在当今这个信息化的时代,图片已成为我们生活与工作中不可或缺的一部分。对于设计师、自媒体人,网站设计师,以及众多创作者而言,都迫切需要高品质的图片来提升作品的吸引力。
然而,寻觅无版权、免费且高清的图片资源实非易事。市面上的图片往往受到版权限制,或者需要支付费用方能获取,这无疑给大家带来了诸多困扰。为了替大家排忧解难,我精心梳理了众多的图片资源素材网站。在本文中,我将为各位呈上我亲自筛选出的优质网站。
这些网站所提供的图片不但没有版权限制、完全免费,而且具备高清画质,足以满足各类用户的不同需求。无论你是进行设计创作,还是撰写文章、制作海报等,皆可从中找到契合的图片素材。
期望这篇文章能成为你获取优质图片资源的导引,让你的创作过程更加轻松、高效。让我们一同踏上这场精彩纷呈的图片之旅!
文章更新于2024年4月,基本上覆盖了所有你可以接触到的图片,矢量图,插画类素材,看这篇文章就本就够用了。
越是重要的推荐,总是放到最后,彩蛋在结尾!一定要读完
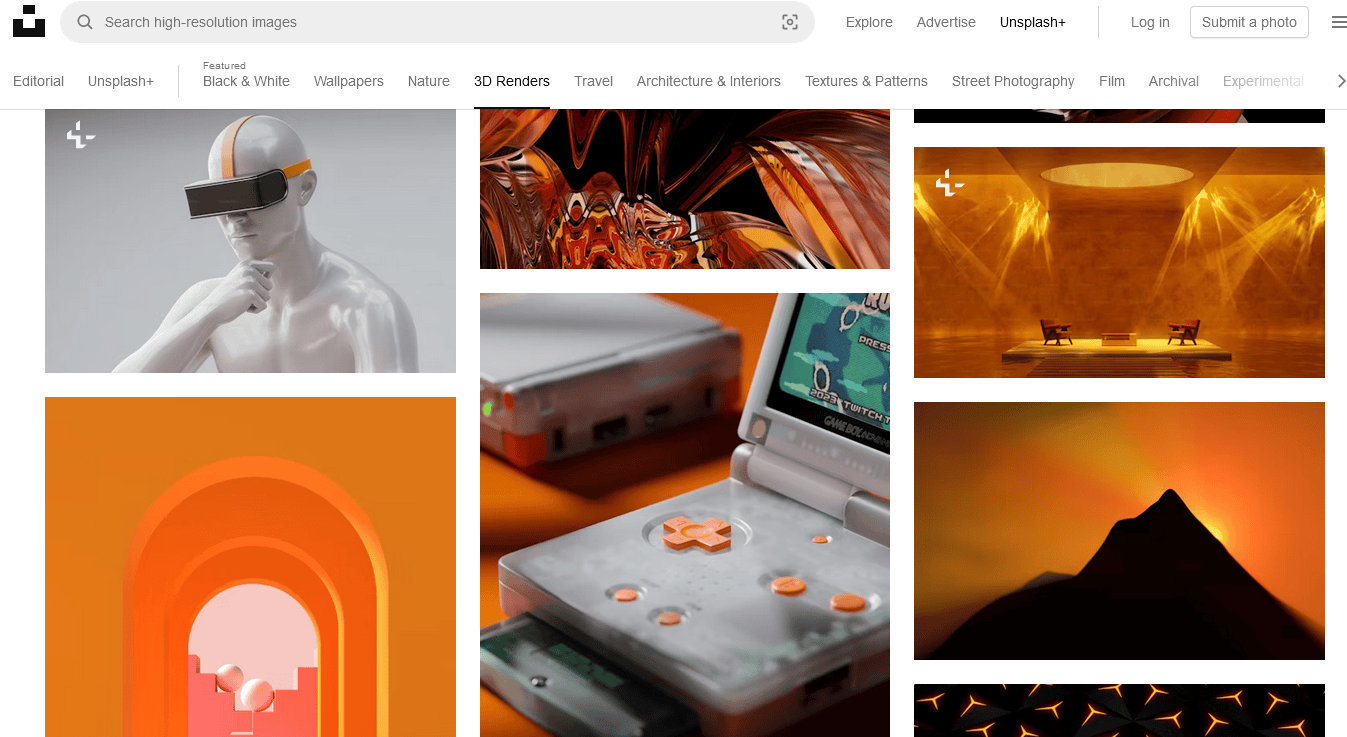
1,Unsplash (4颗星)
unsplash,绝对属于最佳的高品质免费高清图片的资源网站首选(unsplash.com),其最大的特点在于免费且无版权。收录的图片皆极富美感、品味颇高,任意一张都有大片的即视感。不仅每张图片都标明出自哪位摄影师之手,还能将图库中的图片用于任何用途,完全免费,包括商业使用。对于经常需要搜图用图的人来说,简直犹如遍地黄金,可谓是非常友好且极其重要的图片资源库了,老牌子了,就不加赘述了。

