文章目录
- mkcert生成ssl证书+nginx部署局域网内的https服务访问问题
- 1、下载mkcert
- 查看自己的电脑是arm还是amd架构
- 2、安装mkcert
- 3、测试mkcert是否安装成功
- 4、查看CA证书存放位置
- 5、打开windows的证书控制台
- 6、生成自签证书,可供局域网内使用其他主机访问
- 以下是nginx部署https服务相关的内容
- 到官网下载nginx
- 使用nginx
- nginx配置如下所示
- 启动nginx
- 验证nginx是否启动成功了。
- 停止nginx
- 配置https服务
- 访问https服务
- 复用nginx
- 7、卸载mkcert
简要:关于nginx的使用,大家可以根据目录选择着看相应的内容,毕竟nginx部署静态资源,我感觉,看这篇文章的人几乎都会的。
mkcert生成ssl证书+nginx部署局域网内的https服务访问问题
mkcert是一个用于生成本地自签名SSL证书的开源工具。它基于Golang开发,可以跨平台使用,不需要进行复杂配置,且能自动信任CA。此外,mkcert支持单域名、多域名以及IP,为开发者提供了极大的便利。
请注意,mkcert生成的证书主要用于本地开发和测试环境,不适合在生产环境中使用。在生产环境中,应使用由受信任的证书颁发机构(CA)签发的证书,以确保安全性和用户信任。
1、下载mkcert
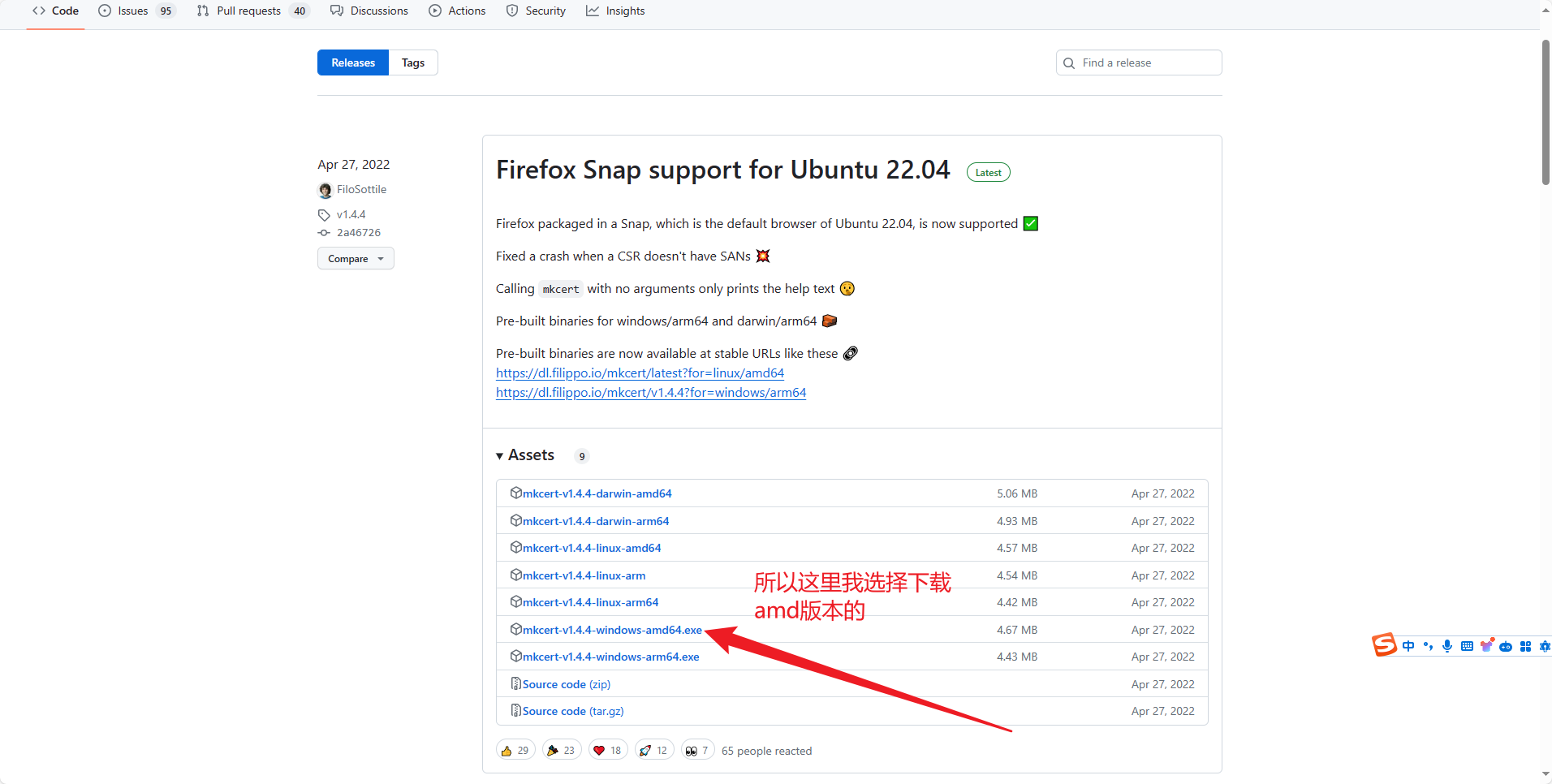
这个是官网的地址:Releases · FiloSottile/mkcert (github.com)

查看自己的电脑是arm还是amd架构
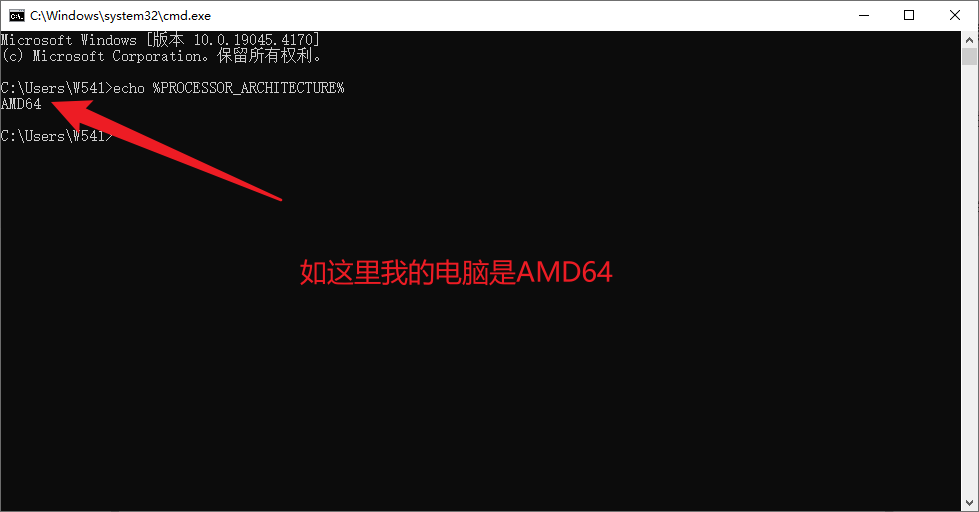
键盘的Win + R键,输入cmd,打开命令窗口

