Shadow Mapping
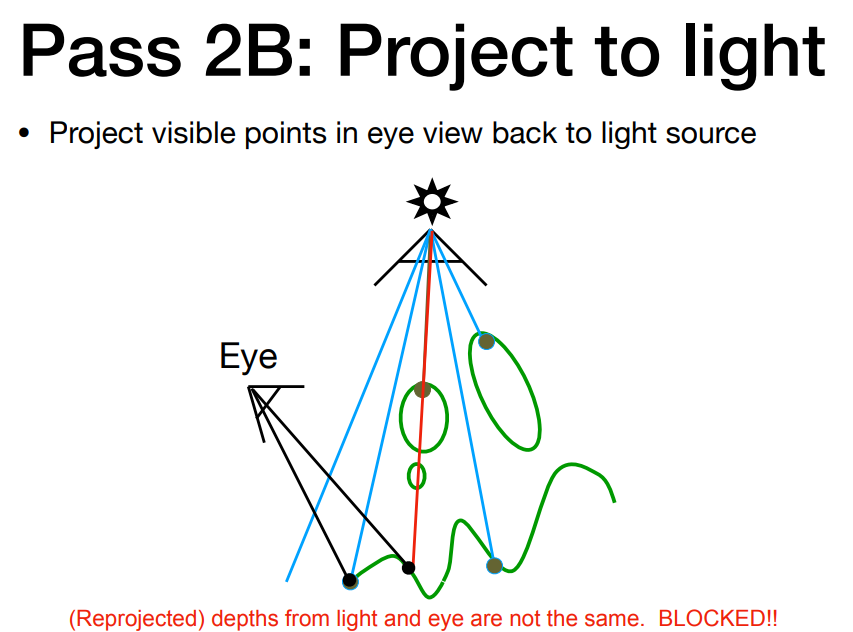
最关键的思想是阴影出现的点是我们可以看到而光源看不到的点。
主要思路:
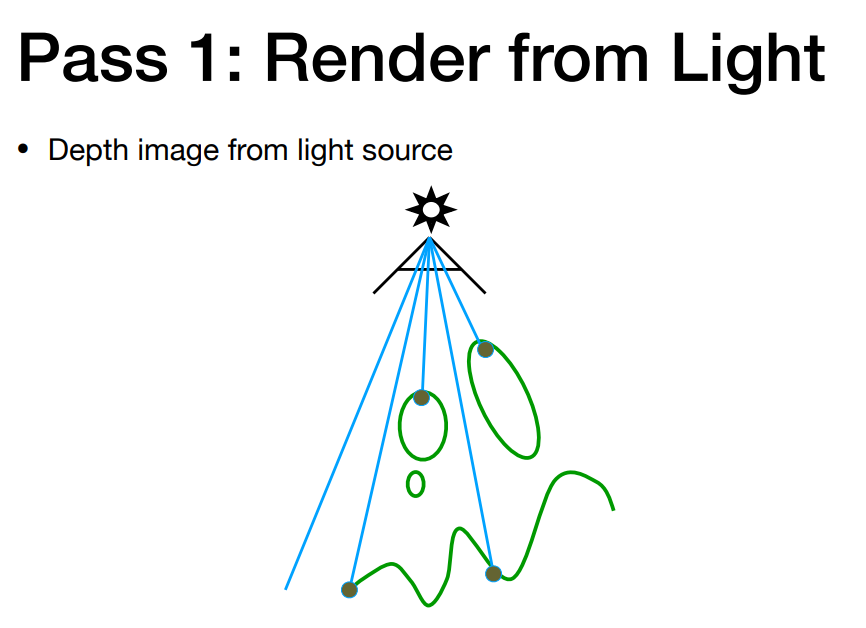
- 从光源渲染一个深度图表示能看到的地方
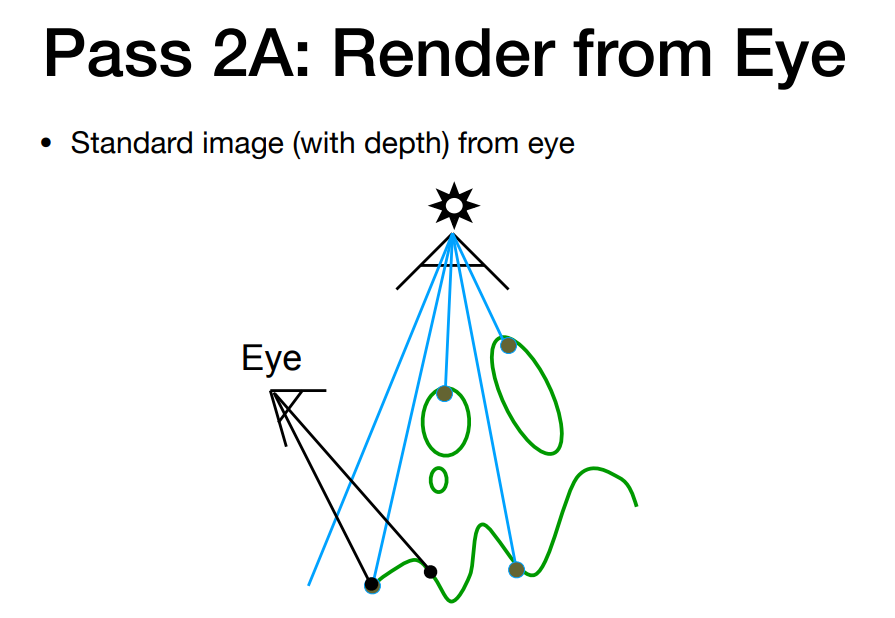
- 从我们的眼中看到的点投射到光源相机中看光源相机能不能看到(是不是对应的深度)




这个方法中有一些问题:
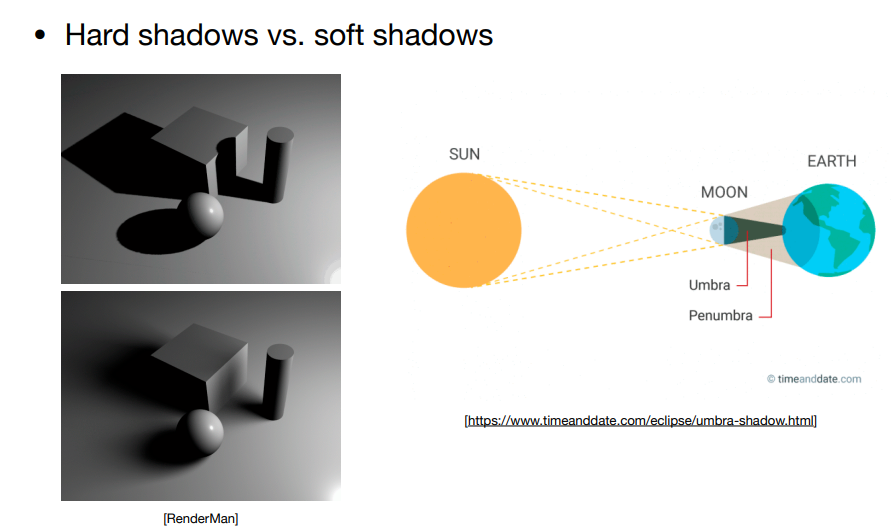
- Hard shadows (point lights only)
- Quality depends on shadow map resolution (general problem with image-based techniques)【光源虚拟相机光栅化出来的Shadow map的分辨率】
- Involves equality comparison of floating point depth values means issues of scale, bias, tolerance【判断我们能不能看到时的浮点数对等问题】
但是这样描述出来的是硬阴影,也就是一个点非是阴影就是阴影。
软阴影:光源并不是一个点。