【VUE+ElementUI】el-table表格固定列el-table__fixed导致滚动条无法拖动
news2025/2/22 10:35:39
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1567106.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
最优算法100例之26-翻转单词顺序
专栏主页:计算机专业基础知识总结(适用于期末复习考研刷题求职面试)系列文章https://blog.csdn.net/seeker1994/category_12585732.html
题目描述 牛客最近来了一个新员工Fish,每天早晨总是会拿着一本英文杂志,写些句…
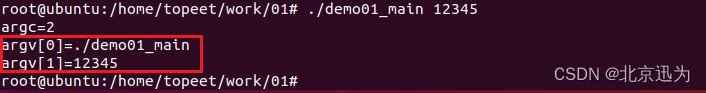
【北京迅为】《iTOP-3588开发板系统编程手册》第1章 系统编程初探
RK3588是一款低功耗、高性能的处理器,适用于基于arm的PC和Edge计算设备、个人移动互联网设备等数字多媒体应用,RK3588支持8K视频编解码,内置GPU可以完全兼容OpenGLES 1.1、2.0和3.2。RK3588引入了新一代完全基于硬件的最大4800万像素ISP&…
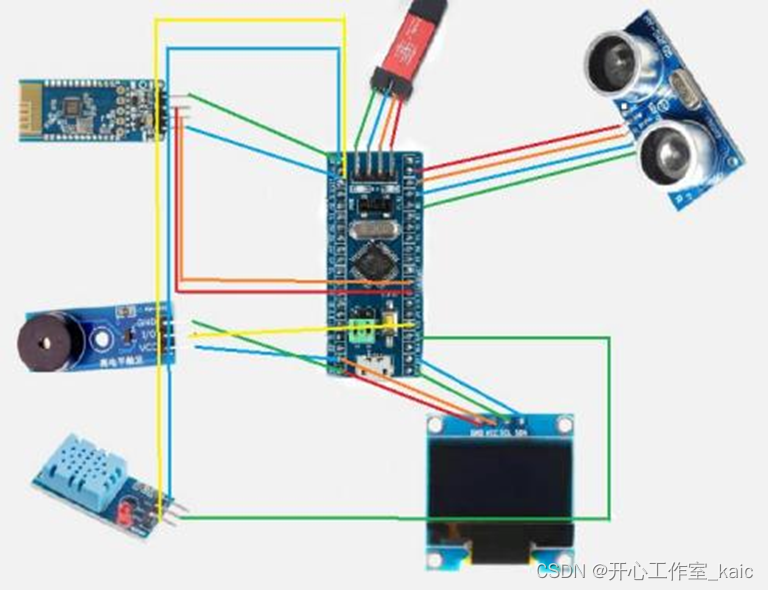
基于单片机的超声波测距仪设计_kaic
摘 要
如今社会持续深化转型,在人工智能领域,传感器采集外部数据,经过处理器对数 据运算和处理,从而实现相应的功能。比如自动驾驶技术中,超声波传感器应用广泛, 超声波是一种频率在 20khz 以上的声波&…
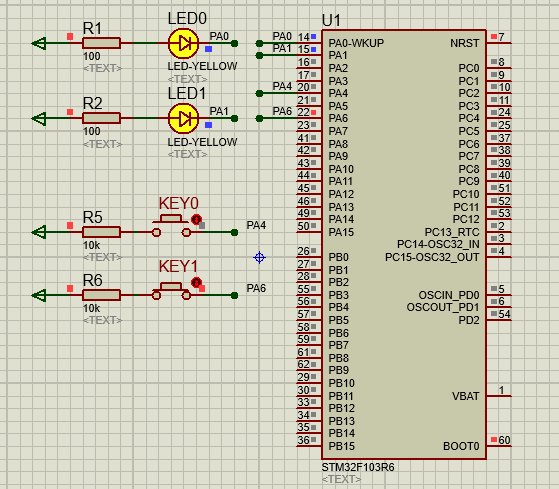
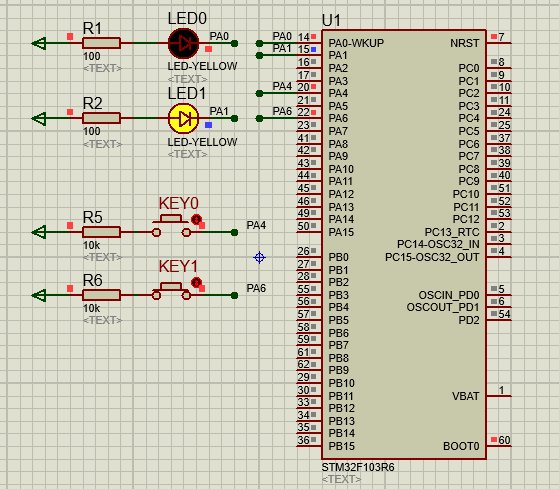
