一、配置vite配置文件更改项目端口
vite官方文档地址:开发服务器选项 | Vite 官方中文文档 (vitejs.dev)
使用:


二、使用@别名
1. 安装 @types/node
@types/node 包允许您在TypeScript项目中使用Node.js的核心模块和API,并提供了对它们的类型检查和智能提示的支持。
npm install @types/node --save-dev比如安装之后,就可以导入nodejs的 path模块,在下面代码 import path from "path"; 中,path 是 Node.js 的核心模块之一,用于处理文件路径的操作。它提供了一些方法,用于在不同操作系统上正确解析、拼接和转换文件路径,以及获取路径的各个部分(目录名、文件名、扩展名等)。
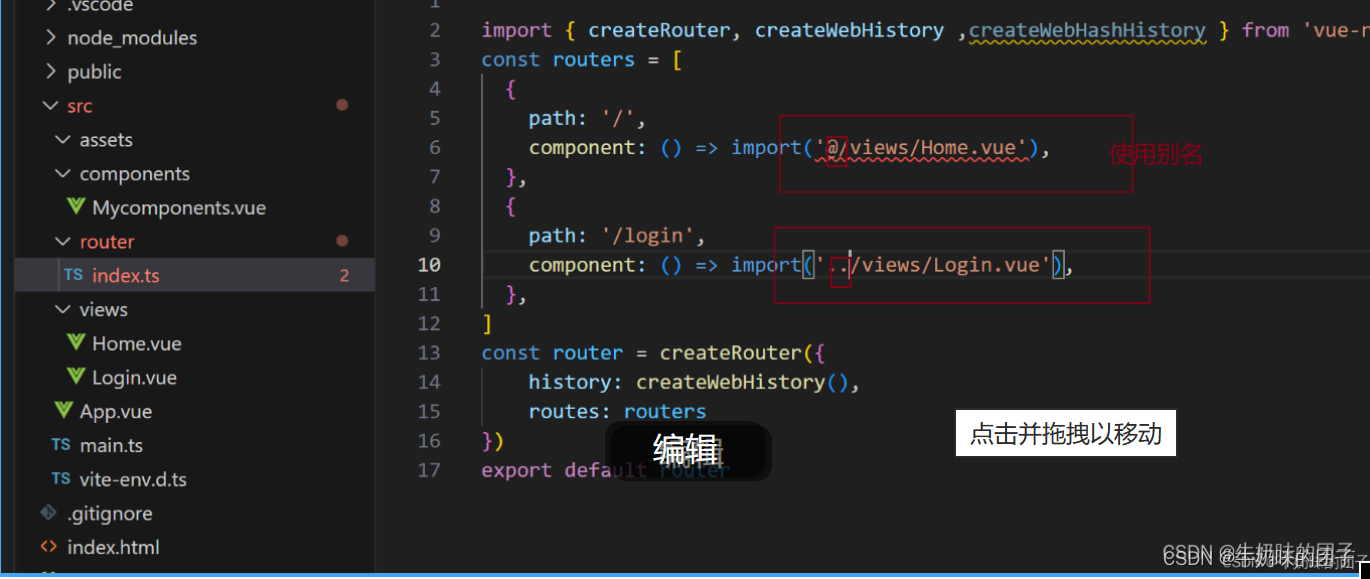
2. 在vite.config.ts里面配置resolve

导入的时候就可以使用@别名导入了

4. 如果提示有标红波浪,在tsconfig.json 添加如下代码.
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}