目录
1. Vue 是什么 (概念)
1.1. Vue 的两种使用方式
1.2. 优点
1.3. 缺点
2. 创建 Vue 实例,初始化渲染
2.1. 步骤(核心步骤 4步)
2.2. 练习——创建一个Vue实例
3. 插值表达式 {{ }}
3.1. 介绍
3.2. 作用
3.3. 语法
3.4. 注意点
3.5. 练习——插值表达式
4. Vue 响应式特性
4.1. 数据的响应式处理
4.2. 如何访问或者修改data中的数据, 最终会被添加到实例上
4.3. 练习——如何访问或者修改data中的数据
1. Vue 是什么 (概念)

- Vue 是一个用于① 构建用户界面 的 ②渐进式 ③框架
①构建用户界面:基于数据动态渲染出用户看到的页面
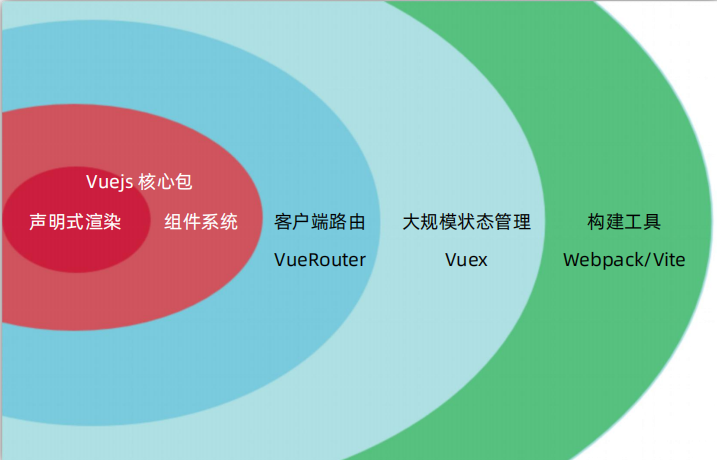
②渐进式:循序渐进的学习
③框架:一套完整的项目解决方案
1.1. Vue 的两种使用方式
① Vue 核心包开发
- 场景:局部 模块改造
② Vue 核心包 与 Vue 插件 工程化开发
- 场景:整站 开发
1.2. 优点
- 大大提升开发效率 (70%↑)
1.3. 缺点
- 需要理解记忆规则 → 官网


2. 创建 Vue 实例,初始化渲染

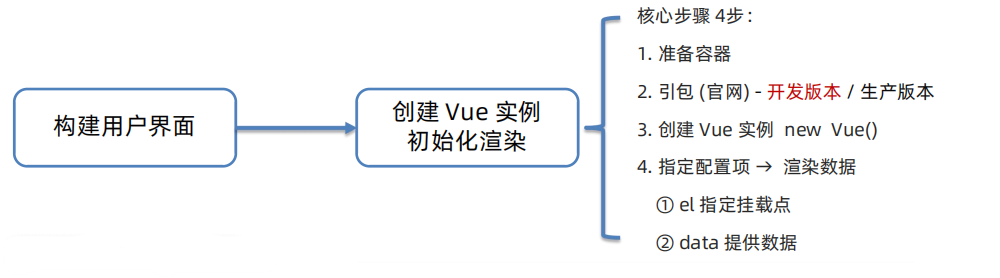
2.1. 步骤(核心步骤 4步)

- 准备容器
Vue所管理的范围
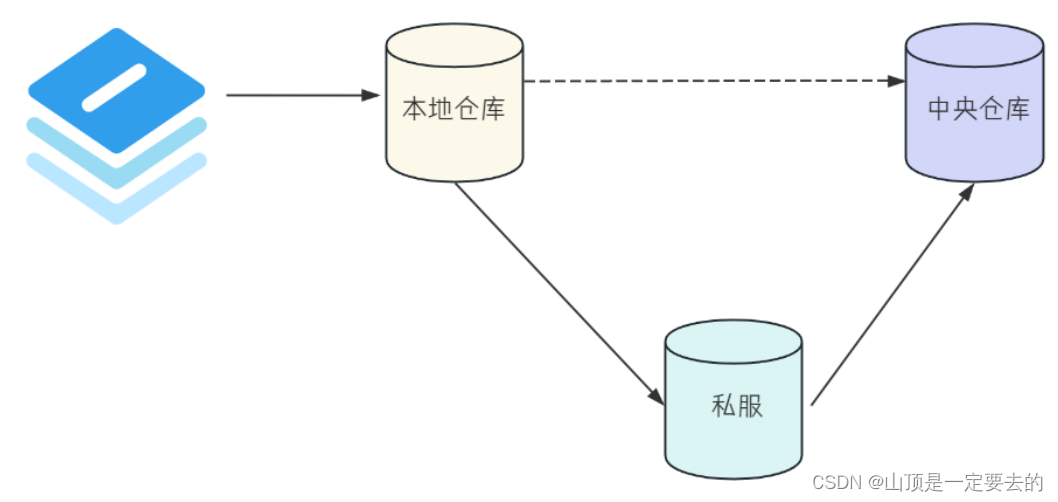
- 引包 (官网) - 开发版本 / 生产版本

