教务系统-排课页面性能优化总结
一、前言
在公司教务系统中,排课页面慢的令人发指,在某些情况由于数据量大导致页面主进程卡死,遂组织进行一次排查优化,现记录一下
二、效果对比
以下数据均为UAT环境
Performence对比
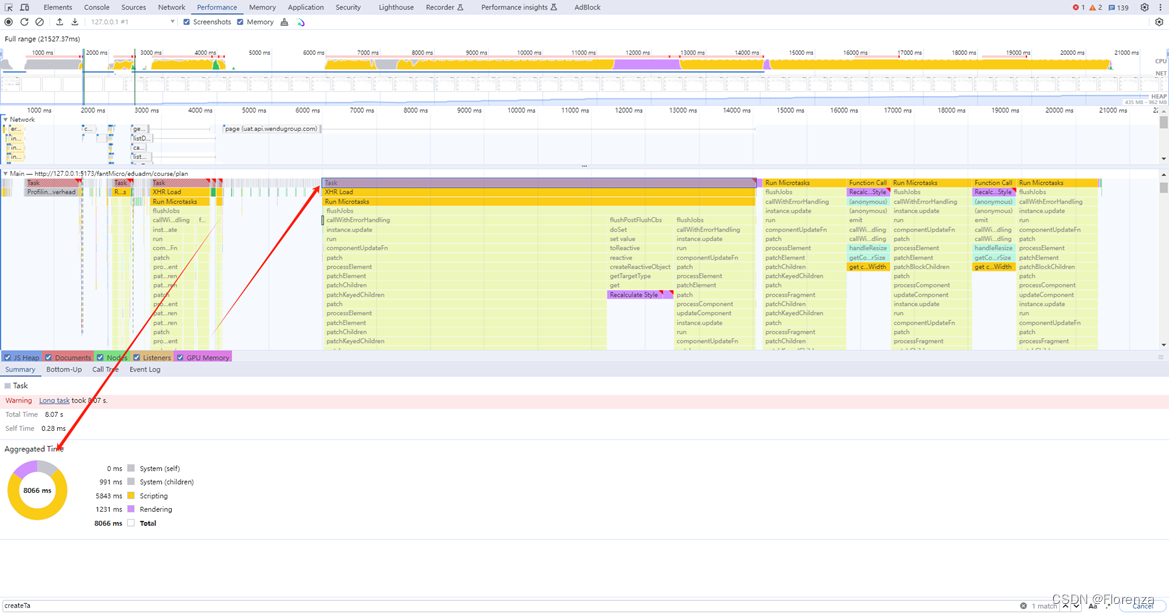
更改前: 主进程渲染时间为 8s
教务系统-排课页面性能优化总结
标题:教务系统排课页面性能优化总结报告
一、前言
随着学校信息化建设的不断推进,教务系统的稳定性和效率直接影响到学校的教学管理工作。其中,排课功能作为教务系统的核心模块,其页面性能直接关系到教务人员的工作效率及用户体验。近期,我们对教务系统排课页面进行了深度的性能优化工作,现将相关优化过程和成果进行总结。