STM32-04基于HAL库(CubeMX+MDK+Proteus)中断案例(按键中断扫描)
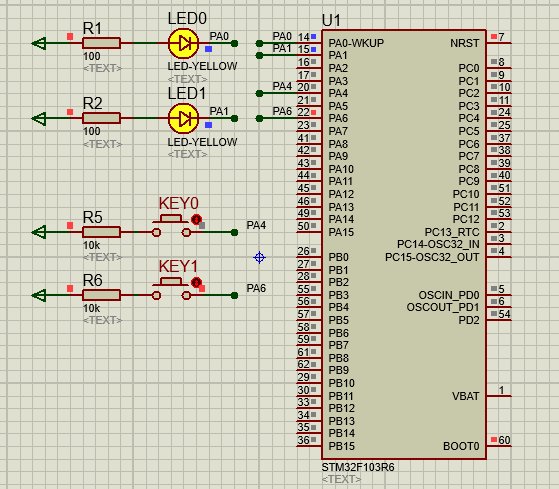
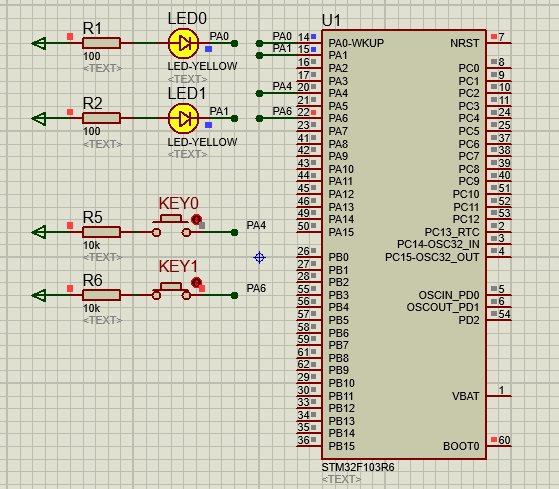
文章目录 一、功能需求分析二、Proteus绘制电路原理图三、STMCubeMX 配置引脚及模式,生成代码四、MDK打开生成项目,编写HAL库的按键检测代码五、运行仿真程序,调试代码 一、功能需求分析
在完成GPIO输入输出案例之后,开始新的功能…
如何防止IP泄露,安全匿名上网?
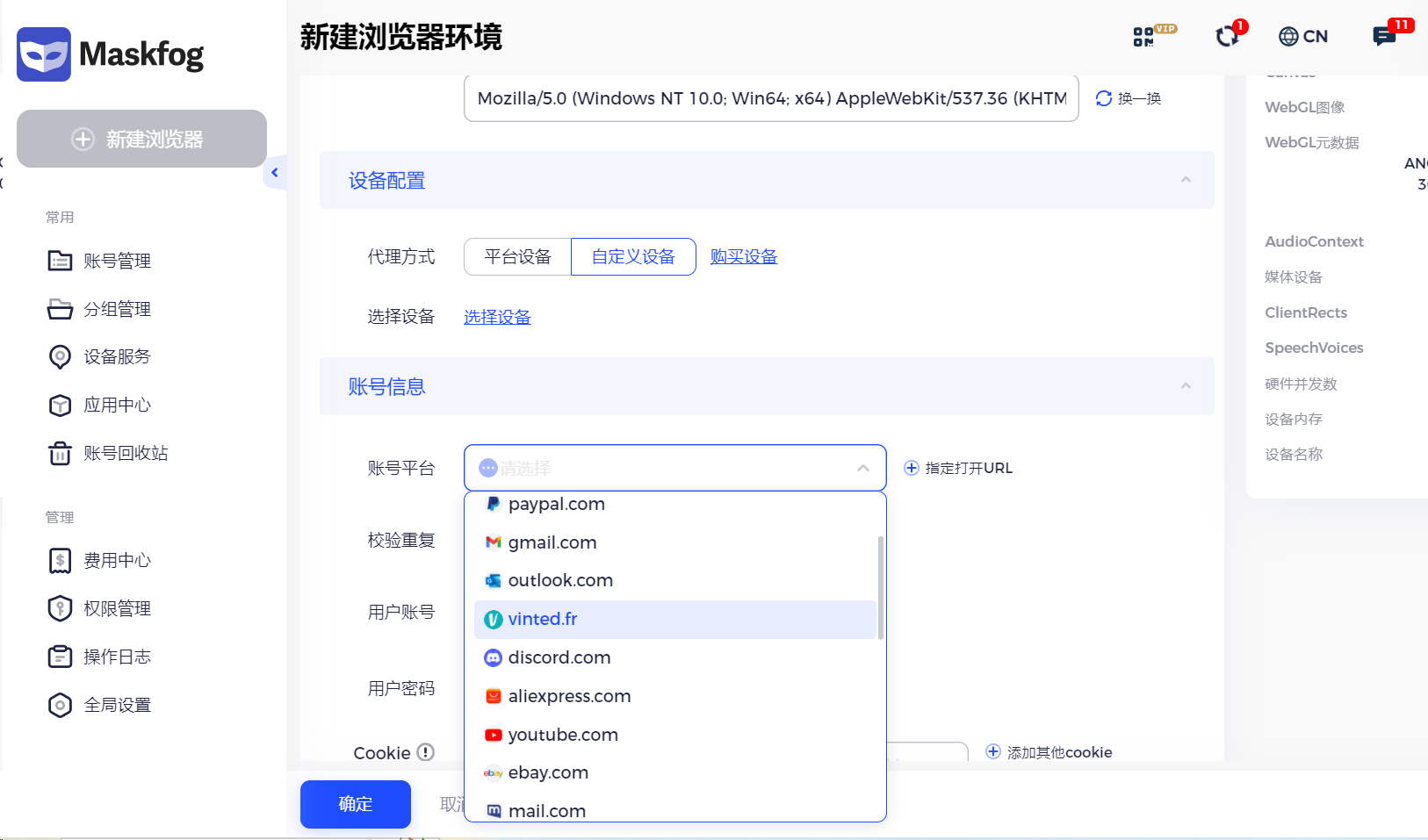
当互联网成为每个家庭的重要组成部分后,IP地址就成了你的虚拟地址。您的请求从该地址开始,然后 Internet 将消息发送回该地址。那么,您担心您的地址被泄露吗? 对于安全意识高或者某些业务需求的用户,如果您正在寻找保护…
