一、vite是什么?
vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
-
一个开发服务器,它基于原生
ES模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 -
一套构建指令,它使用
Rollup打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。

vite官网:https://vitejs.cn/
二、使用vite创建一个vue3项目
- 执行指令。
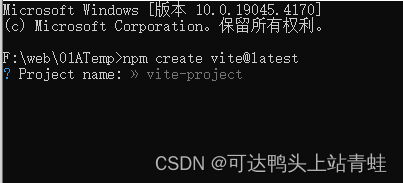
使用 yarn 包管理器则执行以下指令:// npm npm create vite@latest
pnpm 则是:// yarn yarn create vite// pnpm pnpm create vite - 输入项目名称。

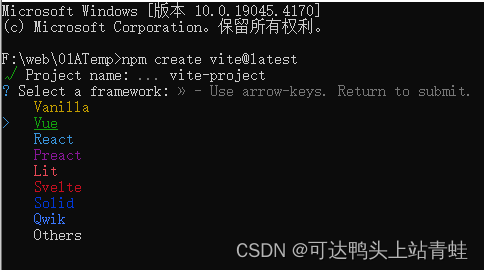
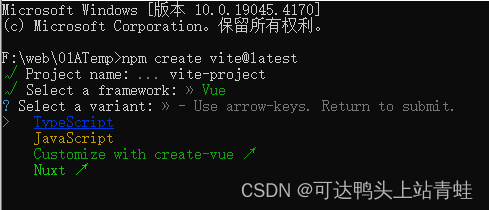
- 选择项目模板,空格按钮确认。

- 选择变种语言。

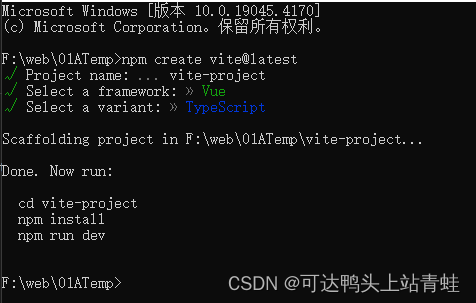
- 进入项目目录,执行
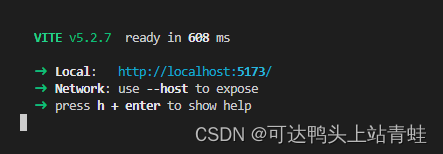
npm install安装 node_modules,启动程序。



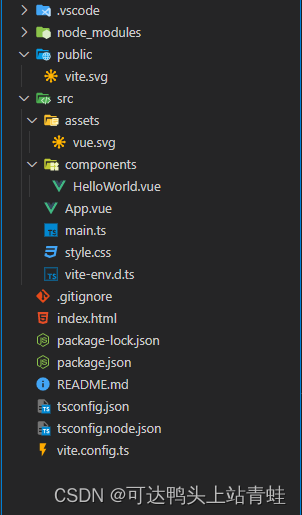
- 一个最基本的项目目录,可以根据自己的需求修改文件目录。

三、使用vue3技术栈(全家桶)中后台管理项目模板
-
若依:https://github.com/yangzongzhuan/RuoYi-Vue3
若依在线文档:https://doc.ruoyi.vip/ -
vue3-admin-template: https://github.com/jzfai/vue3-admin-template
中文官网:https://github.jzfai.top/vue3-admin-cn-doc/ -
coreui-free-vue-admin-template https://github.com/coreui/coreui-free-vue-admin-template
-
V3 Admin Vite: https://github.com/un-pany/v3-admin-vite