数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。
图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图,以 B/S 技术架构打造地铁线网数字孪生平台。地铁线网数字孪生将通过高级传感器、物联网技术等手段实时收集运行数据(包括车辆位置、客流量等),并通过高效的数据处理能力实现对地铁系统状态的全面监控与预测,实现实时数据整合与优化。助力地铁运营管理朝着更高效、更智能、更安全的方向发展,推动交通行业的数字化转型升级。
效果展示
本文将介绍通过图扑软件自研 HT for Web 产品的二三维协同设计工具、2D&3D 组态、低代码开发等各类可视化工具,搭建动态的长沙地铁线网场景,通过图形化技术来展示地铁的路线及站点网络布局,实现数字化的交互式地铁地图。

系统分析
线路监控
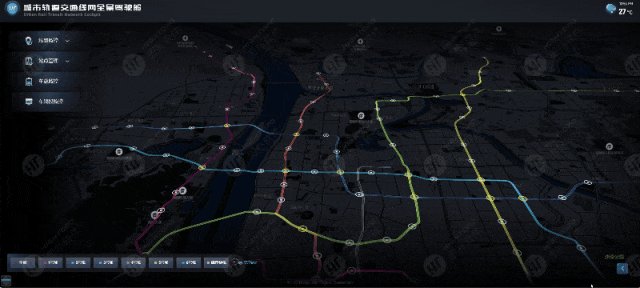
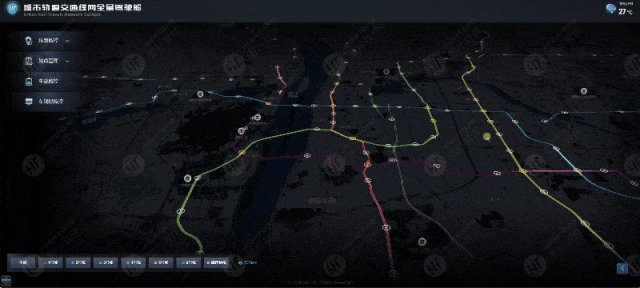
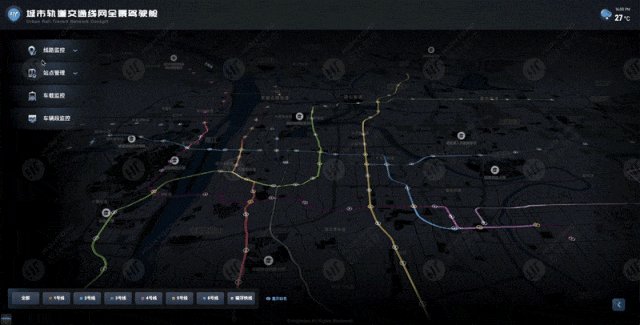
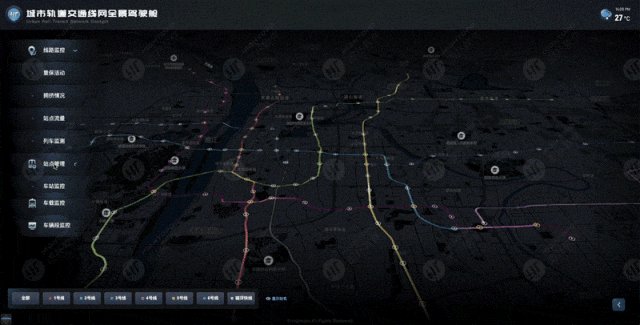
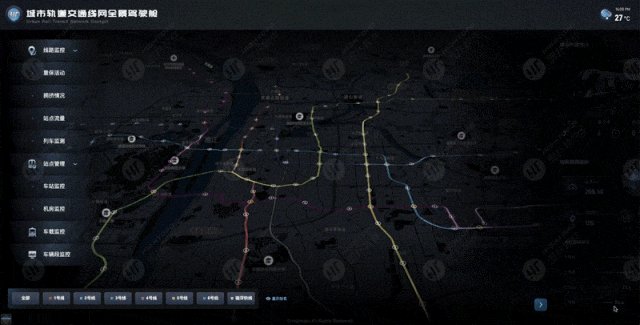
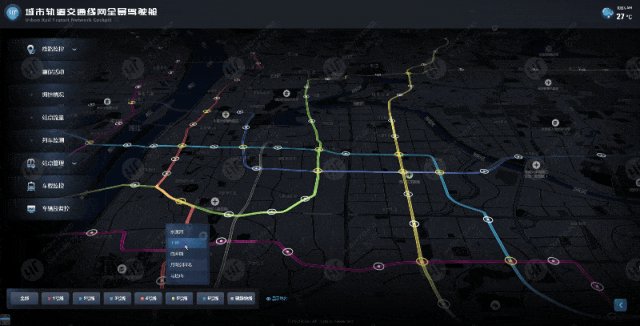
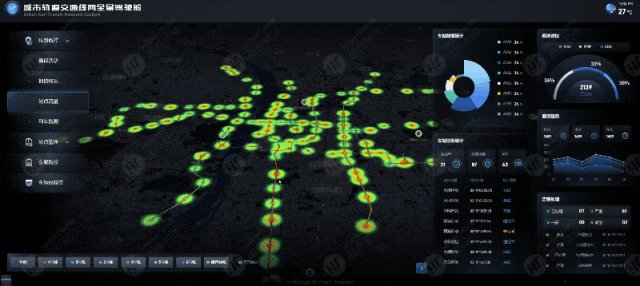
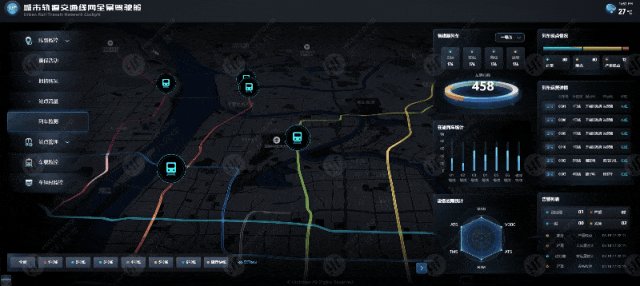
本次可视化项目以长沙地铁线网为背景,将其地理信息系统(Geographic Information System,GIS)的数据进行丰富的可视化展示。项目集成了 GIS 地图,展示了长沙地铁的线路分布、重要活动、拥挤状况和站点流量等信息,使地铁线路信息直观易懂。