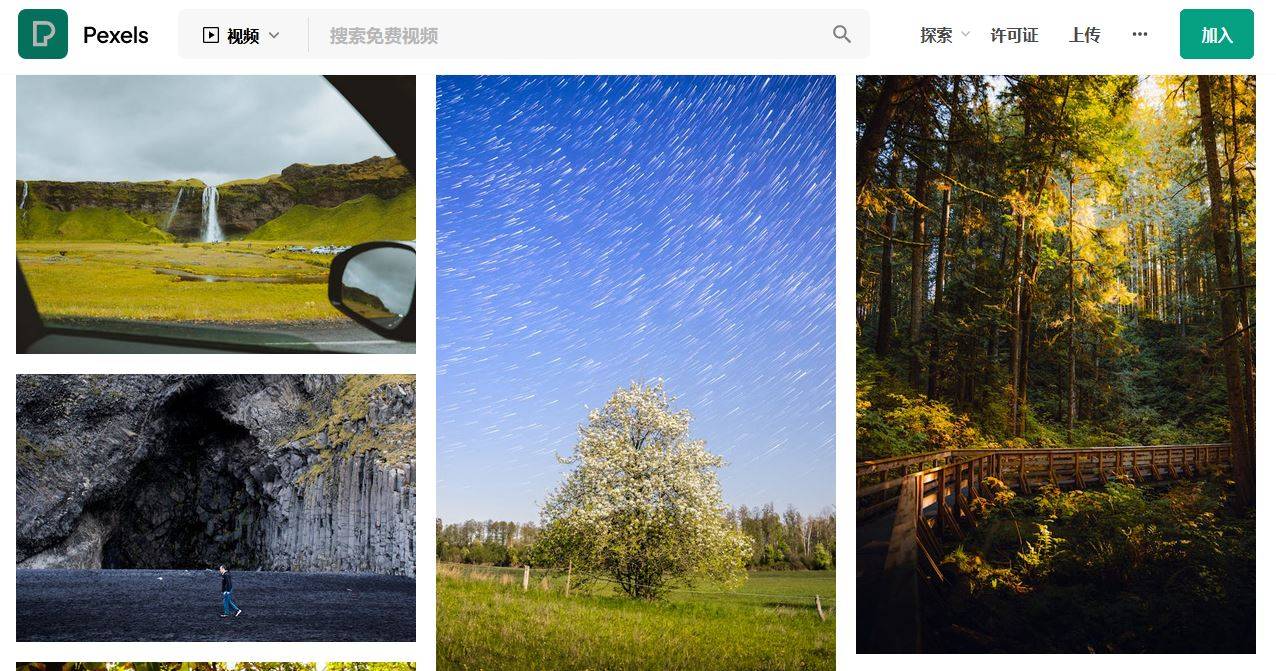
2,pexels (4颗星)
pexels提供海量共享图片和视频素材(pexels.com),和unslash类似亮点就是多了很多短视频素材,这里可以找到你想要的场景,每周都会定量更新,所有的图片都会显示详细的信息,例如相机的型号,光圈,焦距,ISO,图片分辨率大小等。方便在任何地方使用,可以轻松帮助设计师,自媒体小伙伴和所有正在寻找图像的人们找到精美照片。

3,pixabay.com (5星)
pixabay可以和前面两位区分开在于它不单单提供图片,还包含了矢量图,音乐,视频,gif动态图片资源(pixabay.com)。设计师与自媒体工作者时常会前往 Pixabay 找寻可供免费商用的图片,Pixabay 乃是一个极好的网站。截止 2020 年 4 月,其坐拥 170 万免费的图片及视频,能于任何地点使用。此外,它对中文关键词的搜索支持较佳,不过,中文搜索所得结果自然没有英文的多,若有更多需求,同学们还是使用英语为宜;图片美观,并非那种滤镜感浓重的图片,并且种类繁多,风格多样,近乎能够满足你的一切需求;在国内进行访问毫无阻碍,速度也不会过慢,可以依据需求下载不同尺寸的图片。

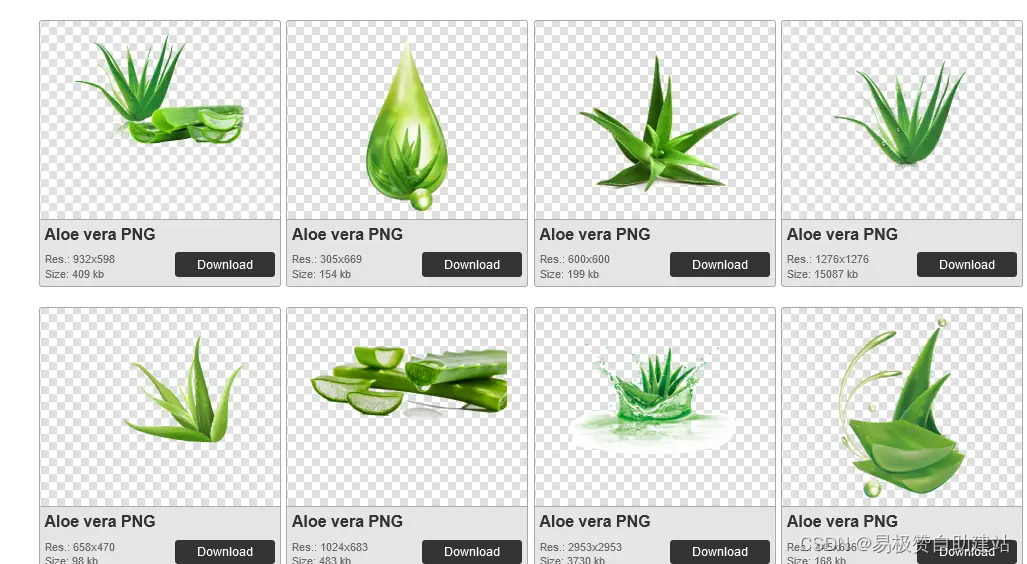
4,pngimg (3颗星)