redis 集群 (主从复制 哨兵模式 cluster)
目录
一 主从复制
(一)相关理论
1,主从复制定义
2,主从复制的作用
3,主从复制架构图
4 sync 同步过程
5,主从复制流程
(二) 实验模拟
1, 实验环境
2, 修…
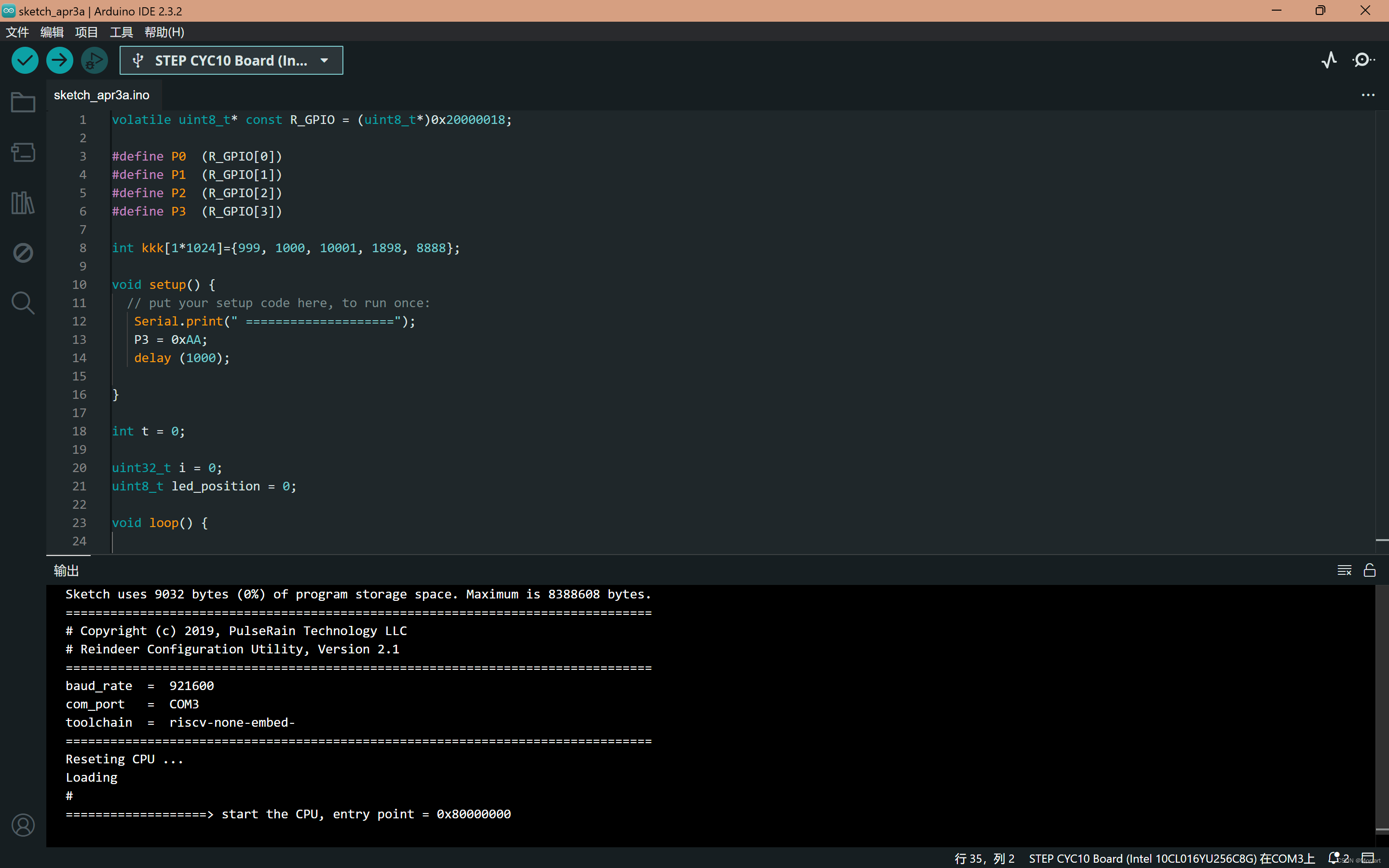
【ArduinoQuartus】在小脚丫STEP CYC10上安装PulseRain Reindeer并在软核上运行基础功能
【Arduino&Quartus】在小脚丫STEP CYC10上安装PulseRain Reindeer并在软核上运行基础功能 一、将Reindeer软核下载到STEP CYC10(一)下载PulseRain Reindeer软核(二)配置Reindeer软核到开发板1.将sof文件转换为jic文件2.将jic文…
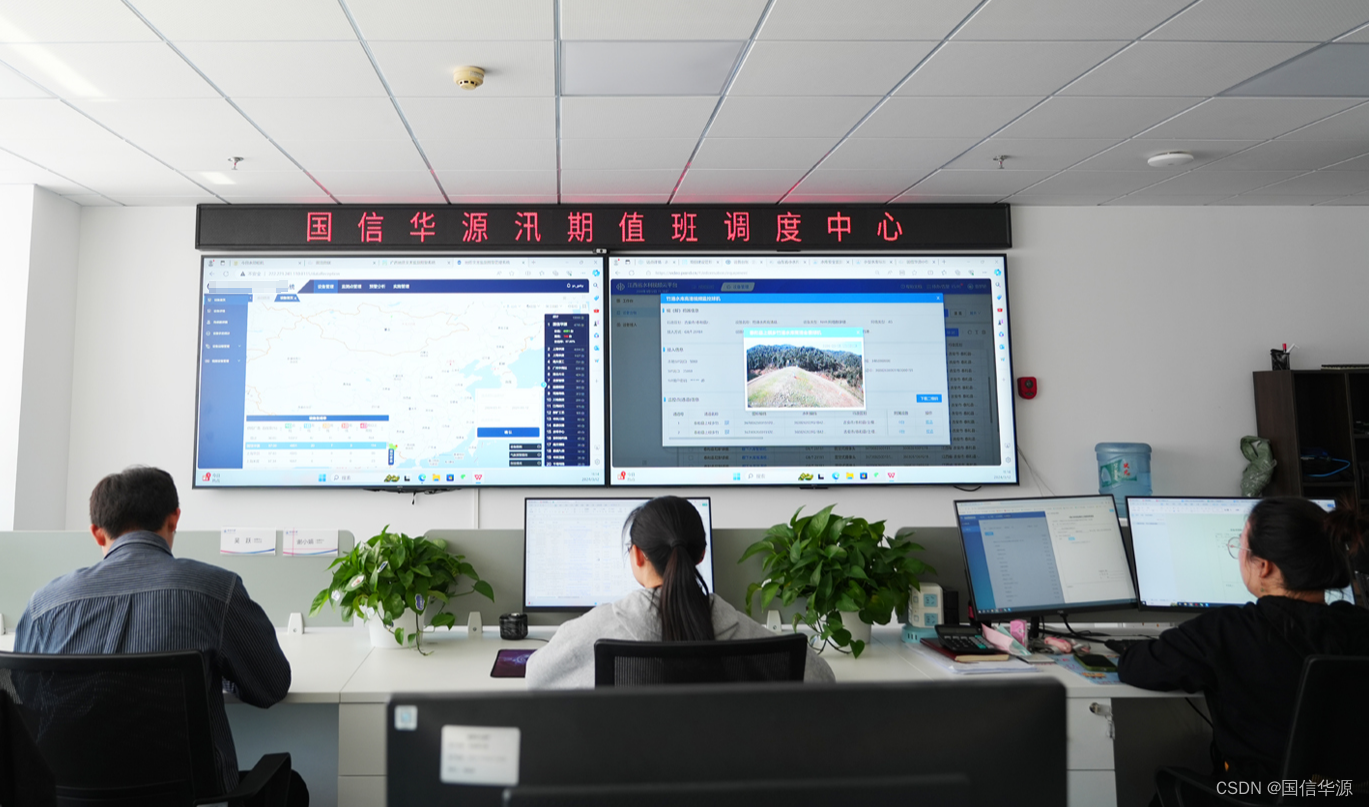
