html代码
<video id="video" loop preload="auto" autoplay>
<source src="1.mp4" type="video/mp4">
您的浏览器不支持Video标签。
</video> js代码
var video=document.querySelector("#video");//当前视频对象;
video.onloadedmetadata=function(res){
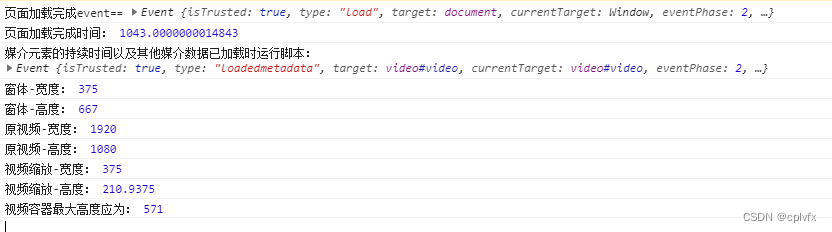
console.log('媒介元素的持续时间以及其他媒介数据已加载时运行脚本:',res);
//窗体
var window_Width=window.innerWidth;
var window_Height=window.innerHeight;
console.log('窗体-宽度:',window_Width);
console.log('窗体-高度:',window_Height);
//原视频
var videoWidth=video.videoWidth;
var videoHeight=video.videoHeight;
console.log('原视频-宽度:',videoWidth);
console.log('原视频-高度:',videoHeight);
//视频根据窗体自动缩放
//公式-等比例缩放后的高=(缩放后的宽度/原始宽度)*原始高度
var Box_videoWidth=window_Width;
var Box_videoHeight=(window_Width/videoWidth)*videoHeight; //缩放后的高度
console.log('视频缩放-宽度:',Box_videoWidth);
console.log('视频缩放-高度:',Box_videoHeight);
var total_height=window_Height-(that.topTitle_height+that.footNav_height);//视频容器总高度
console.log('视频容器最大高度应为:',total_height);
}控制台输出
窗体-宽度: 375
窗体-高度: 667
原视频-宽度: 1920
原视频-高度: 1080
视频缩放-宽度: 375
视频缩放-高度: 210.9375
视频容器最大高度应为: 571
视频标签文档
HTML 音频/视频 DOM 参考手册
HTML 音频/视频 | 菜鸟教程
HTML 音频/视频 方法
| 方法 | 描述 |
|---|---|
| addTextTrack() | 向音频/视频添加新的文本轨道。 |
| canPlayType() | 检测浏览器是否能播放指定的音频/视频类型。 |
| load() | 重新加载音频/视频元素。 |
| play() | 开始播放音频/视频。 |
| pause() | 暂停当前播放的音频/视频。 |
HTML 音频/视频属性
| 属性 | 描述 |
|---|---|
| audioTracks | 返回表示可用音频轨道的 AudioTrackList 对象。 |
| autoplay | 设置或返回是否在加载完成后随即播放音频/视频。 |
| buffered | 返回表示音频/视频已缓冲部分的 TimeRanges 对象。 |
| controller | 返回表示音频/视频当前媒体控制器的 MediaController 对象。 |
| controls | 设置或返回音频/视频是否显示控件(比如播放/暂停等)。 |
| crossOrigin | 设置或返回音频/视频的 CORS 设置。 |
| currentSrc | 返回当前音频/视频的 URL。 |
| currentTime | 设置或返回音频/视频中的当前播放位置(以秒计)。 |
| defaultMuted | 设置或返回音频/视频默认是否静音。 |
| defaultPlaybackRate | 设置或返回音频/视频的默认播放速度。 |
| duration | 返回当前音频/视频的长度(以秒计)。 |
| ended | 返回音频/视频的播放是否已结束。 |
| error | 返回表示音频/视频错误状态的 MediaError 对象。 |
| loop | 设置或返回音频/视频是否应在结束时重新播放。 |
| mediaGroup | 设置或返回音频/视频所属的组合(用于连接多个音频/视频元素)。 |
| muted | 设置或返回音频/视频是否静音。 |
| networkState | 返回音频/视频的当前网络状态。 |
| paused | 设置或返回音频/视频是否暂停。 |
| playbackRate | 设置或返回音频/视频播放的速度。 |
| played | 返回表示音频/视频已播放部分的 TimeRanges 对象。 |
| preload | 设置或返回音频/视频是否应该在页面加载后进行加载。 |
| readyState | 返回音频/视频当前的就绪状态。 |
| seekable | 返回表示音频/视频可寻址部分的 TimeRanges 对象。 |
| seeking | 返回用户是否正在音频/视频中进行查找。 |