地铁线路概览图清晰地显示了各条线路的颜色、方向、换乘站和站点名称,帮助乘客快速规划路线,有效提升出行效率。地铁线路概览图是连接乘客与地铁运营的桥梁,是确保地铁系统顺畅运行的重要工具之一。
GIS 地铁线网
图扑软件应用自主研发核心产品 HT for Web GIS,实现可交互的 Web 城市轨道交通线网可视化管理运维平台,将其 GIS 的数据进行丰富的可视化展示。

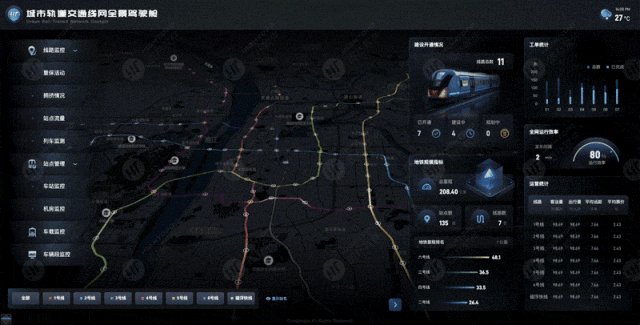
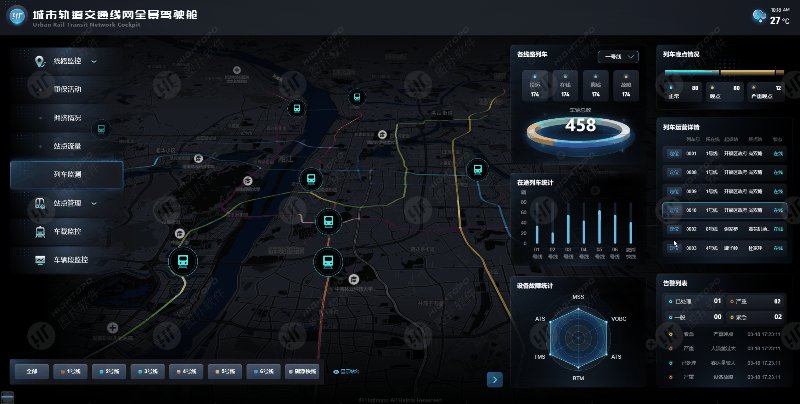
地铁线网可视化大屏结合 GIS 地图,辅以左右两侧面板进行展示。左侧是系统主菜单,一级菜单下拉可展开二级菜单,右侧 2D 面板展示了地铁线路建设及开通情况、地铁规模指标、地铁线路工单统计、全线网运行效率及各线路运营统计等,图扑 HT 可视化利用丰富的图表、图形和设计元素将相对复杂、抽象的数据通过可视的方式以更直观理解的形式展现。

HT for Web GIS 产品支持对不同地图瓦片服务数据、航拍倾斜摄影实景的 3DTiles 格式数据以及城市建筑群等不同的 GIS 数据的加载。在设计上也可以通过对地图供应商提供的建筑白模加工优化,进行 AO 贴图烘焙,增加模型间的阴影关系,达到实用且赏心悦目的效果。
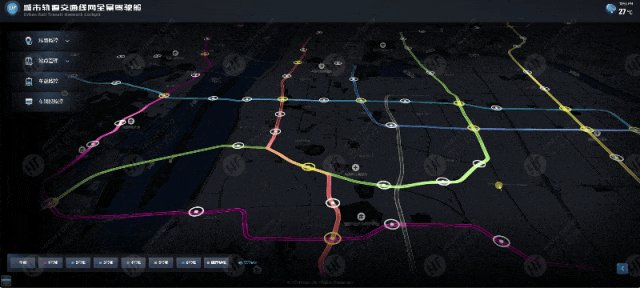
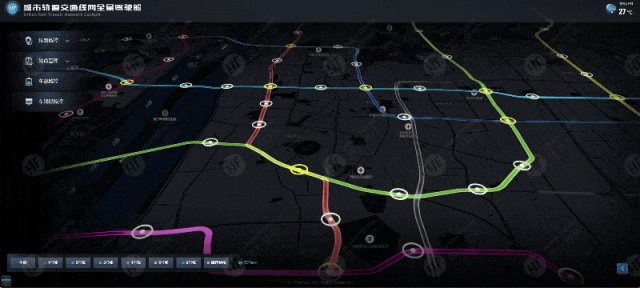
站点可视化
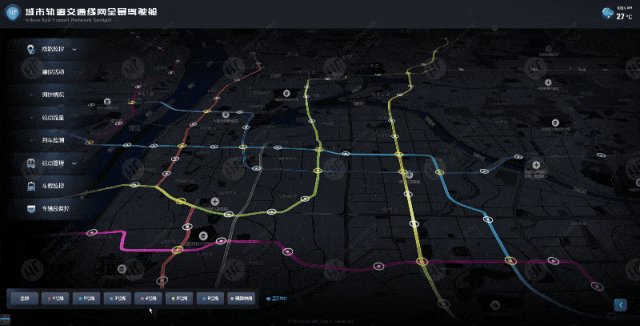
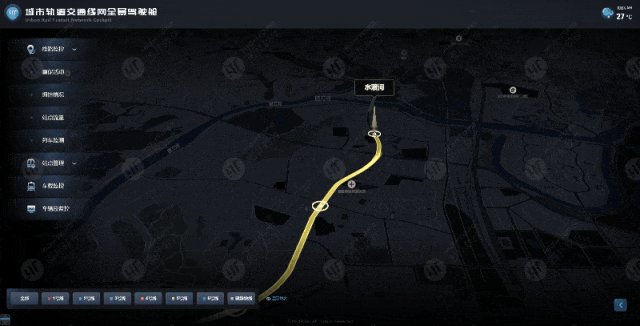
页面下方分布各线路控制按钮,按钮颜色及其线路编号与三维场景一一对应,可控制三维场景中线路效果的全部或独立展示。当鼠标悬浮在线路按钮上时,展开该线路下的站点名称列表,点击某一站点,三维场景视角可拉近到对应站点位置,查看站点所在位置及周边情况。