二、效果对比
以下数据均为UAT环境
Performence对比
更改前: 主进程渲染时间为 8s
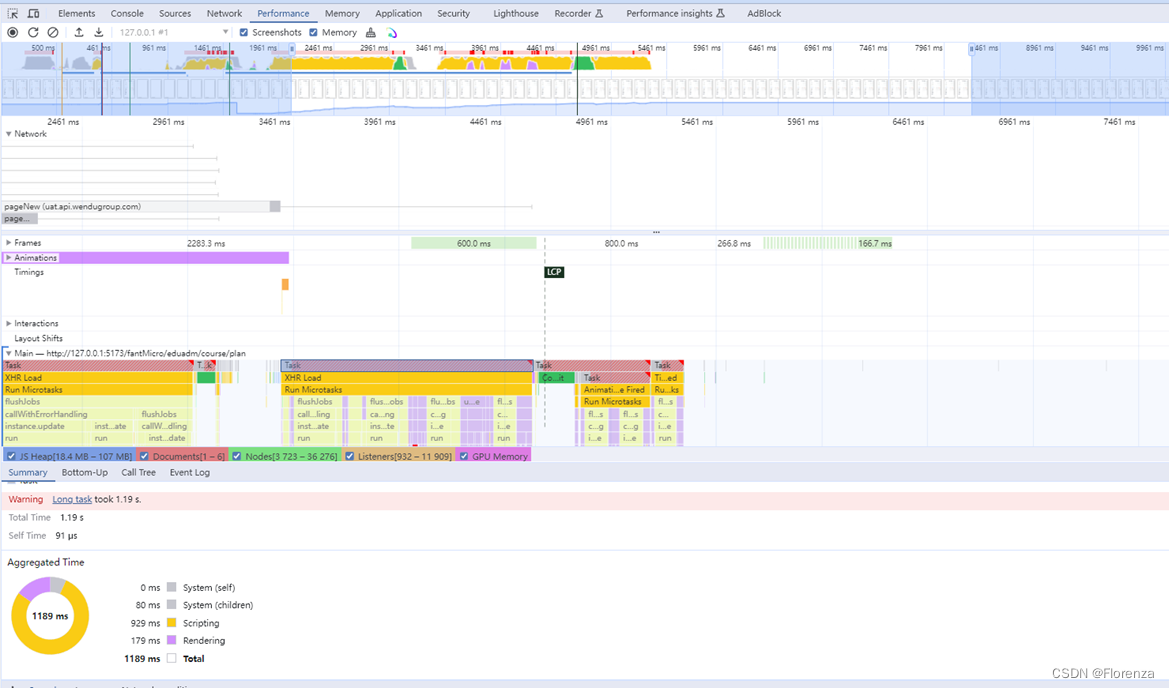
更改后: 主进程渲染时间为 1s
三、方案总结
- 更换高性能表格插件 vxe-table 插件文档vxe-table v4 此步可提高80%渲染速度,如果时间紧张只看到此即可
- 优化算法,去循环减少时间复杂度具体如何参考下文
- 优化整理代码提高代码可读性
四、性能问题分析

经performance分析
费时的是vue3 中的diff 算法在不断地进行 patch函数

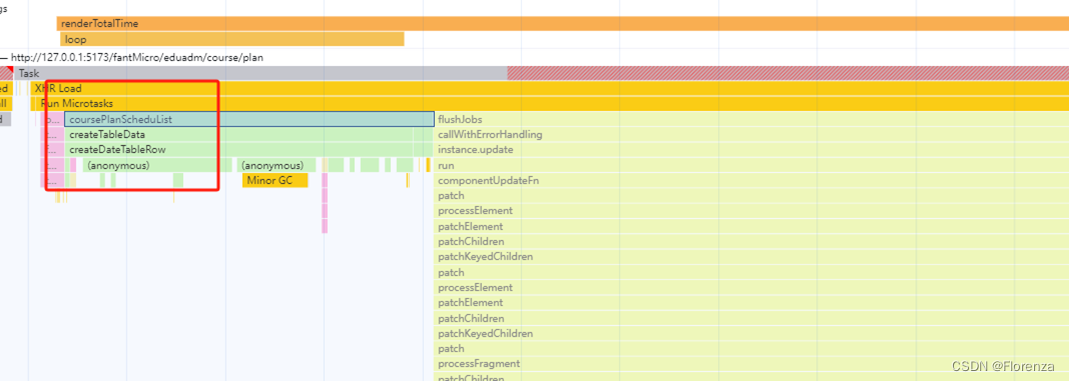
