git
git是代码的版本控制工具
git安装和github注册
这个默认弄过了
通过git和github之间的SSH配置
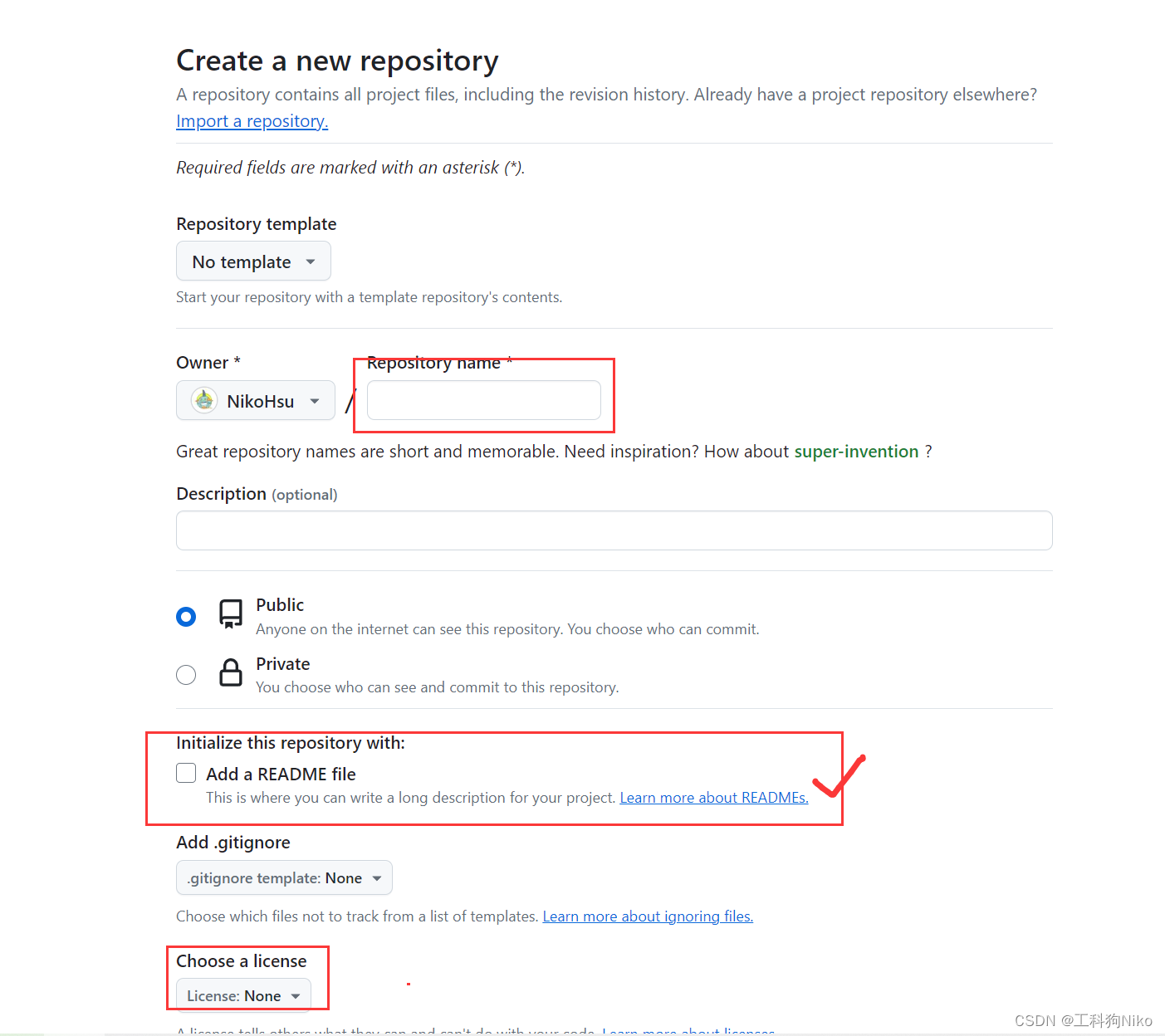
在github上面新建仓库,做好配置
git绑定GitHub账号
先cd到上传的文件所在的目录
git config --global user.name "你的github用户名"
git config --global user.email "你的github邮箱"