PngImg 是一个拥有海量高质量 PNG 图片资源的网站(pngimg),缺点是网站比较老旧,专门为设计师搜索和分享优质的无背景图和剪贴画。PngImg 是一個提供免费、高清、透明背景的PNG图片素材下载网站,拥有超过10万张的图片素材,涵盖了动物、植物、人物、风景、物体、图标等多个类别。所有图片素材均可免费下载,无需注册或登录,高清质量,可满足各种设计需求,素材均为透明背景,方便抠图和使用,素材分类详细,方便用户快速找到所需素材。

5,FreePik (3颗星)
FreePik 是一个汇聚丰富图片资源的网站(freepik.com)。它犹如一座宝库,收藏了大量高品质的图片,图片搜索的时候可以根据颜色,形状,风格进行过滤,有亮点的是Freepik已经包含了AI生成的图片了。Freepik涵盖各种类型,无论是插图、矢量图,还是照片,都一应俱全。这个网站的独特之处在于,它提供了一定条件下的免费下载和使用,为用户带来了极大的便利。在这里,图片分类清晰明确,方便用户快速找到自己所需。FreePik 不仅受到设计师们的青睐,也为博主、营销人员等创意工作者提供了源源不断的灵感源泉。freepik 对于它的会员提供更多的图片资源。

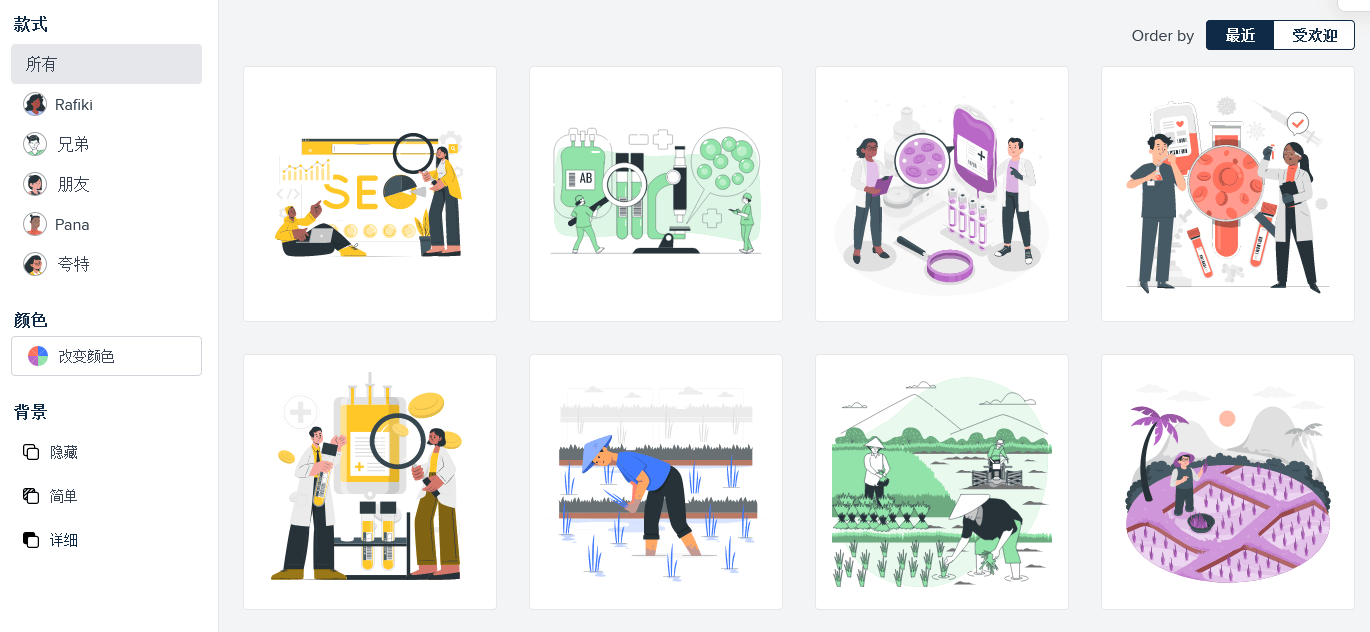
6,Storyset (五颗星)
Storyset 是 freepik company 的旗下产品(storyset.com),专为网站设计、app、ppt 等提供扁平化插画。它有如下特点:扁平插画在网页和 app 中的运用日益普遍,使用扁平插画的网页和 app 给人明快、大方、清爽之视觉感受。今日,为大家带来一款可免费商用的插画神器,一起来瞧瞧吧!