输入(结果如下图所示)
echo %PROCESSOR_ARCHITECTURE%
回车


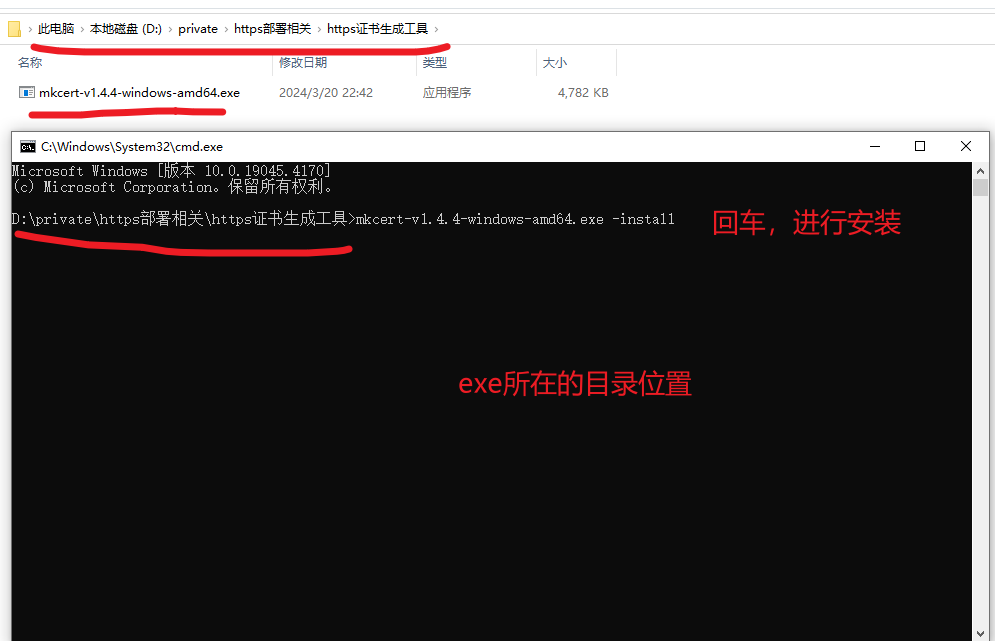
下载完成后,将下载的exe程序复制到某个目录下。这个目录等下需要用到的。

2、安装mkcert



在对应的目录下输入(结果如下图所示)
mkcert-v1.4.4-windows-amd64.exe -install

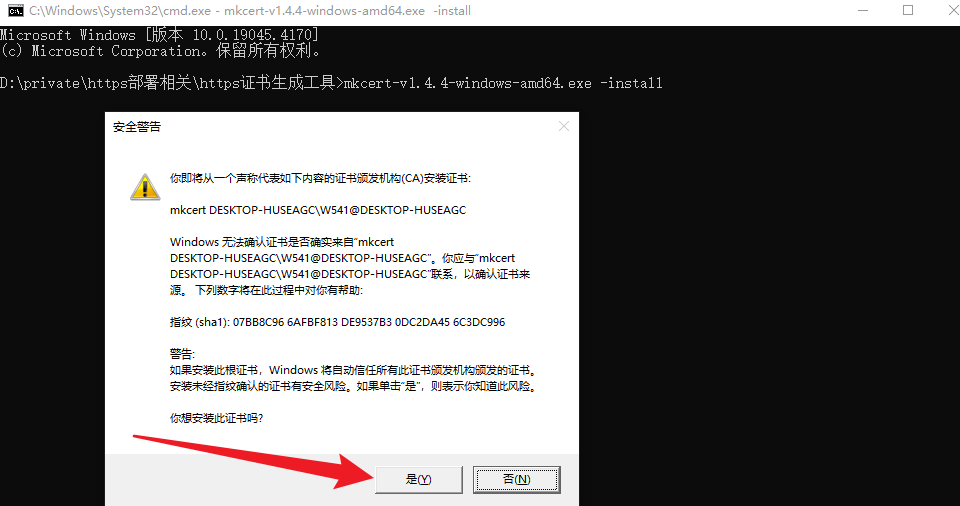
会弹出一个安全警告窗口,然后选择是

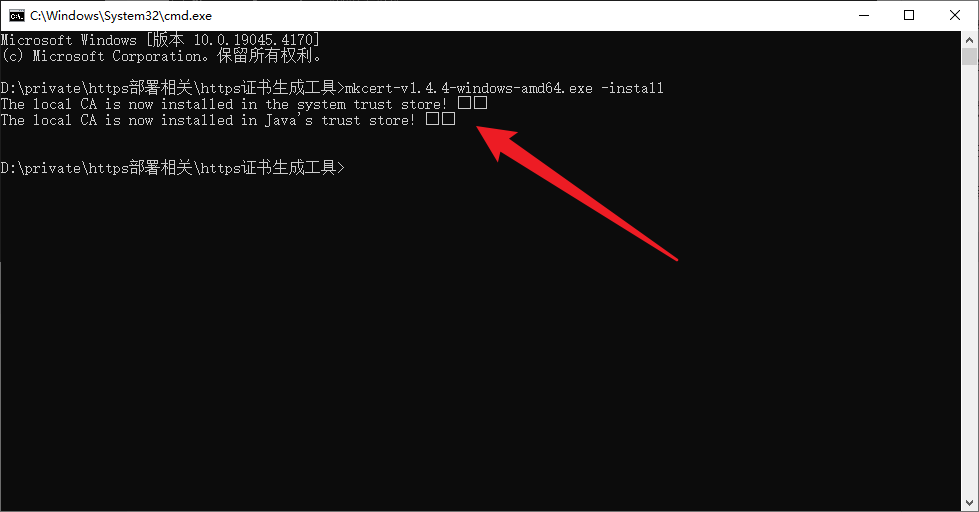
选择是之后

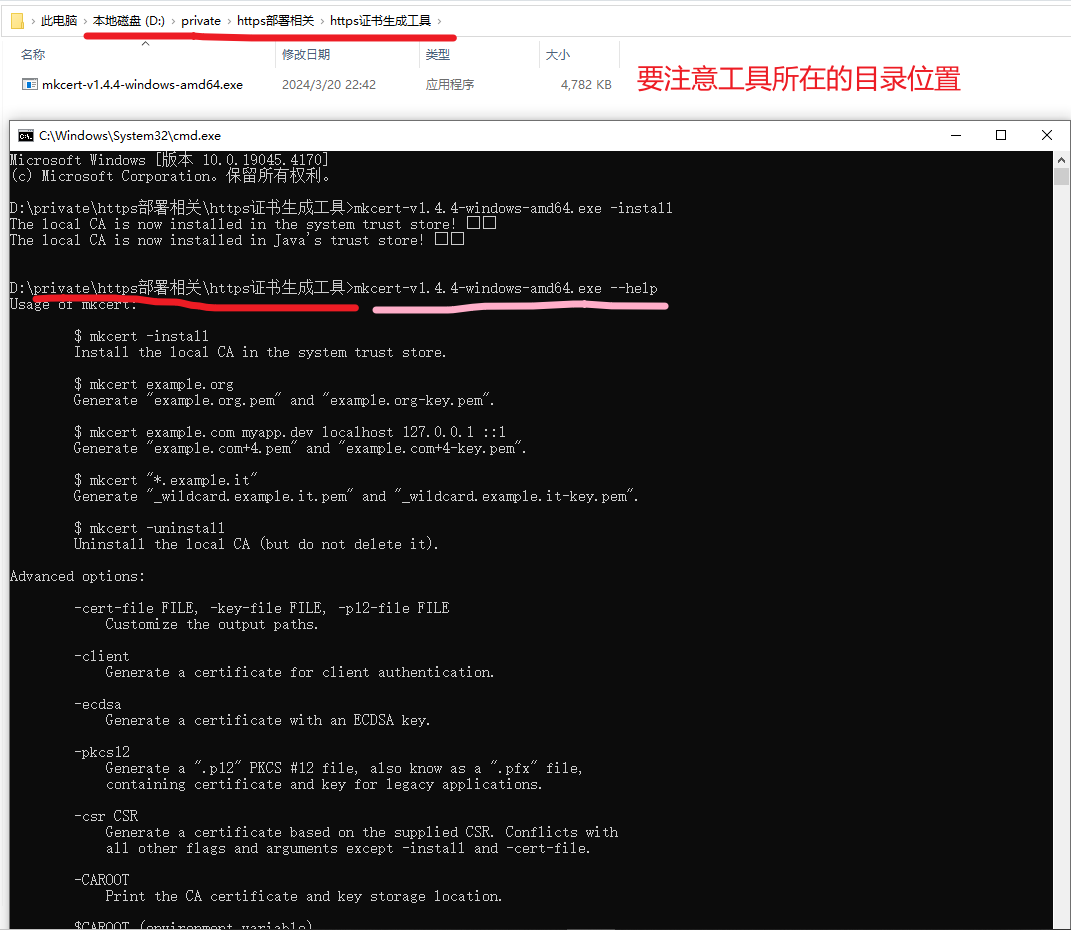
3、测试mkcert是否安装成功
在对应的命令窗口输入(具体看后面的截图)
mkcert-v1.4.4-windows-amd64.exe --help
出现如下截图所示的内容,就说明,mkcert安装成功了

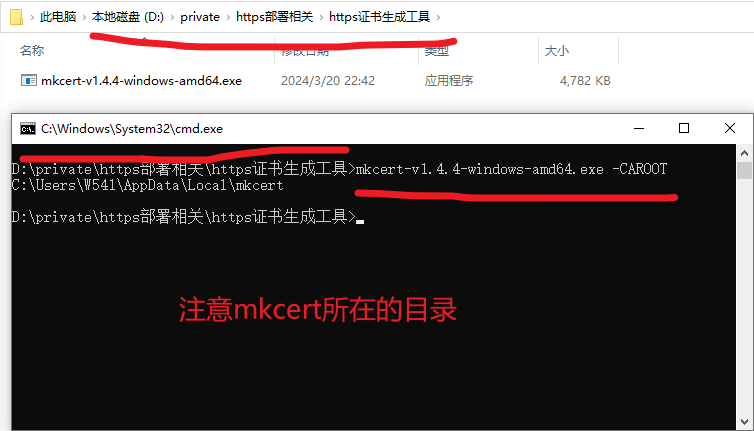
4、查看CA证书存放位置
输入
mkcert-v1.4.4-windows-amd64.exe -CAROOT
命令。

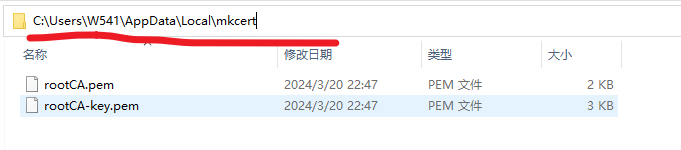
我们可以到对应的目录下,看一下对应的目录

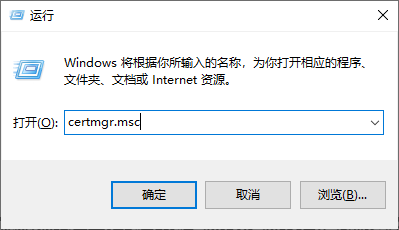
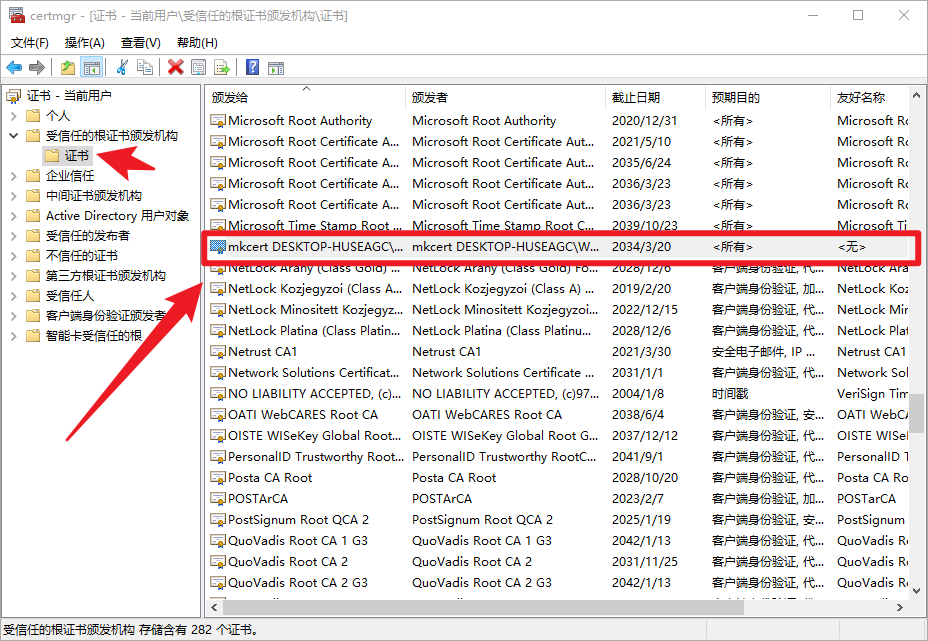
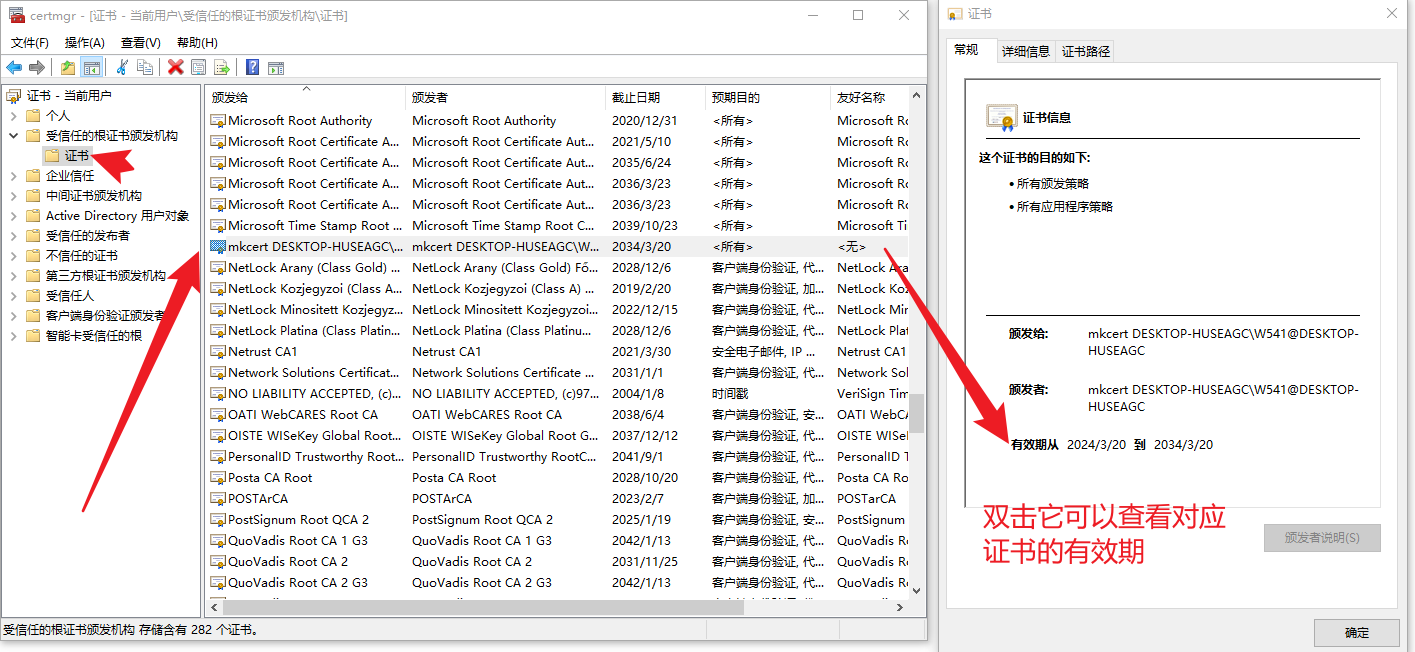
5、打开windows的证书控制台
按住键盘的,“Win键+R键”调出运行框,输入certmgr.msc命令。打开证书控制台。