.gitignore 是一个文本文件,用于告诉 Git 忽略某些文件或目录,使它们不会被 Git 跟踪或包含在版本控制中。通常,.gitignore 文件用于指定那些不应该上传到代码仓库的文件,比如编译生成的中间文件、临时文件、日志文件、缓存文件等。
SSH绑定
SSH 文件通常指的是 SSH 密钥文件。SSH(Secure Shell)是一种用于在计算机网络上安全地进行远程访问和数据传输的协议。SSH 使用密钥对(公钥和私钥)进行身份验证和加密通信。
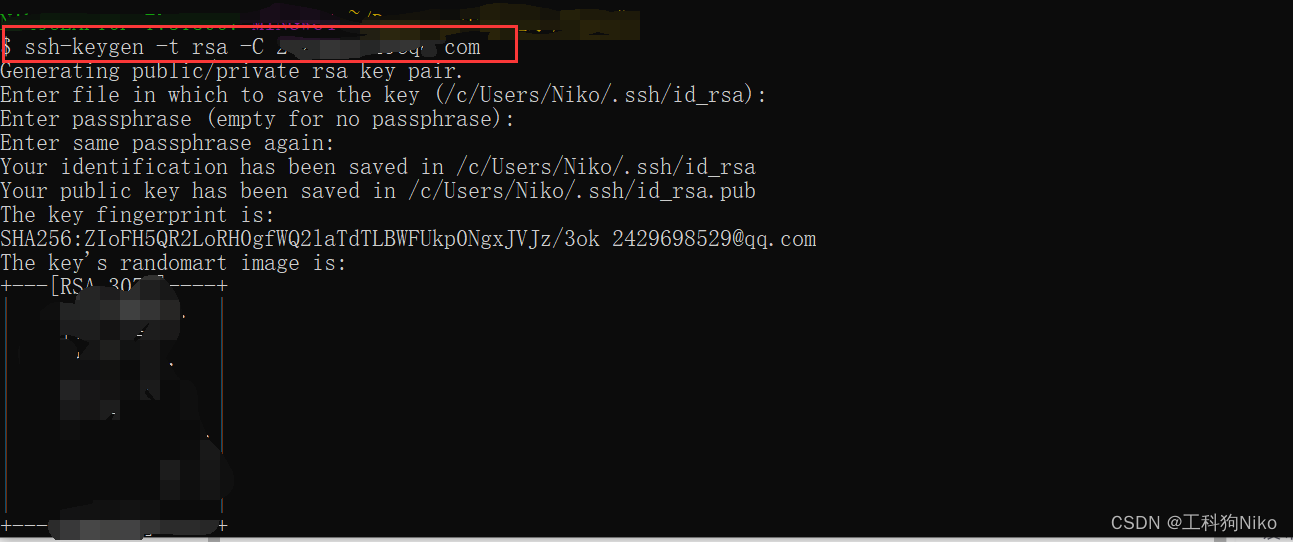
在上传的文件所在的目录下
ssh-keygen -t rsa -C "这里填登录GitHub的邮箱"