这是一个极为出色的线上开源项目,提供众多高品质插画素材与动画,可免费用于各种商业或个人用途,仅需署名便可将免费素材套用至任何专案。
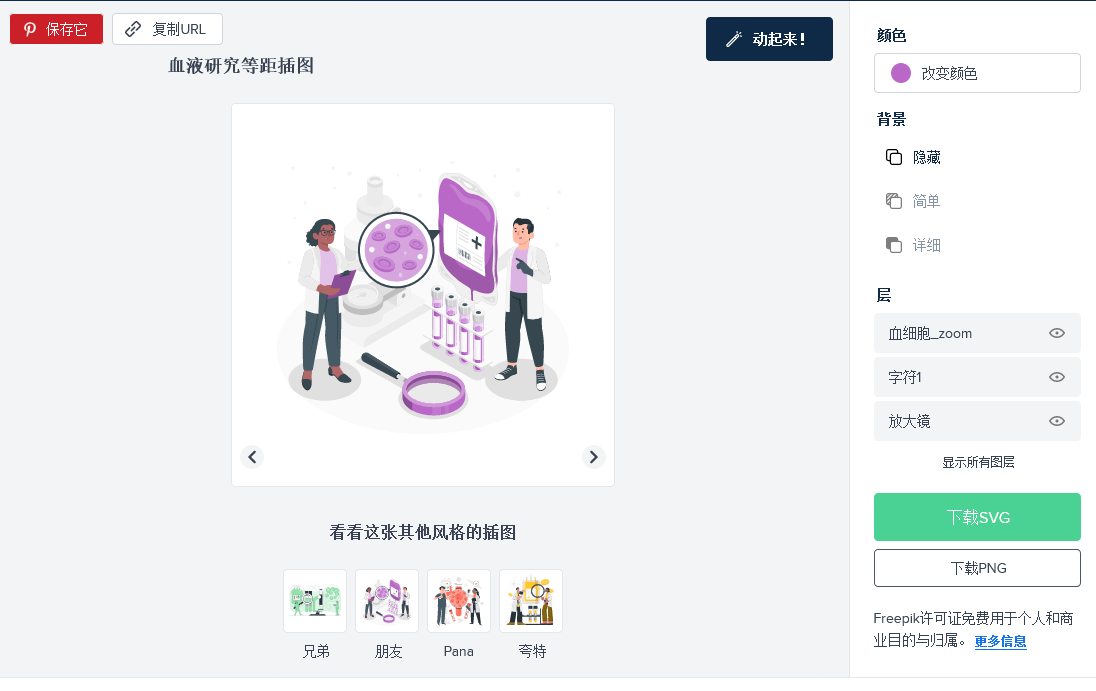
此外,Storyset 中的所有插图素材,均可让人即时在线浏览,并对所有细节进行颜色调整或移除素材中的各种元素,调整完成后,可直接将修改后的档案输出为 SVG 或 PNG 格式,极为便利。
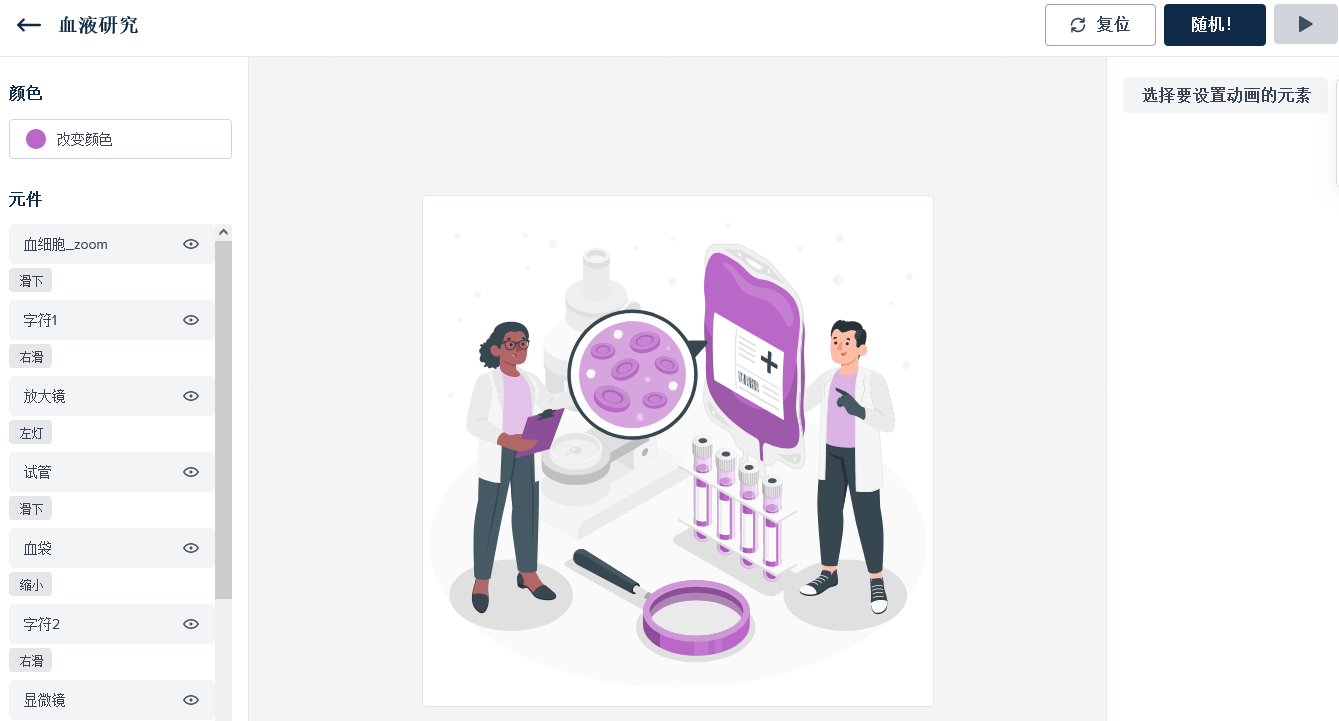
除了能线上编辑插图元素,Storyset 还有一项相当厉害的功能,即能让插图“动”起来!所有插图可通过动画按钮进入编辑页面,可在其中调整所有元素的显示模式、进场时间、延迟时间或特殊显示效果。最棒的是它还提供“Randomize”按钮,点击后能使插图以随机方式产生动画,最后还可选择将其输出为 GIF、MP4 或 SVG 格式,相当灵活方便。

根据分类选择图片

选择下载的格式和颜色
,