【动态】江西省小型水库安全监测能力提升试点项目通过验收
近日,由北京国信华源科技有限公司和长江勘测规划设计研究有限责任公司联合承建的江西省小型水库安全监测能力提升试点项目圆满通过验收。 在项目业主单位的组织下,省项目部、特邀专家、县水利局二级项目部以及项目设计、监理、承建等单位的代表组成验收工…
OpenHarmony实战:小型系统器件驱动移植
本章节讲解如何移植各类器件驱动。
LCD驱动移植
移植LCD驱动的主要工作是编写一个驱动,在驱动中生成模型的实例,并完成注册。
这些LCD的驱动被放置在源码目录//drivers/hdf_core/framework/model/display/driver/panel中。 创建Panel驱动 创建HDF驱动…
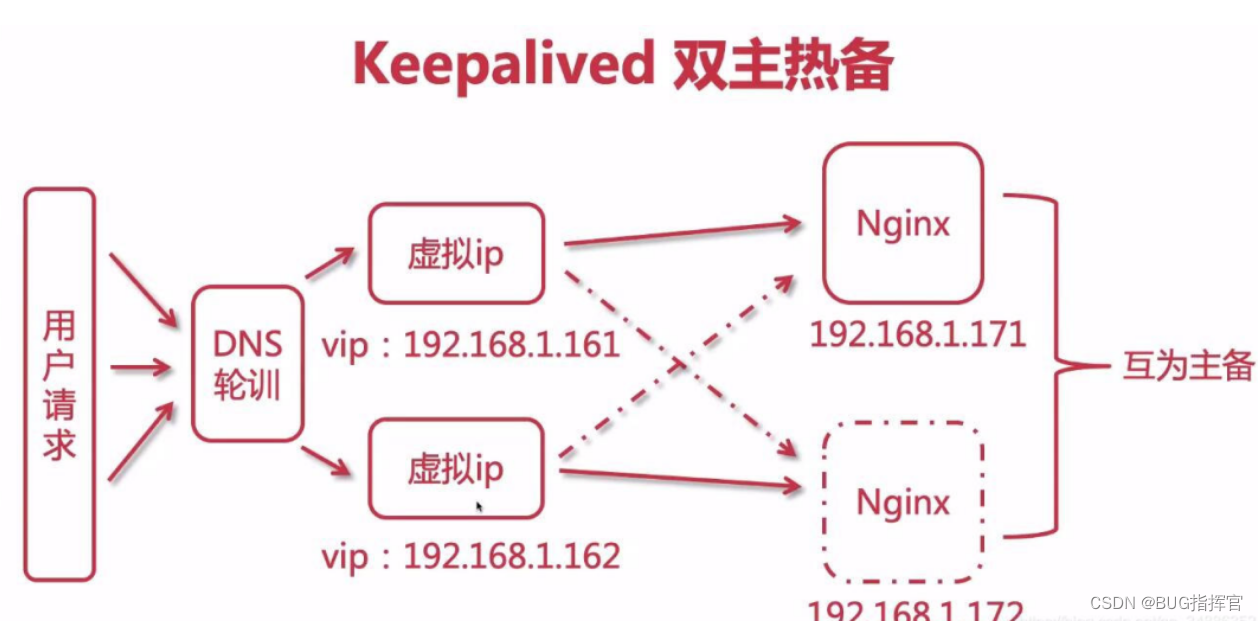
Nginx从安装到高可用实用教程!
