目录
前言:
准备工具:
创建项目:
打包程序:
前言:
我们平时手机上使用的程序,或者电脑上使用的程序都可以由Web程序打包而来的,而打包不是一个.html文件也不是一个.js文件而是一个大型的文件夹里面包含了很多程序所需的基本内容比如图片文本,还有各种各样格式的文件等等,如下是手机上的apk安装包,打包过程.....
准备工具:
在打包之前我们需要准备一个工具HBuilder用来打包:HBuilderX-高效极客技巧 (dcloud.io)![]() https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html
进入官网之后选择自己操作系统需要的,然后点击下载.zip文件.........

下载完之后解压就可以得到,如下文件夹:HbuilderX
 双击进入文件之后找到HBuilderX应用程序然后双击安装就行了...... ..
双击进入文件之后找到HBuilderX应用程序然后双击安装就行了...... ..

创建项目:
安装好软件之后,进入页面在文件里面找到新建然后点击项目...

选择5+App然后给项目命名名字可以随便取,然后选择默认模版...

然后程序就会生成一个S+的文件夹里面包含了img(图片),js,css,还有主页面index.html以及后面要配置的,manifest.json文件,下列代码中只有框起来的才是我自己写的,展示没啥可用的代码只好用这行代替了,后续会写一个自己的网站但是现在凑合着用........

上图中用到的代码就只是:
<iframe src="https://www.bilibili.com/" frameborder="0" style="width: 100%;height: 2000px;"></iframe>其中使用了哔哩哔哩 (゜-゜)つロ 干杯~-bilibili 这个网站,然后设置:
- 宽度为占满,
- 高度为2000像素。
- 嵌入页面了
下列代码中的iframe标签可以参考.........0基础看这一篇就够了HTML教程(详细汇总)_php代码格式-CSDN博客 或者
https://blog.csdn.net/lh11223326/article/details/137132818?spm=1001.2014.3001.5501HTML块级元素和内联元素(头部和布局)-CSDN博客
https://blog.csdn.net/lh11223326/article/details/137206215?spm=1001.2014.3001.5501
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript">
document.addEventListener('plusready', function(){
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。")
});
</script>
</head>
<body>
<iframe src="https://www.bilibili.com/" frameborder="0" style="width: 100%;height: 2000px;"></iframe>
</body>
</html>
打包程序:
打包之前需要先配置json,填好应用名称之后直接获取应用标识符就行了..........

然后就是图标,把一张图片放到自动生成那然后一键生成下面的图片格式,然后就会根据你提供的图片自动生成不同大小格式的图片....

启动界面配置如下保持不变就行........

模块配置根据自己需求添加....

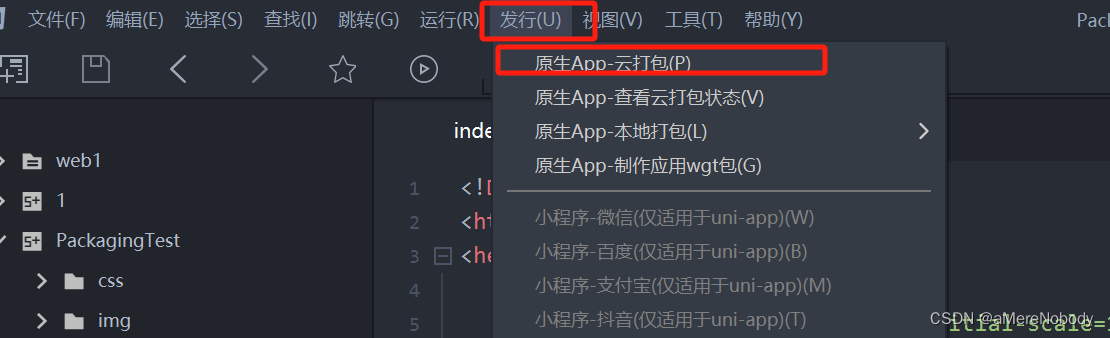
然后就是打包:找到发行里面的原生App-云打包然后点击...

首先选择Android(apk包)然后,如果没证书就使用公用测试证书,然后选择正式打包,最后选择快速打包然后点击打包.... 在打包的过程中我们可以看到有很多可以添加的广告这些广告可以为你提供收益.....

我们使用的是公用证书所以会导致一些设备安装的时候报出危险软件的警告,这里我们打包的软件用来试用的,所以继续打包....

可以看到出现了如下说明,表示正在打包了,这个时候我们需要等待一会......

此时打包完成了,然后选择打开所在目录....
这里就可以看到打包好的apk文件了,然后复制...
我这里是用QQ传到手机端的...

安装程序.................

安装过程可能会说有风险,直接无视.... ....

安装好的程序如下所示:

这样就正式弄好一个应用程序了,我们可以单击打开,这里就不做演示了...