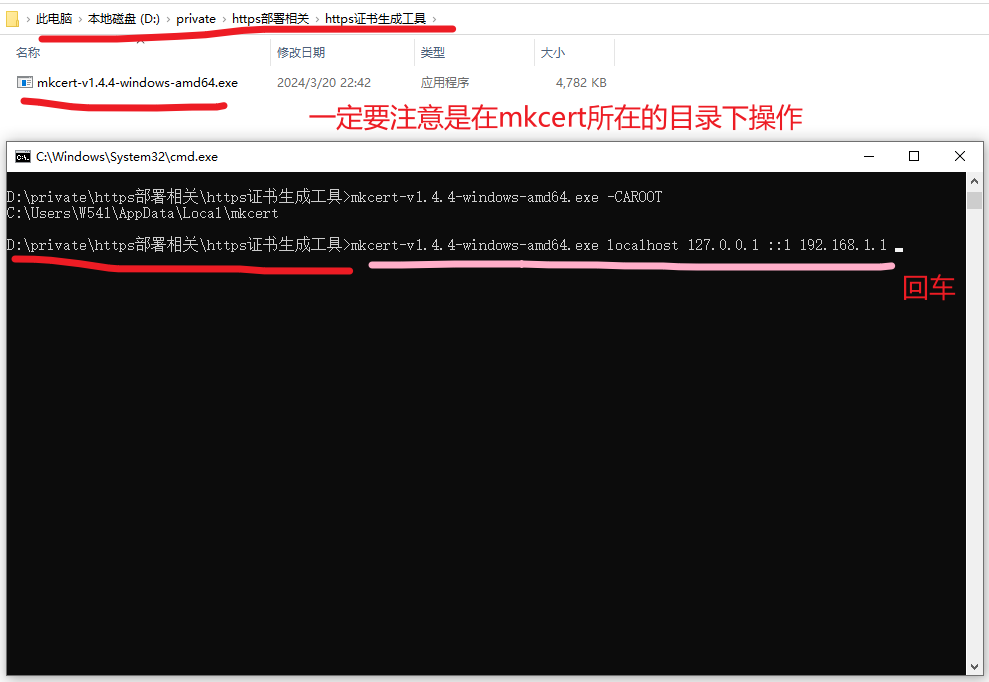
6、生成自签证书,可供局域网内使用其他主机访问
在命令窗口中输入(具体看后面的截图)
mkcert-v1.4.4-windows-amd64.exe localhost 127.0.0.1 ::1 192.168.1.1
# 这个192.168.1.1是我的电脑的地址,这里根据根据自己的电脑ip进行设定
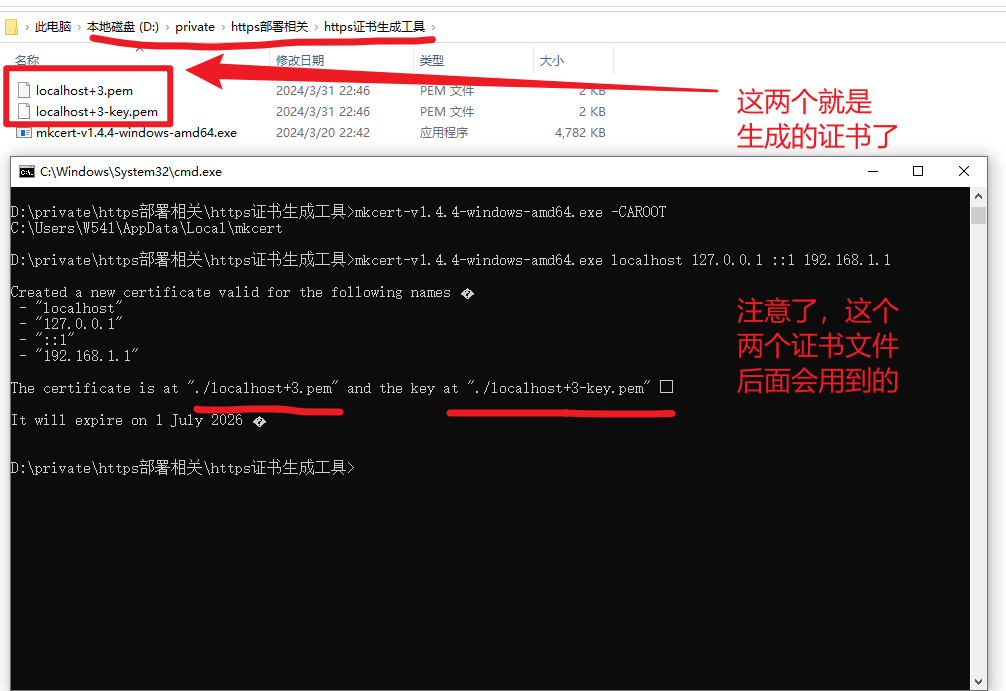
根据自己的需求填写ip可以有多个ip。(如上所示,就使用localhost、127.0.0.1、::1、192.168.1.1)这四个地址,生成对应的证书,也就是这个证书中,是根据这个四个地址生成的。
在IP地址中,::1 是一个特殊的IPv6地址,被称为回环地址(loopback address)。在IPv4中,回环地址是 127.0.0.1。IPv6的回环地址 ::1 与IPv4的 127.0.0.1 在功能上是相似的。
这种地址在本地开发、测试网络服务和应用时非常有用,因为它确保通信不会离开本地机器,从而避免了可能存在的网络延迟或外部干扰。


上面截图中生成的那两个,就是我们后面使用nginx部署本地https服务时用到的证书了。
以下是nginx部署https服务相关的内容
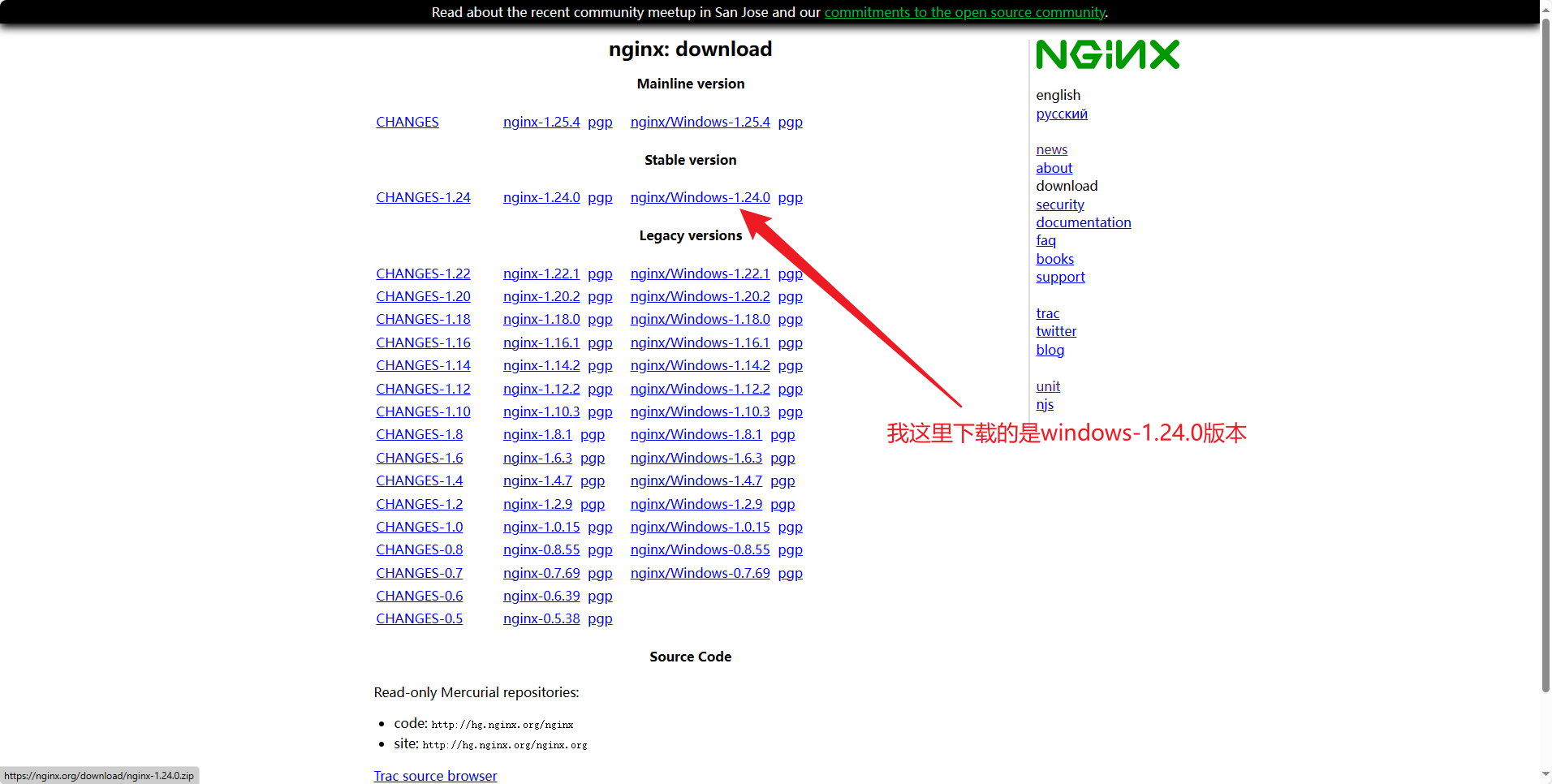
到官网下载nginx
到nginx官网(nginx: download)下载nginx,

