一、JS简介
JS:
1、直接嵌入HTML页面。
2、由浏览器解释执行代码,不进行预编译。
解释型语言和编译型语言
JS:解释型语言、弱类型语言
Java:编译型语言、强类型语言
变量: var num = 100;
variable 用var来定义一个变量。
int num = 100;
变量名区分大小写,允许包含字母、数字、美元符号($)和下划线,但第一个字符不允许是数字,不允许包含空格和其他标点符号。
起有意义的名字,最重要一点就是“见名知意”。
JS不区分单引号和双引号。
<script type="text/javascript"> var num1 = 3; var num2 = 5; var result = num1 + num2; console.log(result);//8 var str = '10'; console.log(num1 + str);//310 //全局函数parseInt var result2 = num1 + parseInt(str); console.log(result2);//13 alert(result2); </script>
二、JS数据类型

null、undefined区别:
var x;
var y;
没有初始化的变量自动取值为undefined。
如果这个变量值为null表示这个变量已经赋值了,这个值正好是null。
声明变量统一使用var声明,声明的时候变量是没有类型。
但是变量赋值之后就有类型,这个变量的类型就是这个变量值的类型。
<script type="text/javascript"> //int num; //只是声明变量,没有赋值,现在的值是undefined var v; console.log(v);//undefined console.log(typeof(v));//undefined v = 3.14; console.log(v);//3.14 console.log(typeof(v));//number v = 'js'; console.log(v);//js console.log(typeof(v));//string v = true; console.log(v); //true console.log(typeof(v));//boolean v = null; console.log(v); //null console.log(typeof(v));//object </script>
三、关系运算符
全等:===
不全等:!==
判断值是不是相等 ,还有类型是不是相等。
<script type="text/javascript"> var m = '3'; var n = 3; if (m == n) {//值相等就可以 console.log('m==n') } if (m === n) {//值相等,类型也要相等 console.log('m===n') } </script>
四、String
创建String对象有两种方式
1、var str1 = 'hello js!';
2、var str2 = new String('hello js!');
String属性:length
str1.length; // 9
String常用的方法:
1、大小写转换
str.toLowerCase();
str.toUpperCase();
var str = 'Hello jS!';
console.log(str.toLowerCase());//hello js!
console.log(str.toUpperCase());//HELLO JS!
2、获取指定字符:
str.charAt(index) 返回指定位置的字符
index:字符位置
console.log(str.charAt(6));//j
3、查询指定字符串出现索引
str.indexOf(findstr, [index]);
str.indexOf(findstr);
str.indexOf(findstr,index);
str.indexOf(findstr,[index])
str.lastIndexOf(findstr, [index]);
使用说明:
findstr:查找的字符串
index:开始查找的位置索引,可以省略
返回findstr在x中出现的首字符位置索引,如果没有找到则返回-1
lastIndexOf:从后面找起
4、split() 方法用于把一个字符串分割成字符串数组。
x.split(separator,howmany)
separator : 字符串或正则表达式,从该参数指定的地方分割 stringObject
howmany:指定返回数组的最大长度,可以省略
返回分割后的字符串数组
<script type="text/javascript"> var str1 = 'Hello JS and Java'; console.log(str1.indexOf('J'));//6 console.log(str1.indexOf('JS'));//6 console.log(str1.indexOf('JS', 9));//-1 var str2 = 'how are you doing today'; var array = str2.split(' '); console.log(array); console.log(array[0]); console.log('1:2:3:4'.split(':')); </script>
五、Boolean
Java中条件表达式必须返回布尔类型 if() while()
2
JS中表达式可以是任意表达式。

