黑马的笔记和资料都是提供好了的,这个文档非常适合回顾复习。我在黑马提供的笔记上做了一些微不足道的补充,以便自己复习查阅。该笔记比较重要的部分是 表单,http请求
第一章. HTML 与 CSS
HTML 是什么:即 HyperText Markup language 超文本标记语言,咱们熟知的网页就是用它编写的,HTML 的作用是定义网页的内容和结构。
- HyperText 是指用超链接的方式组织网页,把网页联系起来
- Markup 是指用
<标签>的方式赋予内容不同的功能和含义
CSS 是什么:即 Cascading Style Sheets 级联(层叠)样式表,它描述了网页的表现与展示效果
1. HTML 元素
HTML 由一系列元素 elements 组成,例如
<p>Hello, world!</p>
-
整体称之为元素
-
<p>和</p>分别称为起始和结束标签 -
标签包围起来的 Hello, world 称之为内容
-
p 是预先定义好的 html 标签,作用是将内容作为一个单独的段落
元素还可以有属性,如
<p id="p1">Hello, world!</p>
- 属性一般是预先定义好的,这里的 id 属性是给元素一个唯一的标识
元素之间可以嵌套,如
<p>HTML 是一门非常<b>强大</b>的语言</p>
错误嵌套写法:
<p>HTML 是一门非常<b>强大的语言</p></b>
不包含内容的元素称之为空元素,如
<img src="1.png">
<img src="1.png"/>
- img 作用是用来展示图片
- src 属性用来指明图片路径
2. HTML 页面
前面介绍的只是单独的 HTML 元素,它们可以充当一份完整的 HTML 页面的组成部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<p id="p1">Hello, world!</p>
<img src="1.png">
</body>
</html>
html元素囊括了页面中所有其它元素,整个页面只需一个,称为根元素head元素包含的是那些不用于展现内容的元素,如title,link,meta等body元素包含了对用户展现内容的元素,例如后面会学到的用于展示文本、图片、视频、音频的各种元素
3. 常见元素
1) 文本
Heading
<h1>1号标题</h1>
<h2>2号标题</h2>
<h3>3号标题</h3>
<h4>4号标题</h4>
<h5>5号标题</h5>
<h6>6号标题</h6>
Paragraph
<p>段落</p>
List
无序列表 unordered list
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
多级列表
<ul>
<li>
北京市
<ul>
<li>海淀区</li>
<li>朝阳区</li>
<li>昌平区</li>
</ul>
</li>
<li>
河北省
<ul>
<li>石家庄</li>
<li>保定</li>
</ul>
</li>
</ul>
Anchor
锚,超链接
<a href="网页地址">超链接文本</a>
2) 多媒体
Image
<img src="文件路径">
src 格式有 3 种
-
文件地址
-
data URL,格式如下
<img src="data:媒体类型;base64,数据"> 媒体类型:值为 image/png 表示图片数据需要自己获取,具体步骤如下:
- 通过命令行输入 jshell
- 输入 Files.readAllBytes(Path.of(“图片路径”))
- 输入 System.out.println(Base64.getEncoder().encodeToString($1)) 得到数据
-
object URL,需要配合 javascript 使用
Video
<video src="文件路径"></video>
Audio
<audio src="文件路径"></audio>
3) 表单
作用与语法
表单的作用:收集用户填入的数据,并将这些数据提交给服务器
表单的语法
<form action="服务器地址" method="请求方式" enctype="数据格式">
<!-- 表单项 -->
<input type="submit" value="提交按钮">
</form>
- method 请求方式有
- get (默认)提交时,数据跟在 URL 地址之后
- post 提交时,数据在请求体内