使用nginx
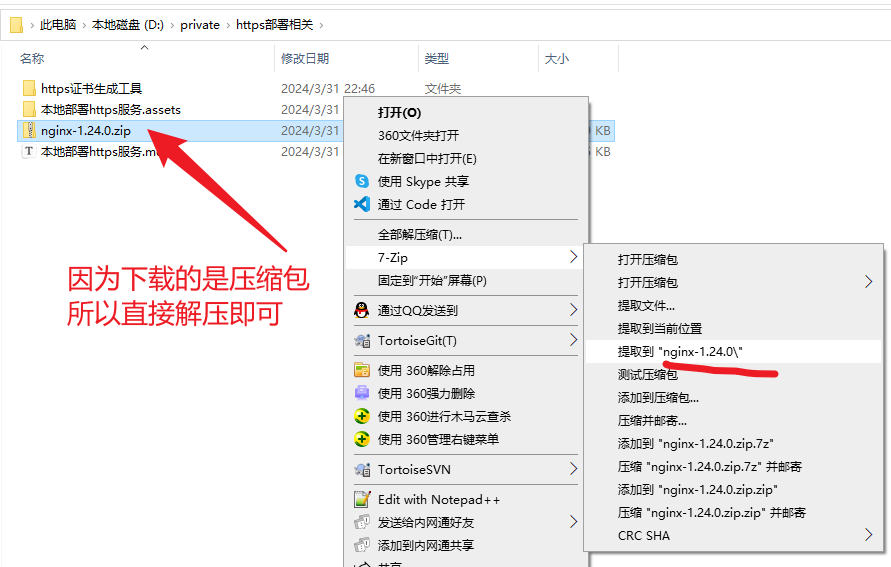
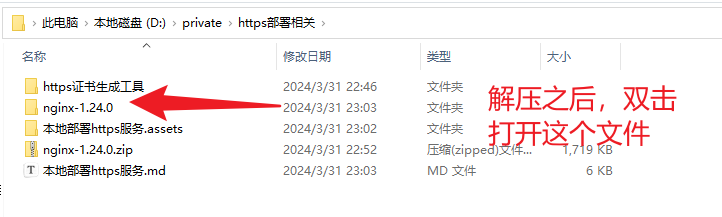
下载成功后,将下载的zip包,根据自己的情况,放到对应的目录下,解压。(这里有一点值得注意的是,nginx最好放在非中文目录下,在nginx-1.24.0版本之前,nginx放在有中文的目录下,时无法启动nginx的)因为,我这里使用的是nginx-1.24.0版本,所以放在中文下,也无所谓。但是在项目部署中,还是不建议,放在有中文的目录下,免得出现奇奇怪怪的的问题,省心省力。



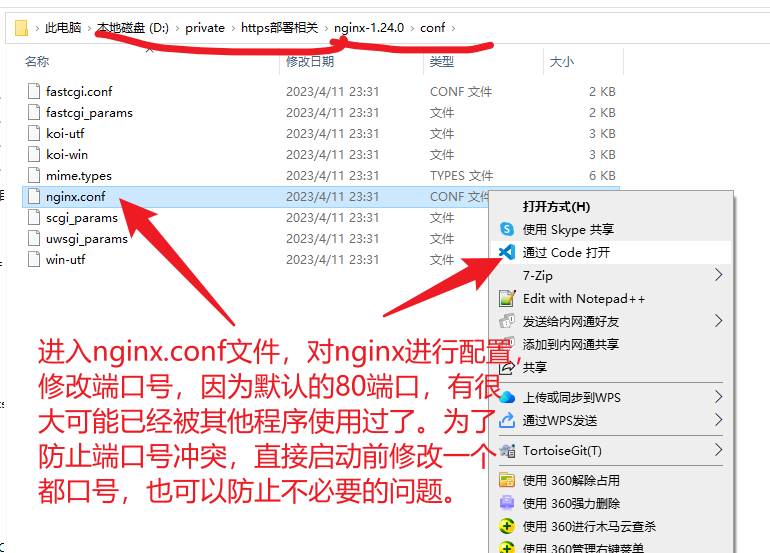
在配置的截图后面,有配置的文字内容,这里先截图出来

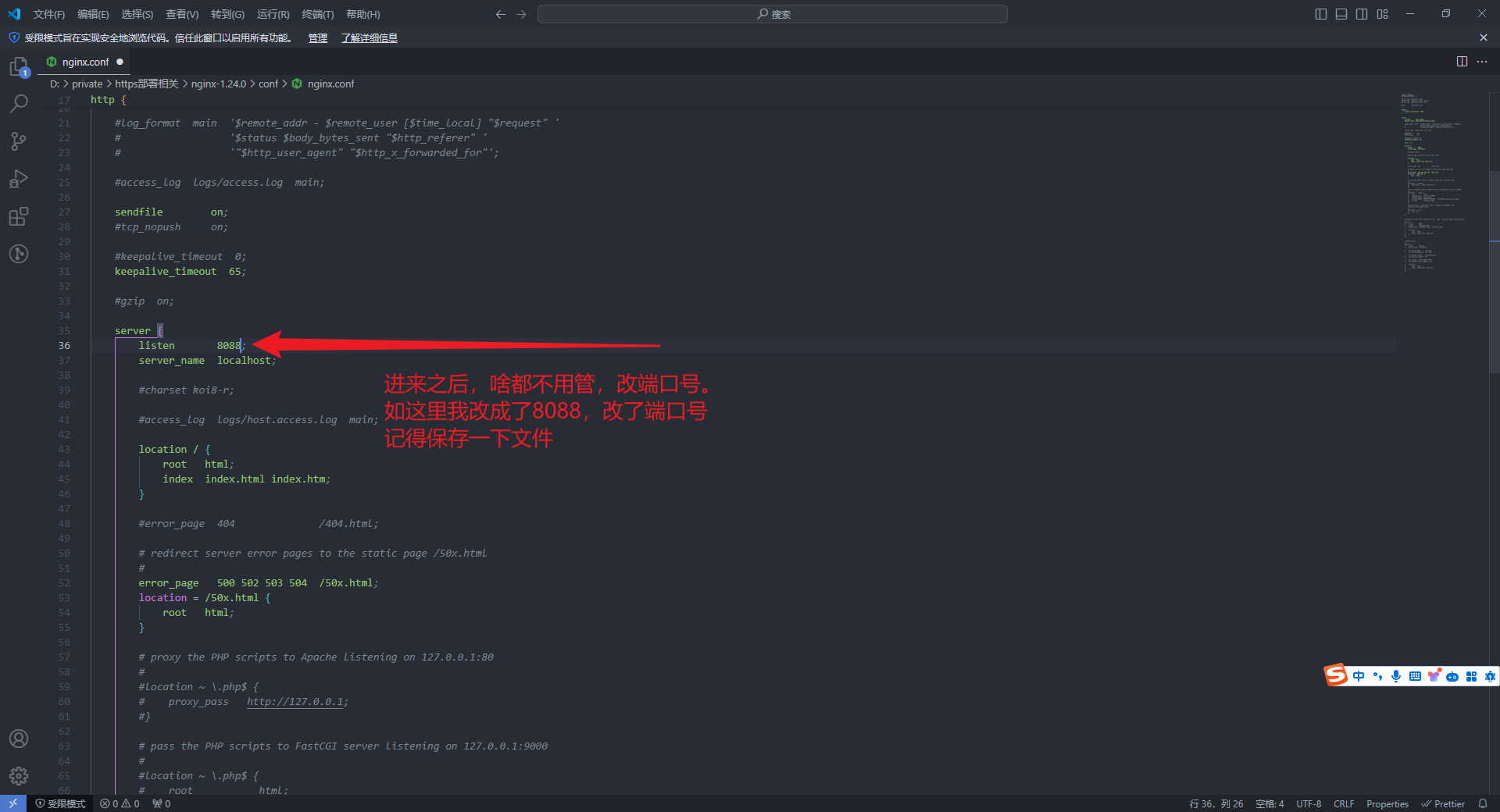
nginx配置如下所示
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
启动nginx
保存好配置之后,返回上一级目录。启动nginx。
这里关于nginx的启动方式不止一种,根据自己的需求看着选择。
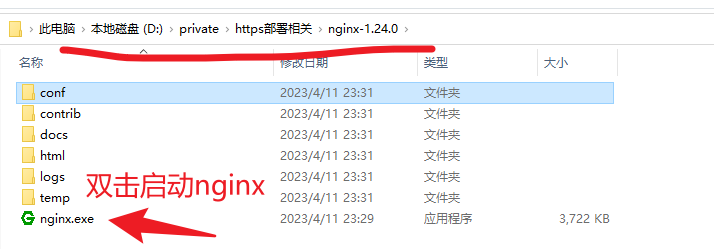
启动方式一

双击之后会有一个一闪而过的窗口,然后就啥都没有了,这个不用管,往文章后面看就可以了。如果是第一次使用,会有一个弹窗,关于是否允许网络访问的,选择允许即可。
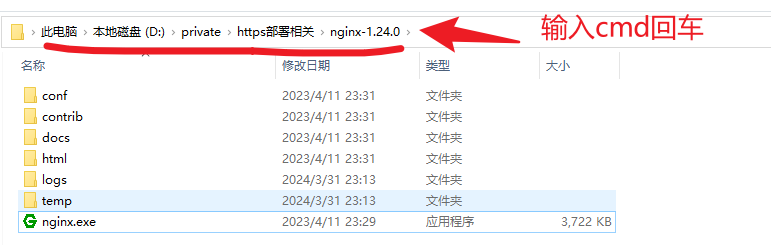
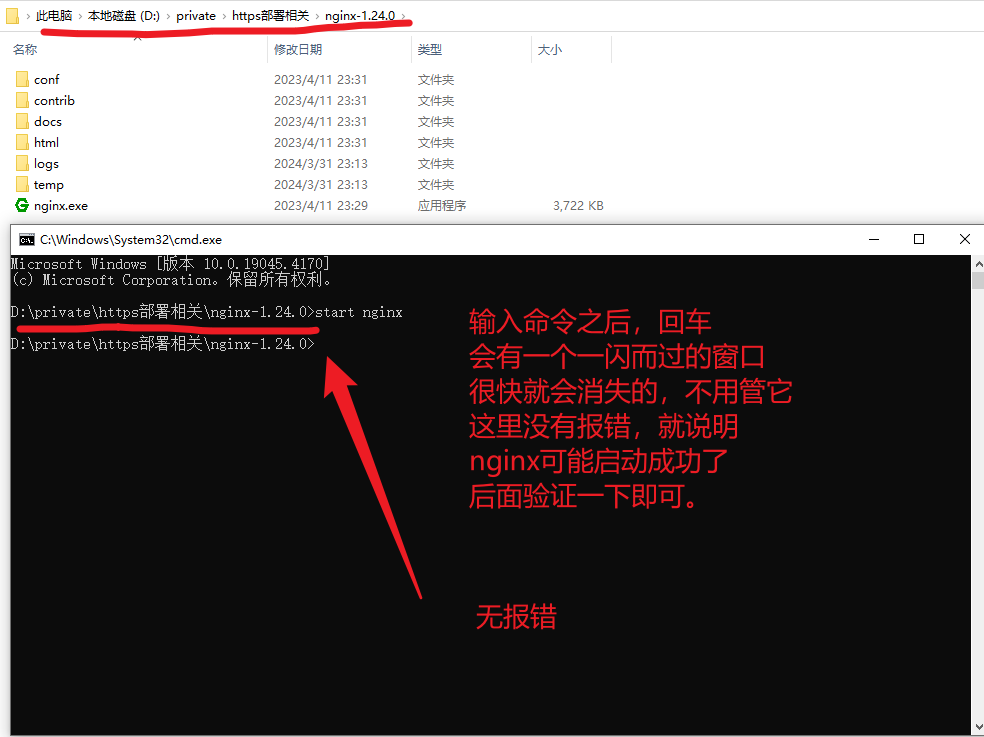
启动方式二
在nginx对应的目录下,输入充cmd



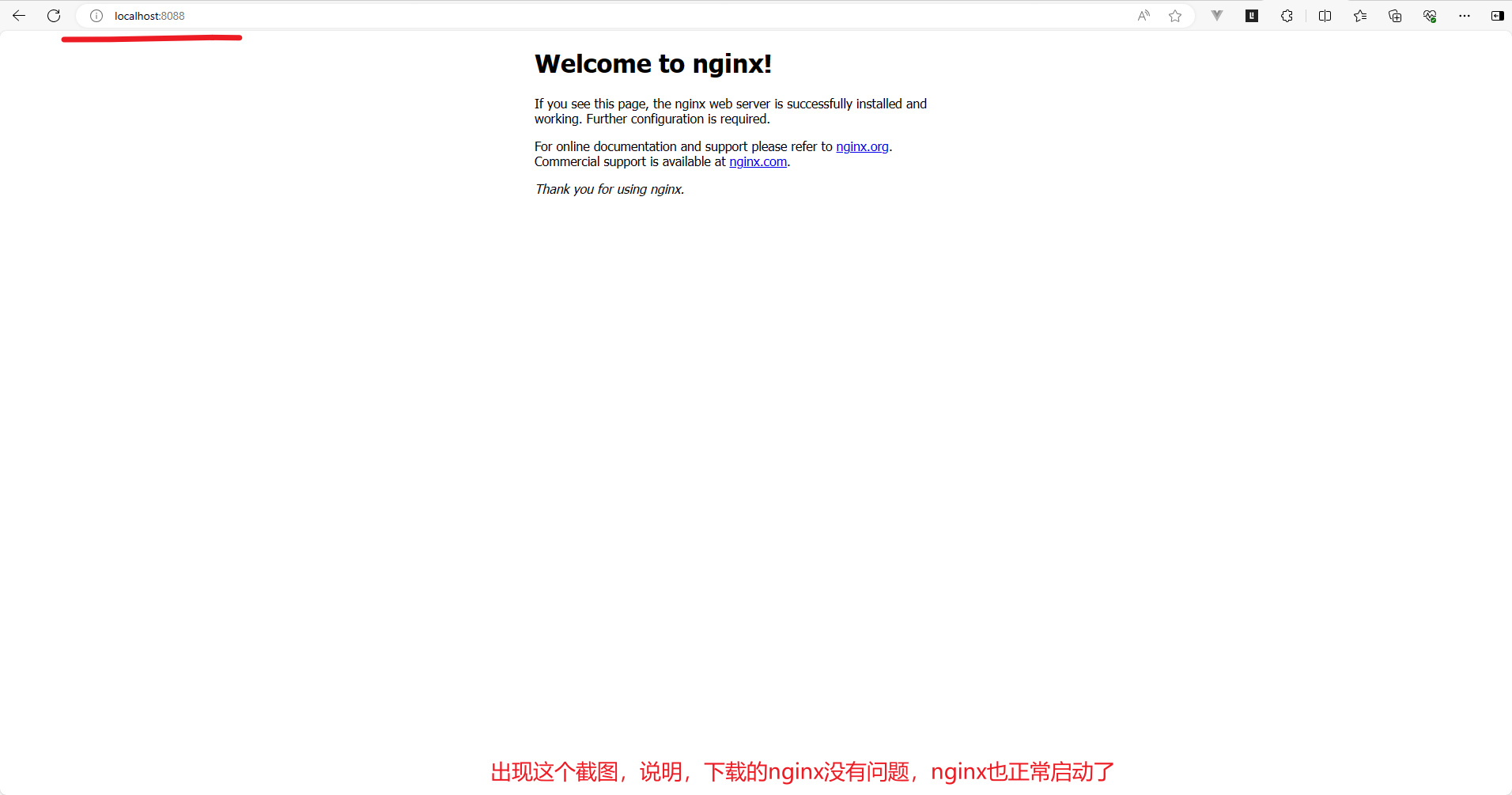
验证nginx是否启动成功了。
访问:http://localhost:8088/

停止nginx
因为前面已经启动过了nginx,所以如果要使用nginx部署https服务,就需要停止已经启动的nginx,然后修改nginx相关的配置。上面这一步是为了确认nginx已经安装成功了,可以正常启动。停止nginx的方式也有多种,看自己的选择。
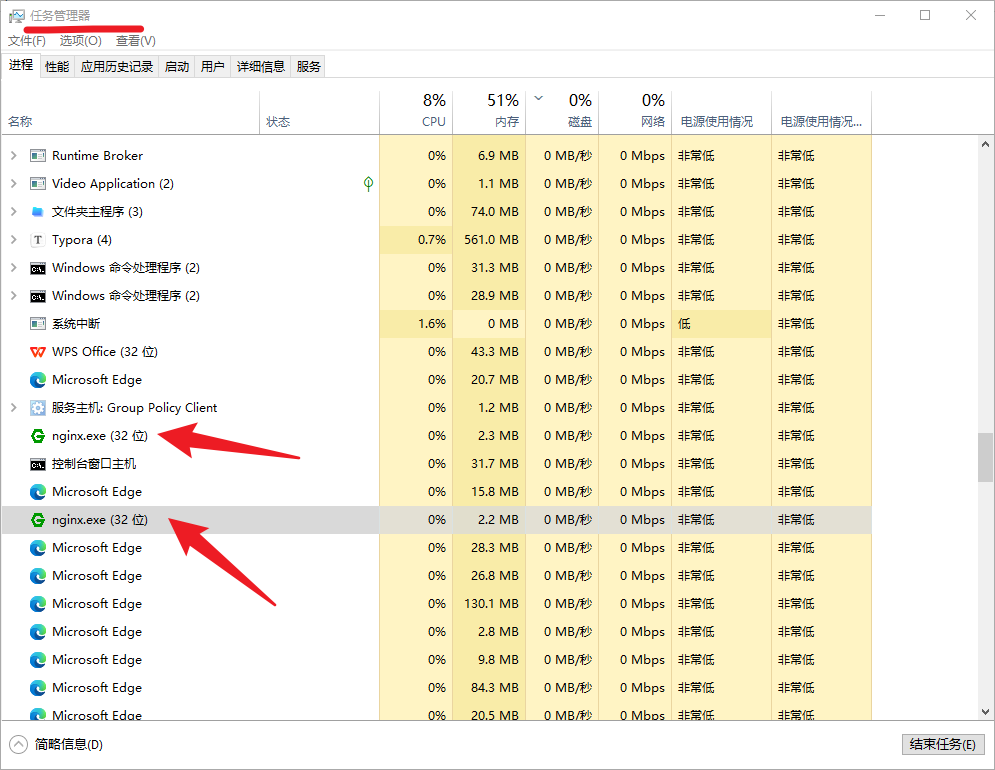
方式一:在任务管理器中停止nginx。