然后就成功了,生成的文件在C:/users/你的电脑用户名/.ssh下
进入目录,右键以记事本形式打开“id_rsa.pub”,ctrl+A全选,然后ctrl+C复制全部内容
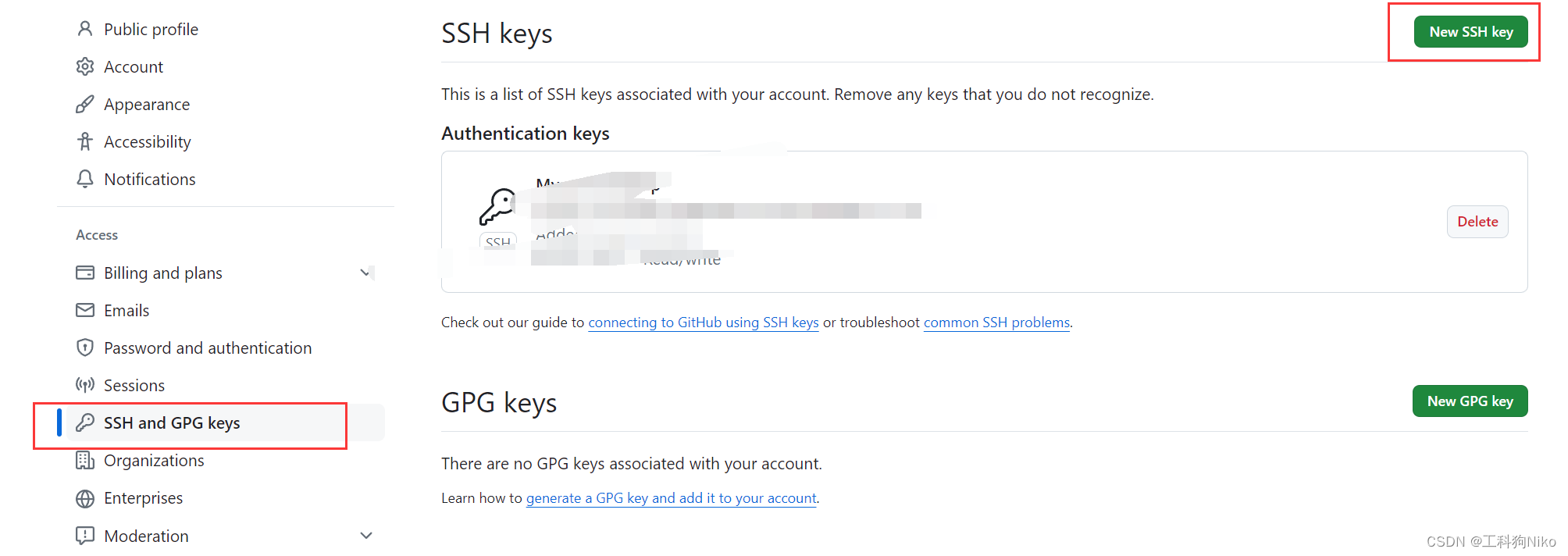
回到github的setting里,

在New SSH key里面粘贴进去
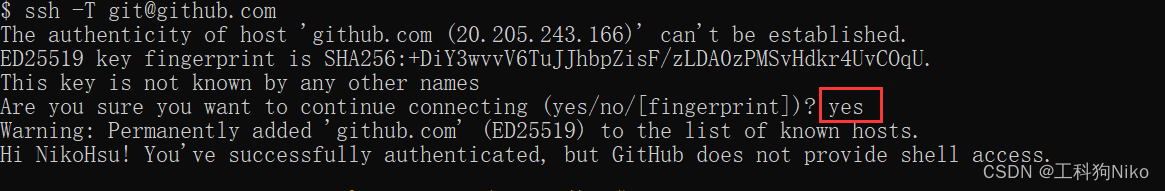
完成之后,回到git bash ,输入ssh -T git@github.com进行测试
这里选yes