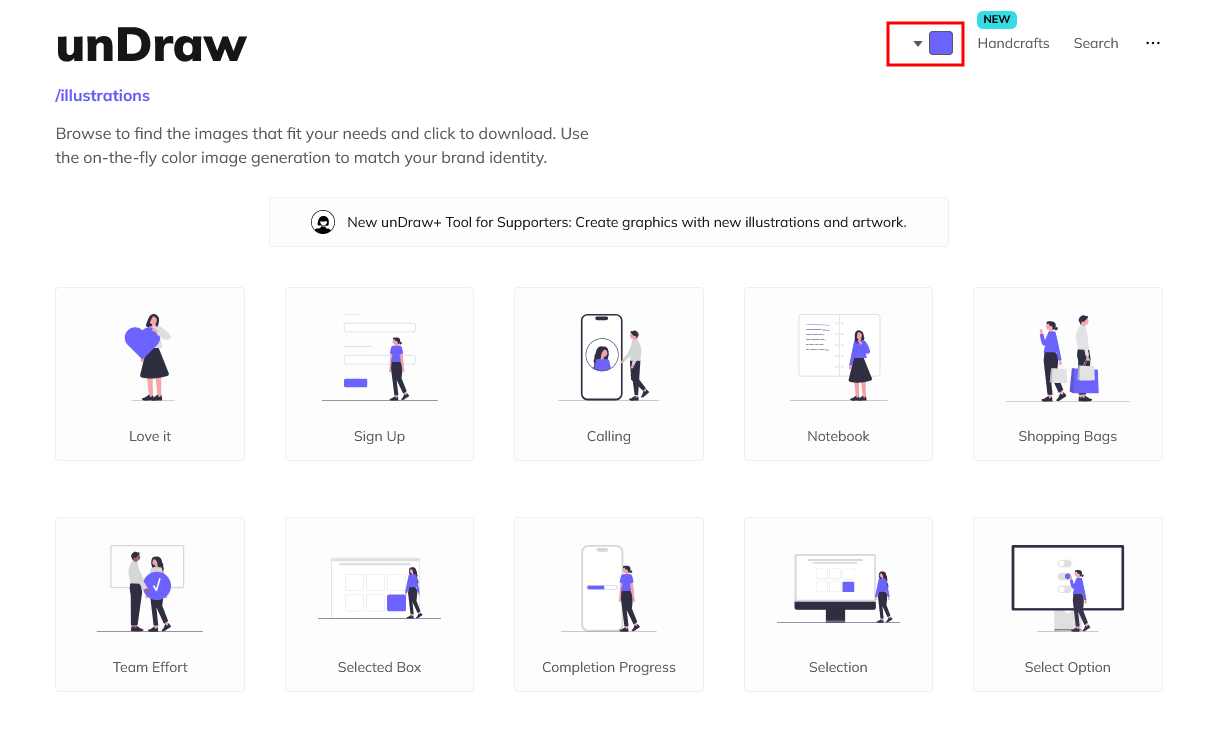
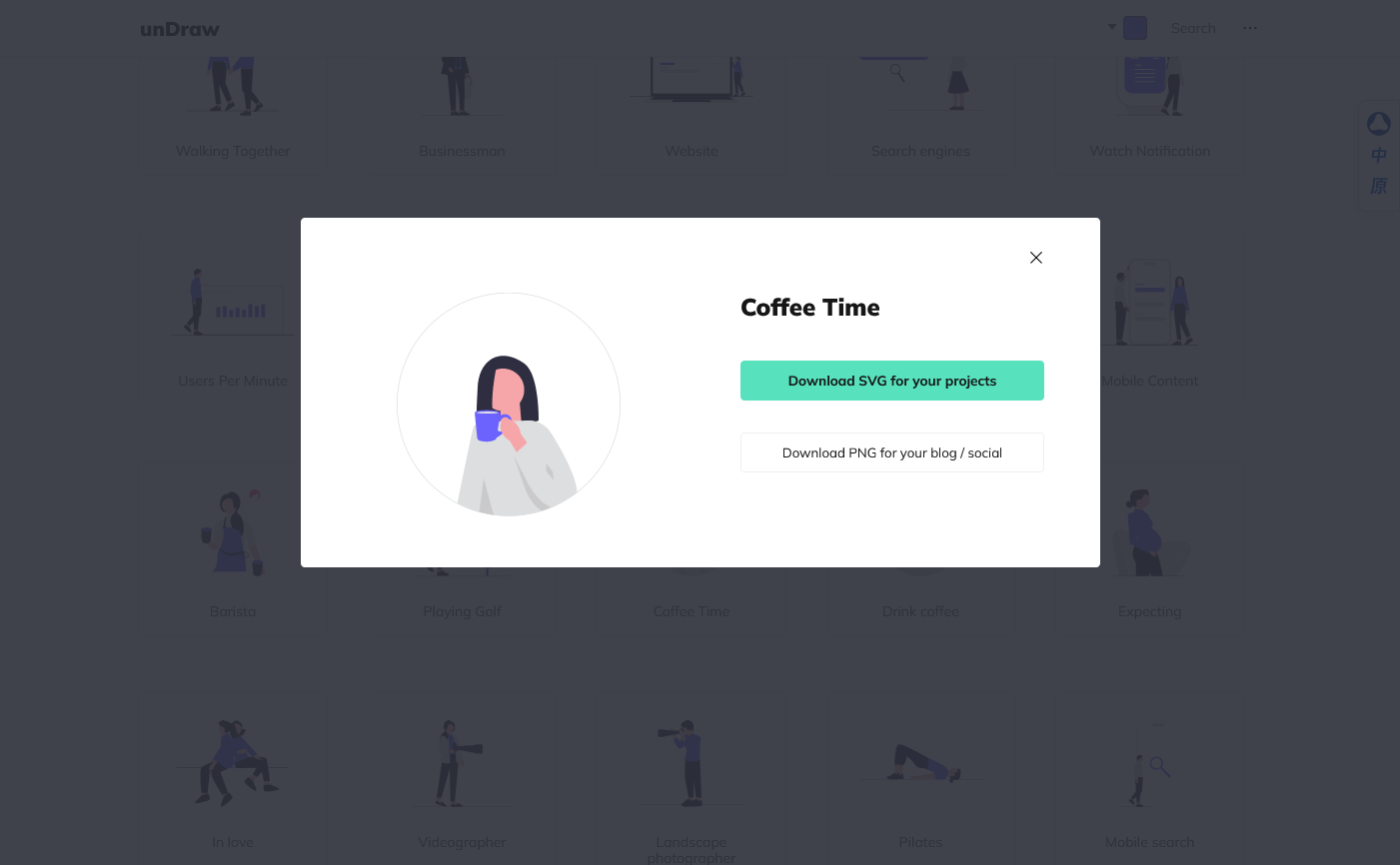
7,undraw (5颗星)
Undraw 是一款备受青睐的开源插图软件(undraw.com)。它拥有 800 多种对应工作和生活场景的原创插画,为设计师、开发者和内容创作者提供灵感与高效图像资源。该软件支持在线自定义插画,提供多样色彩主题和实时预览功能,且所有素材皆可免费用于个人和商业用途。这款软件由 Katerina Limpitsouni 在 2017 年创建,旨在为设计工作提供便捷、优美的图像资源,减轻设计者负担。它深受谷歌、微软、Facebook 等知名企业青睐,还与 Adobe 有良好合作。
其内置大量开源插图,用户可自由浏览并下载使用。所有插画均可通过在线编辑器进行自定义,如改变颜色、调整大小等。软件提供 6 种色彩主题方案,支持实时预览设计效果。而且,无论插画调整大小如何,下载后的画质都不会受影响。Undraw 的素材内容以 SVG 和 PNG 两种格式提供下载,方便快捷,还支持搜索功能。