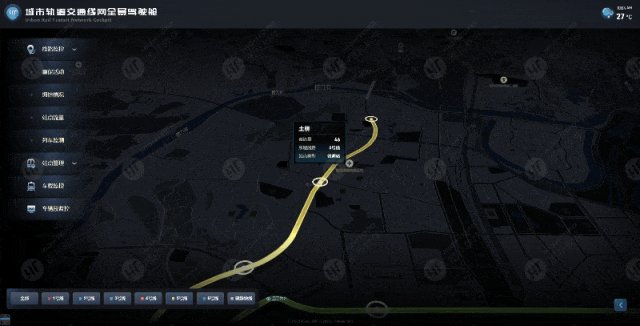
图扑 HT 可视化平台处理 3D 场景中的元素交互,当鼠标悬浮展示站点名称,点击站点可查看站点基本信息。也可通过下方按钮,控制整个线网站点名称的显示隐藏,不需要关注站点名称时,将其隐藏,使得线网在 GIS 地图上的布局清晰可见。

重保活动
在重要节日或重大活动期间,地铁站点需要加强安全检查,设置安检设备并仔细检查携带物品,以防止危险物品进入车站。此外,地铁站还应制定详尽的紧急疏散计划,确保在紧急情况下能够迅速且有序地疏散乘客。

通过图扑软件的可视化技术,重点活动的地铁站点会在页面左上角的地铁重保活动列表和 3D 地图线路上进行特殊标记。用户点击列表中的任一活动项时,可在地图上交互式地查看对应站点及活动的基本信息,包括紧急疏散计划的详情,以提高安全管理效率和应急响应速度。
拥挤情况
各线路的拥挤情况通过不同的颜色来表示,绿色代表舒适,黄色代表较舒适,橙色代表轻度拥挤,红色代表拥挤,通过点击拥堵路段可实时查看该路段断面拥挤度数值。

通过图扑软件数字孪生技术在三维场景中展示各线路拥挤程度的实时信息,支持融合物联网、大数据等各类信息技术,整合地铁线网现有信息系统的数据资源,通过简洁的“一张图”形式来管理线网的拥挤状况。这有助于乘客更有效地规划出行,避开高峰期的拥挤。
数据可视化
通过对接后台数据接口将线网断面拥挤度统计情况进行展示,每个级别对应的客流数量实时更新,当客流量过大时,右侧告警列表实时预警,并显示每条预警信息的处理状态。地铁线网断面拥挤度统计展示的实施主要服务于实现智慧交通系统、改善乘客出行体验以及提升运营管理水平。