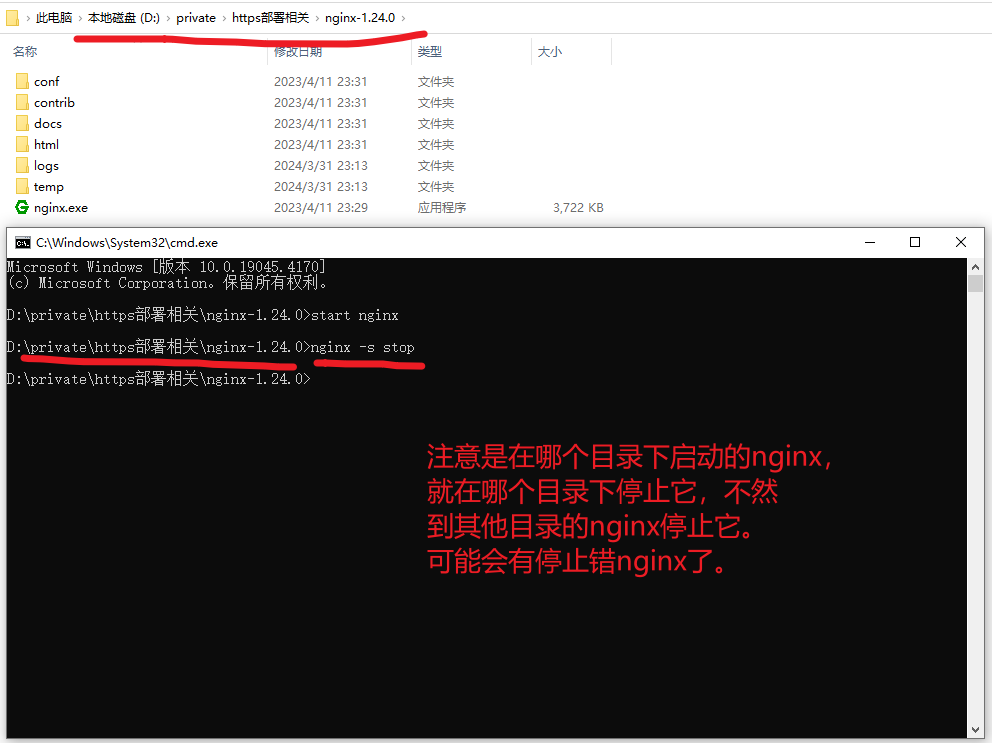
方式二:使用命令nginx -s stop或nginx -s quit停止Nginx。

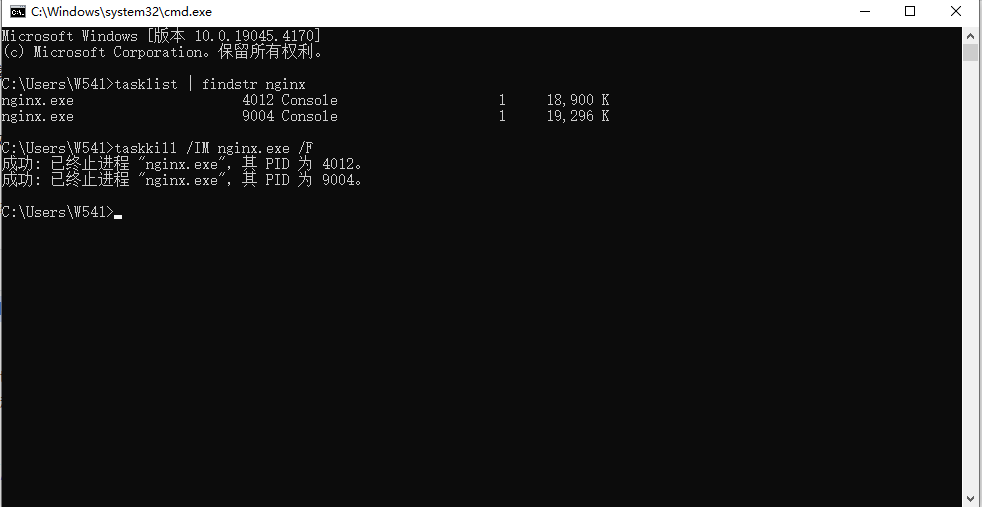
方式三:杀死所有nginx进程
随便一个命令窗口,如键盘的 Win + R 键,然后输入cmd,打开命令窗口执行下面两步命令,可以找到和停止所有的nginx进程,这个需要特别注意。这个会停止所有的nginx进程,所以如果,你的电脑中有很多个nginx在使用时,不建议使用这个。
tasklist | findstr nginx
taskkill /IM nginx.exe /F

测试一下nginx是否已经停止了,访问一下:http://localhost:8088/

综上所述:建议使用方式二,这样停止nginx,即不影响其他nginx,也可以避免停止错nginx。
配置https服务


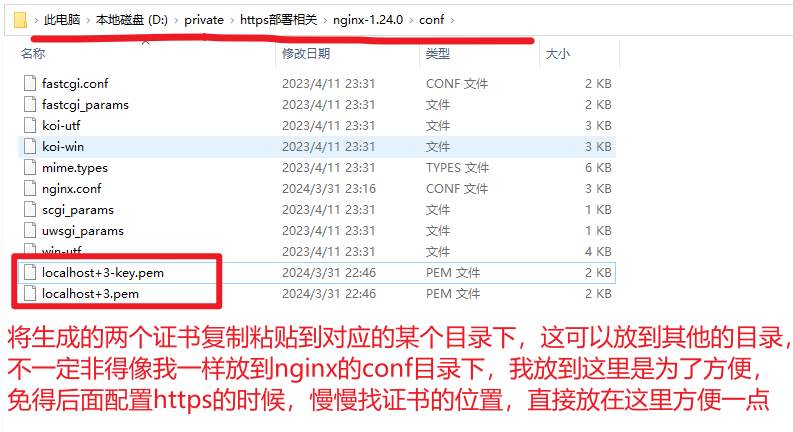
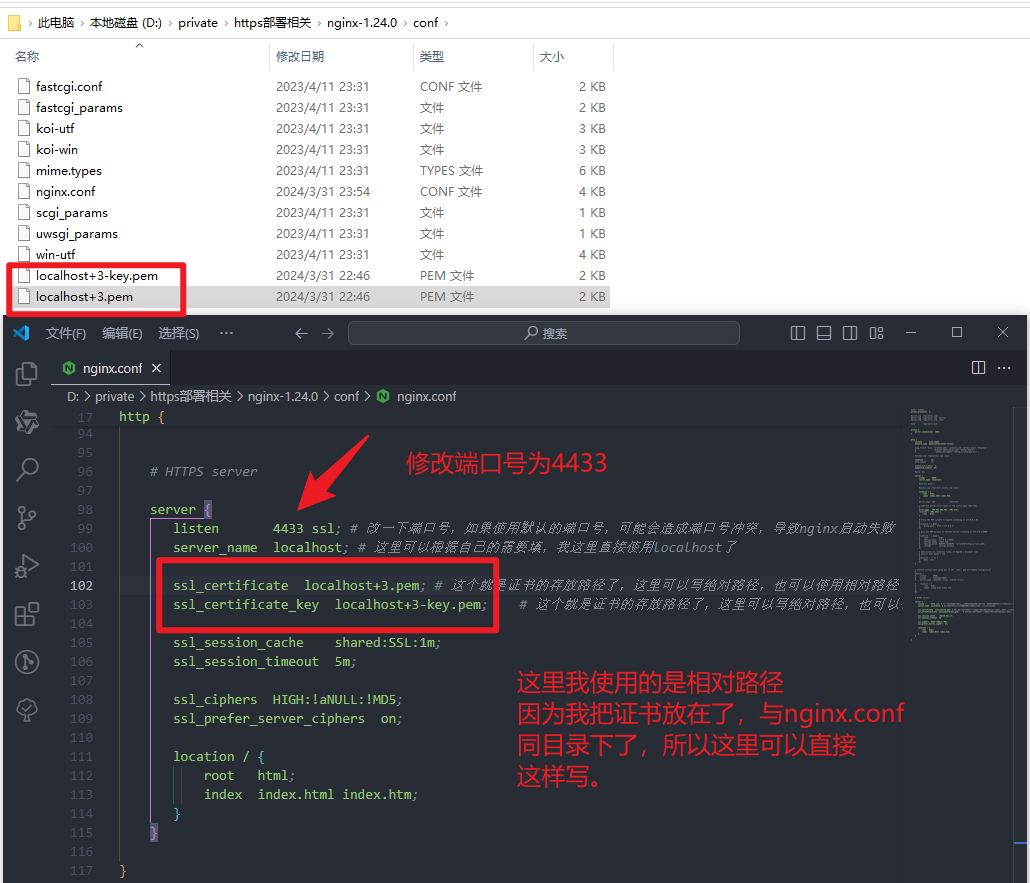
之后,就是打开nginx.conf文件,配置nginx先关的内容了

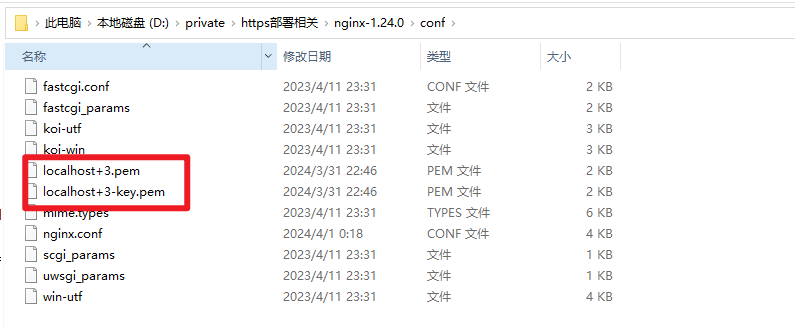
nginx的配置如下所示:(截图后面,有配置文件的说明)

