基于springboot实现房屋租赁系统演示
摘要
房屋是人类生活栖息的重要场所,随着城市中的流动人口的增多,人们对房屋租赁需求越来越高,为满足用户查询房屋、预约看房、房屋租赁的需求,特开发了本基于Spring Boot的房屋租赁系统。
本文重点阐述了房屋租赁系统的开发过程,以实际运用为开发背景,基于Spring Boot框架,运用了Java技术和MYSQL数据库进行开发,充分保证系统的安全性和稳定性。本系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了房屋租赁的功能。
本基于Spring Boot的房屋租赁系统运行效果稳定,操作方便、快捷,界面友好,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的房屋租赁平台。
关键词:房屋租赁,Java技术,MYSQL数据库,Spring Boot框架
研究背景
中国的科技的不断进步,计算机发展也慢慢的越来越成熟,人们对计算机也是越来越更加的依赖,科研、教育慢慢用于计算机进行管理。从第一台计算机的产生,到现在计算机已经发展到我们无法想象。给我们的生活改变很多很多,给我们提供了把很多的方便,计算机已经融入到我们的生活中,和我们的生活息息相关。
随着城市流动人口的增多,人们对房屋租赁的需求日益增大,在房屋租赁方面涉及内容广泛,人们在查询房屋、预约看房、房屋租赁方面缺乏快速准确的手段,针对一现状,为更好用户服务,提供一个查询房屋、预约看房、房屋租赁的平台,开发了本房屋租赁系统。在互联网的迅速发展下,局域网的普及,为建立房屋租赁系统的设计与实现提供了基础条件。房屋租赁系统与传统的房屋租赁方式相比,有着无法比拟的优点,网络共享、传播速度快的特点,用户可以随时随地进行查询所需房屋、预约看房以及租赁房屋,同时管理员通过计算机对房屋租赁相关信息进行管理,大大提高了房屋租赁管理的效率。利用计算机高效率完成房屋租赁信息的管理,是适应现代制度要求、推动房产走向科学化、规范化的必要条件。
设计原则
在开始开发项目之前,必须要先考虑项目的实用性、科学性,以及该项目是否能够真正让用户受益并尽可能的发挥项目的作用。因此,在开发前,通过以下几条原则对项目进行判断:
(1)可行性原则。项目需要保证经济可行性和技术可行性,这包括了项目在浏览端、服务端等方面上的经济和技术上是可以达成的。
(2)适应性原则。项目要保证可维护性和可扩展性,这是每个非短期项目都需要考虑的,并且不论是维护还是扩展,都必须要建立在适应用户的正常需求的基础上。
(3)安全性及保密性原则。要充分保证用户信息的安全性和保密性,不能因为开发上的疏忽,导致用户的信息泄露。
(4)系统工程原则。为了确保项目的整体性,在项目调查、项目分析、项目设计、项目开发的过程中,都需遵从项目工程的方法和步骤逐步进行。
(5)统一规划、分期实施、逐步完善原则。项目开发的过程中,要按照规划、分期实施,特别是要注意在项目开发过程中要有条理,从点到面,一步步完善,不要贪图进度,要循环渐进的对项目进行开发。
研究内容
根据基于Spring Boot的房屋租赁系统编写的论文主要阐述了房屋租赁系统的开发过程中使用的技术,首先进行系统需求分析,进而进行系统设计,最后才是系统功能实现以及测试几个部分,在开始编写论文之前亲自到图书馆借阅JAVA书籍,MYSQL数据库书籍等编程书籍,然后针对开发的基于Spring Boot的房屋租赁系统,去网上查找了很多别人做好的系统,根据他们的功能设计进行自己的系统的系统功能结构设计,出具需求报告,最后才是进行程序编码,系统完成后才能进行测试和最后的验收工作,程序开发流程大致如此。
这次编写的论文包含了7个部分的内容,具体内容如下:
第一部分绪论:文章主要从课题背景以及设计原则综合阐述了开发此系统的必要性。
第二部分相关技术:系统开发用到的各种技术都大致做出了简介
第三部分系统分析:从可行性分析和功能需求分析等角度综合研究了此次开发的系统
第四部分系统设计:功能模块设计和数据库设计这两部分内容都有专门的表格和图片表示
第五部分系统实现:进行系统主要功能模块的界面展示
第六部分系统测试:检验程序是否达到预期目标
第七部分系统总结:进行总结工作
系统结构设计
系统结构设计是将一个庞大的任务细分为多个小的任务的过程,这些小的任务分段完成后,组合在一起形成一个完整的任务。在整个设计过程,以确定可能的具体方案达成每一个小的最终目标,对于每一个小的目标而言,我们必须先了解一些相关的需求分析的信息。然后对系统进行初步的设计,并对其逐渐进行优化,设计出一个具体可实现的系统结构。
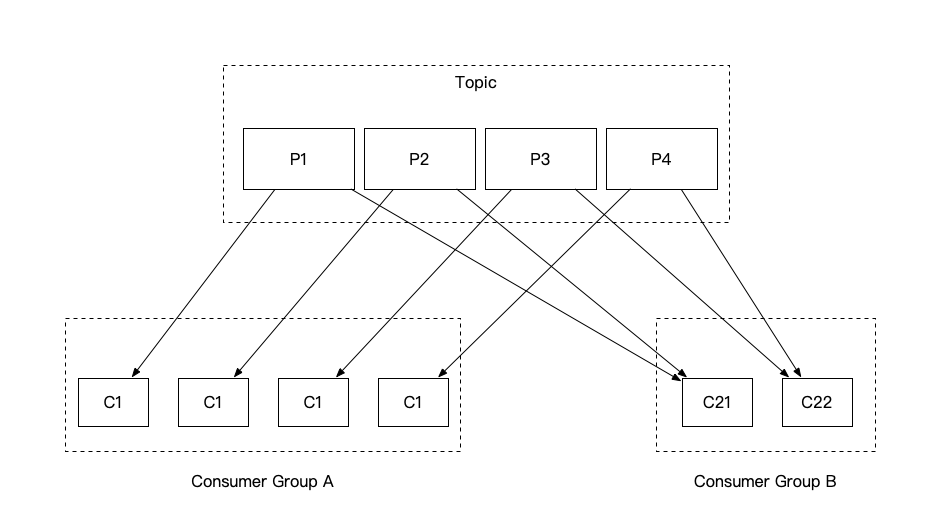
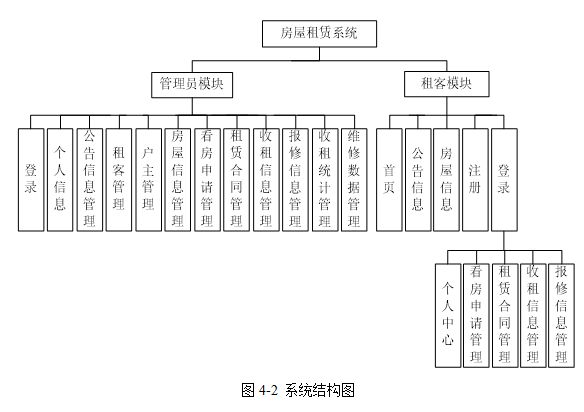
本基于Spring Boot的房屋租赁系统的功能结构设计如图4-2所示。

系统页展示
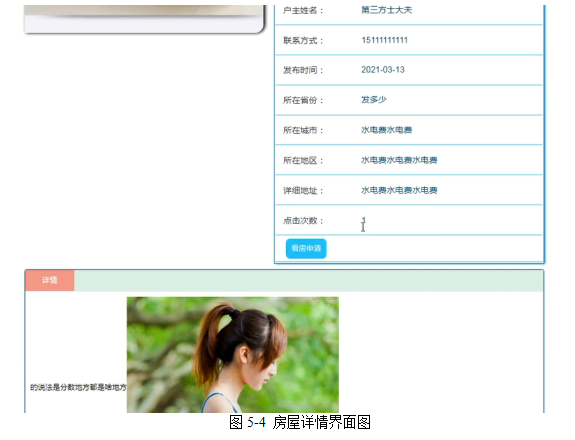
租客可选择房屋查看房屋详情信息,登录可进行看房申请操作,房屋详情界面展示如图5-4所示:

租客登录后可选择房屋进行看房申请,看房申请界面展示如图5-5所示。

租客登录后还可查看租赁合同信息,租赁合同界面展示如图5-6所示。

租客可进入收租信息界面查看收租信息,收租信息界面展示如图5-7所示。

管理员可查看、修改和删除租客信息,租客管理界面展示如图5-9所示。

管理员在户主管理界面可查看已有户主信息,对已有户主信息管理员可进行编辑和删除操作,同时管理员也可添加户主信息,户主管理界面展示如图5-10所示。

管理员能够添加、修改和删除收租信息,收租信息管理界面展示如图5-14所示。

如需要可扫取文章下方二维码联系得源码