一、Nginx安装
1、去官网http://nginx.org/下载对应的nginx包,推荐使用稳定版本
2、上传nginx到linux系统
3、安装依赖环境
(1)安装gcc环境
yum install gcc-c(2)安装PCRE库,用于解析正则表达式
yum install -y pcre pcre-devel(3)zlib压缩和解压缩…
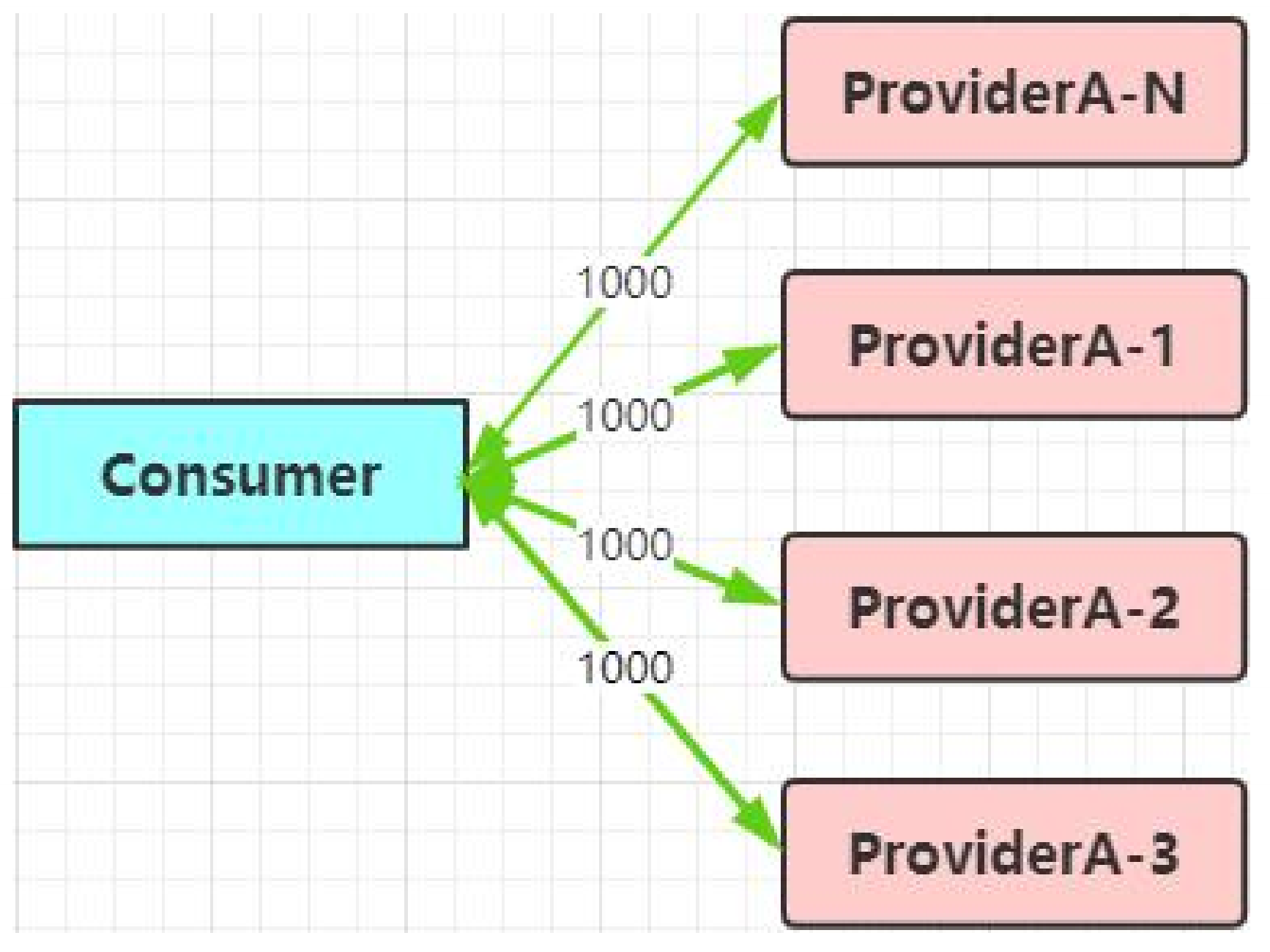
中间件复习之-RPC框架
什么是RPC框架?
