前段时间拿到一个视频是4k的,没法播放,于是通过 node.js 和 ffmpeg 实现了视频的转换。在win10 系统下实现。
所需工具
node 16.19 直接安装
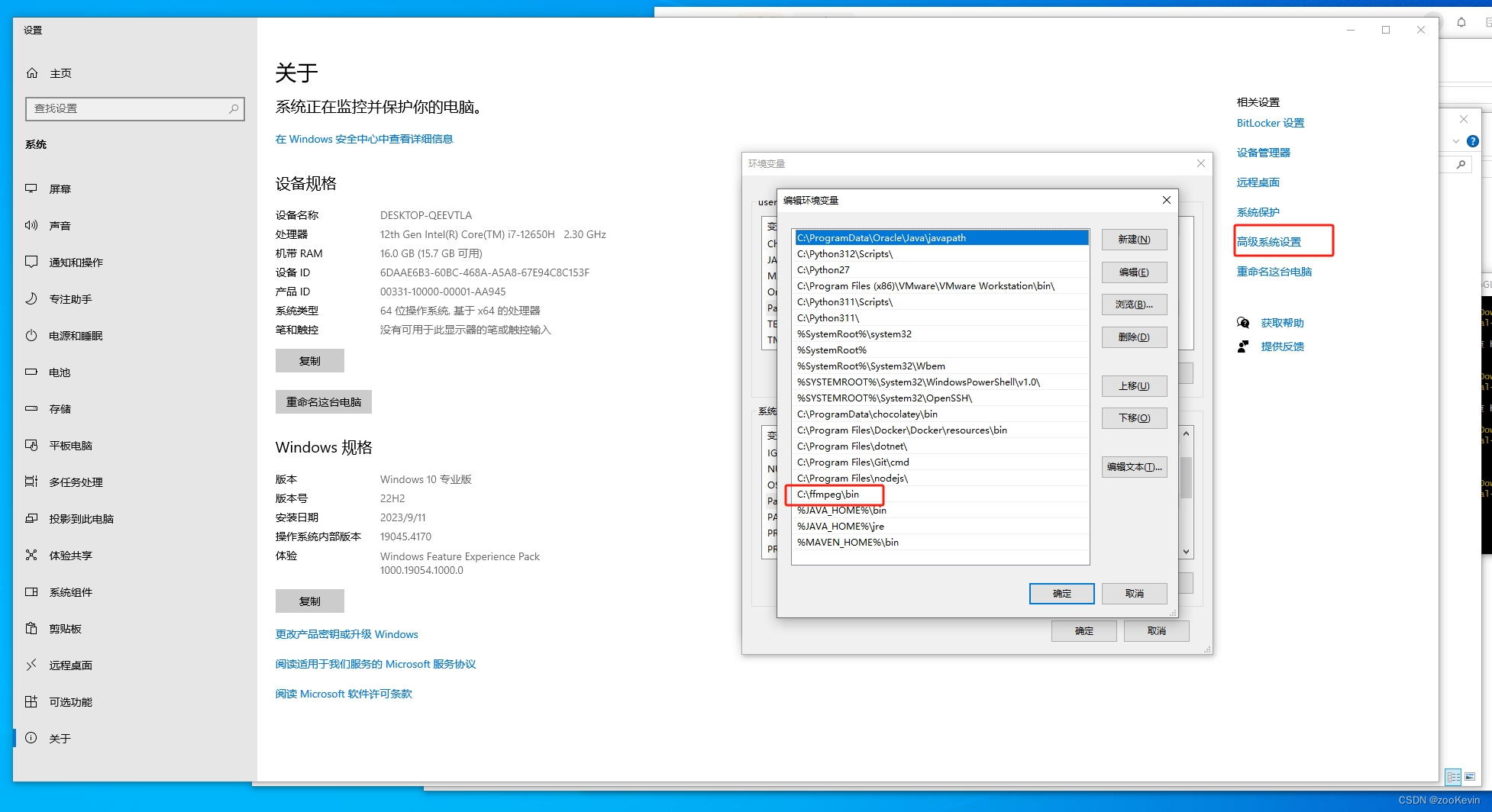
ffmpeg-5.1.1-essentials_build 解压后重名 ffmpeg 放到C盘 然后配置下环境变量
Git-2.42.0.2-64-bit 直接安装

