FastReport Business Graphics .NET,是一款基于fastreport报表开发控件的商业图形库,借助 FastReport 商业图形库,您可以可视化不同的分层数据,构建业务图表以进行进一步分析和决策。利用数据呈现领域专家针对 .NET 7、.NET Core、Blazor、ASP.NET、MVC、Windows Forms 和 Mono 提供的完整的产品
FastReport .NET 是适用于.NET Core 3,ASP.NET,MVC和Windows窗体的全功能报告库。使用FastReport .NET,您可以创建独立于应用程序的.NET报告。
FastReport .net下载(qun:585577353)![]() https://www.evget.com/product/1861/download
https://www.evget.com/product/1861/download
Avalonia UI 是一个基于 .NET 的框架,广泛用于跨平台用户界面开发。凭借用于构建应用程序的通用 API,Avalonia 支持所有主要平台和运行时环境,并具有其独特的界面。这可确保您的业务解决方案在每个操作系统上看起来都相同。
FastReport Avalonia 包括强大的数据处理核心、熟悉的报表设计器和现成报表的查看器。此外,新产品支持生成报告的所有导出格式,例如 PDF、Excel、MS Word 等。
该库完全向后兼容 FastReport WPF、FastReport .NET 和 FastReport Mono。它支持 Avalonia UI、.NET 7 和 .NET 8。
在本文中,我们将详细解释如何使用 Visual Studio IDE 在 MacOS 操作系统上运行 FastReport Avalonia。
准备阶段
首先,我们需要安装Visual Studio for Mac。进一步使用 Avalonia 模板需要特定版本的 Visual Studio,即 17.6.10。您可以通过此链接下载它。它使您能够包含 .NET 8 支持,我们将在稍后讨论。下一步将安装 .NET 8 本身。为此,您可以访问 Microsoft 官方网站并下载 MacOS 的安装程序。
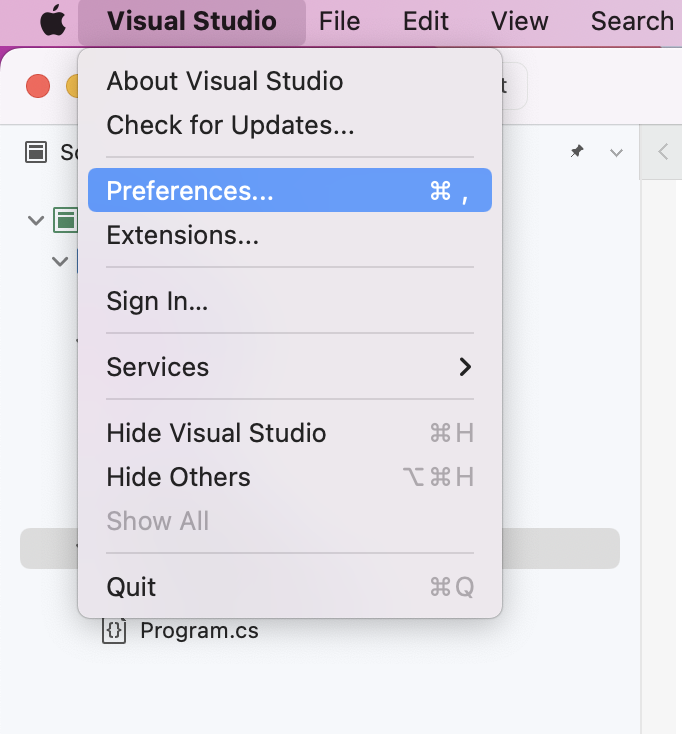
安装完SDK 8.0后,我们需要配置Visual Studio。要使用 .NET 8,我们需要在 Visual Studio 中启用它。为此,右键单击 Visual Studio 并选择“首选项”。

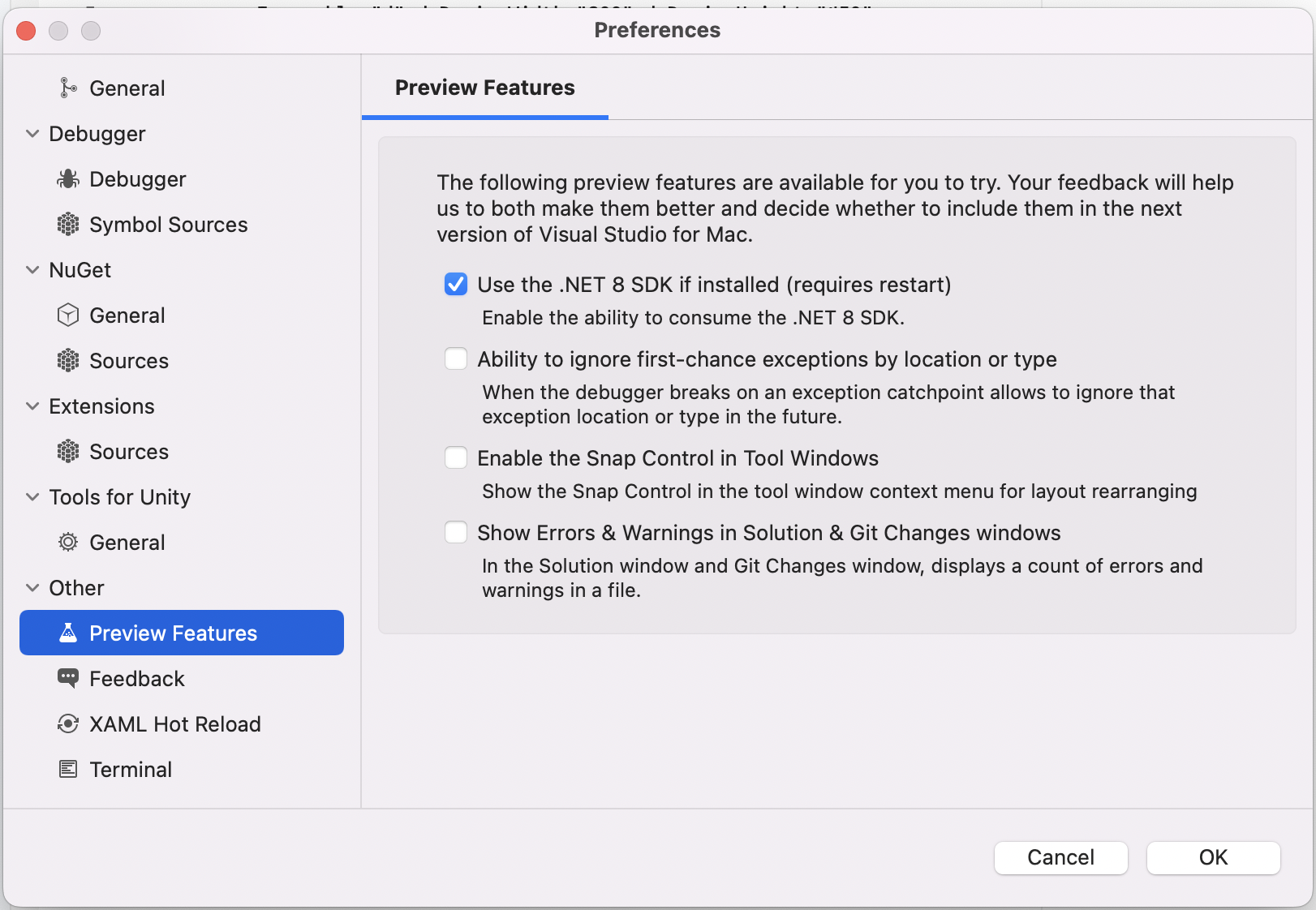
在打开的窗口中,向下滚动到底部,直到到达“预览功能”部分,然后选中“使用 .NET 8 SDK...”选项旁边的框。

单击“确定”并重新启动 Visual Studio。
完成上述步骤后,我们需要安装 Avalonia 模板以进行进一步的工作。安装完成后,我们可以选择Visual Studio中现成的模板来简化开发过程。为此,请打开控制台并输入以下命令:
dotnet new install Avalonia.Templates
现在我们可以开始在 Visual Studio 中创建一个项目。
创建应用程序
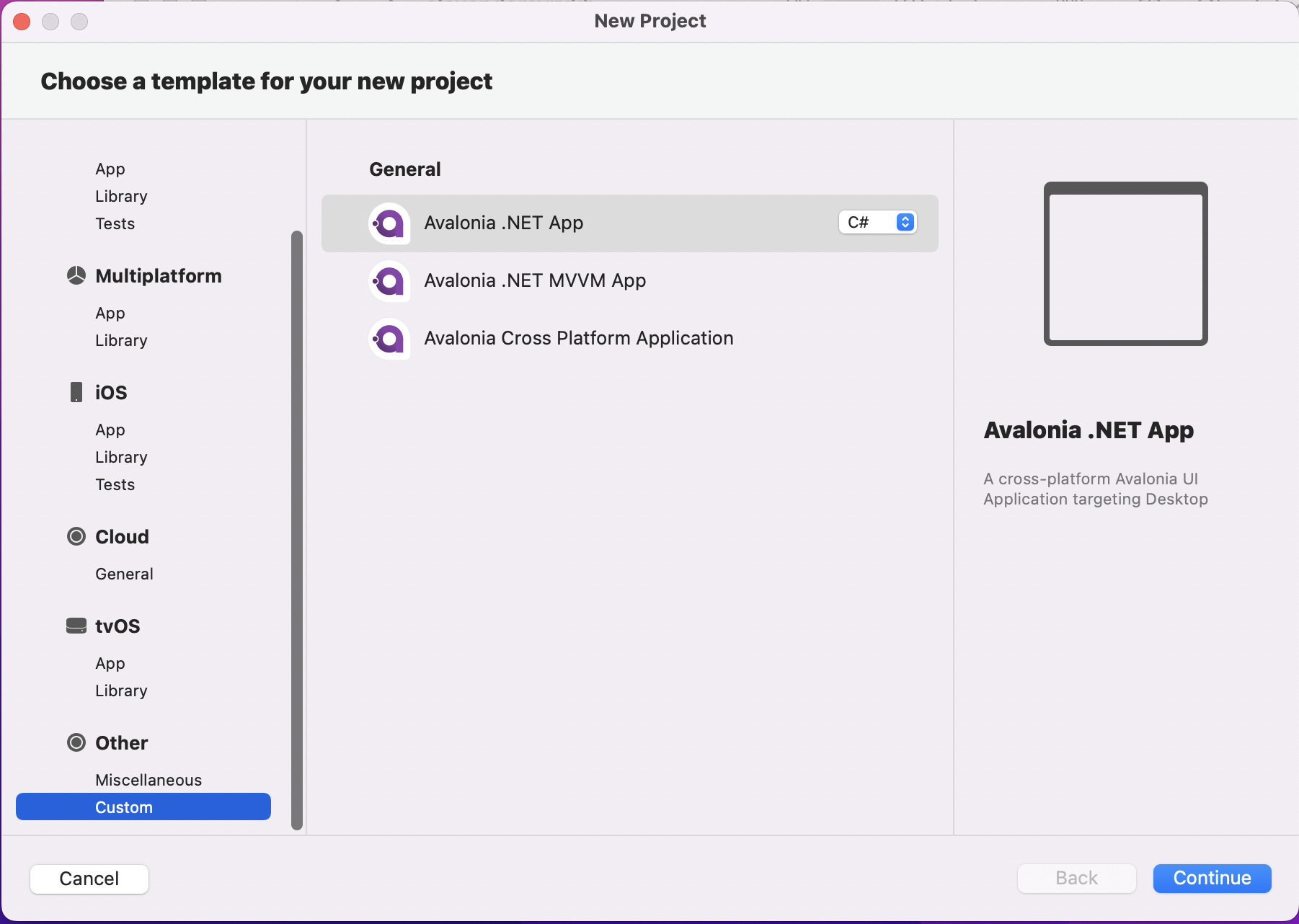
启动 Visual Studio 并创建一个新项目。选择模板时,向下滚动到“其他”组并选择“自定义”。在窗口中,选择“Avalonia .NET 应用程序”模板。这些是我们使用控制台命令安装的模板。单击继续。

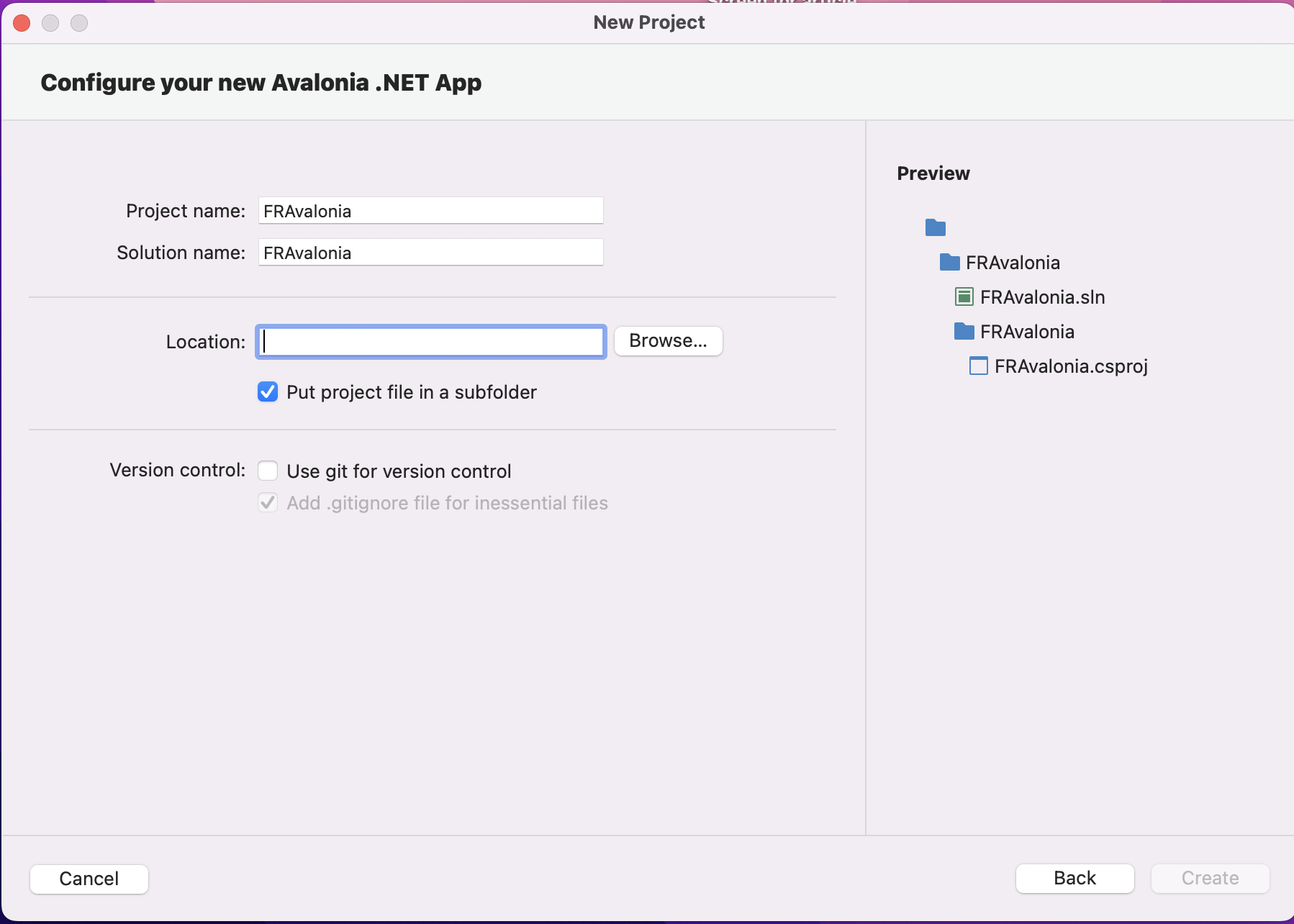
接下来,我们需要配置模板。选择.NET 和 Avalonia 版本。我们建议选择 Avalonia 版本 11.1.0-beta 或更高版本,因为该版本修复了许多视觉错误。对于我们的示例,我们继续使用 .NET 8。单击“继续”。

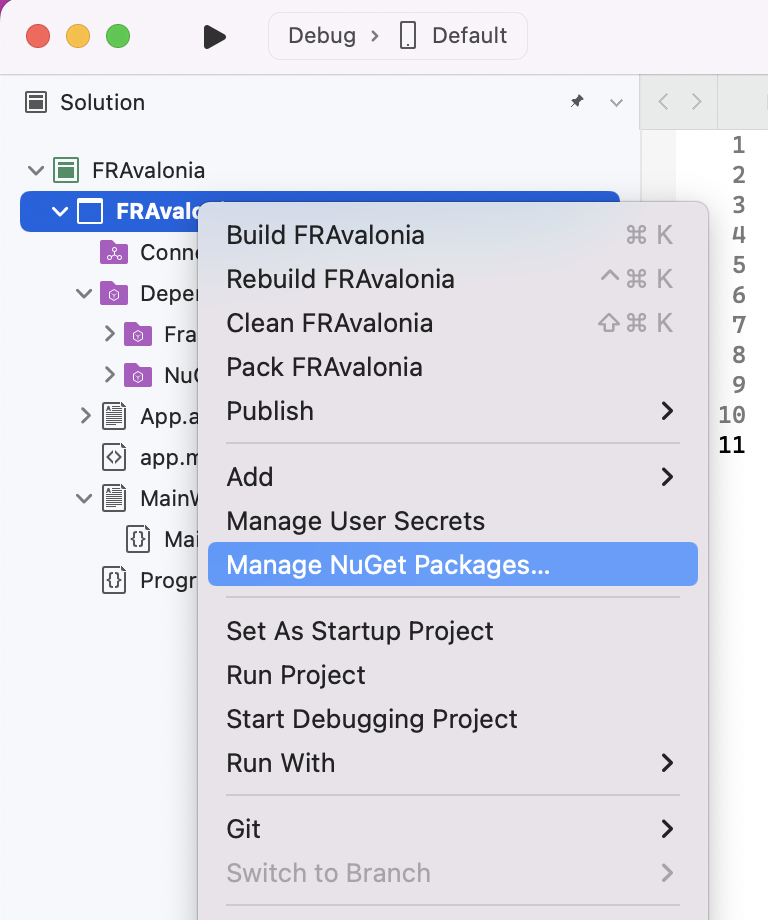
现在,我们在 Visual Studio 中有一个 Avalonia 模板项目。接下来,我们需要连接一个私有 NuGet 服务器,我们可以在其中获取 Avalonia NuGet 包。为此,右键单击我们的项目并选择“管理 NuGet 包...”。


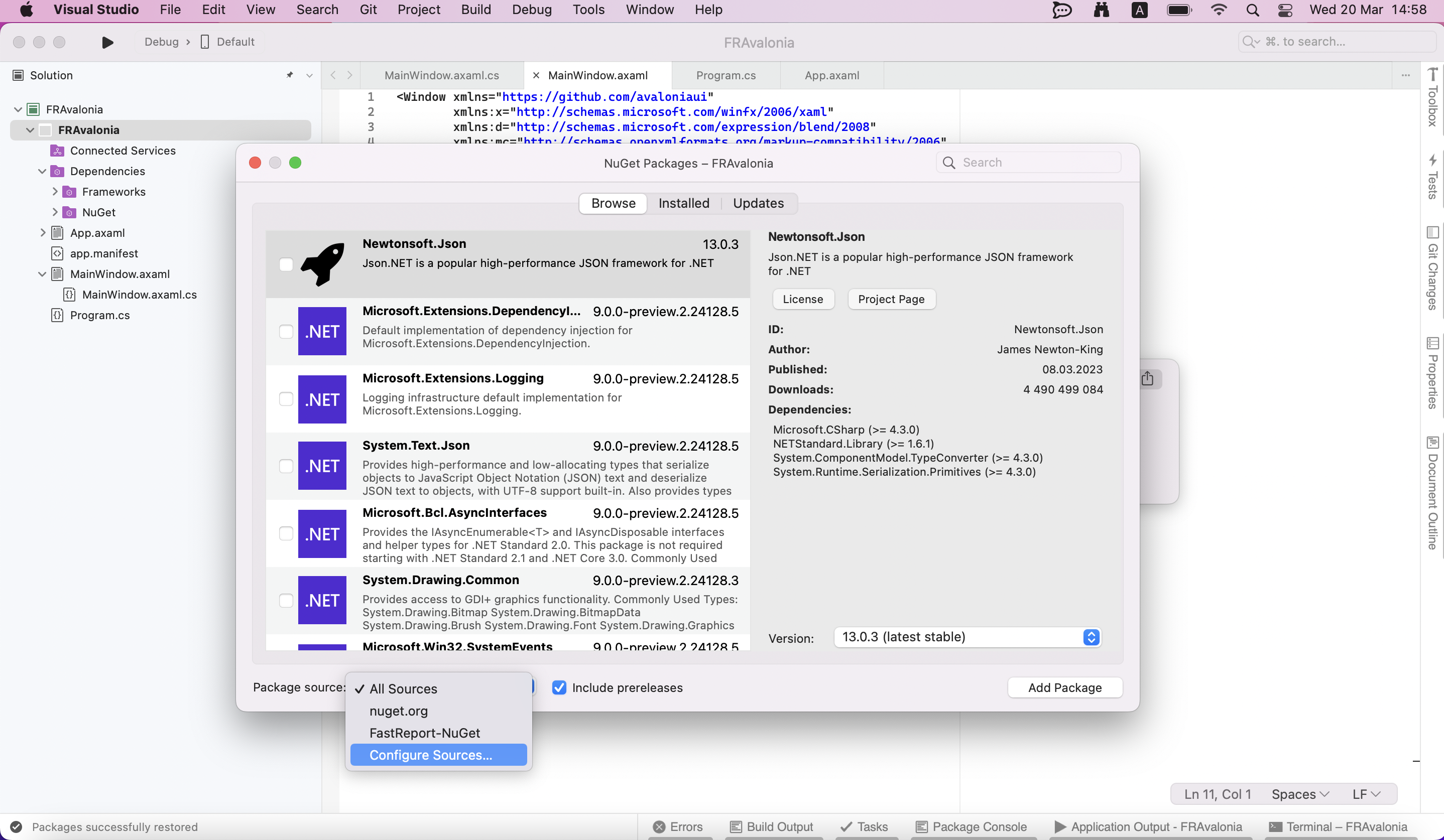
在出现的窗口的最后,有“包源:所有源”。展开列表并单击“配置源...”。

在出现的窗口中,单击“添加”。将出现一个用于输入数据的窗口。
- 名称:不带空格的源名称(例如,FastReport-Nuget);
- 位置:https://nuget.fast-report.com/api/v3/index.json;
- 用户名:来自您的快速报告帐户的电子邮件;
- 密码:您的快速报告帐户的密码。

输入所有必要的数据后,我们可以关闭窗口。现在,我们有一个可以使用的私有 NuGet 服务器。
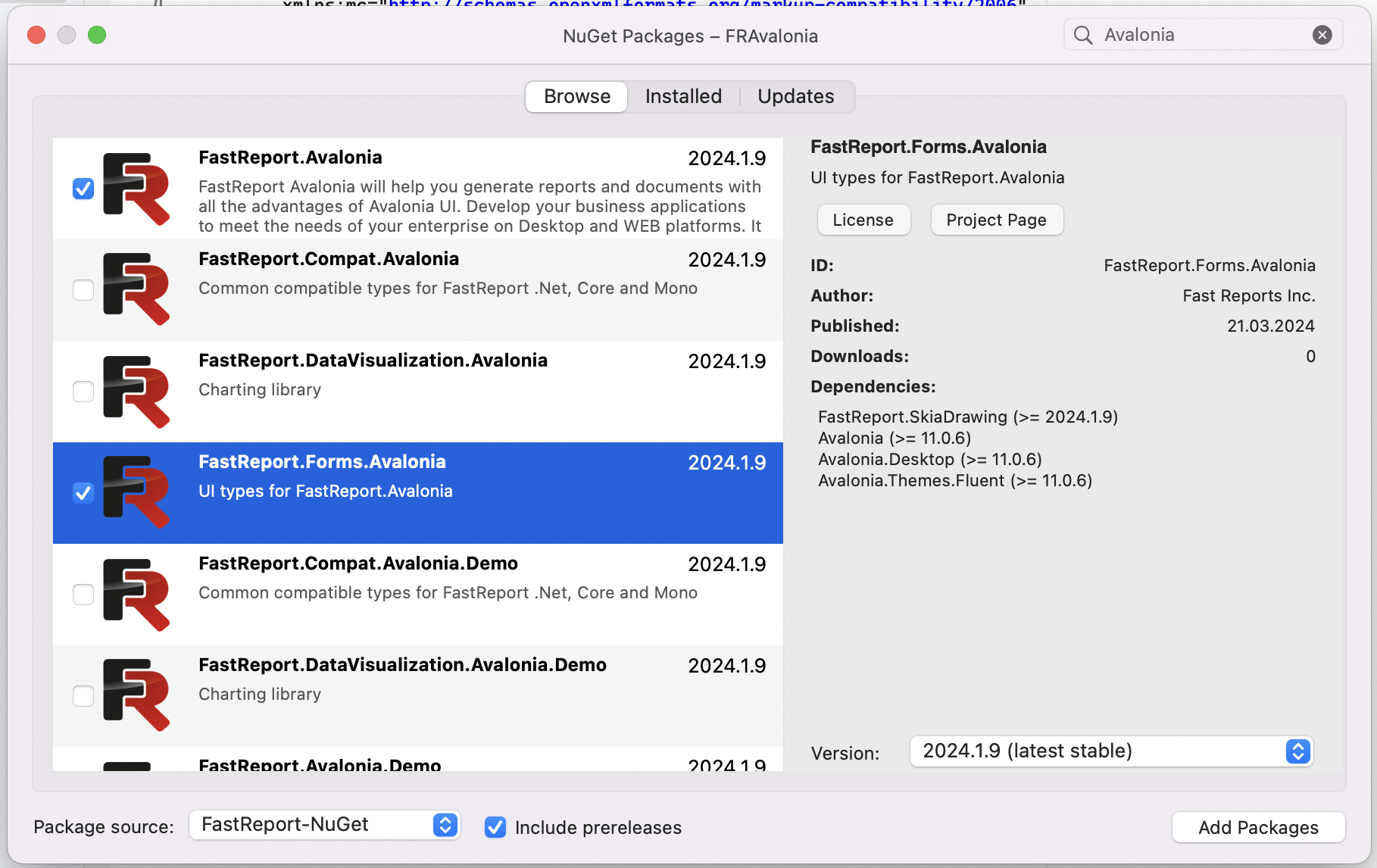
下一步是添加项目所需的包,即:FastReport.Avalonia和 FastReport.Forms.Avalonia。
为此,在 NuGet Package 窗口中,选择我们的私有 NuGet 服务器作为包源。为了方便起见,我们将在搜索框中输入“Avalonia”以显示相应名称的包。选择所需的软件包并安装它们。

现在我们已经配置了项目,我们可以继续编写代码了。接下来,我们考虑一个简单的示例来演示 FastReport Avalonia 包的功能。首先打开MainWindow.axaml.cs文件,填写如下:
using Avalonia.Controls;
using Avalonia.Interactivity;
using FastReport;
namespace FRAvalonia;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public void ButtonClicked(object source, RoutedEventArgs args)
{
Report report = new Report();
report.Load("Barcode.frx");
report.Design();
}
}
到目前为止,我们只是添加了一个方法来处理按钮并指定将在设计器中打开哪个报表。
接下来进入MainWindow.axaml,填写如下:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="FRAvalonia.MainWindow"
Title="FRAvalonia">
<Button Click="ButtonClicked" >Start Designer!</Button>
</Window>
接下来,我们添加按钮本身,该按钮已经分配了一个处理程序。现在,我们可以运行该项目了。
运行项目后,将出现一个带有按钮的窗口。单击按钮,观察 Avalonia 上的 FastReport Designer 启动时的神奇效果。

此外,我们可以启用预览模式并在预览中查看报告。

这样,我们就成功地使用 Visual Studio 在 MacOS 上运行了 FastReport Avalonia。正如您所看到的,设置和启动过程并不复杂。只需安装 SDK 包,配置私有 NuGet 包,您就可以开始使用 FastReport Avalonia








![[Arduino学习] ESP8266读取DHT11数字温湿度传感器数据](https://img-blog.csdnimg.cn/img_convert/b60776036a0db552385d149d48c7bd4f.png)