- enctype 在 post 请求时,指定请求体的数据格式
- application/x-www-form-urlencoded(默认)【见下文post请求Content-Type配置项】
- multipart/form-data 【文件上传时需要指定的格式】
- 其中表单项提供多种收集数据的方式
- 有 name 属性的表单项数据,才会被发送给服务器
常见的表单项
文本框
<input type="text" name="uesrname">
像这种单一属性,后端实体类中用单一变量接收即可: String username; // 属性名 要与 框中name属性的值相同
密码框
<input type="password" name="password">
像这种单一属性,后端实体类中用单一变量接收即可: String password;
隐藏框
<input type="hidden" name="id">
日期框
<input type="date" name="birthday">
一般来讲,后端java中日期格式和前端提交的日期格式一般是不对应的。
所以要在后端实体类的 LocalDate birthday属性上面添加注解 @DateTimeFormat(pattern=“yyyy-MM-dd”) 或 @JsonFormat(pattern = “YYYY-MM-dd HH:mm:ss”)
单选
<input type="radio" name="sex" value="男" checked>
<input type="radio" name="sex" value="女">
像这种单一属性,后端实体类中用单一变量接收即可: String sex;
多选
<input type="checkbox" name="fav" value="唱歌">
<input type="checkbox" name="fav" value="逛街">
<input type="checkbox" name="fav" value="游戏">
像这种多属性,后端实体类中用集合接收即可:List<String> fav;
文件上传
<input type="file" name="avatar">
文件上传需要指定表单属性:method=“post” enctype=“multipart/form-data”
后端接收需要用spring提供的接口:MultipartFile avatar; // 形参名与name属性值相同,容器自动注入
4. HTTP 请求
1) 请求组成
请求由三部分组成
- 请求行:请求方式,uri地址,协议版本
- 请求头:格式是 ”头名: 头值“
- 请求体:携带数据
可以用 postman 程序测试
2) 请求方式与数据格式
get 请求示例
GET /test2?name=%E5%BC%A0&age=20 HTTP/1.1 # 请求行(get请求在这里传输数据)
# 请求头
Host: localhost
- %E5%BC%A0 是【张】经过 URL 编码后的结果
post 请求示例
POST /test2 HTTP/1.1 # 请求行
#请求头
Host: localhost # 指明访问服务器的哪个虚拟主机
Content-Type: application/x-www-form-urlencoded # 请求体格式【表单中的 enenctype可以指定】
Content-Length: 21 # 请求体长度
name=%E5%BC%A0&age=18 # 请求体:携带数据
application/x-www-form-urlencoed 格式细节:
-
参数分成名字和值,中间用 = 分隔
-
多个参数使用 & 进行分隔
-
【张】等特殊字符(汉字)需要用 encodeURIComponent() 编码为 【%E5%BC%A0】后才能发送
encodeURLComponent("张")
json 请求示例
POST /test3 HTTP/1.1
Host: localhost
Content-Type: application/json # 请求体格式为json
Content-Length: 25
{"name":"zhang","age":18}
json 对象格式
{"属性名":属性值}
其中属性值可以是
- 字符串 “”
- 数字
- true, false
- null
- 对象
- 数组
json 数组格式
[元素1, 元素2, ...]
