接上一篇:微信小游戏开发学习记录_寂静流年韶华舞的博客-CSDN博客_微信小游戏开发学习
目录
一、UI系统
1、基础渲染组件-精灵组件
(1)操作:
(2)Sprite 属性
(3)渲染模式
2、Lable组件
(1)Label 属性
编辑 3、Button-按钮组件
(1)Button 属性
一、UI系统
一个完整的游戏一般由不同的系统组成,从技术的角度看一般会包含UI系统、动画系统、物理系统和声音系统等。
1、基础渲染组件-精灵组件
Sprite(精灵)是 2D 游戏中最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。
(1)操作:
①创建空白节点,点击 **属性检查器** 下面的 **添加组件** 按钮,然后从 **渲染组件** 中选择 **Sprite**,即可添加 Sprite 组件到节点上。②直接在层级管理器建立渲染组件-精灵sprite。③将图片资源直接拖拽到层级管理器上即可自动创建节点及sprite组件。
(2)Sprite 属性

(3)渲染模式
Sprite 组件支持五种渲染模式
①普通模式(Simple)`:按照原始图片资源样子渲染 Sprite,一般在这个模式下我们不会手动修改节点的尺寸,来保证场景中显示的图像和美术人员生产的图片比例一致。
②九宫格模式(Sliced)`:图像将被分割成九宫格,并按照一定规则进行缩放以适应可随意设置的尺寸(`size`)。通常用于 UI 元素,或将可以无限放大而不影响图像质量的图片制作成九宫格图来节省游戏资源空间。
③平铺模式(Tiled)`:当 Sprite 的尺寸增大时,图像不会被拉伸,而是会按照原始图片的大小不断重复,就像平铺瓦片一样将原始图片铺满整个 Sprite 规定的大小。
④填充模式(Filled)`:根据原点和填充模式的设置,按照一定的方向和比例绘制原始图片的一部分。经常用于进度条的动态展示。
⑤网格模式(Mesh)`:必须使用 **TexturePacker 4.x** 以上版本并且设置 ploygon 算法打包出的 plist 文件才能够使用该模式。
注意:type属性选择填充模式之后,会出现一组新的属性配置,作用如下:

**Fill Range 填充范围补充说明**:
在 `HORIZONTAL` 和 `VERTICAL` 这两种填充类型下,`Fill Start` 设置的数值将影响填充总量,如果 `Fill Start` 设为 0.5,那么即使 `Fill Range` 设为 1.0,实际填充的范围也仍然只有 Sprite 总大小的一半。
而 `RADIAL` 类型中 `Fill Start` 只决定开始填充的方向,`Fill Start` 为 0 时,从 x 轴正方向开始填充。`Fill Range` 决定填充总量,值为 1 时将填充整个圆形。`Fill Range` 为正值时逆时针填充,为负值时顺时针填充。
2、Lable组件
Label组件用来显示一段文字,文字可以是系统字,也可以是图片字或者艺术字体,Label组件将文字排好版并且渲染出来。单击属性检查器下面的添加组件按钮,然后就可以在渲染组件中选择Label,将Label组件添加到节点上。或直接拖动控件库的lable到场景编辑器自动创建Lable组件。
(1)Label 属性

lable排版属性:

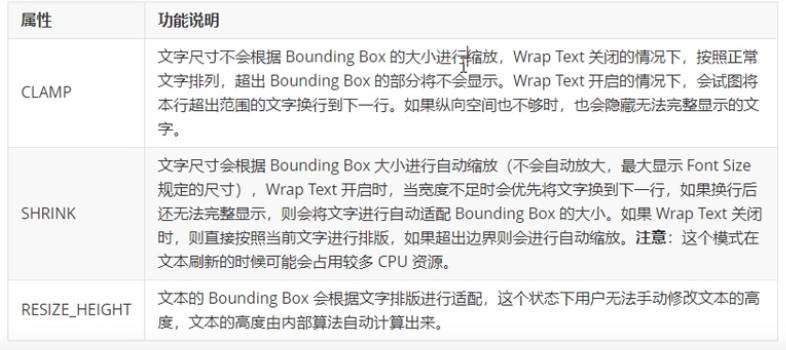
lable缓存类型:
 3、Button-按钮组件
3、Button-按钮组件
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为。创建方式和lable组件一样。
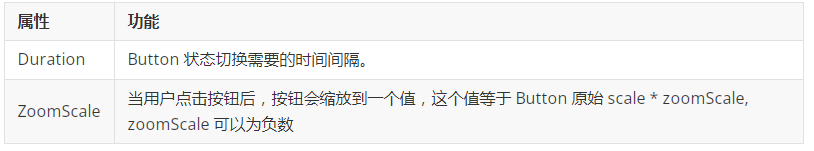
(1)Button 属性

注意:当 Transition 为 SPRITE 且 disabledSprite 属性有关联一个 spriteFrame 的时候,此时将忽略 Enable Auto Gray Effect 属性.
Button 的 Transition 用来指定当用户点击 Button 时的状态表现。目前主要有 NONE、COLOR、SPRITE 和 SCALE 四种类型。
①Color Transition

②Sprite Transition

③Scale Transition

(2) Button 点击事件
Button 可以额外添加 Click 事件,用于响应玩家的点击操作。有以下两种方法。
①通过属性检查器添加回调:修改Click Events值,回车即可添加点击事件,值为数组,可多个。

target对应的节点添加组件脚本:
cc.Class({
extends: cc.Component,
properties: {},
start () {},
btnClick(event,customEventData) {
let node = event.target;
cc.log("通过属性检查器设置点击事件:",customEventData);
}
});添加回调效果如下:

②通过脚本添加回调
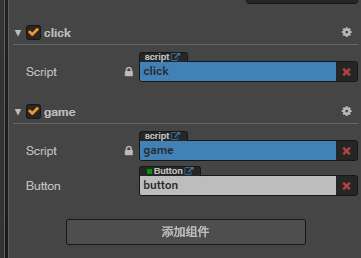
通过 button.node.on('click', ...) 的方式来添加,这是一种非常简便的方式,但是该方式有一定的局限性,在事件回调里面无法 获得当前点击按钮的屏幕坐标点。添加脚本组件,内容如下:
cc.Class({
extends: cc.Component,
properties: {
button:cc.Button
},
start () {
this.button.node.on("click",this.callBack,this)
},
callBack:function (button){
cc.log("button click")
}
});
在属性检查器里面的button属性拖拽添加节点。效果如下:

二、动画系统
Cocos Creator 的动画系统,除了标准的位移、旋转、缩放动画和序列帧动画以外,这套动画系统还支持任意组件属性和用户自定义属性的驱动,再加上可任意编辑的时间曲线和创新的移动轨迹编辑功能,能够让内容生产人员不写一行代码就制作出细腻的各种动态效果。
Cocos Creator 自带的动画编辑器适用于制作一些不太复杂的、需要与逻辑进行联动的动画,例如 UI 动画。如果要制作复杂的特效、角色动画、嵌套动画,可以考虑改用 Spine 或者 DragonBones 进行制作。CocosCreator包含简单的动画编辑系统,可以通过编辑器制作简单的动画。
1、关于Animation
(1)Animation 组件:Cocos Creator 是组件式的结构,Animation同样也是节点上的一个组件。添加组件-其他组件-Animation。
(2)Clip 动画剪辑:动画剪辑就是一份动画的声明数据,是一种资源类型,我们将它挂载到 Animation 组件上,就能够将这份动画数据应用到节点上。
(3)节点数据的索引方式:数据中索引节点的方式是以挂载 Animation 组件的节点为根节点的相对路径。 所以在同个父节点下的同名节点,只能够产生一份动画数据,并且只能应用到第一个同名节点上。
(4)clip 文件的参数:
sample: 定义当前动画数据每秒的帧率,默认为 60,这个参数会影响时间轴上每两个整数秒刻度之间的帧数量(也就是两秒之内有多少格)。
speed: 当前动画的播放速度,默认为 1
duration: 当动画播放速度为 1 的时候,动画的持续时间
real time: 动画从开始播放到结束,真正持续的时间
wrap mode: 循环模式
(5) 动画编辑模式
动画在普通模式下是不允许编辑的,只有在动画编辑模式下,才能够编辑动画文件。但是在编辑模式下,无法对节点进行 增加 / 删除 / 改名 操作。
打开编辑模式:
- 选中一个包含 Animation 组件,并且包含有一个以上 clip 文件的节点。然后在动画编辑器左上角点击唯一的按钮。
退出编辑模式:
- 点击动画编辑器上点击左上角的编辑按钮,或者在场景编辑器左上角的关闭按钮
(6)熟悉动画编辑器
动画编辑器一共可以划分为 6 个主要部分:

- 常用按钮区域,这里负责显示一些常用功能按钮,从左到右依次为:开关编辑状态、返回第一帧、上一帧、播放/暂停、下一帧、新建动画剪辑、插入动画事件
- 时间轴与事件,这里主要是显示时间轴,添加的自定义事件也会在这里显示。
- 层级管理(节点树),当前动画剪辑可以影响到的节点数据。
- 节点内关键帧的预览区域,这里主要是显示各个节点上的所有帧的预览时间轴。
- 属性列表,显示当前选中的节点在选中的动画剪辑中已经包含了的属性列表。
- 关键帧,每个属性相对应的帧都会显示在这里。
时间轴的刻度单位表示方式
时间轴上刻度的表示法是 01-05。该数值由两部分组成,冒号前面的是表示当前秒数,冒号后面的表示在当前这一秒里的第几帧。
01-05 表示该刻度在时间轴上位于从动画开始经过了 1 秒又 5 帧 的时间。
因为帧率(sample)可以随时调整,因此同一个刻度表示的时间点也会随着帧率变化而有所不同。
- 当帧率为 30 时,
01-05表示动画开始后 1 + 5/30 = 1.1667 秒。 - 当帧率为 10 时,
01-05表示动画开始后 1 + 5/10 = 1.5 秒。
虽然当前刻度表示的时间点会随着帧率变化,但一旦在一个位置添加了关键帧,该关键帧所在的总帧数是不会改变的, 假如我们在帧率 30 时向 01-05 刻度上添加了关键帧,该关键帧位于动画开始后总第 35 帧。之后把帧率修改为 10,该关键帧仍然处在动画开始后第 35 帧,而此时关键帧所在位置的刻度读数为 03-05。换算成时间以后正好是之前的 3 倍。
注意:Animation组件的play on load勾选。
2、基本操作
(1)更改时间轴缩放比例:
在操作中如果觉得动画编辑器显示的范围太小,需要按比例缩小,让更多的关键帧显示到编辑器:在图中2、4、6区域内滚动鼠标滚轮,可以放大,或者缩小时间轴的显示比例。
(2)移动显示区域:
如果想看动画编辑器右侧超出编辑器被隐藏的关键帧或是左侧被隐藏的关键帧,这时候就需要移动显示区域。在图中2、4、6区域内按下鼠标中键/右键拖拽。
(3)更改当前选中的时间轴节点
- 在时间轴(图 2 区域)区域内点击任意位置或者拖拽,都可以更改当前的时间节点。
- 在图 4 区域内拖拽标示的红线即可。
(4)播放/暂停动画
- 在图 1 区域内点击播放按钮,按钮会自动变更为暂停,再次点击则是暂停。
- 播放状态下,保存场景等操作会终止播放。
(5)修改 clip 属性
- 在插件底部,修改对应的属性,在输入框失去焦点的时候就会更新到实际的 clip 数据中。
(6)快捷键、
- left:向前移动一帧,如果已经在第 0 帧,则忽略当前操作
- right:向后移动一帧
- delete:删除当前所选中的关键帧
- ctrl / cmd + left:跳转到第 0 帧
- ctrl / cmd + right:跳转到有效的最后一帧
(7) 剪辑内的数据
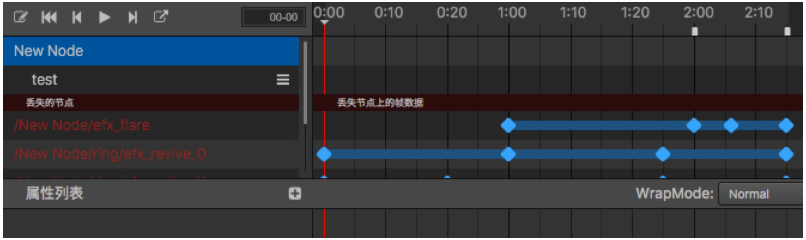
一个动画剪辑内可能包含了多个节点,每个节点上挂在多个动画属性,每个属性内的数据才是实际的关键帧。有时候我们会在制作完成动画后,将节点重命名,这样会造成动画数据出现如下问题

