概念
-
Redux toolkit是帮助提高redux开发效率的一个库
-
React-redux 是将React和Redux toolkit绑定在一起的一个库
-
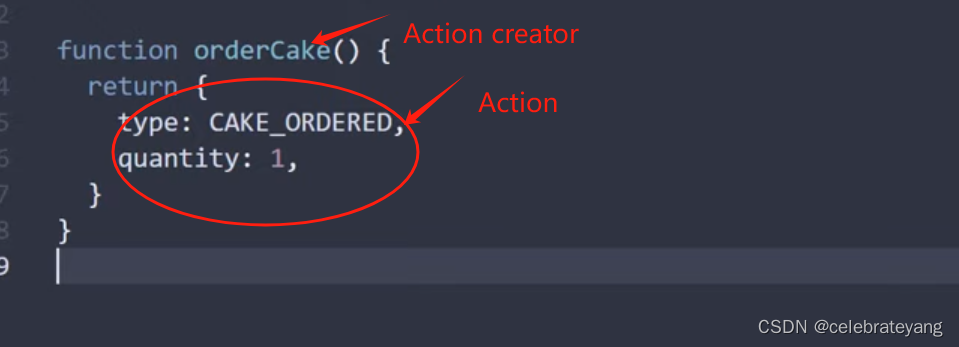
action 是一个对象,里面有一个type属性
-
action creator是一个函数,这个函数可以返回上面的action对象。

-
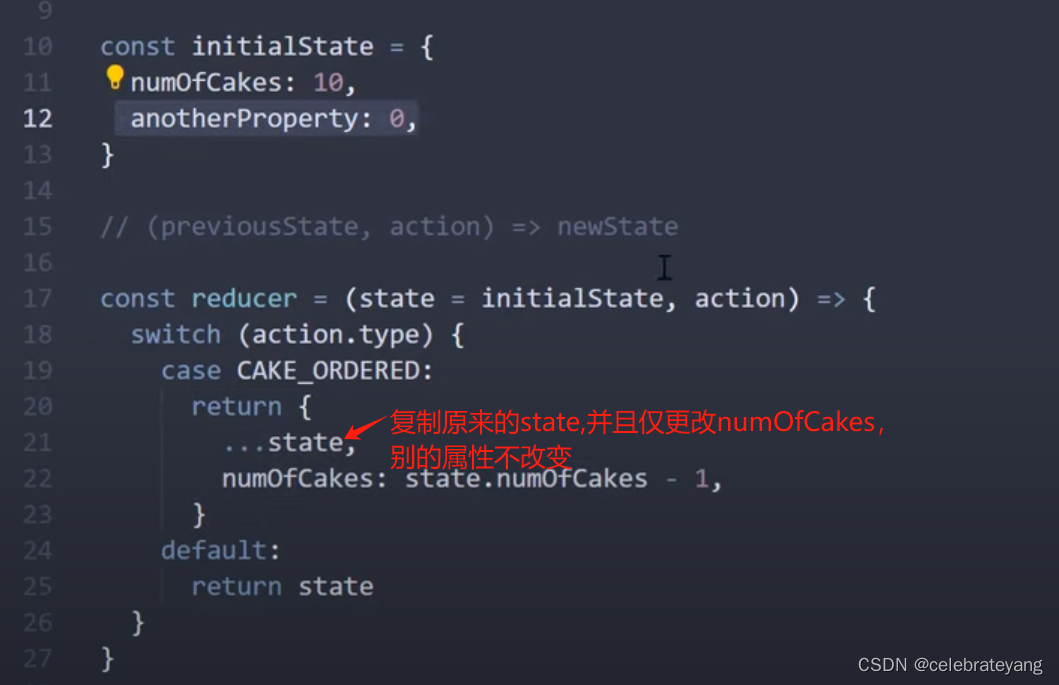
reducer 是一个函数,接受两个参数(initilastate, action), 返回更新后的state(next state)
reducer根据传来的action中的type决定对state做什么样的处理,最后返回state

-
Redux Store
一个应用只能有一个store
它负责如下:
a. 存储应用的所有state
b. 提供getState()方法,让应用能够访问state
c. 提供dispatch(action)方法,让应用能够更新状态
d. 提供subscribe(listner) 让应用能够注册监听者
const store = ccreateStore(reducer)
console.log('Initial state',store.getState(