Webpack部署本地服务器
目录
- Webpack部署本地服务器
- 目的
- 认识模块热替换(HMR)
- 什么是 HMR
- HMR 通过如下几种方式, 来提高开发的速度
- 如何使用 HMR
- host 配置
目的
完成自动编译
常用方式: webpack-dev-server
webpack-dev-server 是一个用于开发环境的 Web 服务器,它集成了 Webpack,并提供了实时重新加载和热替换等功能。以下是一个简单的 webpack-dev-server 配置和使用示例:
- 首先,确保已经安装了
webpack,webpack-cli和webpack-dev-server。如果没有安装,可以使用以下命令进行安装:
npm install --save-dev webpack webpack-cli webpack-dev-server -D // 开发环境
- 在项目根目录下创建一个名为
webpack.config.js的文件,用于存放 Webpack 配置信息:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
devServer: {
contentBase: path.join(__dirname, 'dist'),
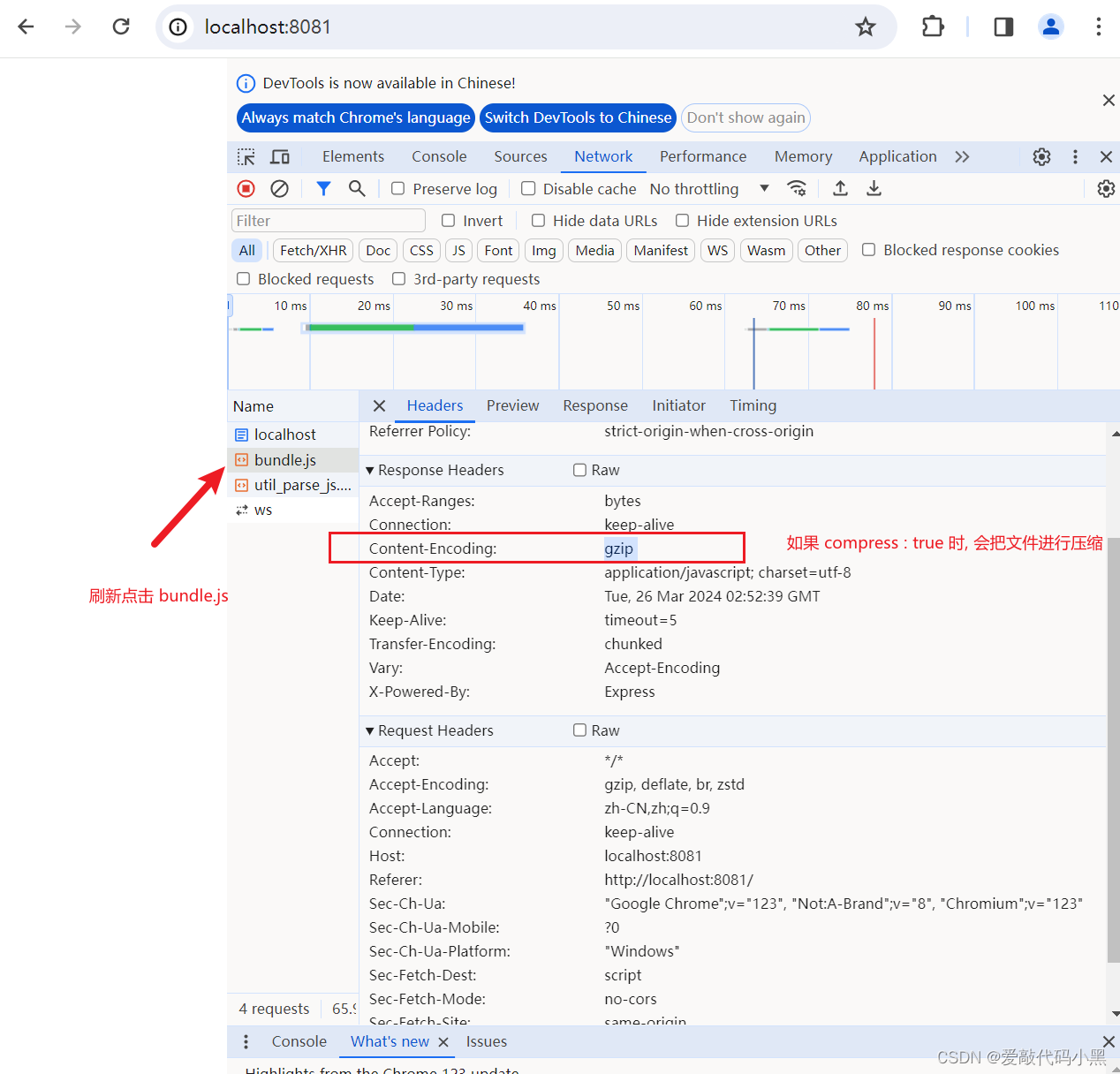
// 是否为静态文件开启 gzip compression 默认是false
compress: true,
port: 9000,
// open 是否打开浏览器, 默认是 false
open: true,
hot: true,
},
};
这个配置文件定义了入口文件为 src/index.js,输出文件为 dist/main.js,并配置了 webpack-dev-server 的相关参数。
- 在项目的
package.json文件中添加一个启动脚本:
{
"scripts": {
"serve": "webpack serve"
}
}
- 现在,可以通过运行
npm run serve命令来启动webpack-dev-server。服务器将在端口 9000 上启动,并在默认浏览器中打开http://localhost:9000。当你对src/index.js文件进行更改时,服务器将自动重新加载和热替换。
认识模块热替换(HMR)
什么是 HMR
HMR的全称是Hot Module Replacement,翻译为模块热替换;
模块热替换是指在 应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个页面;
HMR 通过如下几种方式, 来提高开发的速度
不重新加载整个页面,这样可以保留某些应用程序的状态不丢失;
只更新需要变化的内容,节省开发的时间;
修改了css、js源代码,会立即在浏览器更新,相当于直接在浏览器的devtools中直接修改样式;
如何使用 HMR
默认情况下,webpack-dev-server已经支持HMR,我们只需要开启即可**(默认已经开启);**
在不开启HMR的情况下,当我们修改了源代码之后,整个页面会自动刷新,使用的是live reloading;
host 配置
◼ host设置主机地址:
默认值是localhost;
如果希望其他地方也可以访问,可以设置为 0.0.0.0;
port、open、compress
port设置监听的端口,默认情况下是8080
◼ open是否打开浏览器:
默认值是false,设置为true会打开浏览器;
也可以设置为类似于 Google Chrome等值;
◼ compress是否为静态文件开启gzip compression:
默认值是false,可以设置为true;