在上面的截图中,这里的证书名称是可以随便重命名的,只要在重命名的时候,保留对应的后缀就可以了。如当我把证书重命名成:aaa-key.pem、aaa.pem时,在nginx对应的配置位置就需要改成,aaa.pem、aaa-key.pem。就一个名称而已,看着改就行了,不改也可以。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
server {
listen 4433 ssl; # 改一下端口号,如果使用默认的端口号,可能会造成端口号冲突,导致nginx启动失败
server_name localhost; # 这里可以根据自己的需要填,我这里直接使用localhost了
ssl_certificate localhost+3-key.pem; # 这个就是证书的存放路径了,这里可以写绝对路径,也可以使用相对路径
ssl_certificate_key localhost+3.pem; # 这个就是证书的存放路径了,这里可以写绝对路径,也可以使用相对路径
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
}
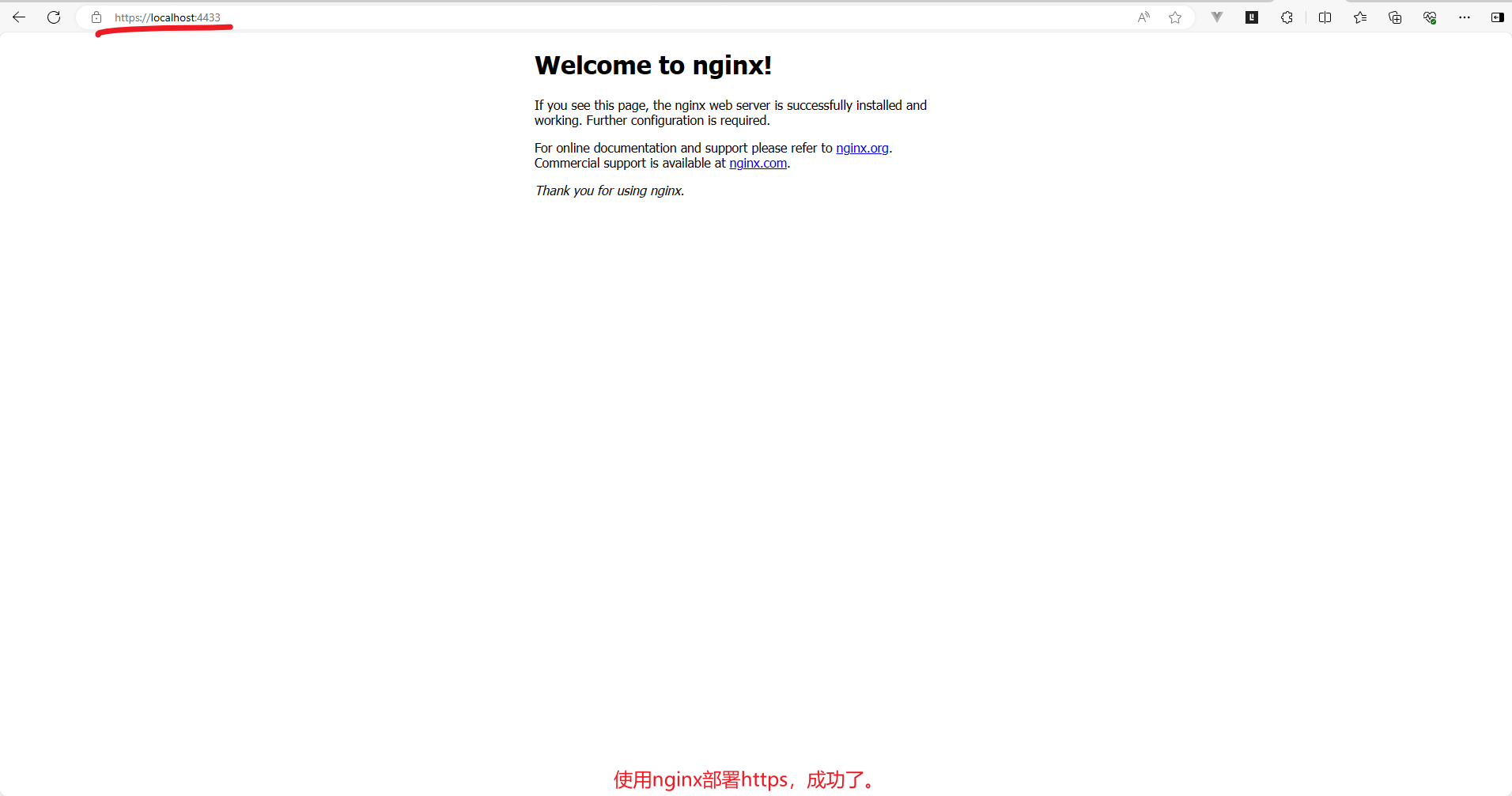
访问https服务
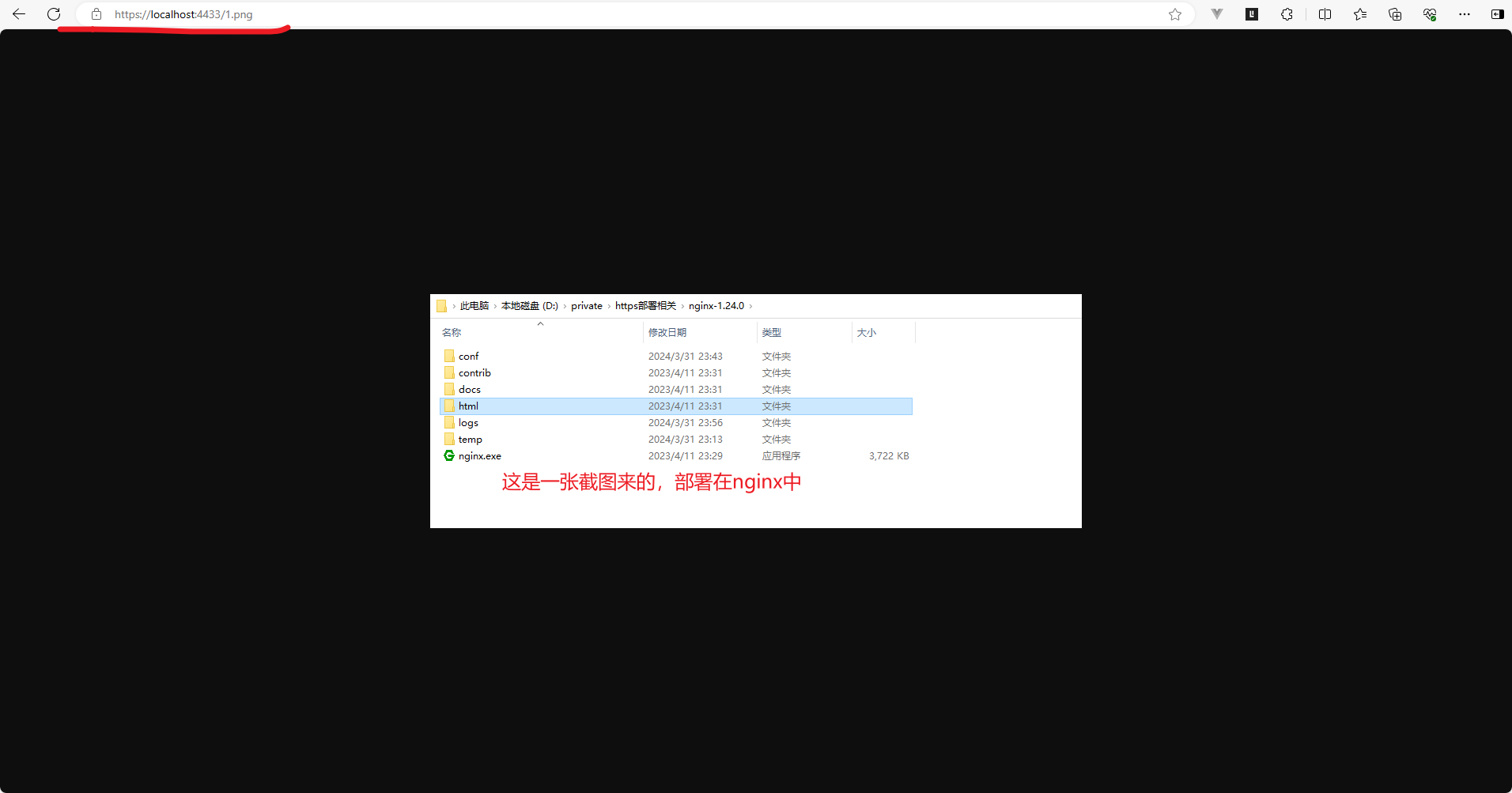
配置保存之后,重新启动nginx,然后访问:https://localhost:4433/

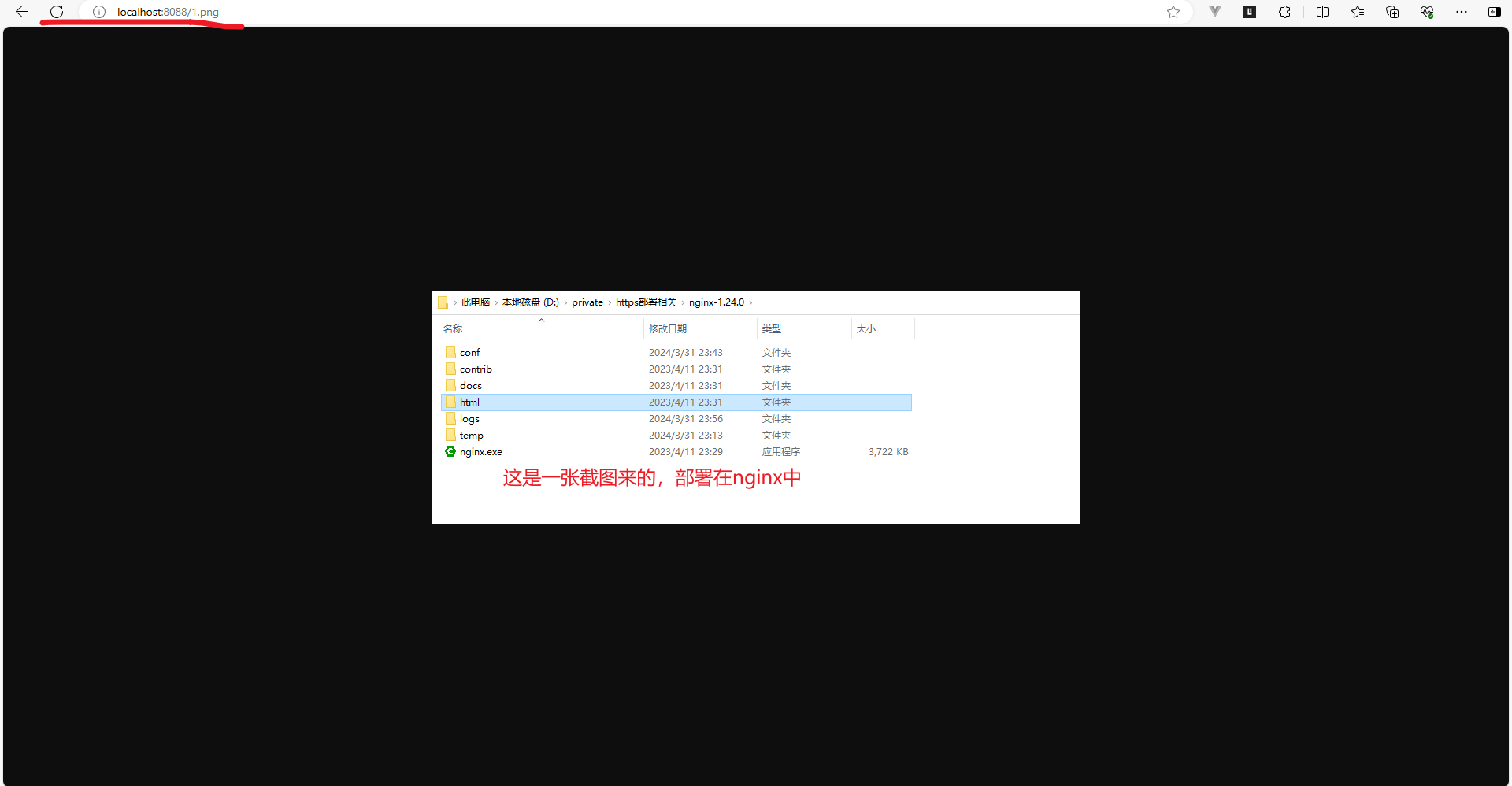
当然了,因为我在配置中,并没有,注释http的配置(http://localhost:8088/),也就是端口为8088的配置,所以使用http也是可以访问的。要想,只能https访问,那就直接注释掉这里相关的就行了。