-
后端接收前端发送的json格式字符串,需要将其转化为 java对象(javaBean),然后进行处理,所以需要加 @RequestBody注解。代码形如:
@RequestMapping("/test3") // 前端发送json字符串 @ResponseBody // 将java对象转化为json字符串,并提交给前端 public Req test3(@RequestBody Req req) { // 接收请求体中的json字符串,并把它转为 java对象 System.out.println(req); return req; }
multipart 请求示例
POST /test2 HTTP/1.1
Host: localhost
Content-Type: multipart/form-data; boundary=123 # 文件上传时有用到该格式
Content-Length: 125
--123
Content-Disposition: form-data; name="name"
lisi
--123
Content-Disposition: form-data; name="age"
30
--123--
- boundary=123 用来定义分隔符为123
- 起始分隔符是
--分隔符 - 结束分隔符是
--分隔符--
数据格式小结
客户端发送
- 编码
- application/x-www-form-urlencoded :url 编码 【用于传输普通格式:&name=value&name=value】
- application/json:utf-8 编码【汉字3个字节】 【用于传输json格式字符串】
- multipart/form-data:每部分编码可以不同 【用于上传文件】
- 表单只支持以 application/x-www-form-urlencoded 和 multipart/form-data 格式发送数据
- 文件上传需要用 multipart/form-data 格式
- json格式字符串需要用 application/json格式发送数据
- js 代码可以支持任意格式发送数据
服务端接收
-
对 application/x-www-form-urlencoded 和 multipart/form-data 格式的数据,Spring 接收方式是统一的,只需要用 java bean 的属性名对应请求参数名即可【自动注入】
-
对于 applicaiton/json 格式的数据,Spring 接收需要使用 @RequestBody 注解 + java bean 的方式。
spring响应需要使用 @ResponseBody注解
3) session 原理
Http 无状态,有会话
-
无状态是指,请求之间相互独立,第一次请求的数据,第二次请求不能重用
-
有会话是指,客户端和服务端都有相应的技术,可以暂存数据,让数据在请求间共享
服务端使用了 session 技术来暂存数据
存:HttpSession session.setAttribute(“name”, name); // 通过session存放name数据
GET /s1?name=zhang HTTP/1.1
Host: localhost
Set-Cookie:JSESSIONID=560FA845D02AE09B176E1BC5D9816A5D;.... # [设置jsessionid]
取:HttpSession session.getAttribute(“name”);
GET /s2 HTTP/1.1
Host: localhost
Cookie: JSESSIONID=560FA845D02AE09B176E1BC5D9816A5D

