JavaScript中的重要概念
1、标识符
标识符(Identifier)就是名字。JavaScript 中的标识符包括变量名、函数名、参数名、属性名、类名等。
合法的标识符应该注意以下强制规则:
- 第一个字符必须是字母、下划线(_)或美元符号($)。
- 除了第一个字符外,其他位置可以使用 Unicode 字符。一般建议仅使用 ASCII 编码的字母,不建议使用双字节的字符。
- 不能与 JavaScript 关键字、保留字重名。
- 可以使用 Unicode 转义序列。例如,字符 a 可以使用“\u0061”表示。
例如,下面代码中,num是变量的名字,再通过变量名使用函数alert调用它
var num = 1,2,3
alert (num);//弹出1,2,3
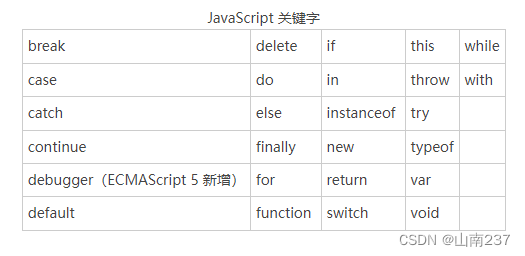
2、关键字
关键字(Keyword)就是 JavaScript 语言内部使用的一组名字(或称为命令)。这些名字具有特定的用途,用户不能自定义同名的标识符,具体说明如表所示。

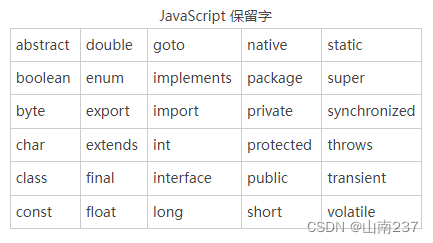
3、保留字
保留字就是 JavaScript 语言内部预备使用的一组名字(或称为命令)。这些名字目前还没有具体的用途,是为 JavaScript 升级版本预留备用的,建议用户不要使用。具体说明如表所示

ECMAScript 3 将 Java 所有关键字都列为保留字,而 ECMAScript 5 规定较为灵活,例如:
在非严格模式下,仅规定 class、const、enums、export、extends、import、super 为保留字,其他 ECMAScript 3 保留字可以自由使用;
在严格模式下,ECMAScript 5 变得更加谨慎,严格限制 implements、interface、let、package、private、protected、public、static、yield、eval(非保留字)、arguments(非保留字)的使用。
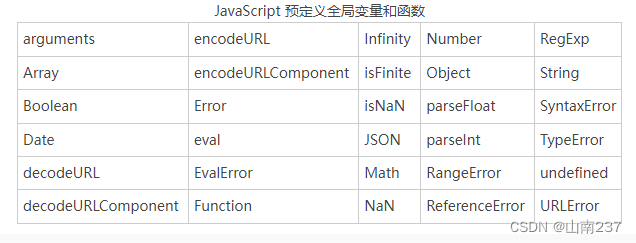
avaScript 预定义了很多全局变量和函数,用户也应该避免使用它们,具体说明如表所示。
不同的 JavaScript 运行环境都会预定义一些全局变量和函数,上表列出的仅针对 Web 浏览器运行环境。
无论是在严格模式下还是在非严格模式下,都不要在定义变量名、函数名或者属性名时使用上面列举出的保留字
4、区分大小写
JavaScript 严格区分大小写,所以 Hello 和 hello 是两个不同的标识符。
为了避免输入混乱和语法错误,建议采用小写字符编写代码,在以下特殊情况下可以使用大写形式:
- 构造函数的首字母建议大写。构造函数不同于普通函数。
d = new Date(); //获取当前日期和时间
alert((d.toString()); // 显示日期
- 如果标识符由多个单词组成,可以考虑使用驼峰命名法——除首个单词外,后面单词的首字母大写
typeOf();
printEmployeePaychecks()
5、直接量
字面量(Literal)也叫直接量,就是具体的值,即能够直接参与运算或显示的值,如字符串、数值、布尔值、正则表达式、对象直接量、数组直接量、函数直接量等。
下面示例分别定义不同类型的直接量:字符串、数值、布尔值、正则表达式、特殊值、对象、数组和函数。
//空字符串直接量
1 //数值直接量
true //布尔值直接量
/a/g //正则表达式直接量
null //特殊值直接量
{} //空对象直接量
[] //空数组直接量
function(){} //空函数直接量,也就是函数表达式
文章参考来源于http://c.biancheng.net/js/ ,用于学习和记录