拉长时间线我们可以看到这三个函数导致 vue3 diff算法 的比较
coursePlanScheduList()
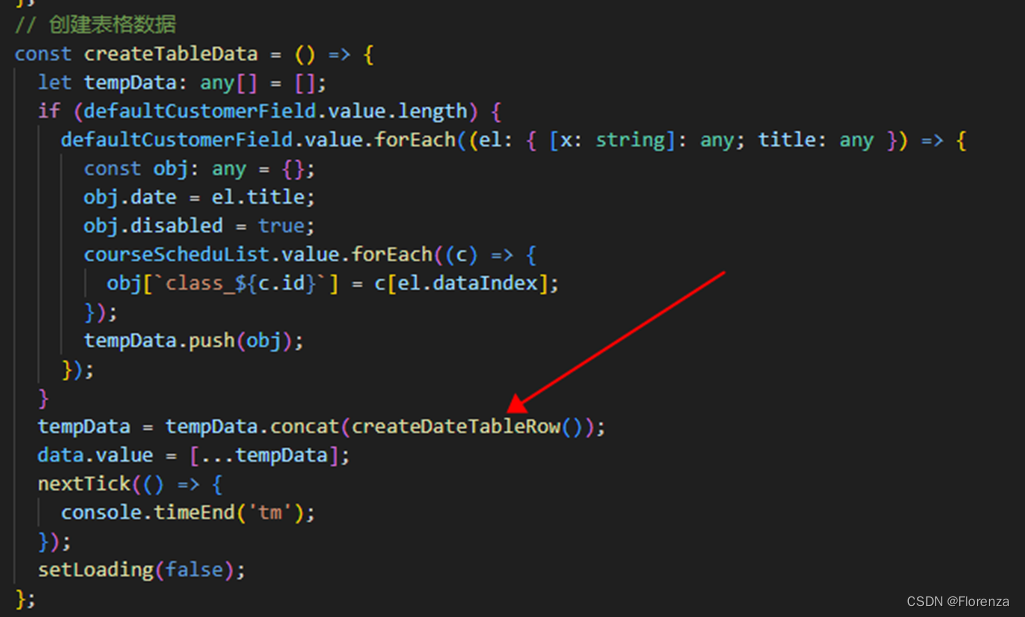
createTableData()
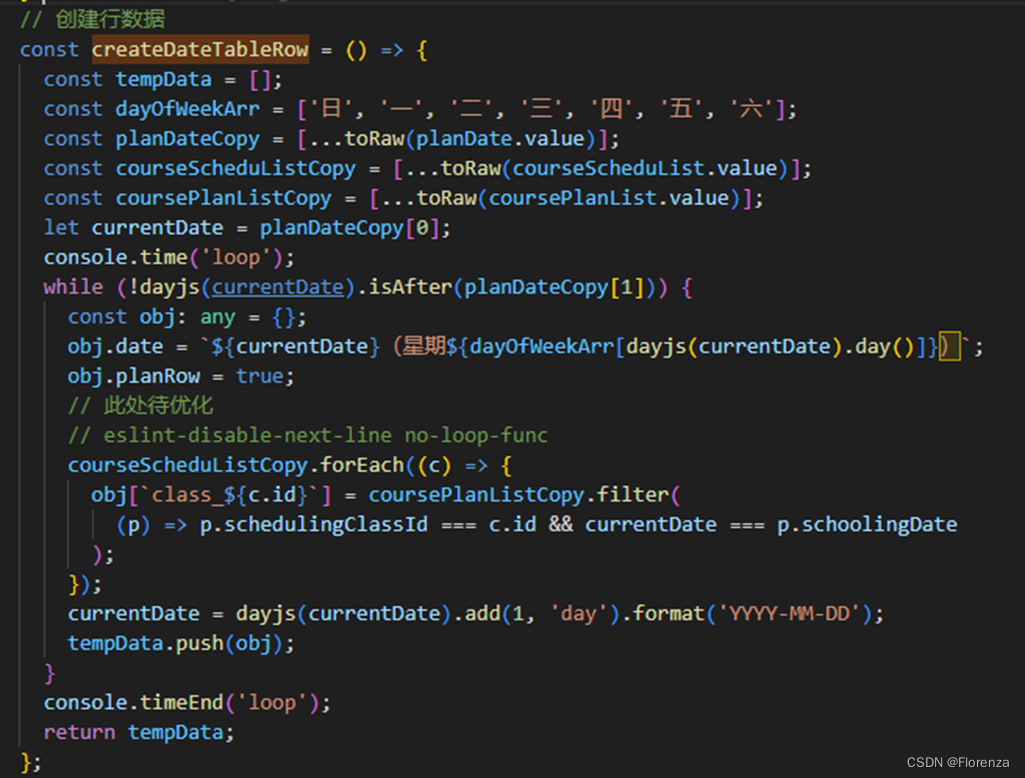
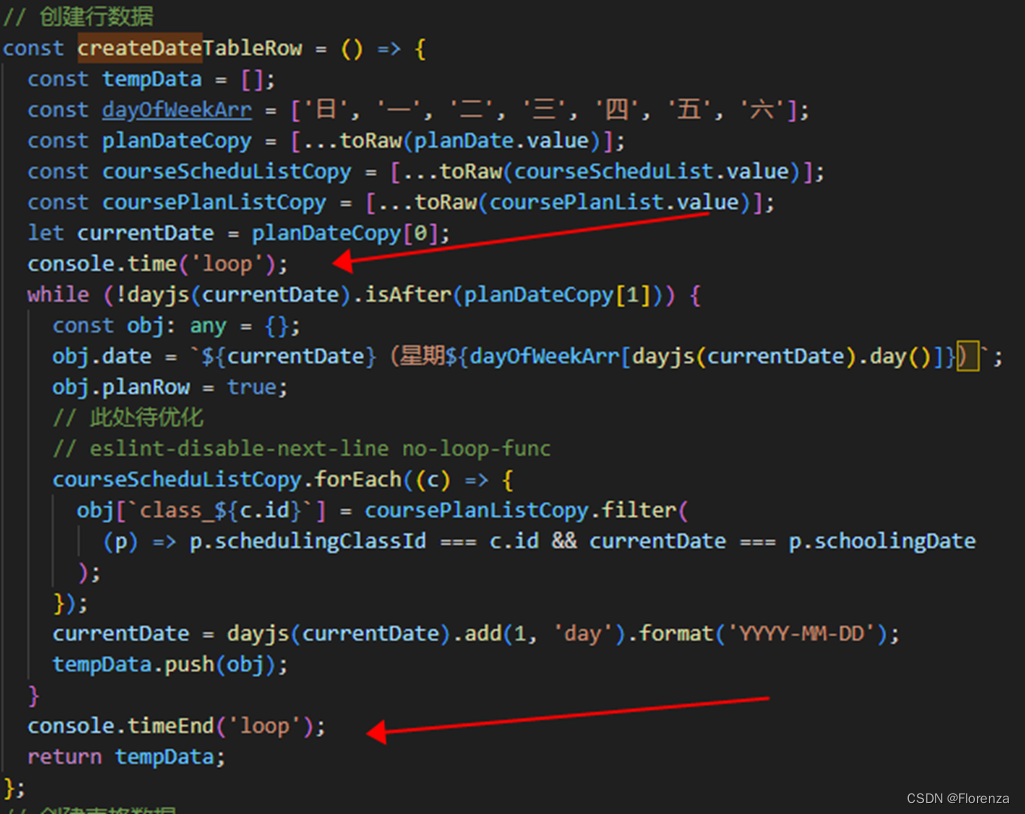
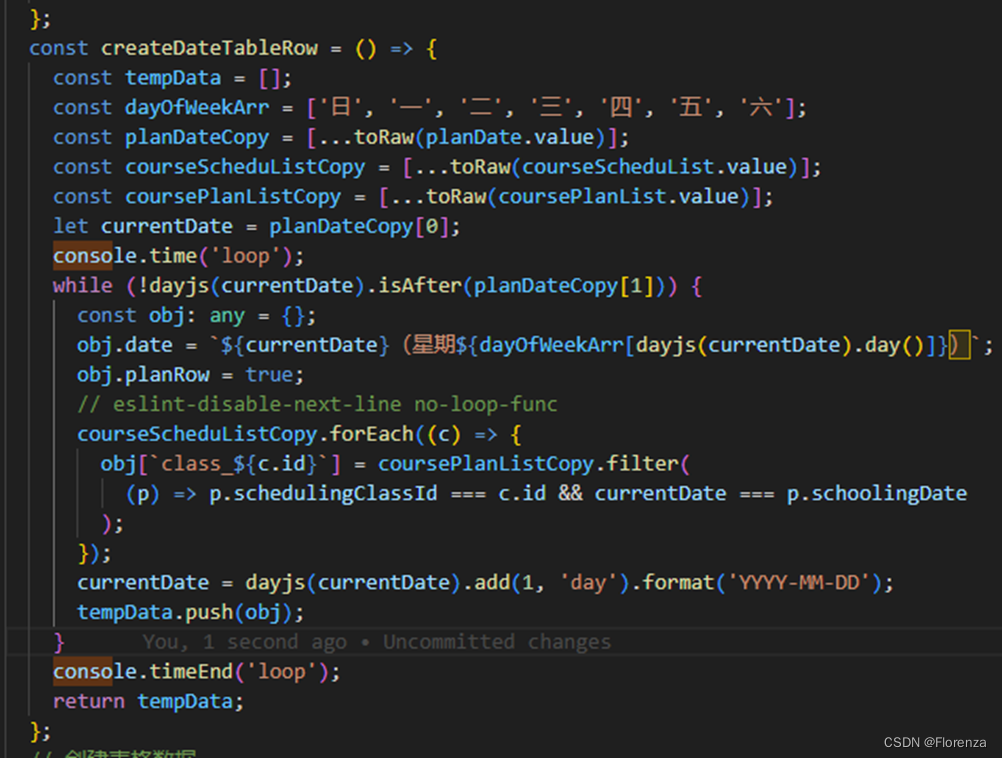
createDateTableRow() 


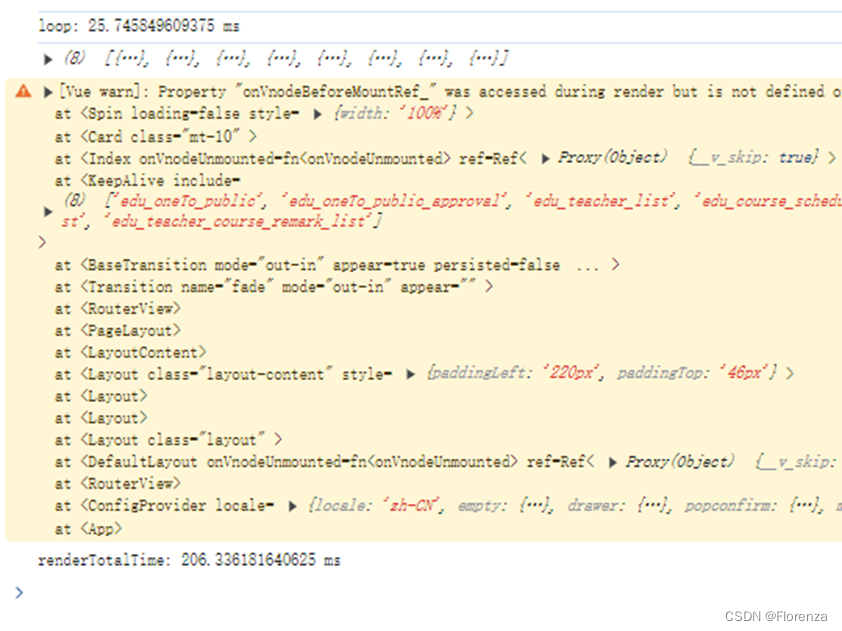
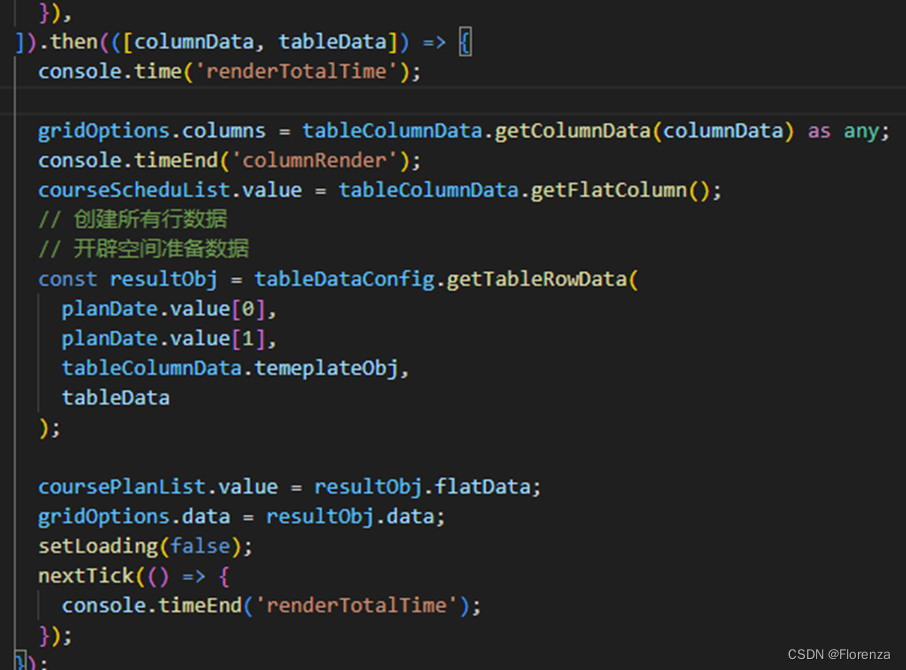