开发版本:<scriptsrc="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
注:在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
- 创建 Vue 实例 new Vue()
一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
- 指定配置项 → 渲染数据
配置项介绍:
① el 指定挂载点 ——> 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
② data ——> 提供数据
2.2. 练习——创建一个Vue实例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
创建Vue实例,初始化渲染
1. 准备容器 (Vue所管理的范围)
2. 引包 (开发版本包 / 生产版本包) 官网
3. 创建实例
4. 添加配置项 => 完成渲染
-->
<!-- 不是Vue管理的范围 -->
<div class="box2">
box2 -- {{ count }}
</div>
<div class="box">
box -- {{ msg }}
</div>
-----------------------------------------------------
<!-- Vue所管理的范围 -->
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!-- 引入的是开发版本包 - 包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: '#app',
// 通过 data 提供数据
data: {
msg: 'Hello Vue2',
count: 666
}
})
</script>
</body>
</html>
3. 插值表达式 {{ }}
3.1. 介绍



- 插值表达式是一种 Vue 的模板语法
3.2. 作用
- 利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
3.3. 语法
- {{ 表达式 }}

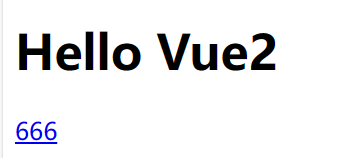
3.4. 注意点
- 使用的数据必须存在 (data)
![]()
- 支持的是表达式,而非语句,比如:if for ...
![]()
- 不能在标签属性中使用 {{ }} 插值
![]()
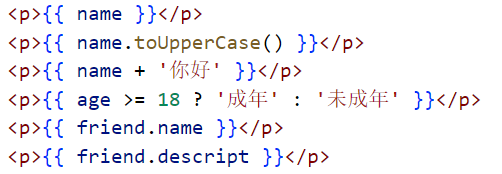
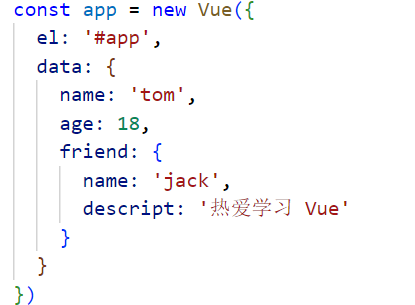
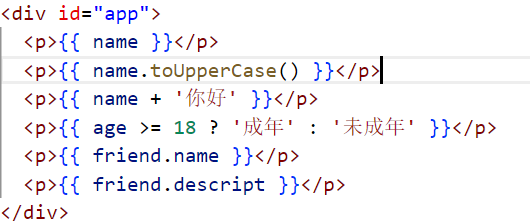
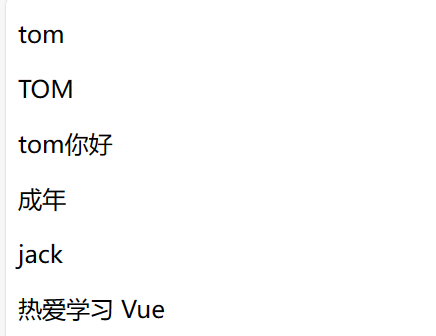
3.5. 练习——插值表达式



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
插值表达式:Vue的一种模板语法
作用:利用 表达式 进行插值渲染
语法:{{ 表达式 }}
注意点:
1. 使用的数据要存在
2. 支持的是表达式,不是语句 if for
3. 不能在标签属性中使用 {{ }}
-->
<div id="app">
<p>{{ name }}</p>
<p>{{ name.toUpperCase() }}</p>
<p>{{ name + '你好' }}</p>
<p>{{ age >= 18 ? '成年' : '未成年' }}</p>
<p>{{ friend.name }}</p>
<p>{{ friend.descript }}</p>
<!-- ----------------------- -->
<!-- <p>{{ hobby }}</p> -->
<!-- <p>{{ if }}</p> -->
<!-- <p title="{{ nickname }}">我是p标签</p> -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
name: 'tom',
age: 18,
friend: {
name: 'jack',
descript: '热爱学习 Vue'
}
}
})
</script>
</body>
</html>
4. Vue 响应式特性
4.1. 数据的响应式处理
- 响应式:数据变化,视图自动更新

聚焦于数据 → 数据驱动视图
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可
4.2. 如何访问或者修改data中的数据, 最终会被添加到实例上


- 访问数据: "实例.属性名"


- 修改数据: "实例.属性名" = "值"


4.3. 练习——如何访问或者修改data中的数据


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
// 响应式数据 → 数据变化了,视图自动更新
msg: '你好,Vue2',
count: 666
}
})
// data中的数据,是会被添加到实例上
// 1. 访问数据 实例.属性名
console.log(app.msg)
console.log(app.count)
// 2. 修改数据 实例.属性名 = 新值
app.msg = '你好,前端'
</script>
</body>
</html>