这时候我们要手动指定数据对应的节点,可以将鼠标移入节点,点击节点右侧出现的更多按钮,并选择 “移动数据”。 要注意的是,根节点名字是被忽略的,所以根节点名字是固定的,并不能修改,并且一直显示在页面左侧。 如上图,New Node/test 节点没有数据,我想将 /New Node/efx_flare 上的数据移到这里:
- 鼠标移到丢失的节点 - /New Node/efx_flare 上
- 点击右侧出现的按钮
- 选择移动数据
- 将路径改为 /New Node/test,并回车
3、制作一个完整的动画
(1)初始操作
①修改横竖屏:项目设置——项目预览——设计分辨率,修改分辨率并保存;修改Canvas的设计分辨率为同样的值。
②资源管理器新建文件夹:res、scene、script。
③保存场景到scene里面,默认设置为main场景。
(2)让牛儿跑起来
①新建精灵节点,拖拽图片资源到res文件夹下,修改节点图片属性为图片。
②用动画编辑器的方式做一个牛儿奔跑的动画:
- 需要在动画编辑器里面添加属性 cc.Sprite.spriteFrame
- 将三张图片拖拽到关键帧区域
- 调整关键帧在时间轴中的位置,让动作更顺畅
③使用动作系统让牛儿移动起来
start () {
// 创建一个移动动作
let action = cc.moveBy(5, -1200,0);
// 执行动作
this.node.runAction(action);
},④让牛儿一直循环的移动
start () {
// 创建一个移动动作
let action = cc.moveBy(5, -1200,0);
// 设置回调,回到起始位置
let finish = cc.callFunc(function () {
this.node.x = 600;
},this);
// 顺序动作
let sequence = cc.sequence(action,finish);
// 循环动作
let actionInterval = cc.repeatForever(sequence);
// 执行循环动作
this.node.runAction(actionInterval);
},(3)套牛小游戏
主要操作就是触发套绳按钮,当牛儿不停的奔跑过来的时候,在合适的时机按下套牛按钮就可以捕捉到牛儿。
①开发思路剖析:
- 主场景的搭建需要用到我们的UI系统,比如Sprite,Button。
- 如何让牛儿奔跑起来,可以用动作系统也可以用动画编辑器,那我们本案例主要采用动作系统配合动画编辑来使用,让大家能同时练习下动作系统&动画编辑器。
- 套绳动作,触发套绳动作后如何判断绳子正好触碰到牛儿的头部。
- 定时器开发,因为游戏总需要个结果,不能让玩家一直无止境玩下去,游戏需要个结束点,我们就可以设置限时操作,比如1分钟内结束游戏,然后计算玩家在一分钟内套取得牛儿数量作为游戏结果。
②主界面UI搭建
****主要元素:
- 背景图片我们用Sprite精灵组件渲染
- 绳子(Sprite)
- 捕捉按钮Button
****准备资源:包括背景图片和按钮两种状态,以及套绳等图片
****开始搭建场景: