介绍
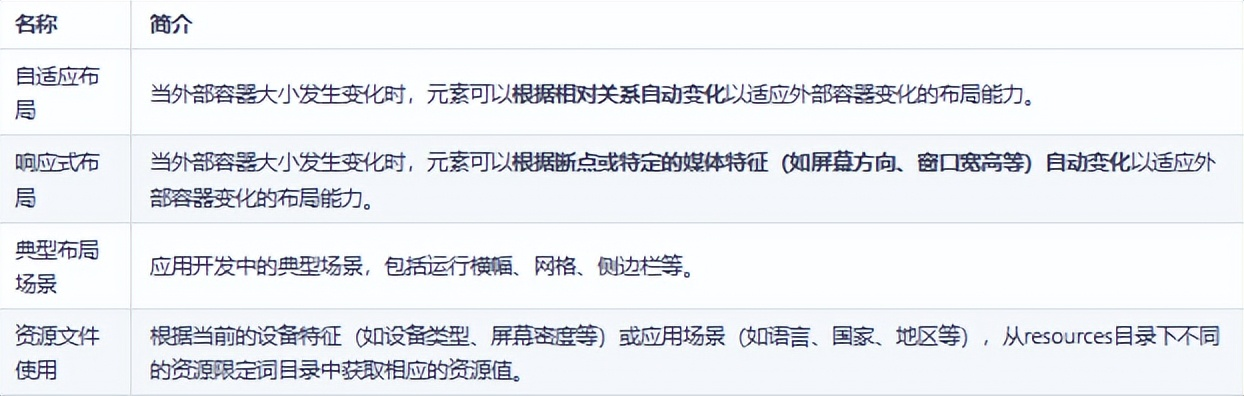
本示例是《一次开发,多端部署》的配套示例代码,展示了页面开发的一多能力,包括自适应布局、响应式布局、典型布局场景以及资源文件使用。

说明:
- 自适应布局能力仅可以保证在外部容器大小在一定范围内变化时,容器内的元素布局合理。如果外部尺寸发生较大变化,需要借助响应式布局能力进一步适配(详见《一次开发,多端部署》中关于断点的介绍)。
- 为简化代码、突出重点及方便读者理解,本示例中的自适应布局部分未做多设备适配。此部分建议在DevEco自带的MatePadPro预览器中运行及查看效果,以获得最佳的体验。
- 响应式布局、典型布局场景、资源文件使用均做了多设备适配,推荐参考如下方式查看代码的运行效果:
- 将应用安装到不同类型的设备,查看运行效果。
- 将应用安装到开发板等设备中,开启设备的自由窗口能力,查看不同窗口尺寸下的运行效果。
- 通过创建不同屏幕尺寸多个预览器,或者通过拖拽的方式改变预览器的屏幕尺寸,查看不同情况下的运行效果。
效果预览:

使用说明
1.启动应用,首页展示了自适应布局、响应式布局、典型布局场景和资源文件使用四个按钮。
2.点击"自适应布局"进入新页面,分别展示拉伸能力、缩放能力、隐藏能力、折行能力、均分能力、占比能力和延伸能力共7种自适应布局能力。
3.点击"响应式布局"进入新页面,分别展示断点、媒体查询和栅格布局3种响应式布局能力。
4.点击"典型布局场景"进入新页面,展示了如何通过自适应布局能力和响应式布局能力,实现应用开发中的典型场景。
5.点击"资源文件使用"进入新页面,展示字符串和图片资源的使用。
工程目录
entry/src/main/ets/
|---Application
| |---AbilityStage.ts
|---common
| |---BreakpointSystem.ets
| |---DirectoryList.ets
| |---GetValueOnBreakpoint.ets
|---MainAbility
| |---MainAbility.ts
|---model
| |---Logger.ts // 日志工具
|---pages
| |---Index.ets // 首页
| |---atomicLayoutCapability
| | |---equipartitionCapability
| | | |---EquipartitionCapability.ets // 均分能力
| | |---extensionCapability
| | | |---ExtensionCapability1.ets // 延伸能力1
| | | |---ExtensionCapability2.ets // 延伸能力2
| | |---flexibleCapability
| | | |---FlexibleCapability1.ets // 拉伸能力2
| | | |---FlexibleCapability2.ets // 拉伸能力2
| | |---hiddenCapability
| | | |---HiddenCapability.ets // 隐藏能力
| | |---proportionCapability
| | | |---ProportionCapability.ets // 占比能力
| | |---scaleCapability
| | | |---ScaleCapability.ets // 缩放能力
| | |---wrapCapability
| | | |---WrapCapability.ets // 拆行能力
| | |---AtomicLayoutCapabilityIndex.ets // 自适应布局
| |---gridRow
| | |---gridRow
| | | |---GridRowSample1.ets // 栅格断点1
| | | |---GridRowSample2.ets // 栅格断点2
| | | |---GridRowSample3.ets // 栅格columns和gutter
| | | |---GridRowSample4.ets // 栅格margin
| | | |---GridRowSample5.ets // 栅格span
| | | |---GridRowSample6.ets // 栅格offset
| | | |---GridRowSample7.ets // 栅格order
| | | |---GridRowSample8.ets // 栅格span/offset/order继承性
| | | |---GridRowSample9.ets // 栅格嵌套
| | | |---GridRowSample10.ets // 栅格对齐
| | |---GridRowLayoutIndex.ets // 栅格布局
| |---interactionNormCapability
| | |---InteractionNormCapability.ets // 交互归一能力
| |---resourceQualifier
| | |---ResourceQualifier.ets // 资源文件使用
| |---responsiveLayout
| | |---ResponsiveLayoutIndex.ets
| | |---breakpoint
| | | |---BreakpointSample.ets // 断点
| | |---mediaQuery
| | | |---MediaQuerySample.ets // 媒体查询
| |---typicalScene
| | |---banner
| | | |---BannerSample.ets // 广告栏
| | |---bigImage
| | | |---BigImageSample.ets // 大图浏览
| | |---diversion
| | | |---DiversionSample.ets // 挪移布局
| | |---header
| | | |---HeaderSample.ets // 顶部布局
| | |---indentation
| | | |---IndentationSample.ets // 缩进布局
| | |---multiLaneList
| | | |---MultiLaneListSample.ets // 多列列表
| | |---multiScene
| | | |---data
| | | | |---apliications
| | | | | |---Apliications.ets
| | | | |---home
| | | | | |---Home.ets
| | | |---pages
| | | | |---apliications
| | | | | |---Apliications.ets
| | | | |---home
| | | | | |---Home.ets
| | | | |---player
| | | | | |---Player.ets
| | | | |---MultiScene.ets // 一多典型场景
| | |---operationEntries
| | | |---OperationEntriesSample.ets // 操作入口
| | |---repeat
| | | |---RepeatSample.ets // 重复布局
| | |---responsiveGrid
| | | |---ResponsiveGridSample.ets // 网格视图
| | |---sidebar
| | | |---SidebarSample.ets // 侧边栏
| | |---tabs
| | | |---TabsSample.ets // 页签布局
| | |---TypicalSceneIndex.ets // 典型布局场景
具体实现
- 该示例使用了路由跳转接口,实现了各个不同布局之间的页面跳转,通过MediaQueryListener方法查询媒体,matchMediaSync方法设置媒体查询的查询条件。
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例为Stage模型,支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0 Release)
3.本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
4.本示例在开发板上运行时,可以修改开发板系统配置文件以使能应用窗口能力。
# 将开发板文件系统的权限配置为可读写
hdc shell mount -o rw,remount /
# 取出原始配置文件
hdc file recv system/etc/window/resources/window_manager_config.xml C:\
# 将文件中<decor enable="false"></decor>改为<decor enable="true"></decor>
# 用修改后的文件替换系统中的原始文件
hdc file send C:\window_manager_config.xml system/etc/window/resources/window_manager_config.xml
# 重启后生效
hdc shell reboot
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/SuperFeature/MultiDeviceAppDev/AdaptiveCapabilities/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3



















![[lesson04]布尔类型和引用](https://img-blog.csdnimg.cn/direct/57d2a1fcee22448ea94169262a2f137d.png#pic_center)