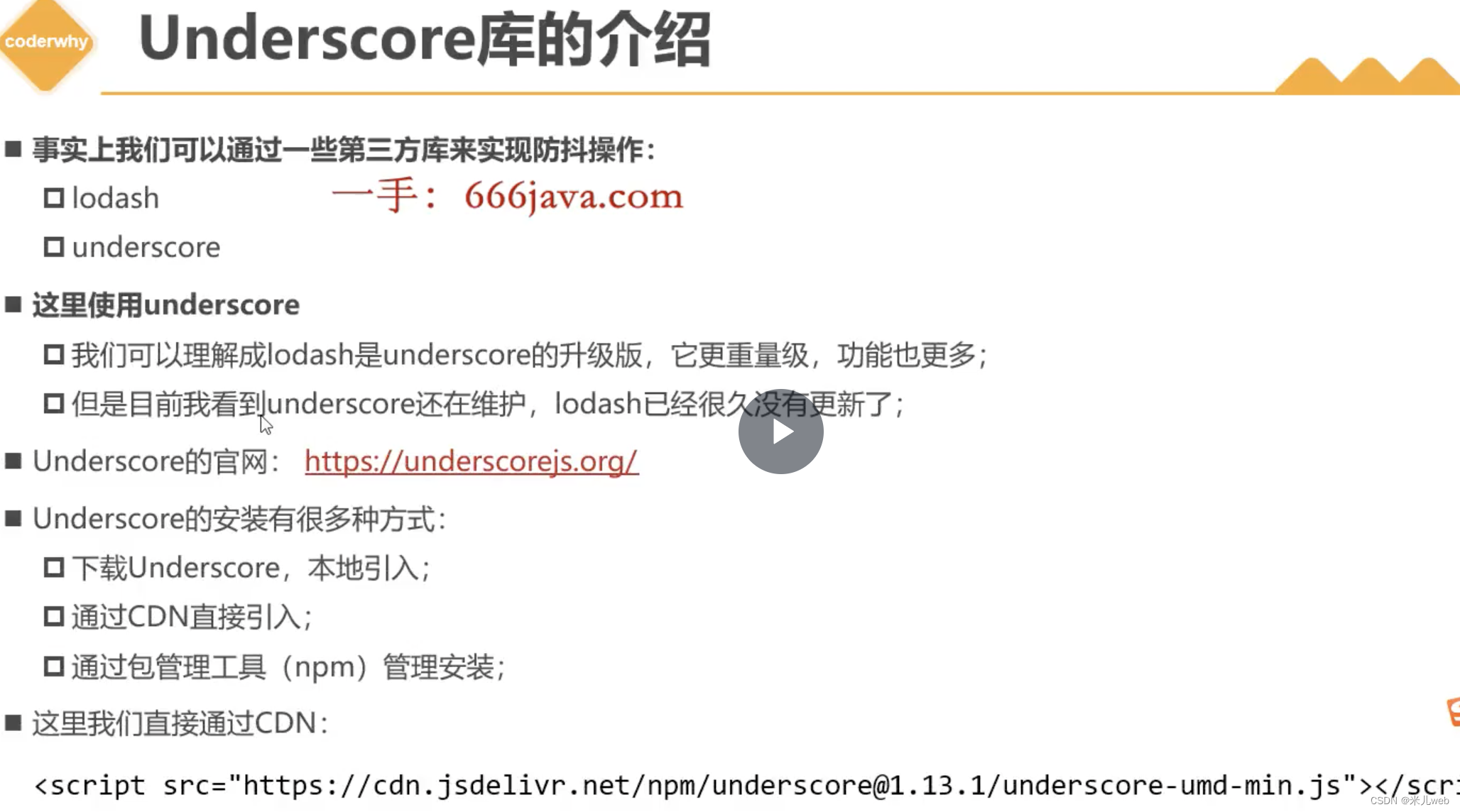
underscore库介绍,lodash更轻量级
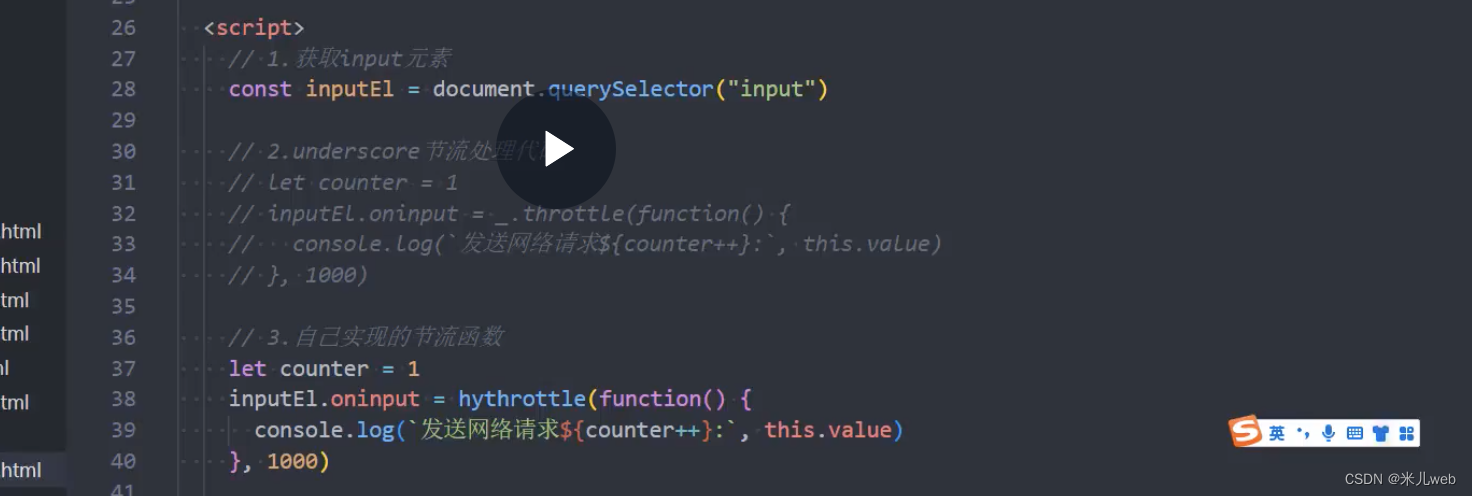
二、节流
用underscore库,调用throttle函数
三、深拷贝
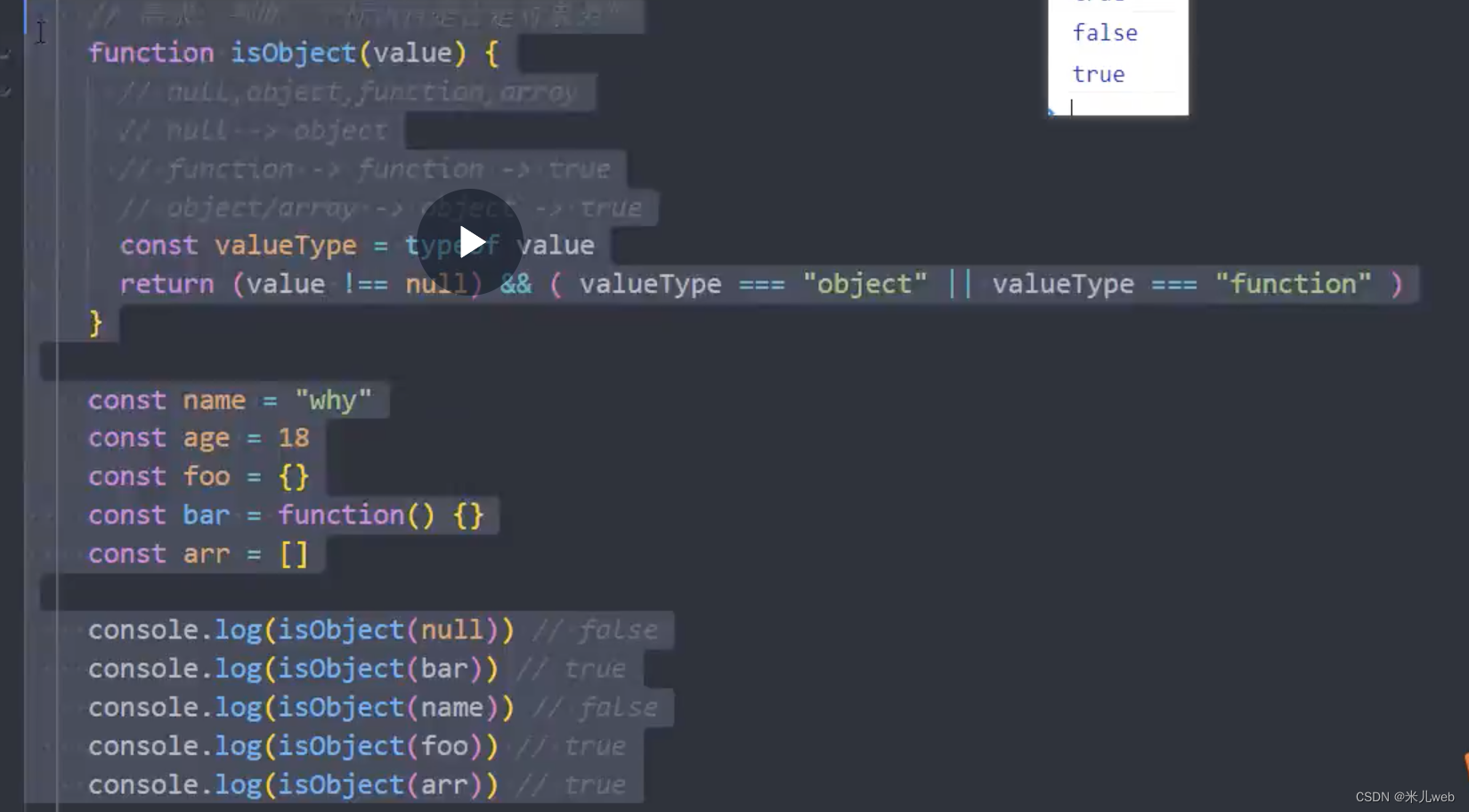
1.封装判断类型函数
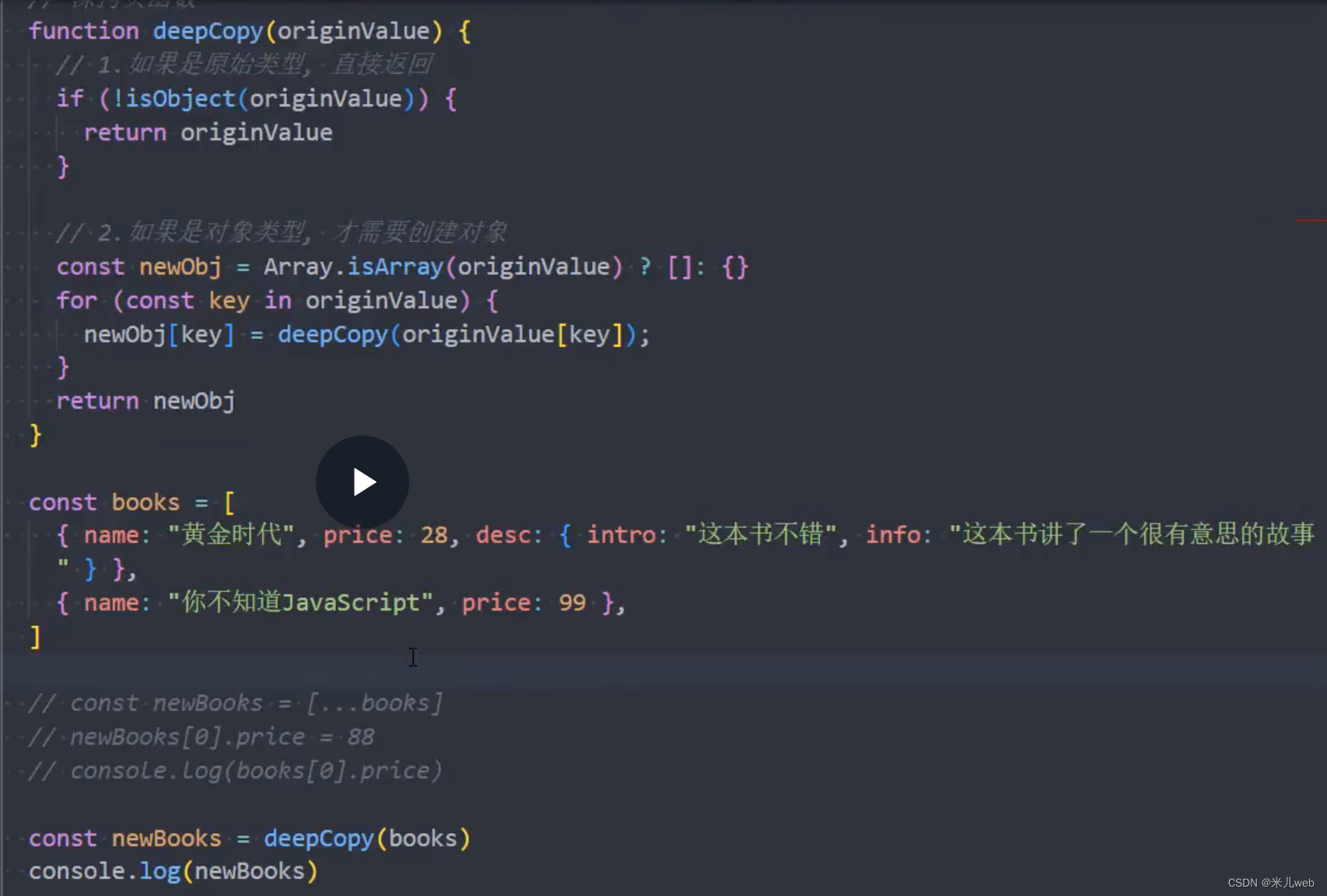
2.基础代码,能区分拷贝的是对象还是数组
3.特殊类型:set类型——如果对象里有set类型数据,typeof是object,但是没有key,要用for of
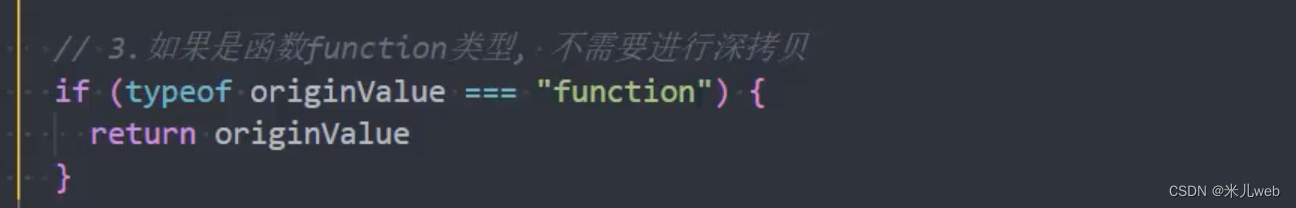
4.特殊类型:function类型——function类型是用来执行的,不需要深拷贝,指向一个地址就行,所以判断如果是,就直接返回
5.如果有循环引用,用map,对象类型就判断map中有没有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/is_object.js"></script>
<script>
// 深拷贝函数
// let map = new WeakMap()
function deepCopy(originValue, map = new WeakMap()) {