图扑软件 HT 支持多种方式的模型渲染,采用轻量化三维建模技术,以三维场景为基础,2D 数据面板为辅,统计出线路的运行情况、列车行车间隔对比、历史路网客流 TOP3、以及实时告警事件处理情况,实现地铁线网拥挤情况的数字化管理。
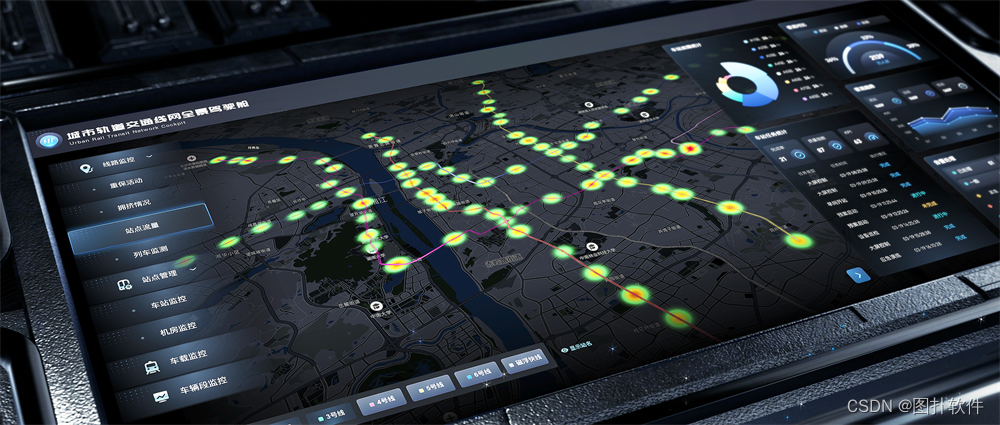
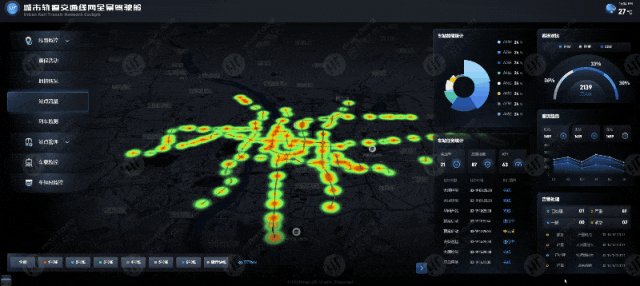
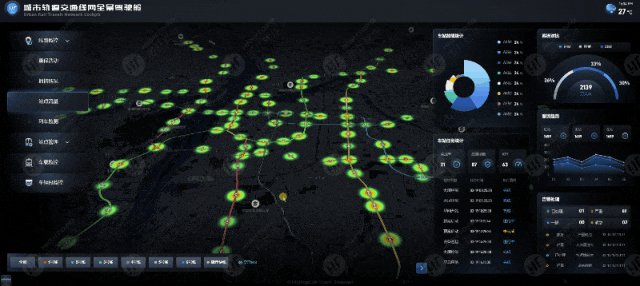
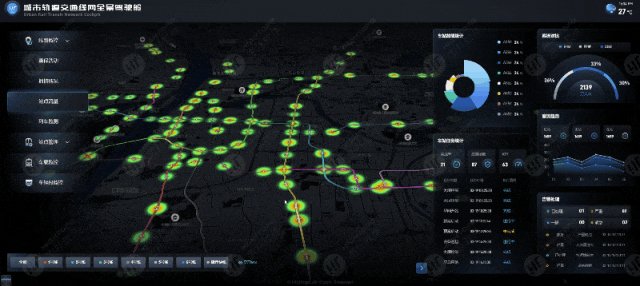
站点流量
图扑地铁线网数字孪生通过对接后台接口数据能够精确模拟客流动态,通过热力图的形式展示每个站点实时的客流量情况,管理者通过图扑可视化管理平台监控高峰时段人流量,从而优化车辆调度方案和站点管理,缓解拥挤状况,提升乘客的乘车体验。此外,通过数据分析还可提供个性化服务,如基于位置的信息服务、乘车建议等可以显示在页面上。