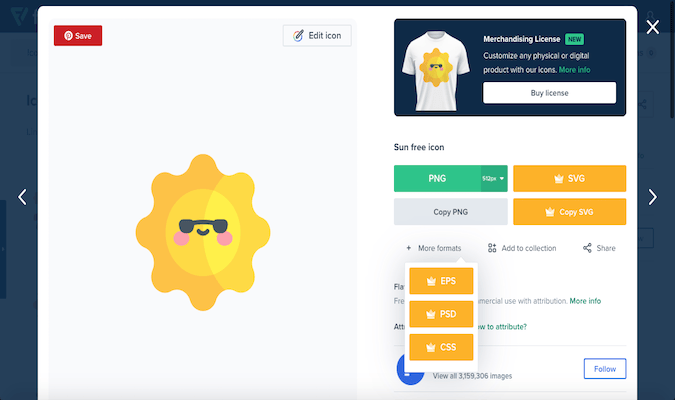
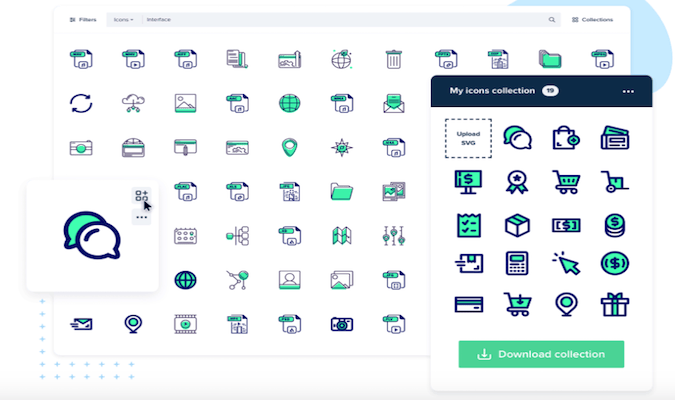
8,Flaticon (3颗星)
作为设计师和营销人员,我们知道轻松访问一系列时尚图标是多么重要(flaticon.com)。Flaticon目前提供了近1200万个矢量图标和贴纸。他们拥有所有的经典,从像播放按钮和共享图标这样的界面图标到传统的符号和插图。但他们也提供了独特的动画图标集,可以真正把你的设计了一个档次。Flaticon的绘画收藏功能进一步简化了图标定制。在一个时刻,你可以改变整个图标集的颜色,以补充您的调色板,节省您的重复工作时间


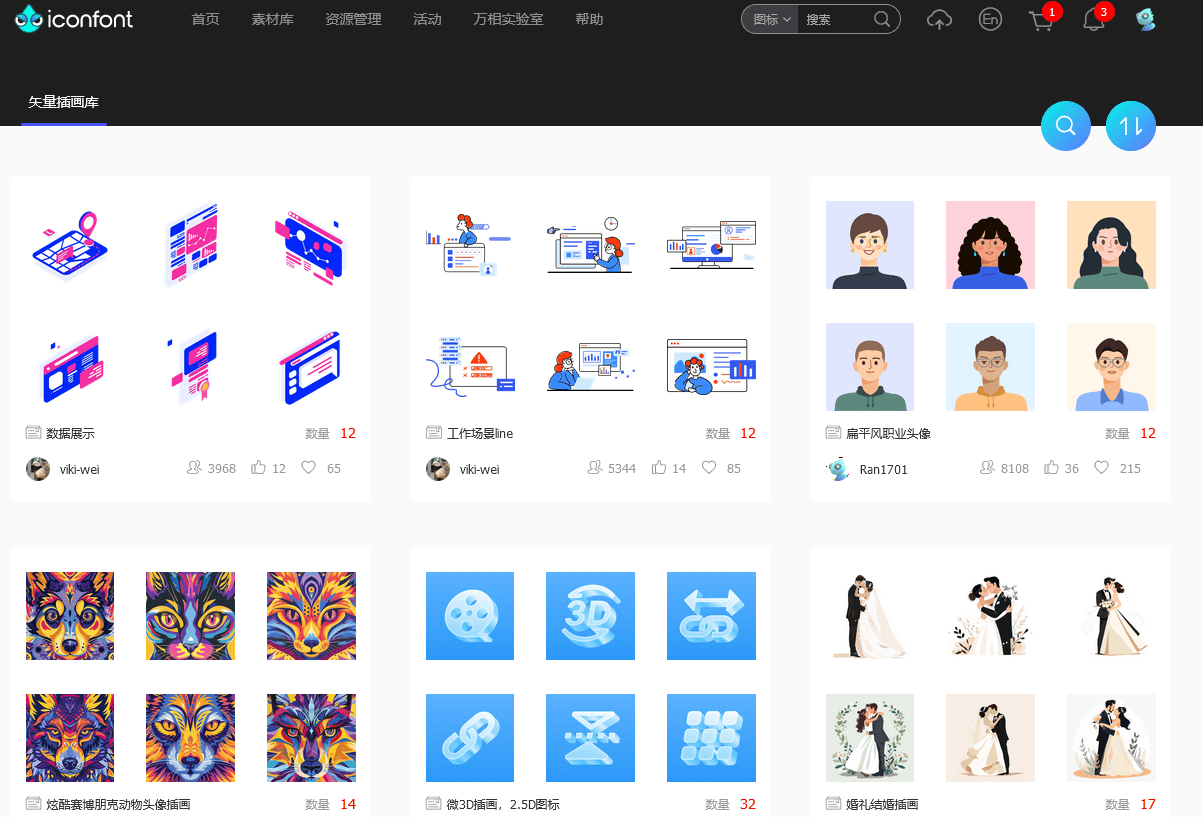
9,iconfont (国内-4颗星)
