一、实现场景
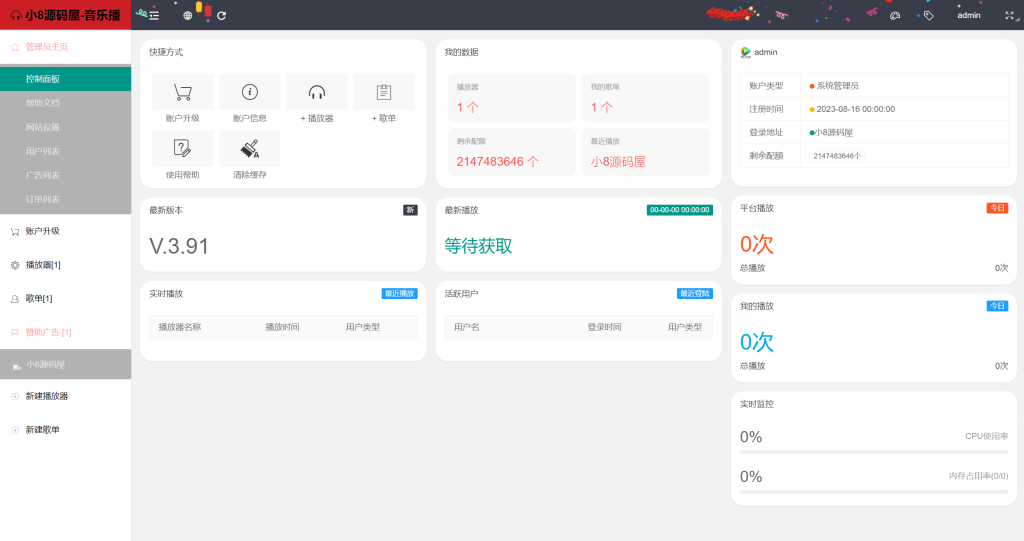
在做某些内部管理系统时,需求可能要求增加水印,水印内容通常可能是logo或者用户名+手机号。实现效果如图:

以下步骤可实现简单添加或者移除水印,并且可以自定义样式、旋转角度等。
二、实现方式
1、先新建一个js文件,放入以下代码。(代码内容中样式可以自定义修改)
let watermark = {}
let id = '1.23452384164.123412416';
let setWatermark = (str) => {
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id));
}
//创建一个画布
let can = document.createElement('canvas');
//设置画布的长宽
can.width = 220;
can.height = 220;
let cans = can.getContext('2d');
//旋转角度
cans.rotate(-45 * Math.PI / 180);
cans.font = '18px Vedana';
//设置填充绘画的颜色、渐变或者模式
cans.fillStyle = 'rgba(200, 200, 200, 0.40)';
//设置文本内容的当前对齐方式
cans.textAlign = 'left';
//设置在绘制文本时使用的当前文本基线
cans.textBaseline = 'Middle';
//在画布上绘制填色的文本(输出的文本,开始绘制文本的X坐标位置,开始绘制文本的Y坐标位置)
cans.fillText(str, can.width / 8, can.height / 2);
let div = document.createElement('div');
div.id = id;
div.style.pointerEvents = 'none';
div.style.top = '50px';
div.style.left = '200px';
div.style.position = 'fixed';
div.style.zIndex = '100000';
div.style.width = document.documentElement.clientWidth + 'px';
div.style.height = document.documentElement.clientHeight + 'px';
div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat';
document.body.appendChild(div);
return id;
}
// 添加水印(该方法只允许调用一次)
watermark.set = (str) => {
let id = setWatermark(str);
// setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(str);
}
// }, 500);
window.onresize = () => {
setWatermark(str);
};
}
// 移除水印
watermark.remove = () => {
if (id) {
let watermarkDiv = document.getElementById(id);
if (watermarkDiv) {
watermarkDiv.parentNode.removeChild(watermarkDiv);
}
}
}
export default watermark;
2、引入+使用+移除
vue项目中
import Watermark from '@/utils/watermark.js' // 引入
.......
mounted () {
// 添加水印
Watermark.set('自定义内容')
},
beforeDestroy() {
Watermark.remove()
// 在用户关闭页面时移除水印
window.addEventListener('beforeunload', () => {
Watermark.remove();
});
}
end~
以上就可以简单实现添加、移除水印的效果。