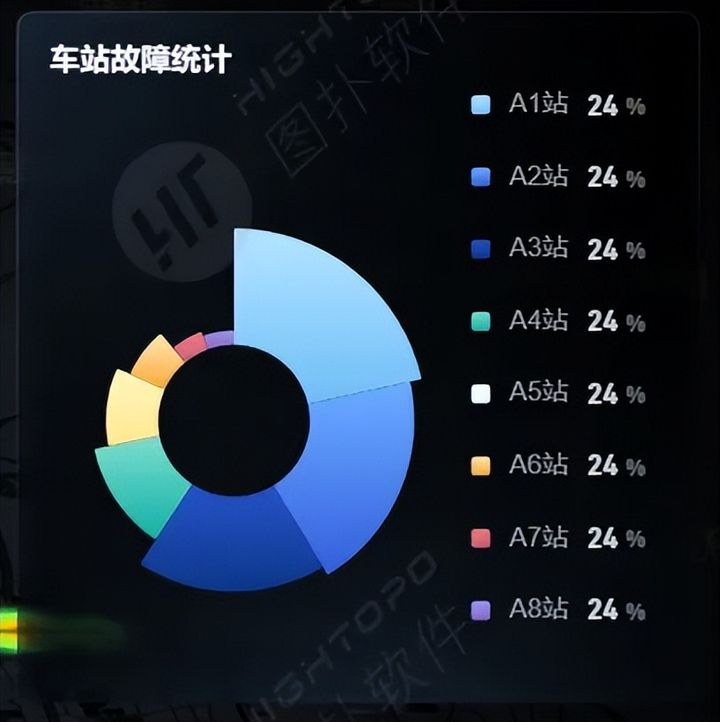
车站统计信息展示
HT 可视化针对每个车站的设备故障数量进行对比,将故障情况较多的站点利用饼图以占比的形式进行展示,有助于用户识别出需要重点维护的车站。

HT 可视化面板也可以显示所有车站任务的完成率、质量指数、KPI 等信息,每个任务的时间和执行情况清晰的展示在列表上,反映各线路车站的实时任务情况。从而帮忙线网运营人员更好的调配资源,也提高了车站管理效率。

车站客流信息展示
HT 可视化面板展示每天进站、换乘、出站的客流对比情况,中间展示当前在站人数统计,并使用折线图展示每天的进出站人数变化,将实时客流趋势直观展示在右侧面板上。进出站客流对比展示不仅有助于了解客流动态,还为进一步的设施优化、运营调整提供了数据支持。

列车监测
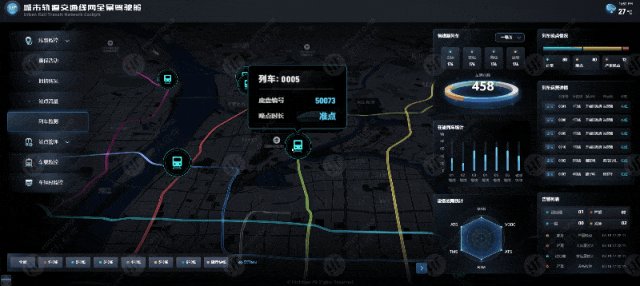
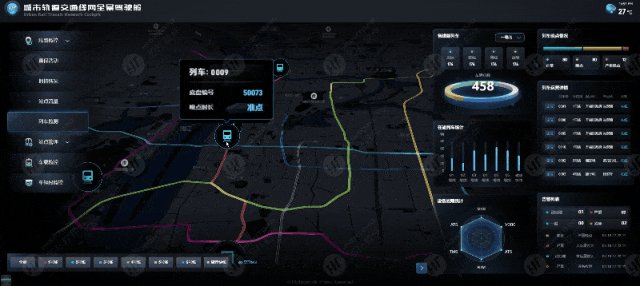
通过地铁数字孪生,可以实时监测地铁运营状态,包括车流情况、到站情况、运行速度等,以此来优化列车调度,减少等待时间,提高列车运行效率。