分析可知 在 此处 在createDateTableRow中有一个 O(n)3的循环 遂 打印各部分渲染时间可得知下图:


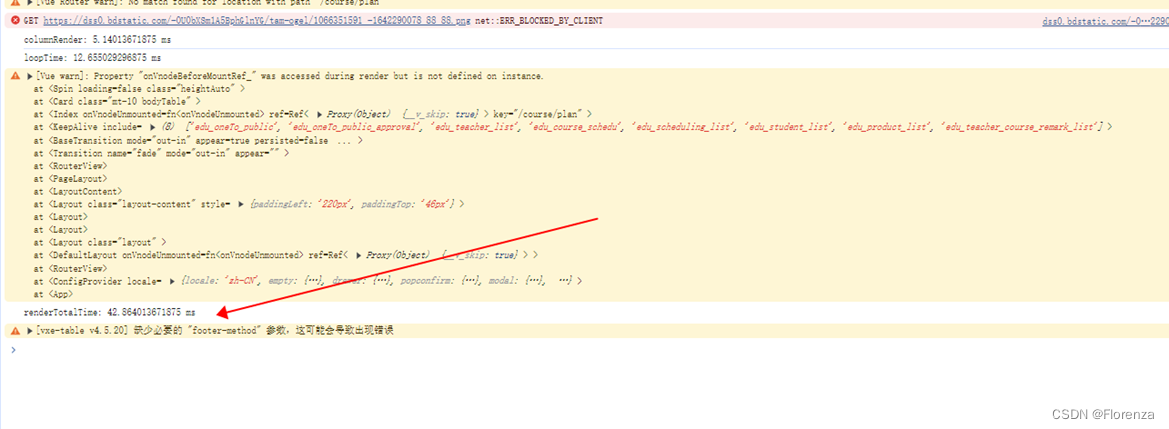
打印结果为:

四、优化措施实施
框架引擎更换
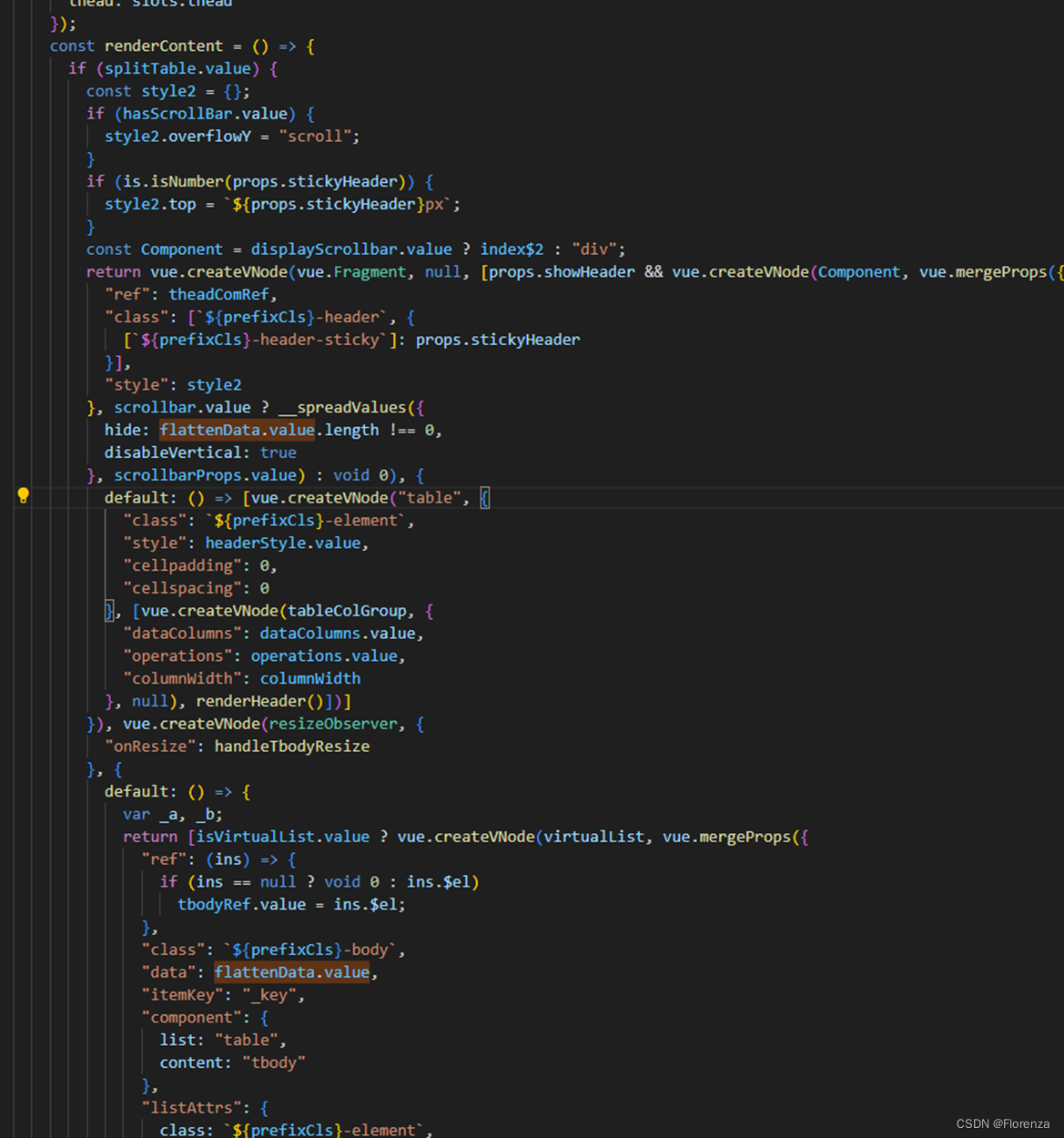
由上图我们可知在赋值的时候花费时间最多所以我们优先解决此问题, 本项目使用的框架是arco-design,找寻源码可知在框架源码中大量的使用了 ref,computed 从而导致了数据稍有改变就会触发vue中的diff 算法,table源码举证:

在vue3文档中toRefs是这么写的
toRefs()