安装完
建一个demo 的文件夹,
demo文件下建一个node-server
node-server文件下建一个server.js
// 服务器端代码(Node.js)
const express = require('express');
const path = require('path');
const app = express();
const { exec } = require('child_process');
const port = 3020;
// 配置静态资源文件夹
// app.use(express.static('./video'));
const assetsDir = path.join(__dirname, '../video');
// 将视频转换为1080p 函数
/**
*
* @param {*} inputPath 原视频路径
* @param {*} outputPath 转换后存放路径
* ffmpeg: FFmpeg 是一个开源的音视频处理工具,可以用于录制、转换以及流式传输音视频内容。该命令表示要执行FFmpeg程序。
*-i ${inputPath}: 这是一个选项参数,用于指定输入文件。${inputPath}是一个变量,用于指定输入文件的路径。这里将输入文件的路径作为变量传递给 -i 选项。
*-s 1920x1080: 这是一个选项参数,用于设置输出视频的分辨率。1920x1080指定了输出视频的宽度和高度为1920像素和1080像素,即高清视频。
*-c:v libx264: 这是一个选项参数,用于指定视频编解码器。libx264是一个开源的H.264视频编码器,用于压缩视频。
*-crf 24: 这是一个选项参数,用于设置视频的质量。CRF代表“Constant Rate Factor”,值越低,视频的质量越高,但文件大小也越大。这里的24表示相对较高的质量。
* ${outputPath}: 这是输出文件的路径,${outputPath}是一个变量,用于指定输出文件的路径。
*/
function convertVideoTo1080p(inputPath, outputPath) {
const command = `ffmpeg -i ${inputPath} -s 1920x1080 -c:v libx264 -crf 24 ${outputPath}`;
exec(command, (error, stdout, stderr) => {
if (error) {
console.error(`执行出错: ${error}`);
return;
}
console.log('转换成功');
});
}
//执行转换
convertVideoTo1080p(assetsDir + '\\demo_4K.mp4',assetsDir + '\\demo_1080p.mp4');
// 截取的时间点(第41秒)截取一张图片当封面用
const timePoint = 41;
/**
* 截取视频一帧拿到图片
* @param {*} videoFilePath 原视频路径
* @param {*} outputImagePath 图片存放
*/
function extractImageFromVideo(videoFilePath, outputImagePath) {
// FFmpeg命令
const ffmpegCommand = `ffmpeg -i ${videoFilePath} -ss ${timePoint} -vframes 1 ${outputImagePath}`;
// 执行FFmpeg命令
exec(ffmpegCommand, (error, stdout, stderr) => {
if (error) {
console.error('执行命令时出错:', error);
return;
}
console.log('截取完成,已保存为 ' + outputImagePath);
});
}
extractImageFromVideo(assetsDir + '\\demo_4K.mp4',assetsDir + '\\demo_cover.png');
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
再建一个package.json文件
{
"dependencies": {
"child_process": "^1.0.2",
"express": "^4.18.2",
"qrcode": "^1.5.3"
}
}
demo 文件夹下再建一个video文件夹 里面放一个视频 命名为demo_4k.mp4。
再demo 文件下打开git 执行
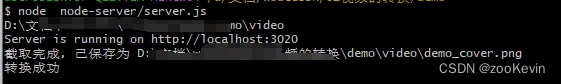
npm installnode node-server/server.js然后等待结果

我的视频有300m,大概10分钟转换成功

完活
如果图省事 就下载我的资源吧,https://download.csdn.net/download/weixin_37742709/89071492