Iconfont 是阿里巴巴矢量图标库平台(iconfont.cn),它允许用户访问大量图标并将它们用作网页、移动应用或其他数字界面的一部分,Iconfont 提供了数以千计的矢量图标,3D插画库,Lottie动态库,涵盖了各种分类和主题,从通用图标到特定领域的图标都有涵盖。图标可以通过css样式表导入到web网站项目中也,可以下载图标的png,svg文件,颜色可以自己选择配置


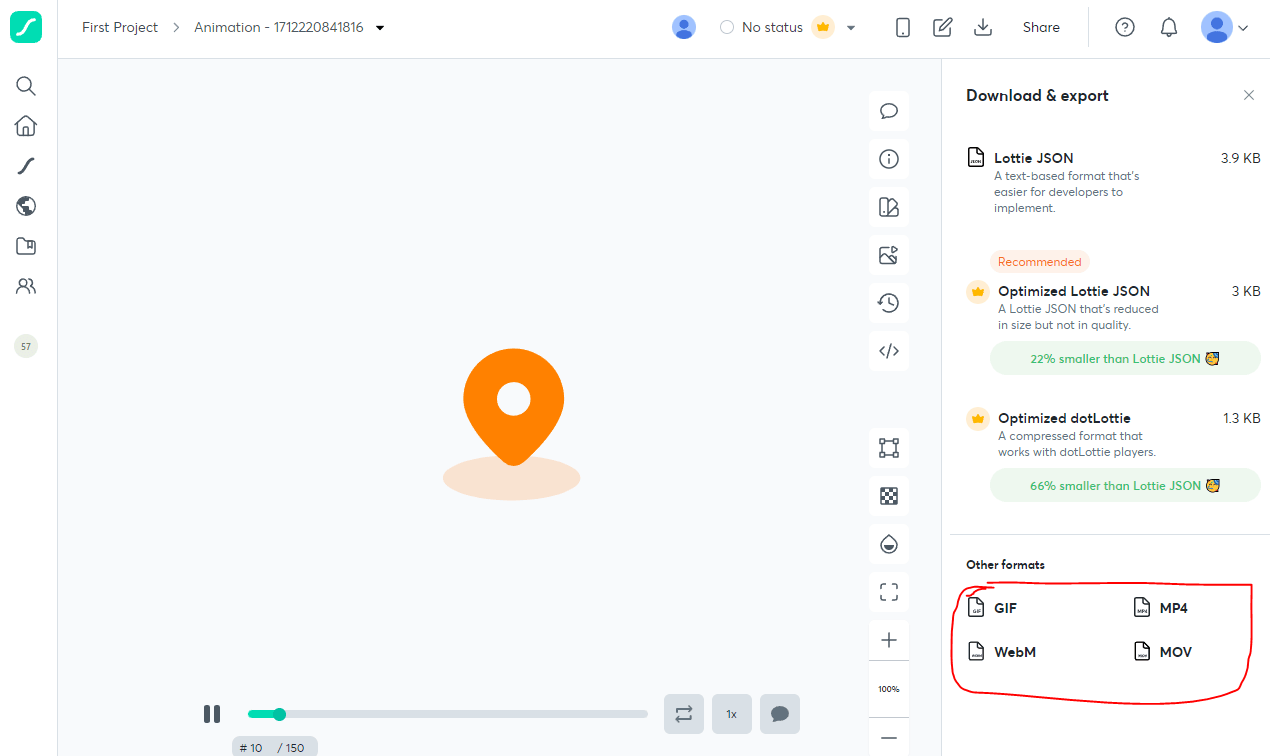
10,lottiefiles (4颗星)
LottieFiles是由Airbnb创建的在线平台和库(lottiefiles.com),它允许开发人员在其应用程序中使用高质量的动画和矢量图形。 它使用基于JSON的Lottie格式来表示在Adobe After Effects、Figma和其他设计工具中创建的复杂动画。文件还可以直接输出mp4,gif,webm,mov等格式。素材库超级多,而且都是动态图


11,iconpark(国内-五颗星)
iconpark是字节跳动公司出的一款图标素材网站(iconpark.oceanengine.com),收集了近2000个图标,插画设计,支持svg和png文件格式下载,及css字体导入。IconPark 网页提供可自定义图标功能,像是图标大小、线条粗细、图标风格(颜色)、边线和填充颜色、端点类型、拐点类型都能选择设定,直接在网页在线预览效果,透过 SVG 源文件变化出不同的颜色效果,只需要改变一个 SVG 文件的属性就能切换多种主题设计。

最后!!如果您的素材刚好要应用在制作,网站,商城,小程序上,那么你千万不要错过下面这款工具。通过它你可以事半功倍的提高效率降低门槛。
易极赞
易极赞是国内知名的自助建站平台(yjzan.com),提供了丰富美观的网站,商城,小程序模板。简单易用,为网站设计者提供了丰富的设计组件,您可以像编辑ppt 一样随意拖动设计组件。如果你需要制作网站或应用,可以将准备好的图片素材上传到站点中,替换原来模板的图片和文案,就可以轻松制作一个专属你自己的网站,商城或小程序。



文章出自易极赞,转载请注明原处
https://www.yjzan.com/yjznews/24f846be.html