实时监测
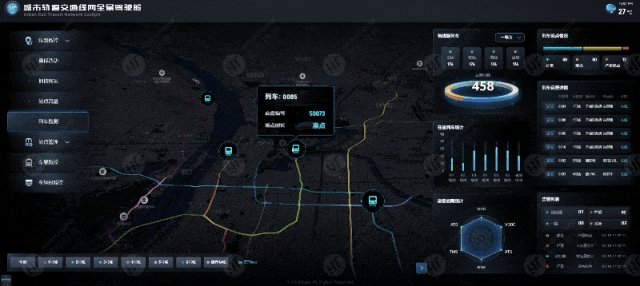
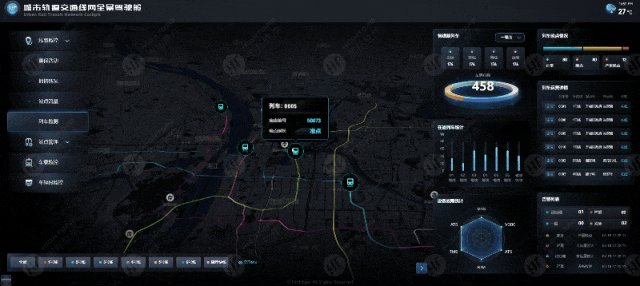
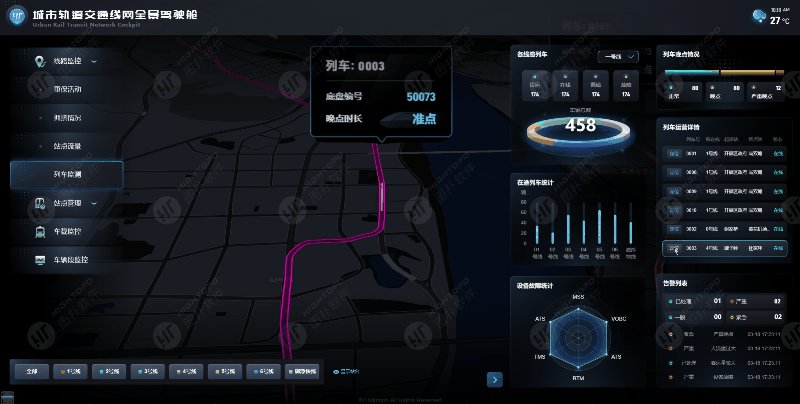
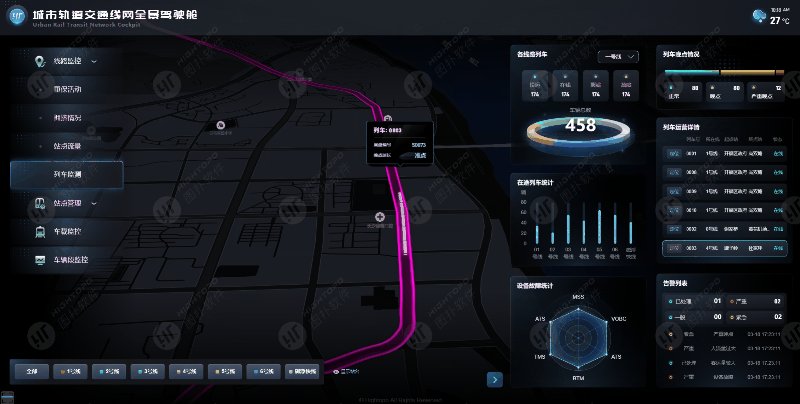
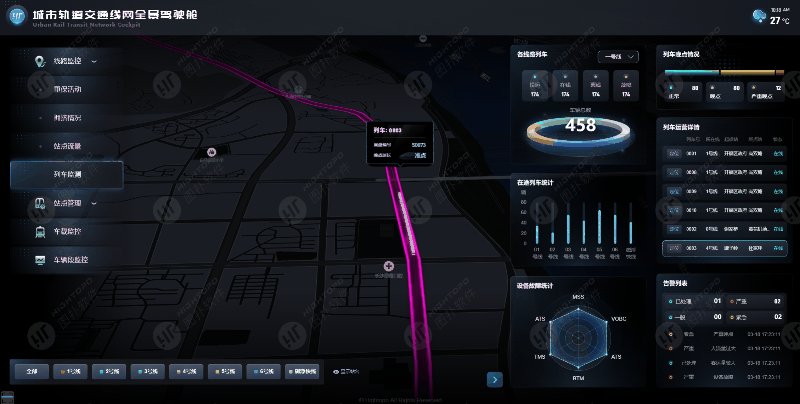
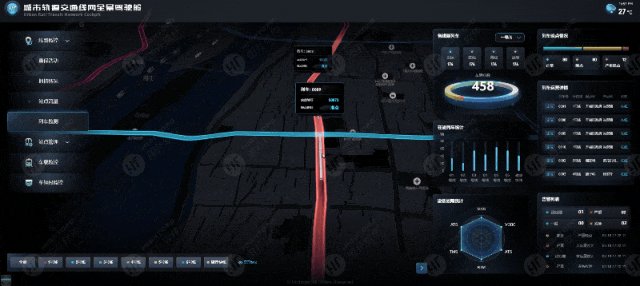
