基本语法
fun main(){
val a=2
var b = "Hello"
println("$ (a - 1} $b Kotlin!")
}Variables
只赋值一次用val read-only variables with val
赋值多次用var mutable variables with var
Standard output
printin() and print() functions
String templates
Template expressions start with $
Evaluate a niece of code with {}
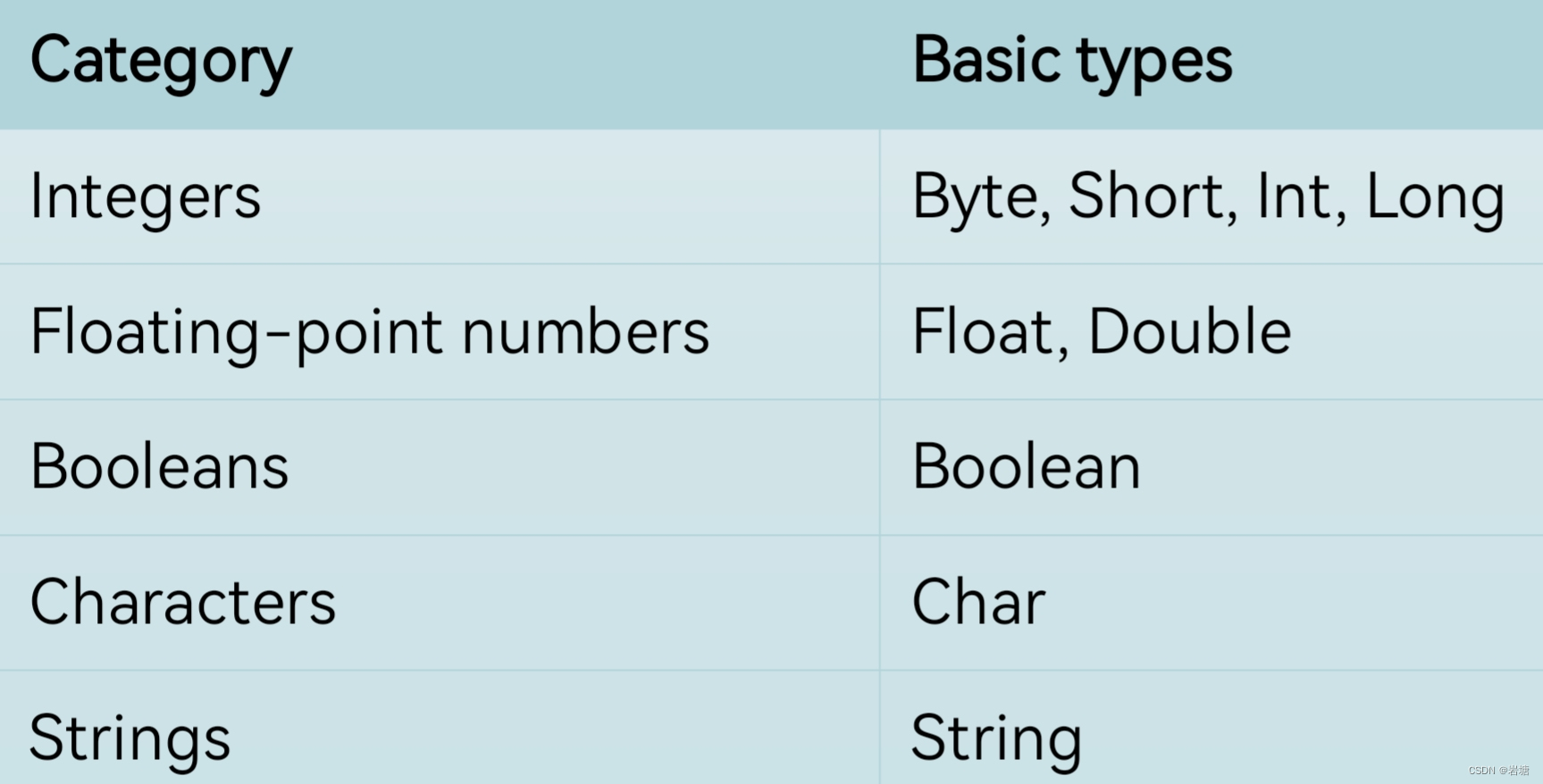
基本数据类型basic types
声明变量Declare Variables
val pi : Double =3.14
var p : Int
p = pi.tolnt()
需要强制类型转换Explicit number conversions

控制流control flow
if语句
max = if (a > b) a else bval a = 4
val b = 5
val max : Int
if (a > b) {
max = a
}
else {
max = b
}
println("max = $max")
range函数
Ranges - create a range to use ..
1..4 equivalent to 1, 2, 3, 4
1..<4 equivalent to 1, 2, 3
4 downTo 1 equivalent to 4, 3, 2, 1
1..5 step 2 equivalent to 1, 3, 5
when函数
Use when when you have a conditional expression with multiple branches
val temp = 20
val description = when(temp) {
0 -> "zero"
in 1..10 -> "a bit cold"
in 11..<20 -> "warm"
else -> "hot"
}
print(description)
for循环
The for loop iterates through anything that provides an iterator.
for (i in 1..3) {
println(i)
}
for (i in array.indices) {
println(array[i])
}
for ((index, value) in array.withIndex()) {
println("elem at $index is $value")
}
Array
val simpleArray = arrayOf(1, 2, 3)
val intArray : Array<Int> = arrayOf(4, 5, 6)
simpleArray[0] = 10
val exampleArray = IntArray(3)
Collections: List, Set, Map
函数functions
Basic function
fun sum(a: Int, b: Int): Int {
return a + b
}
Function body can be expression
只有一条表达式语句
fun sum(a: Int, b: Int) = a + b
Function without return value
fun printSum(a: Int, b: Int): Unit {
println("sum of $a and $b is ${a + b}")
}
Lambda expressions
如果lambda表达式有多个语句,最后一个语句是返回值
fun main() {
var upperCaseString : (String) -> String
upperCaseString = { string: String -> string.uppercase() }
println(upperCaseString("hello"))
}
高阶函数higher-order function
A higher-order function is a function that takes functions as parameters, or returns a function.
包含函数或者函数返回值的函数是高阶函数
fun main() {
val result = operateTwoNumber(1, 2, { a: Int, b: Int -> a + b })#最后一个变量是函数,可以它放在括号外面
}
fun operateTwoNumber(x: Int, y: Int, op: (Int, Int) -> Int): Int {
return op(x, y)
}
`it`
主要用于函数类型中,当函数只有一个参数时,`it`用来表示这个参数对象。

















![[Arduino学习] ESP8266读取DHT11数字温湿度传感器数据](https://img-blog.csdnimg.cn/img_convert/b60776036a0db552385d149d48c7bd4f.png)