(大家好,今天我们将通过案例实战对之前学习过的HTML标签知识进行复习巩固,大家和我一起来吧,加油!💕)

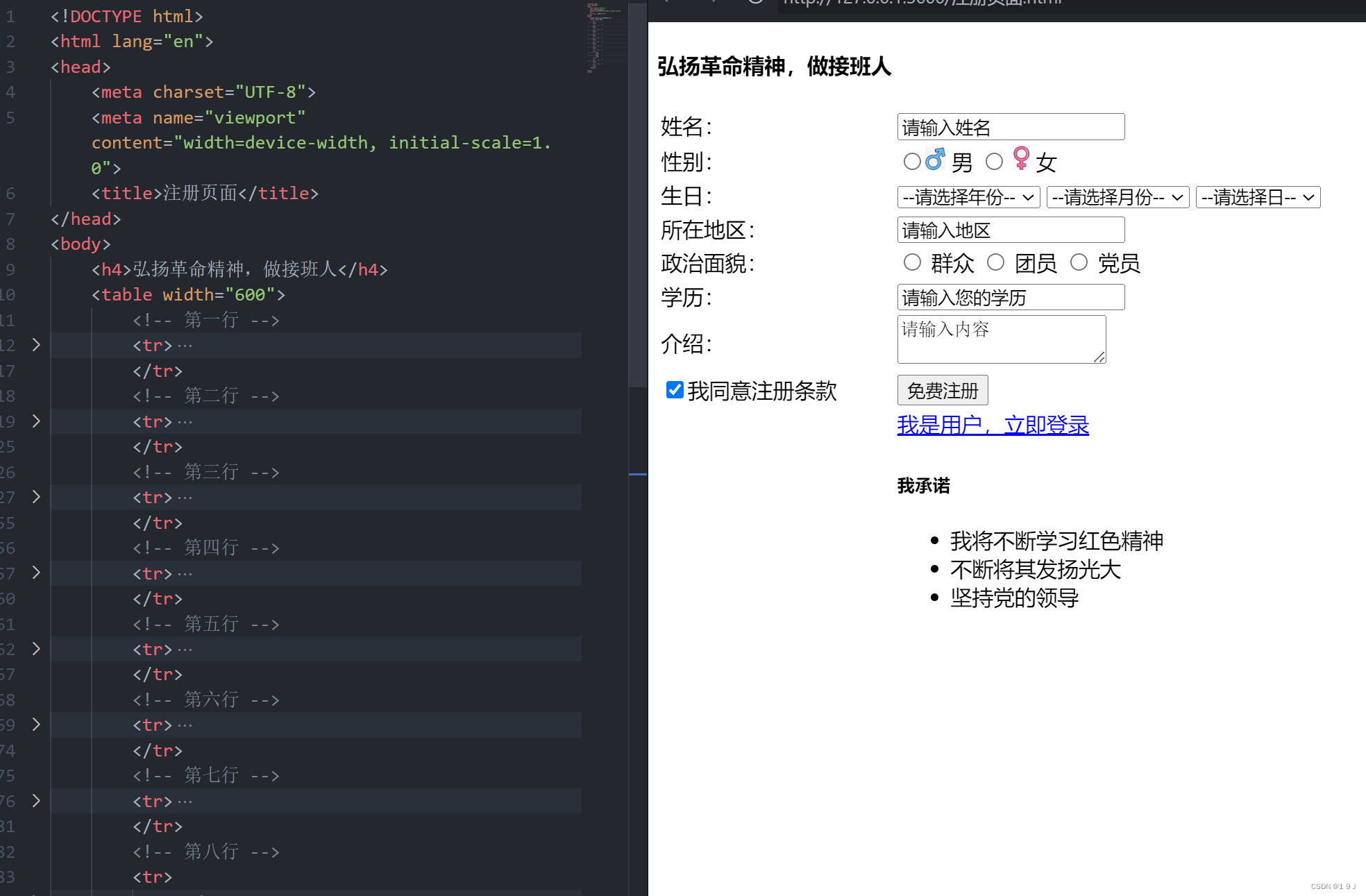
案例复习
通过综合案例,主要复习:
- 表格标签,可以让内容排列整齐。
- 列表标签。
- 表单标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
</head>
<body>
<h4>弘扬革命精神,做接班人</h4>
<table width="600">
<!-- 第一行 -->
<tr>
<td>姓名:</td>
<td>
<input name="name" value="请输入姓名" maxlength="6">
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan" /><label for="nan"><img src="/素材图/man.jpg" width="15"> 男
</label>
<input type="radio" name="sex" id="nv" /> <label for="nv"><img src="/素材图/woman.jpg" width="12"> 女
</label>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>生日:</td>
<td>
<select name="" id="">
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
<select name="" id="">
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<select name="" id="">
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>所在地区:</td>
<td><input type="text" value="请输入地区"></td>
</tr>
<!-- 第五行 -->
<tr>
<td>政治面貌:</td>
<td>
<input type="radio" name="Political outlook"> 群众 <input type="radio" name="Political outlook"> 团员 <input
type="radio" name="Political outlook"> 党员
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>学历:</td>
<td>
<input type="text" value="请输入您的学历">
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>介绍:</td>
<td>
<textarea>请输入内容</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td>
<input type="checkbox" name="read" checked="checked">我同意注册条款
</td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td> <a href="#">我是用户,立即登录</a></td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>我将不断学习红色精神</li>
<li>不断将其发扬光大</li>
<li>坚持党的领导</li>
</li>
</ul>
</td>
</tr>
</table>
</body>
</html>(小伙伴们,HTML的相关知识暂时告别一段落,接下来我们将对CSS的相关内容进行学习,加油哇!)