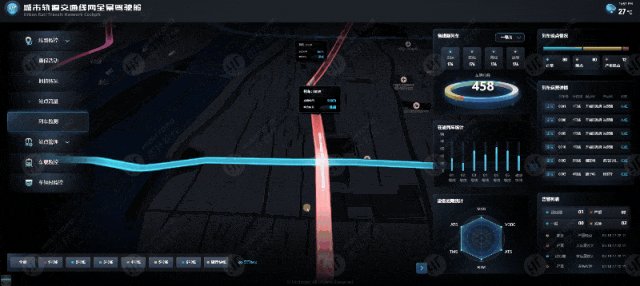
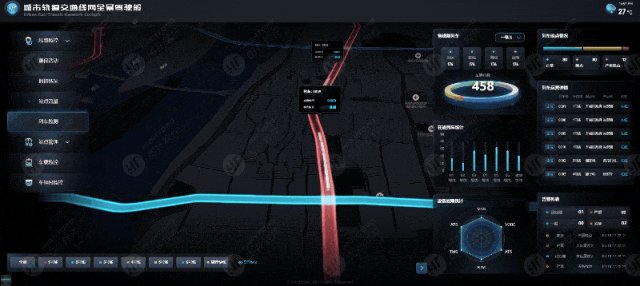
在 3D 地图线路上标注还原线网上列车实时位置,通过鼠标悬浮交互,可查看该列车车次号、是否准点等基本信息,点击列车图标,场景视角拉近可观察到列车实时运行轨迹。线网指挥中心管理人员可基于客流数据进行动态的资源分配,比如调整列车频率、优化人员配置等,从而提升地铁线网运营整体的服务质量。