RPC(Remote Procedure Call):远程过程调用。当多个应用部署在多个服务器上时,由于他们不在一个内存空间上,因此需要网络来进行通信,而RPC允许它像调用本地方法一样调用远程服务。
RPC原理
服务消费方通过RPC客户…
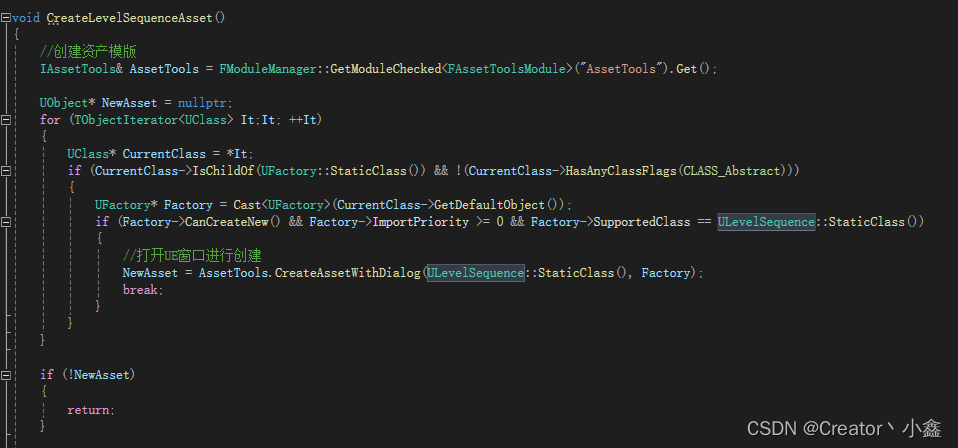
UE5 C++ LevelSequence
前言 最近在用UE C做一些功能,用到了Level Sequence功能,但是看了下UE官方论坛包括一些文章基本没有关于C 处理Level Sequence 这块内容,有的也是一些修改或者源码原理的一些内容分析,接下来我就把我新建Sequence包括一些库的调用…
CleanMyMac X中文---一键优化Mac,释放存储空间新利器
CleanMyMac X是一款专业的苹果笔记本系统管理工具,旨在全面优化和清理Mac内存,释放更多有效空间,使Mac始终保持最佳状态。它具备智能扫描功能,能够准确识别并清理系统垃圾、冗余文件以及大型和废旧文件,有效释放磁盘空…
深入了解美颜技术开发:利用深度学习打造直播美颜SDK
直播美颜不仅让主播在镜头前更加自信,也让观众享受到更美好的视觉体验。而在美颜技术的背后,深度学习技术正扮演着至关重要的角色。
一、美颜技术的发展历程
这些算法往往无法达到自然的效果,容易出现过度处理或者失真的情况。随着深度学习…
CSS3新增的语法(四)
CSS3新增的语法(四)【布局】 14. 多列布局15.伸缩盒模型1. 伸缩盒模型简介2. 伸缩容器、伸缩项目3. 主轴与侧轴4. 主轴方向5. 主轴换行方式6. flex-flow7. 主轴对齐方式8. 侧轴对齐方式8.1 一行的情况8.2 多行的情况 9.flex 实现水平垂直居中10. 伸缩性1…
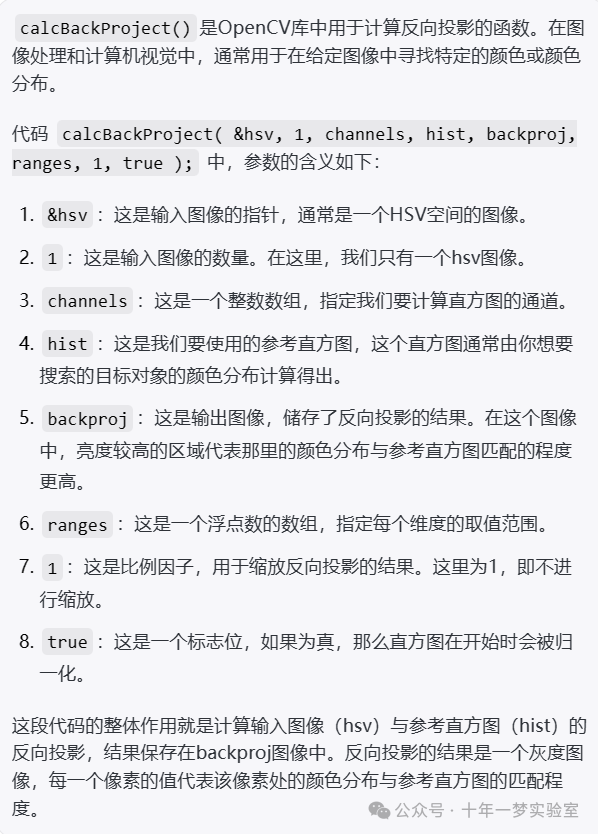
【opencv】教程代码 —Histograms_Matching(1)反向投影:在给定图像中寻找特定的颜色或颜色分布...