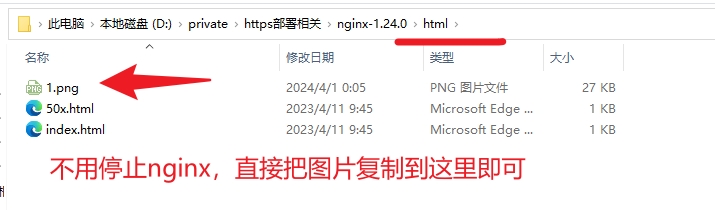
如我们直接复制一张图片,到nginx对应部署的目录下:

然后通过https访问:https://localhost:4433/1.png

通过http访问:http://localhost:8088/1.png

复用nginx
因为我把证书放在了,nginx的conf的目录中,所以如果是给别人使用的话。直接压缩,然后发给别人,让别人解压就可以直接使用了。然后根据需求改一下nginx相关的配置,如端口号。这样,就不用把证书复制来复制去,生成来生产去的,配置来配置去的了。方便快捷。


直接,如上图所示的,压缩给别人用就行了。我直接放到百度网盘中了,需要的可以自己去拿。
链接:https://pan.baidu.com/s/1s8OL8wVop7ANOQ86yv0sIA
提取码:8778
–来自百度网盘超级会员V4的分享
这里顺便提一下:如果是web开发中,图片展示如果是展示如这里部署的https的服务地址时,浏览器无法正常展示图片,并且显示跨域问题,可以进行如下配置。也就是nginx跨域问题的解决办法。在nginx.conf中的配置
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# HTTPS server
server {
listen 4433 ssl; # 改一下端口号,如果使用默认的端口号,可能会造成端口号冲突,导致nginx启动失败
server_name localhost; # 这里可以根据自己的需要填,我这里直接使用localhost了
ssl_certificate localhost+3.pem; # 这个就是证书的存放路径了,这里可以写绝对路径,也可以使用相对路径
ssl_certificate_key localhost+3-key.pem; # 这个就是证书的存放路径了,这里可以写绝对路径,也可以使用相对路径
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
# 设置跨域头,这两句就是解决跨域问题的
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
root html;
index index.html index.htm;
}
}
}
7、卸载mkcert
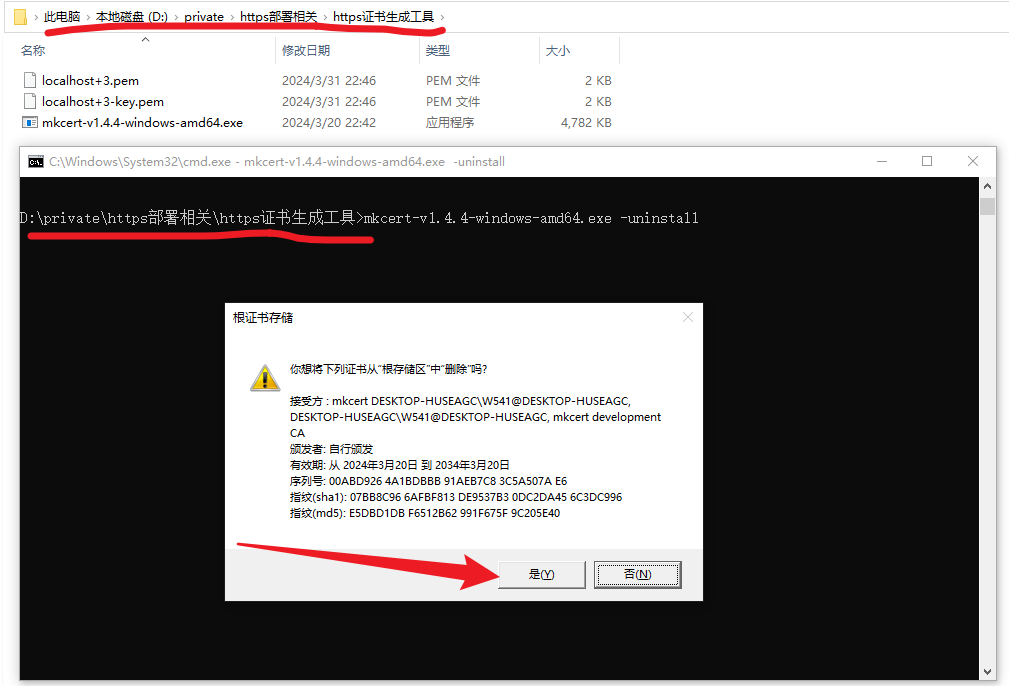
mkcert-v1.4.4-windows-amd64.exe -uninstall

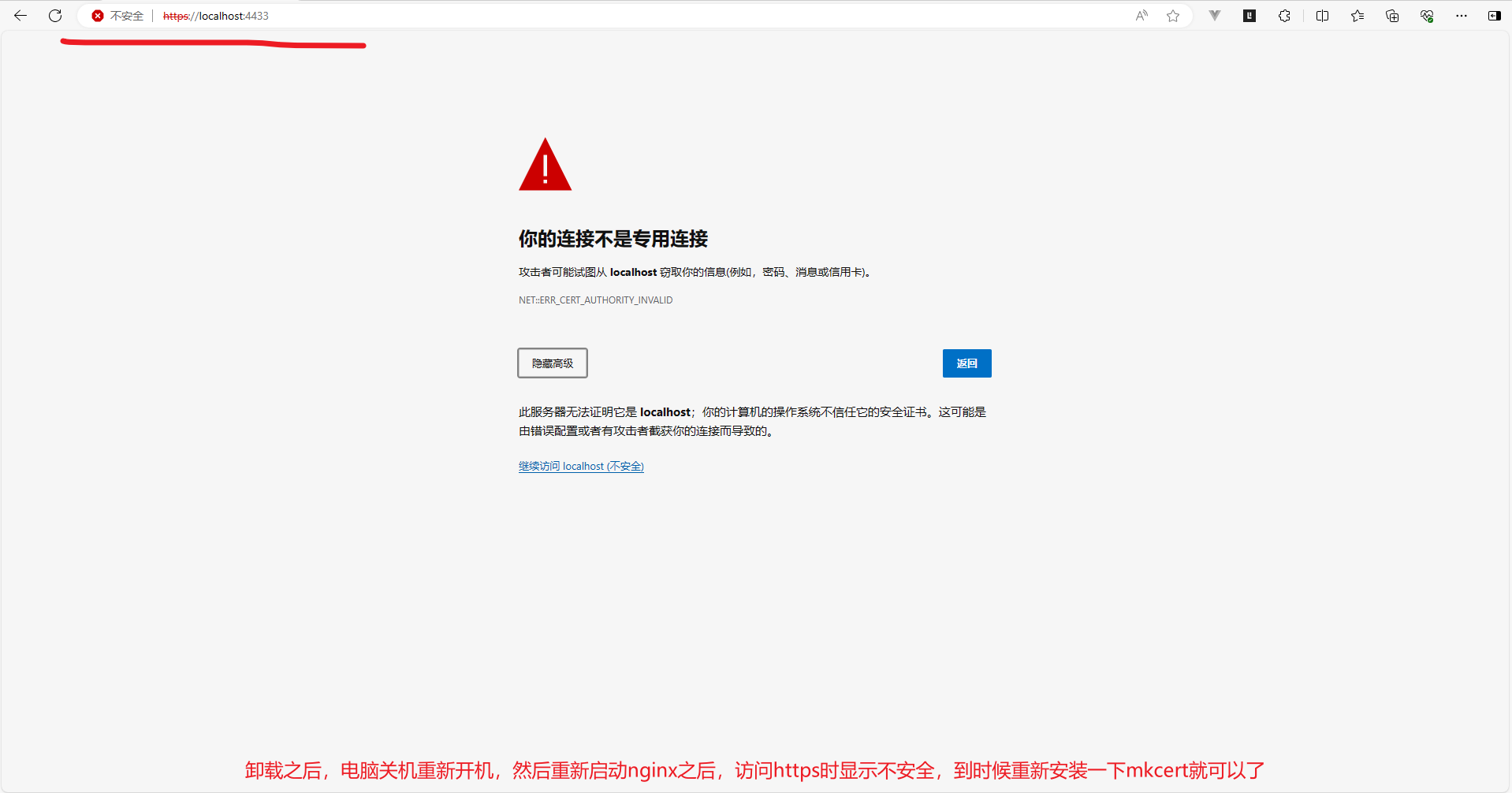
选择了是之后,就会卸载安装时相关的内容了,但并不影响nginx,因为这里只是在卸载,Windows中证书控制台相关的内容,跟在nginx部署https时使用的证书并没有关系,所以这个无所谓了,只不过卸载了mkcert之后,要想重新生成nginx部署https时的ssl证书,那就要重新安装一下mkcert而已。但是浏览器访问https服务时,可能会显示不安全连接。

如果是上面这个,重新mkcert-v1.4.4-windows-amd64.exe -install安装一下就可以了。