// const map = new WeakMap()
// 0.如果值是Symbol的类型
if (typeof originValue === "symbol") {
return Symbol(originValue.description)
}
// 1.如果是原始类型, 直接返回
if (!isObject(originValue)) {
return originValue
}
// 2.如果是set类型
if (originValue instanceof Set) {
const newSet = new Set()
for (const setItem of originValue) {
newSet.add(deepCopy(setItem))
}
return newSet
}
// 3.如果是函数function类型, 不需要进行深拷贝
if (typeof originValue === "function") {
return originValue
}
// 4.如果是对象类型, 才需要创建对象
if (map.get(originValue)) {
return map.get(originValue)
}
const newObj = Array.isArray(originValue) ? []: {}
map.set(originValue, newObj)
// 遍历普通的key
for (const key in originValue) {
newObj[key] = deepCopy(originValue[key], map);
}
// 单独遍历symbol
const symbolKeys = Object.getOwnPropertySymbols(originValue)
for (const symbolKey of symbolKeys) {
newObj[Symbol(symbolKey.description)] = deepCopy(originValue[symbolKey], map)
}
return newObj
}
const info = {
name: "why",
age: 18,
friend: {
name: "kobe",
address: {
name: "洛杉矶",
detail: "斯坦普斯中心"
}
},
// self: info
}
info.self = info
let newObj = deepCopy(info)
console.log(newObj)
console.log(newObj.self === newObj)
// mitt
</script>
</body>
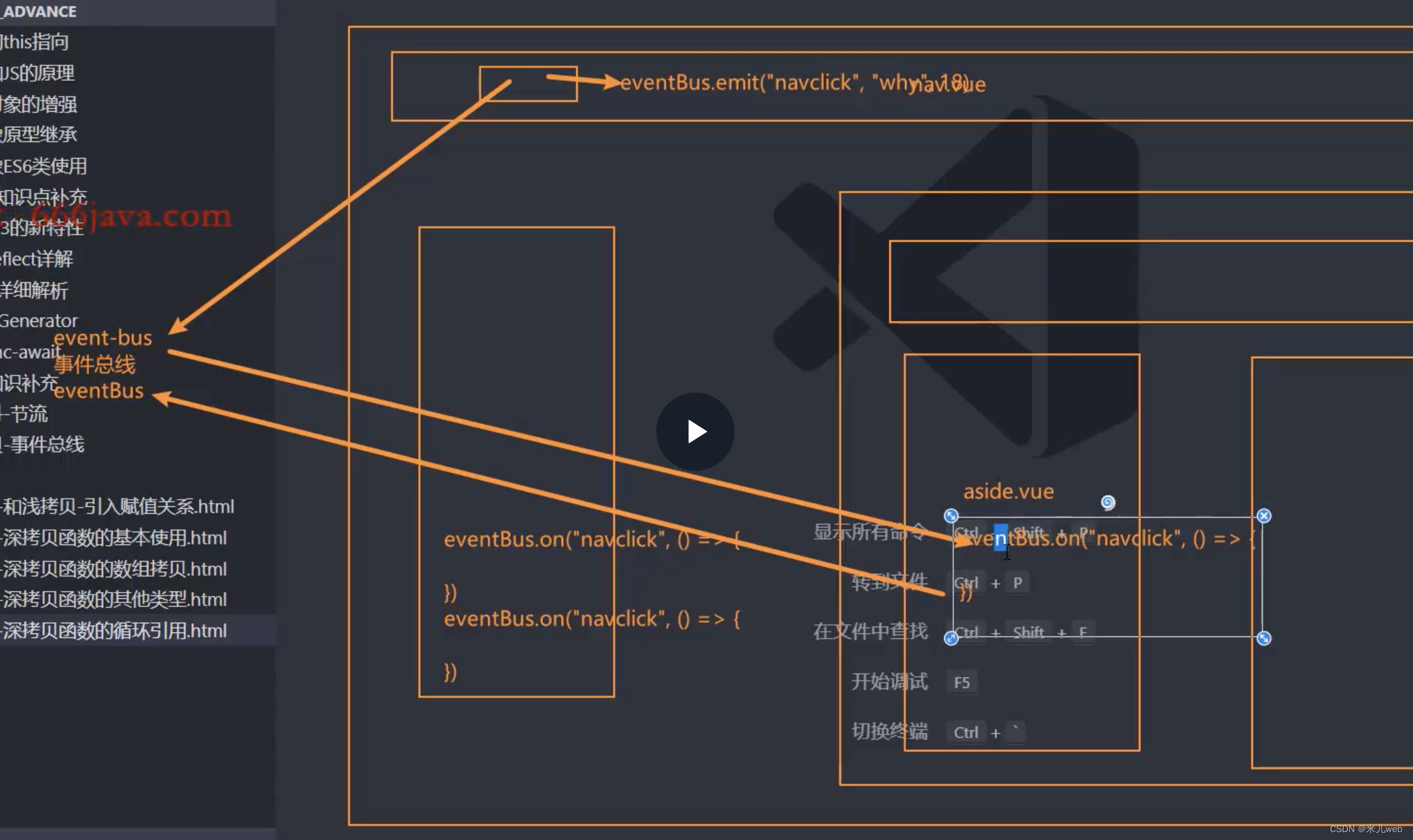
</html> 四、事件总线
手写事件总线
<body>
<button class="nav-btn">nav button</button>
<script>