1. calcBackProject_Demo1.cpp 反向投影函数的使用 /*** file BackProject_Demo1.cpp* brief 示例代码,演示反向投影函数的使用* author OpenCV团队*/#include "opencv2/imgproc.hpp" // 包括图像处理相关功能的头文件
#include "opencv2/imgcodecs…
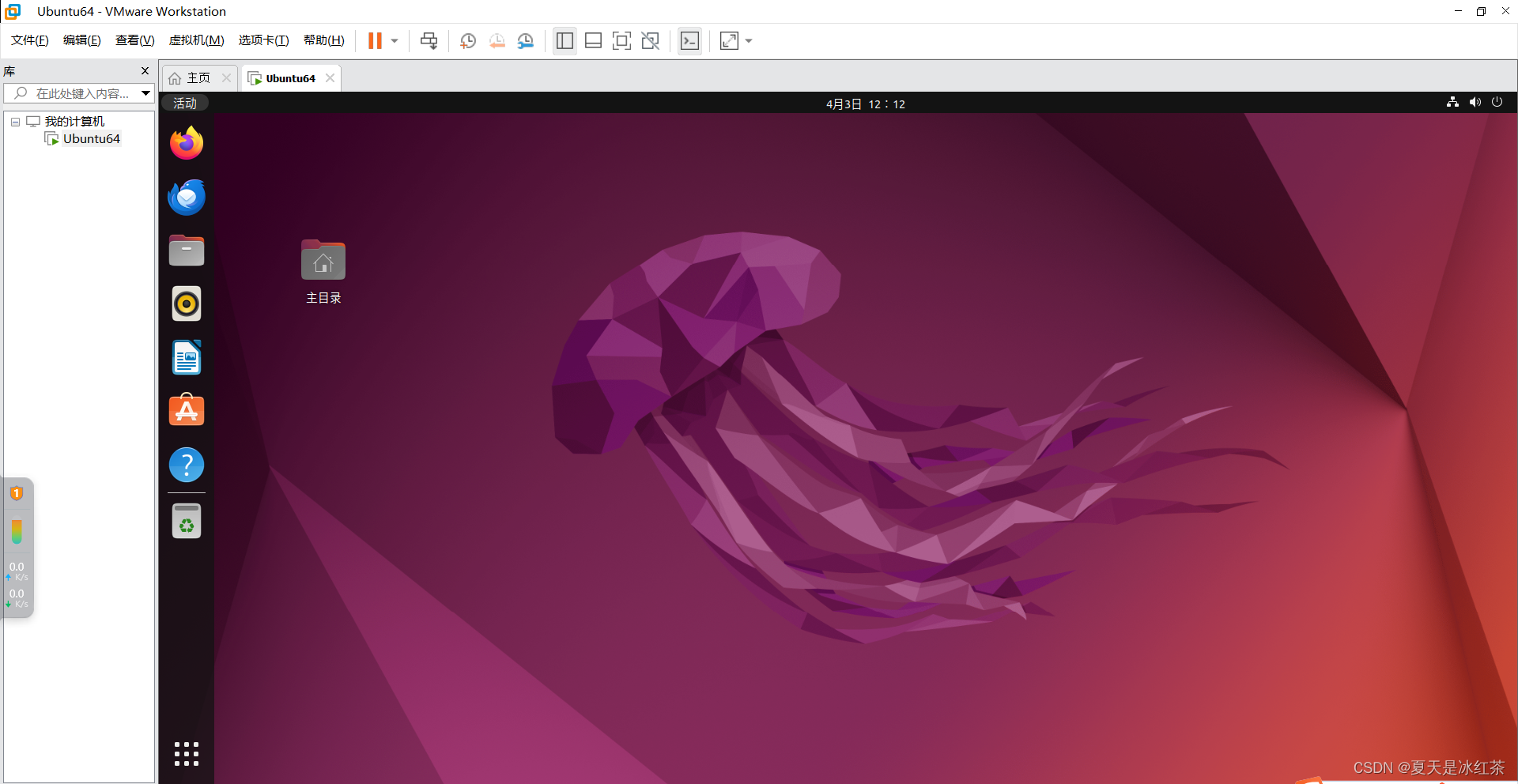
VMware创建Ubuntu虚拟机详细教程
下载ISO映像文件
进入官网下载:Download Ubuntu Desktop | Download | Ubuntu
下面是一些其他的下载路径: 中国官网 https://cn.ubuntu.com/ 中科大源 Index of /ubuntu-releases/ (ustc.edu.cn) 阿里云开源镜像站 ubuntu-releases安装包下载_开源镜像…
使用 BeeWare 构建 Python GUI 应用程序
点击下方卡片,关注“小白玩转Python”公众号 本文探讨使用 BeeWare 套件通过 Python 构建应用程序的基础知识,详细介绍其功能、优点以及与其他流行框架的比较。 由于 Python 语言的简单性和多功能性,用它构建应用程序变得越来越流行。在 Pyth…