设计在我们的生活中扮演着重要的角色,但是面对越来越多的专业术语和相近的岗位职责,人们总是困惑:明明是差不多的岗位,为什么要整那么多的词?其实,在它们神似的外表下,潜藏着巨大的差异!
今天,我们就先来全面了解UI、UID、UE/UX、UED及其差异。
一、名词解释
1、UI:User Interface 用户界面
指人和机器互动过程中的界面,以车为例,方向盘、仪表盘等都属于用户界面。
2、UID:User Interface Design 用户界面设计
主要是用户使用界面的视觉设计,负责产品或网站的图形、图标、色彩搭配等,致力于打造产品的美感、风格、气质等。
3、UE/UX :User Experience 用户体验
指用户在使用产品过程中的个人主观感受。
4、UED:User Experience Design 用户体验设计
用户体验设计是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义,以交互为主,设计为辅。它关注用户使用前、使用中、使用后的整体感受,包括行为、情感、成就等各个方面。
二、差异对比
1、思维方式差异
UI以静制动,需要更多考虑的是,如何通过静态的“布局”设计,达到引导用户或表达主旨的目的。
而UE注重双方互动,在思维上要考虑更周全、慎密,同时学会换位思考。他需要深入到需求分析阶段,站在更高的层面上,去思考如何在动态变化的过程中找到两者的连接和契合之处,从而使整个产品能够在完整的场景下,增强用户体验。
通常情况下,UE在一定意义上和产品经理并驾齐驱,他们最核心的价值都是思维模式,需要做好对产品设计的把关工作。
2、心态差异
两者在心态方面也有巨大的差异。UI常常静如处子,很少和人交流,只有改稿或者催进度时,才会显得活跃一些;而UE,时常动若脱兔,得和产品经理一样,主动沟通,主动参与整个产品的分析和设计过程中。
UI如果不想成为产品设计的“原型生成器”,就得像UE一样,多参与到产品设计工作中,为自己争取更多的参与权和发言权!
3、知识差异
UI和UE的知识体系有所关联,会有重叠的部分,但还是存在很大的区别。
UI注重视觉体系的研究,而UE脱胎于早期工业设计,对交互体系的涉猎更多些。
4、技能差异
虽然同为设计,但两者在技能要求方面的差别还是挺大的。
UI需要熟练使用PS、AI等设计类软件,而UE则要像产品经理一样学好Axure,会画流程图。当UE可以把任何需求和逻辑都用流程图表达时,离产品经理就不远了!
5、职责差异
术业有专攻,同属设计领域,两者的岗位职责有所重叠,但是擅长领域还是有很大差别。
UI的职责主要是通过研究目标用户审美习惯和趋向,设定界面风格,注重细节的美术制作、产品性格的阐述和情感的表达等。
用户体验设计主要来自用户和人机界面的交互过程。一名优秀的用户体验设计师,需要对界面、交互和实现技术等有深入的理解。在互联网企业中,一般将视觉界面设计、交互设计和前端设计都归为用户体验设计。
三、达内UI和UE课程对比
1、达内UI课程
达内UI设计人才大升级,打造全链路UI设计师
「全链路 UI」是“互联网 +”大背景下对 UI 设计师能力要求的升级,即单一型设计人才向“T ”型设计人才的升级。“T ”字的一竖代表深度,即设计能力与 WEB 前端能力;一横代表在不同行业的跨界融合能力,这需要 UI 设计师同时具备跨平台设计、产品思维、用户逻辑、用户体验的能力。

UI 设计师的招聘要求中增加了对 HTML、Div+Css、H5 响应式设计、JavaScript 等 WEB 前端能力及跨平台设计等能力的要求。

2、达内UE课程
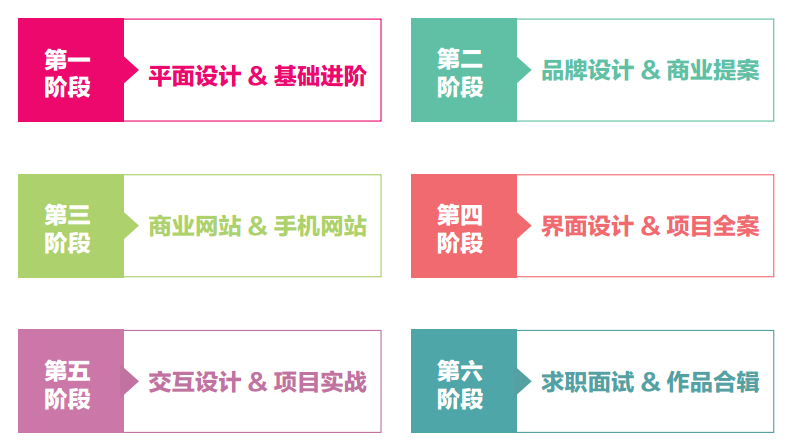
达内 UED 立志于给行业培养更多专业的 UI/UX 设计人才。学员将通过课程学习,掌握如何运用专业的用研工具,结合产品定义对功能需求进行剖析,构建功能流程图和交互原型,最终参与到视觉设计执行的过程中并执行视觉落地。
达内 UED 课程在提高学员对于互联网产品的理解的同时,并将保持学习和持续自我提高的理念融入课程之中,并为其未来的职业生涯建立更高的起点和广泛的社交圈,以期学员在蜕变成为 UI/UX 设计师之后可以更快更好的成长,为个人和企业创造更大的价值。

作为近年最热门的岗位之一有着巨大的市场需求,并在未来拥有无限的发展空间。达内 UED 学员毕业以后可以从事设计管理、UX 设计师、UI 设计师、APP 设计师、交互设计师、视觉设计师、网页设计师、H5 设计师、品牌设计师、平面设计师等多个职位。
其实,UI和UE是两个互有交集的概念。UI是专注于细节的单页面交互设计,而UE则专注于需求、任务和目标三者的有效实现。
在产品工作中,UI和UE都有着不可替代的作用,两者只有与产品经理协同配合,才能打造出界面精美、符合用户使用习惯、提升用户体验的产品!
















![[蓝桥杯 2022 国 A] 环境治理(C++,Floyd,二分法)](https://img-blog.csdnimg.cn/img_convert/f13800007015eeb07f2054274586354d.png)