这样我们用git绑定了自己GitHub的账号、邮箱以及SSH秘钥
(不然每次bash上传都要输入账号密码,并且绑定SSH有加密功能)
git上传本地文件到GitHub仓库
首先创建本地存放仓库的文件夹
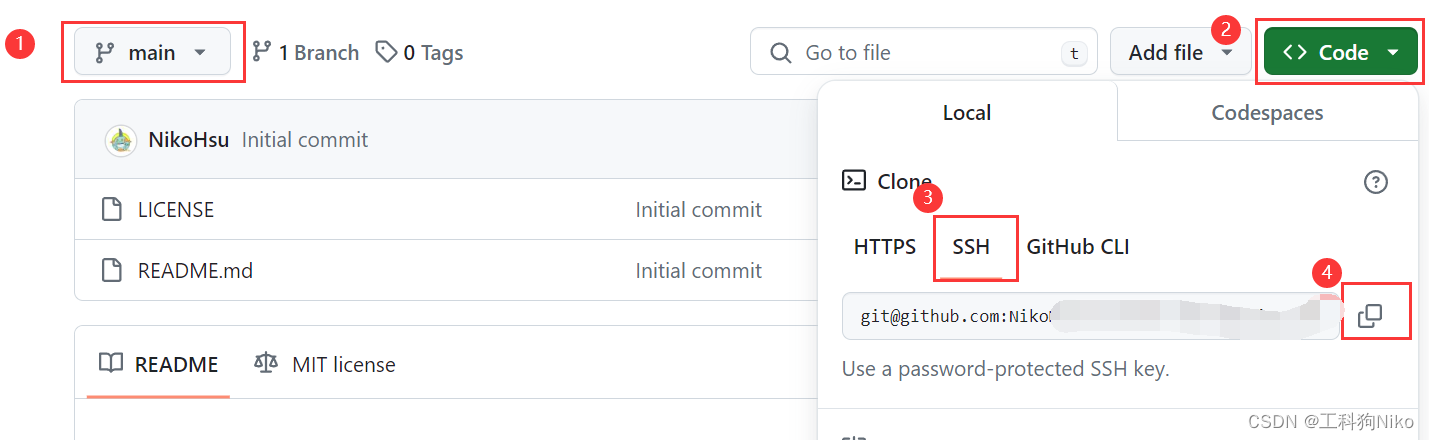
复制想上传的代码仓库的SSH地址

然后在本地存放仓库的文件夹下输入
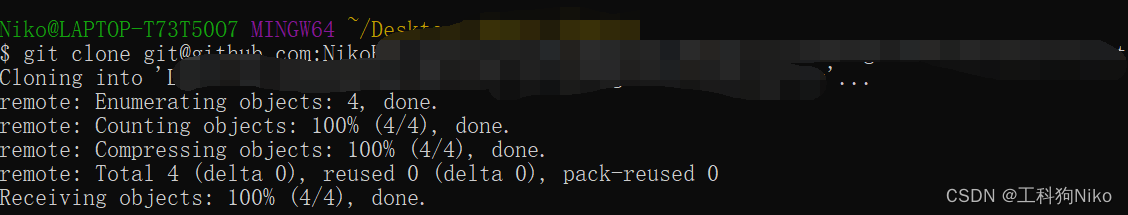
git clone SSH地址

这样远程仓库已经克隆到了我们的本地文件夹
我们本地存放仓库的文件夹下已经多了个github端的仓库名命名的文件夹
我们git bash下进入这个文件夹,输入
git remote -v
这个命令显示当前 Git 仓库配置的远程仓库的详细信息。
-v 选项会显示远程仓库的 URL
输出的origin为远程链接名(默认的主要远程仓库)
或者其他自定义的远程仓库名称(如果有的话)
先将改动提交到缓冲区
git add .
提交并添加补充说明
git commit -m "补充说明"
推到远程仓库
git push 远程链接名 远程仓库分支名:本地仓库分支名
这里我们的远程链接名是origin
远程仓库分支名为main
本地仓库分支名为main

最后回到Github仓库检查文件是不是在仓库里面就ok了!














![[AutoSar]BSW_Memory_Stack_003 NVM与APP的显式和隐式同步](https://img-blog.csdnimg.cn/direct/0830a813a7a44b30a17d4f68f399fbdf.png)