| src | 设置或返回音频/视频元素的当前来源。 |
| startDate | 返回表示当前时间偏移的 Date 对象。 |
| textTracks | 返回表示可用文本轨道的 TextTrackList 对象。 |
| videoTracks | 返回表示可用视频轨道的 VideoTrackList 对象。 |
| volume | 设置或返回音频/视频的音量。 |
HTML 音频/视频事件
| 事件 | 描述 |
|---|---|
| abort | 当音频/视频的加载已放弃时触发。 |
| canplay | 当浏览器可以开始播放音频/视频时触发。 |
| canplaythrough | 当浏览器可在不因缓冲而停顿的情况下进行播放时触发。 |
| durationchange | 当音频/视频的时长已更改时触发。 |
| emptied | 当目前的播放列表为空时触发。 |
| ended | 当目前的播放列表已结束时触发。 |
| error | 当在音频/视频加载期间发生错误时触发。 |
| loadeddata | 当浏览器已加载音频/视频的当前帧时触发。 |
| loadedmetadata | 当浏览器已加载音频/视频的元数据时触发。 |
| loadstart | 当浏览器开始查找音频/视频时触发。 |
| pause | 当音频/视频已暂停时触发。 |
| play | 当音频/视频已开始或不再暂停时触发。 |
| playing | 当音频/视频在因缓冲而暂停或停止后已就绪时触发。 |
| progress | 当浏览器正在下载音频/视频时触发。 |
| ratechange | 当音频/视频的播放速度已更改时触发。 |
| seeked | 当用户已移动/跳跃到音频/视频中的新位置时触发。 |
| seeking | 当用户开始移动/跳跃到音频/视频中的新位置时触发。 |
| stalled | 当浏览器尝试获取媒体数据,但数据不可用时触发。 |
| suspend | 当浏览器刻意不获取媒体数据时触发。 |
| timeupdate | 当目前的播放位置已更改时触发。 |
| volumechange | 当音量已更改时触发。 |
| waiting | 当视频由于需要缓冲下一帧而停止时触发。 |
HTML 事件属性-全局事件属性
HTML 事件 | 菜鸟教程
多媒体事件(Media Events)
| 属性 | 值 | 描述 |
|---|---|---|
| onabort | script | 当发生中止事件时运行脚本 |
| oncanplayNew | script | 当媒介能够开始播放但可能因缓冲而需要停止时运行脚本 |
| oncanplaythroughNew | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行脚本 |
| ondurationchangeNew | script | 当媒介长度改变时运行脚本 |
| onemptiedNew | script | 当媒介资源元素突然为空时(网络错误、加载错误等)运行脚本 |
| onendedNew | script | 当媒介已抵达结尾时运行脚本 |
| onerrorNew | script | 当在元素加载期间发生错误时运行脚本 |
| onloadeddataNew | script | 当加载媒介数据时运行脚本 |
| onloadedmetadataNew | script | 当媒介元素的持续时间以及其他媒介数据已加载时运行脚本 |
| onloadstartNew | script | 当浏览器开始加载媒介数据时运行脚本 |
| onpauseNew | script | 当媒介数据暂停时运行脚本 |
| onplayNew | script | 当媒介数据将要开始播放时运行脚本 |
| onplayingNew | script | 当媒介数据已开始播放时运行脚本 |
| onprogressNew | script | 当浏览器正在取媒介数据时运行脚本 |
| onratechangeNew | script | 当媒介数据的播放速率改变时运行脚本 |
| onreadystatechangeNew | script | 当就绪状态(ready-state)改变时运行脚本 |
| onseekedNew | script | 当媒介元素的定位属性 [1] 不再为真且定位已结束时运行脚本 |
| onseekingNew | script | 当媒介元素的定位属性为真且定位已开始时运行脚本 |
| onstalledNew | script | 当取回媒介数据过程中(延迟)存在错误时运行脚本 |
| onsuspendNew | script | 当浏览器已在取媒介数据但在取回整个媒介文件之前停止时运行脚本 |
| ontimeupdateNew | script | 当媒介改变其播放位置时运行脚本 |
| onvolumechangeNew | script | 当媒介改变音量亦或当音量被设置为静音时运行脚本 |
| onwaitingNew | script | 当媒介已停止播放但打算继续播放时运行脚本 |