// 类EventBus -> 事件总线对象
class HYEventBus {
constructor() {
this.eventMap = {}
}
on(eventName, eventFn) {
let eventFns = this.eventMap[eventName]
if (!eventFns) {
eventFns = []
this.eventMap[eventName] = eventFns
}
eventFns.push(eventFn)
}
off(eventName, eventFn) {
let eventFns = this.eventMap[eventName]
if (!eventFns) return
for (let i = 0; i < eventFns.length; i++) {
const fn = eventFns[i]
if (fn === eventFn) {
eventFns.splice(i, 1)
break
}
}
// 如果eventFns已经清空了
if (eventFns.length === 0) {
delete this.eventMap[eventName]
}
}
emit(eventName, ...args) {
let eventFns = this.eventMap[eventName]
if (!eventFns) return
eventFns.forEach(fn => {
fn(...args)
})
}
}
// 使用过程
const eventBus = new HYEventBus()
// aside.vue组件中监听事件
eventBus.on("navclick", (name, age, height) => {
console.log("navclick listener 01", name, age, height)
})
const click = () => {
console.log("navclick listener 02")
}
eventBus.on("navclick", click)
setTimeout(() => {
eventBus.off("navclick", click)
}, 5000);
eventBus.on("asideclick", () => {
console.log("asideclick listener")
})
// nav.vue
const navBtnEl = document.querySelector(".nav-btn")
navBtnEl.onclick = function() {
console.log("自己监听到")
eventBus.emit("navclick", "why", 18, 1.88)
}
</script>
</body>



 添加取消功能
添加取消功能


 手写基础版节流-(面试)
手写基础版节流-(面试)