1不是0,就是非空值,表示true。
NaN=Not a number
在JS里面一切表示空的值都是false,非空的值都是true。
<script type="text/javascript"> console.log('-----------------') if (true) { console.log('true'); } if (0) {//false console.log('0'); } if (!0) {//true console.log('!0'); } if ('') {//false console.log('空字符串'); } if ('abc') {//true console.log('abc'); } </script>
六、Array
创建数组对象
int[] array;
String[] array;
var array1 = new Array();//创建一个空的数组
var array2 = new Array(7);//创建长度是7的数组
var array3 = new Array(100, 'a', true);
var array4 = [100, 200, 300];
获取数组元素的个数:length属性
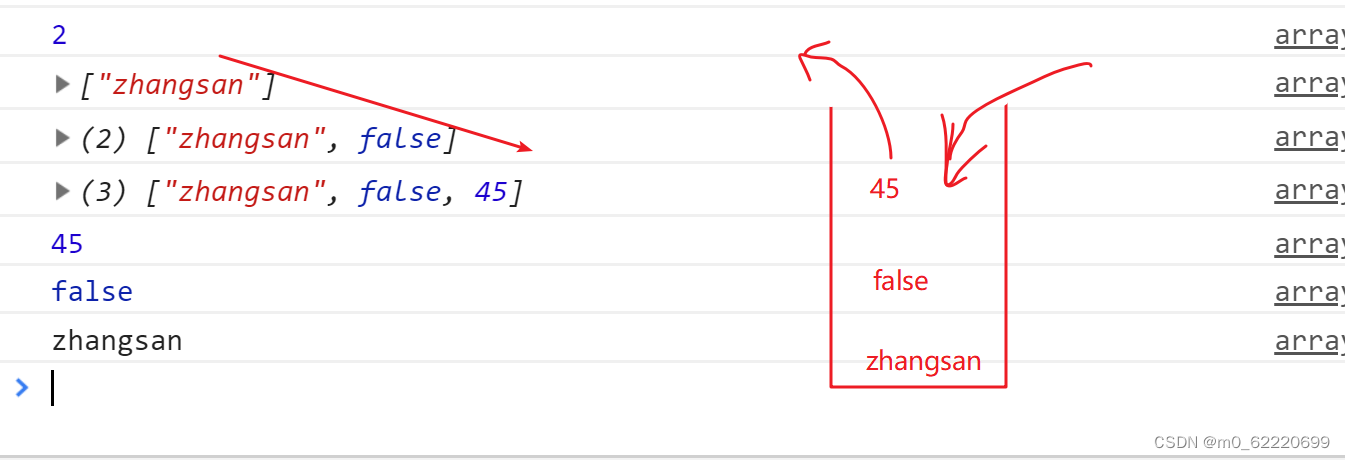
<script type="text/javascript"> var array1 = new Array(7); console.log(array1.length); var array2 = new Array(100, 'abc', true); console.log(array2.length); //创建一个空数组 var array = new Array(); array[0] = '234'; console.log(array);//['234'] console.log(array.length);//1 array[1] = false; console.log(array);//['234', false] console.log(array.length);//2 //对JS里面的数组可以不使用下标,使用push和pop向数组里面放数据和拿数据 var arr = new Array(); arr.push('zhangsan'); console.log(arr);//['zhangsan'] console.log(arr.length);//1 arr.push(false); console.log(arr);//['zhangsan', false] console.log(arr.length);//2 arr.push(45); console.log(arr);//['zhangsan', false, 45] console.log(arr.length);//3 console.log(arr.pop());//45 console.log(arr.pop());//false console.log(arr.pop());//zhangsan </script>

七、Math
Math.PI Math.round(3.14)

八、eval
console.log(eval('2+3')); //5
eval('var x=10;var y=20;console.log(x*y);'); //200
九、JS对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var student = { name: 'zhansgan', age: 23, study: function() { console.log(this.name + '的年龄是' + this.age + '岁'); } }; console.log(student.name); student.study(); </script> </head> <body> </body> </html>
十、DOM
dom:document object model文档对象模型
dom技术在JS里面作用:JS语言和Html标签之间沟通的一个桥梁。

为了方便JavaScript语言通过DOM操作Html比较方便,
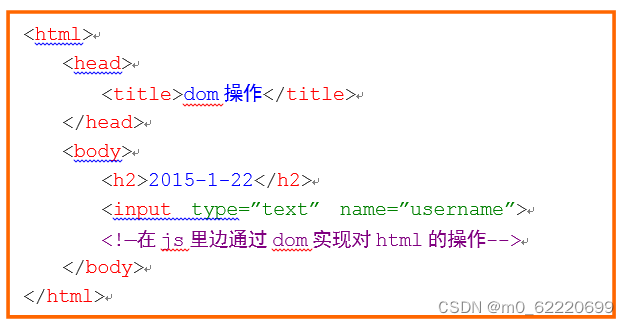
把Html标签的内容划分为各种节点:
- 文档节点(document)
- 元素节点 也叫标签 getElementsByTagName
- 文本节点
- 属性节点 type=”text” name=”username”
- 注释节点