session 技术实现身份验证
4) jwt 原理
jwt 技术实现身份验证
生成 token:
- String token = Jwts.builder().setSubject(name).signWith(key).compact();
GET /j1?name=zhang&pass=123 HTTP/1.1
Host: localhost
校验 token:
- Jws jws = Jwts.parserBuilder().setSigningKey(key).build().parseClaimsJws(authorization);
- 验证失败会抛出异常
GET /j2 HTTP/1.1
Host: localhost
Authorization: eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiJ9._1-P_TLlzQPb1_lCyGwplMZaKQ8Mcw_plBbYPZ3OX28 # Authorization 的值就是 JWT令牌token
- 后端获取token:
- 自动注入:@RequestHeader(“Authorization”) String token
- 通过HttpServletRequest对象获取:String token = request.getHeader(“Authorization”);
5. CSS
即 Cascading Style Sheets,它描述了网页的表现与展示效果
1) 选择器
-
type 选择器 - 根据标签名进行匹配(元素选择器)
- h1{}
-
class 选择器 - 根据元素的 class 属性进行匹配
- .class{}
-
id 选择器 - 根据元素的 id 属性进行匹配
- #id{}
-
优先级:id选择器 > class选择器 > 元素选择器
2) 属性和值
- background-color : red;
- …
- display: none; // 隐藏元素【block:显示元素】
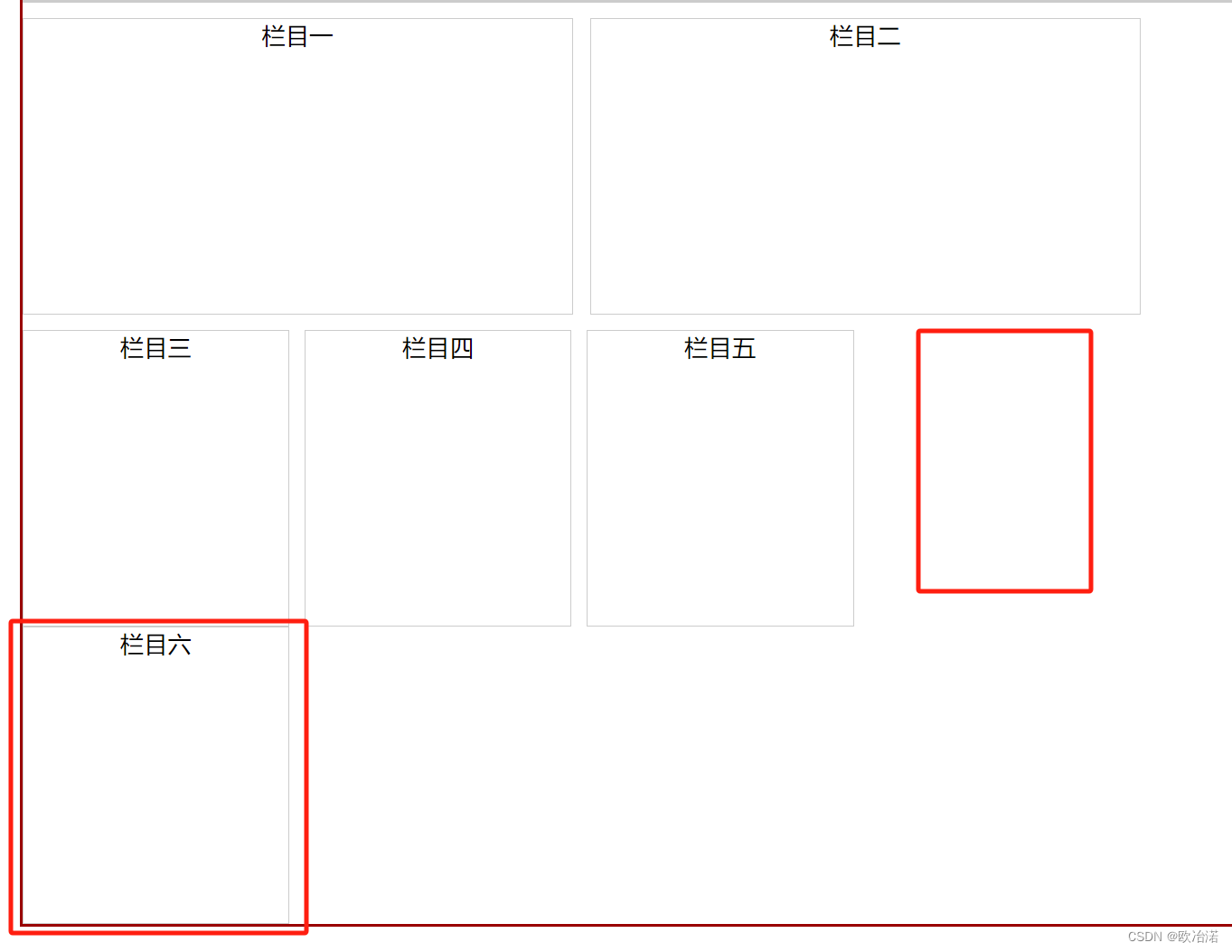
3) 布局
与布局相关的 html 元素
- div:div和spn常用于页面布局
- template:template标签中的代码默认不会显示,但可以通过执行 javascript代码动态显示
X28 # Authorization 的值就是 JWT令牌token
- 后端获取token:
1. 自动注入:@RequestHeader("Authorization") String token
2. 通过HttpServletRequest对象获取:String token = request.getHeader("Authorization");
## 5. CSS
即 Cascading Style Sheets,它描述了网页的表现与展示效果
### 1) 选择器
* type 选择器 - 根据标签名进行匹配(元素选择器)
* h1{}
* class 选择器 - 根据元素的 class 属性进行匹配
* .class{}
* id 选择器 - 根据元素的 id 属性进行匹配
* #id{}
* 优先级:id选择器 > class选择器 > 元素选择器
### 2) 属性和值
* background-color : red;
* ...
* display: none; // 隐藏元素【block:显示元素】
### 3) 布局
与布局相关的 html 元素
* div:div和spn常用于页面布局
* template:template标签中的代码默认不会显示,但可以通过执行 javascript代码动态显示