图扑 HT 二三维结合,以多维数据的方式表达数据的各个属性值,用户能够从不同的维度观察数据,直观全面地了解数据和列车分布信息,进而实现对数据更深入的观察和分析。

信息统计
通过对在途列车的实时跟踪和统计,管理人员可以实时监控列车运行状况,及时发现并处理运行中的各种突发情况(如列车故障、线路问题等),极大地提升了铁路运输的安全性。在途列车统计表能够为铁路运营管理提供实时数据支持,利用图扑 HT 的丰富可视化图表组件,能够清楚的展示每条线路在途列车数量对比和列车晚点情况对比,从而针对性地作出调度调整和管理决策。

图扑软件根据列车安全管控的实际需求,对接后台告警数据,对线网列车内设备告警以及事件告警信息列表进行汇总展示,并通过智慧管理平台推送报警信号。通过 2D 面板展示设备故障统计以及实时告警列表,便于运维人员进行跟踪闭环处理。

总结
图扑软件数字孪生技术为地铁系统的运营管理提供了新的思路和工具,是提升地铁系统智慧化水平、构建安全高效运营体系的关键。随着技术的进步和应用范围的不断扩大,其在未来城市交通发展中的作用将会越来越重要。
下一篇文章我们将继续探讨数字孪生地铁的其他应用如车站监测、安全管理、机房监控等内容,敬请期待~















![[蓝桥杯练习]通电](https://img-blog.csdnimg.cn/direct/f58214a38e02480b848dd66f4ab6038e.png)