dom就是学习利用JS如何实现对Html标签增删改查。
documnet:是页面中的内置对象,内置对象简单理解就是已经new好的一个对象,对象的名字就叫document。
元素节点的获取:
document.getElementById( id属性值);
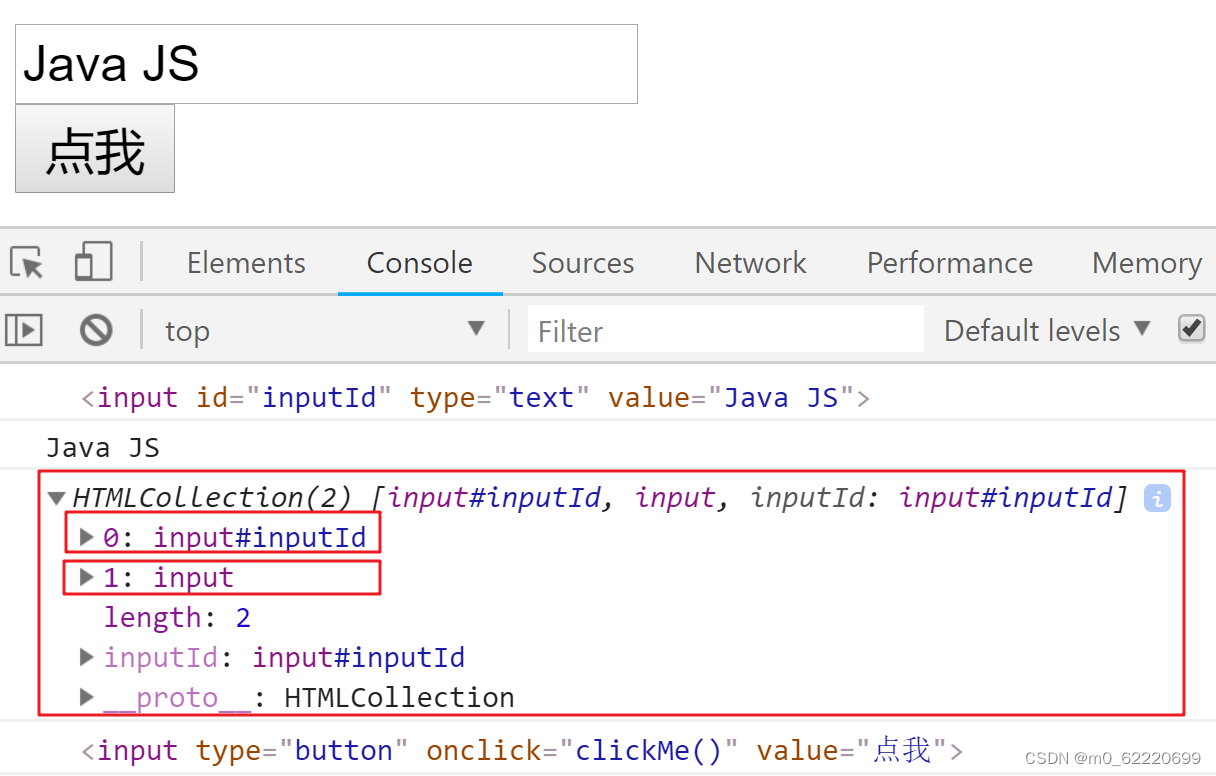
document.getElementsByTagName("标签名");

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="inputId"/><br> <input type="button" value="点我" οnclick="clickMe()"/> <script> function clickMe() { var array = document.getElementsByTagName('input'); console.log(array); console.log(array[0].value); var inputObj = document.getElementsByTagName('input')[0]; var value = document.getElementsByTagName('input')[0].value; } </script> <!-- <input type="text" id="inputId"/><br> <button οnclick="clickMe()">点我</button> <script> function clickMe() { console.log('clickMe'); var inputObj = document.getElementById('inputId'); console.log(inputObj.value); } </script>--> </body> </html>
练习:
写一个5行4列的table。

inputObj.value = 23;
十一、innerText、innerHtml
innerText 直接当成一个字符串展示
innerHtml 将内容当成html来解析
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <span id="spanId">Hello Span</span><br/> <button οnclick="clickMe()">点击</button> <script type="text/javascript"> function clickMe() { var spanObj = document.getElementById('spanId'); //spanObj.innerText = '<h1 style="color: red;">innerText</h1>'; spanObj.innerHTML = '<h1 style="color: red;">innerText</h1>'; } </script> </body> </html>
十二、作业
1、计算一个数的阶乘
1、负数是没有阶乘
2、0的阶乘是1
3、整数的阶乘n!=n*(n-1)*(n-2)....3*2*1

span
2、猜数字游戏:

1-100
[0.0,1)
0.0=
0.0---------------0.9999999... *100
0.0---------------99.999999... +1
1.0---------------100.99999... parseInt
1-----------------100
var random = parseInt(Math.random() * 100 + 1);
NumberFormatException
parseInt("1234blue"); //returns 1234
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN






![练习 13 Web [极客大挑战 2019]Secret File](https://img-blog.csdnimg.cn/direct/fb3ba218624c4aadafa31f1e08323319.png)