返回:OpenCV系列文章目录(持续更新中......)
上一篇:OpenCV 4.9基本绘图
下一篇:OpenCV系列文章目录(持续更新中......)

目标
在本教程中,您将学习如何:
- 使用随机数生成器类 (cv::RNG) 以及如何从均匀分布中获取随机数。
- 使用函数 cv::p utText 在 OpenCV 窗口上显示文本
法典
- 在上一个教程(基本绘图)中,我们绘制了各种几何图形,并给出了坐标(以 cv::P oint 的形式)、颜色、厚度等输入参数。您可能已经注意到,我们为这些参数提供了特定的值。
- 在本教程中,我们打算对绘图参数使用随机值。此外,我们打算用大量的几何图形填充我们的图像。由于我们将以随机方式初始化它们,因此此过程将是自动的,并使用 循环 .
- 此代码位于 OpenCV 示例文件夹中。否则你可以从这里下载它
解释
让我们从检查主要功能开始。我们观察到,我们做的第一件事是创建一个随机数生成器对象 (RNG):
RNG rng( 0xFFFFFFFF );
- RNG 实现了一个随机数生成器。在此示例中,rng 是使用值 0xFFFFFFFF 初始化的 RNG 元素
- 然后我们创建一个初始化为零的矩阵(这意味着它将显示为黑色),指定其高度、宽度和类型:
Mat image = Mat::zeros( window_height, window_width, CV_8UC3 );
imshow( window_name, image );然后我们继续画疯狂的东西。看一下代码后,可以看到它主要分为 8 个部分,定义为函数:
c = Drawing_Random_Lines(image, window_name, rng);
if( c != 0 ) return 0;
c = Drawing_Random_Rectangles(image, window_name, rng);
if( c != 0 ) return 0;
c = Drawing_Random_Ellipses( image, window_name, rng );
if( c != 0 ) return 0;
c = Drawing_Random_Polylines( image, window_name, rng );
if( c != 0 ) return 0;
c = Drawing_Random_Filled_Polygons( image, window_name, rng );
if( c != 0 ) return 0;
c = Drawing_Random_Circles( image, window_name, rng );
if( c != 0 ) return 0;
c = Displaying_Random_Text( image, window_name, rng );
if( c != 0 ) return 0;
c = Displaying_Big_End( image, window_name, rng );- 所有这些函数都遵循相同的模式,因此我们将只分析其中的几个,因为相同的解释适用于所有函数。
- 检出函数Drawing_Random_Lines:
int Drawing_Random_Lines( Mat image, char* window_name, RNG rng )
{
int lineType = 8;
Point pt1, pt2;
for( int i = 0; i < NUMBER; i++ )
{
pt1.x = rng.uniform( x_1, x_2 );
pt1.y = rng.uniform( y_1, y_2 );
pt2.x = rng.uniform( x_1, x_2 );
pt2.y = rng.uniform( y_1, y_2 );
line( image, pt1, pt2, randomColor(rng), rng.uniform(1, 10), 8 );
imshow( window_name, image );
if( waitKey( DELAY ) >= 0 )
{ return -1; }
}
return 0;
}我们可以观察到以下几点:
- for 循环将重复 NUMBER 次。由于函数 cv::line 位于此循环中,这意味着将生成 NUMBER 行。
- 线极值由 pt1 和 pt2 给出。对于 pt1,我们可以看到:
-
pt1.x = rng.uniform( x_1, x_2 ); pt1.y = rng.uniform( y_1, y_2 );- 我们知道 rng 是一个随机数生成器对象。在上面的代码中,我们调用 rng.uniform(a,b)。这将在值 a 和 b 之间生成随机均匀分布(在 a 中包含,在 b 中不占)。
- 从上面的解释中,我们推断出极值 pt1 和 pt2 将是随机值,因此线的位置将非常不可预测,从而产生很好的视觉效果(查看下面的结果部分)。
- 作为另一个观察结果,我们注意到在 cv::line 参数中,对于颜色输入,我们输入:
-
我们来检查一下函数实现:randomColor(rng)static Scalar randomColor( RNG& rng ) { int icolor = (unsigned) rng; return Scalar( icolor&255, (icolor>>8)&255, (icolor>>16)&255 ); }
正如我们所看到的,返回值是一个标量,具有 3 个随机初始化的值,用作线条颜色的 R、G 和 B 参数。因此,线条的颜色也是随机的!
上面的解释适用于生成圆形、椭圆、多边形等的其他函数。中心和顶点等参数也是随机生成的。
在完成之前,我们还应该看一下 Display_Random_Text 和 Displaying_Big_End 函数,因为它们都有一些有趣的功能:
Display_Random_Text:
int Displaying_Random_Text( Mat image, char* window_name, RNG rng )
{
int lineType = 8;
for ( int i = 1; i < NUMBER; i++ )
{
Point org;
org.x = rng.uniform(x_1, x_2);
org.y = rng.uniform(y_1, y_2);
putText( image, "Testing text rendering", org, rng.uniform(0,8),
rng.uniform(0,100)*0.05+0.1, randomColor(rng), rng.uniform(1, 10), lineType);
imshow( window_name, image );
if( waitKey(DELAY) >= 0 )
{ return -1; }
}
return 0;
}一切都很熟悉:
putText( image, "Testing text rendering", org, rng.uniform(0,8),
rng.uniform(0,100)*0.05+0.1, randomColor(rng), rng.uniform(1, 10), lineType);那么,cv:::p utText 函数有什么作用呢?在我们的示例中:
- 在图像中绘制文本**“测试文本呈现”**
- 文本的左下角将位于 Point org 中
- 字体类型是以下范围内的随机整数值: 。[0,8>
- 字体的比例用表达式 rng.uniform(0, 100)x0.05 + 0.1 表示(表示其范围为:[0.1,5.1>)
- 文本颜色是随机的(用 randomColor(rng) 表示))
- 文本粗细介于 1 和 10 之间,由 rng.uniform(1,10) 指定
因此,我们将在随机位置获得(类似于其他绘图功能)图像上的 NUMBER 文本。
-
Displaying_Big_End
int Displaying_Big_End( Mat image, char* window_name, RNG rng ) { Size textsize = getTextSize("OpenCV forever!", FONT_HERSHEY_COMPLEX, 3, 5, 0); Point org((window_width - textsize.width)/2, (window_height - textsize.height)/2); int lineType = 8; Mat image2; for( int i = 0; i < 255; i += 2 ) { image2 = image - Scalar::all(i); putText( image2, "OpenCV forever!", org, FONT_HERSHEY_COMPLEX, 3, Scalar(i, i, 255), 5, lineType ); imshow( window_name, image2 ); if( waitKey(DELAY) >= 0 ) { return -1; } } return 0; }除了函数 getTextSize(获取参数文本的大小)之外,我们可以观察到的新操作是在 foor 循环中:
image2 = image - Scalar::all(i)因此,image2 是 image 和 Scalar::all(i) 的减法。 事实上,这里发生的事情是,image2 的每个像素都是减去图像的每个像素减去 i 值的结果(请记住,对于每个像素,我们考虑的是三个值,例如 R、G 和 B,因此每个值都会受到影响)
还要记住,减法运算总是在内部执行饱和运算,这意味着获得的结果将始终在允许的范围内(在我们的示例中,没有负数,介于 0 和 255 之间)
结果
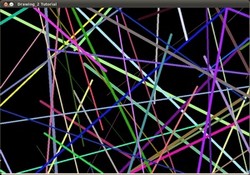
正如您刚才在“代码”部分看到的,程序将按顺序执行不同的绘图函数,这将产生:
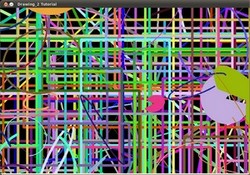
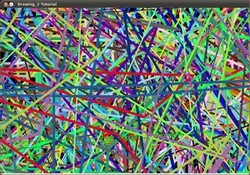
- 首先,屏幕上将出现一组随机的 NUMBER 行,如以下屏幕截图所示:

- 然后,一组新的数字,这些时间矩形将随之而来。
- 现在将出现一些椭圆,每个椭圆的位置、大小、厚度和弧长都是随机的:

- 现在,具有 03 段的折线将再次以随机配置出现在屏幕上。

- 填充的多边形(在此示例中为三角形)将随之而来。
- 最后一个出现的几何图形:圆圈!

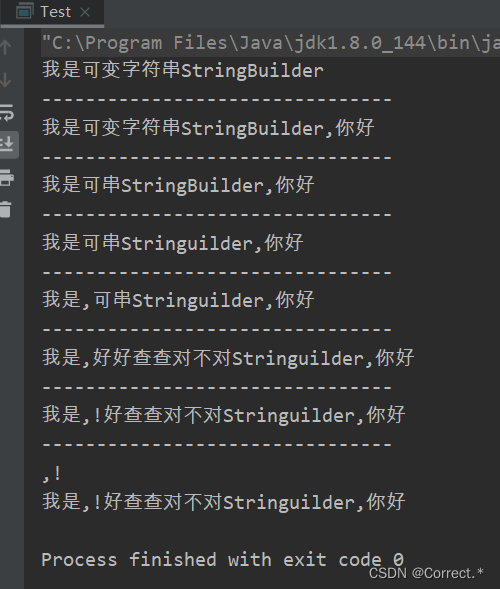
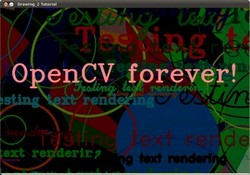
- 在接近尾声时,文本 *“Testing Text Rendering”* 将以各种字体、大小、颜色和位置出现。
- 还有大结局(顺便说一句,这也表达了一个大事实):

参考文献:
1、《Random generator and text with OpenCV》---Ana Huamán