将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 创建的。
响应式 API:工具函数 | Vue.js
arco-design, Table源码:



综上所述在arco-table 中table 的源码写的对于性能优化做的并不好,从而引出我们的"主角" vxe-table
只替换插件相同样本数据情况下性能表现如下:


算法优化
其实本该到这里在性能优化上已经很不错了,但是 我们前面说过有个O(n)3 的循环这里我们也顺手统计了一下时间


循环时间为 26ms
所以顺手优化了一下 利用空间换时间的算法 在后端老师的配合下,拆解成如下所示
- 后端老师返回A接口获取 机构校区下所有班级用于前端组成 表格的 head
- 后端老师返回B接口 按班级,日期:{ List<科目>},前端用于填充表格数据
服务端已Map 的方式返回(避免后端老师循环处理数据)增加接口响应速度,前端可以利用Map 的键值对来处理
服务端A接口 返回如下:

前端处理如下:
/**
* 班级数据转换列
* @param data 班级数据
* @returns 列数据
*/
getColumnData(data: any): TableColumn[] {
console.time('column');
this.flatColumn = [];
const dateColumn = new TableColumn()
.setTitle('日期')
.setField('date')
.setFixed('left')
.setWidth(140)
.setSlots({
header: 'name_header',
default: 'date',
});
const columns: TableColumn[] = [dateColumn];
Object.keys(data).forEach((key: string) => {
const campusAreaArr = key.split(',');
const obj = { campusAreaName: campusAreaArr[1], campusAreaId: campusAreaArr[0] };
const column = new TableColumn().setData(obj);
this.campusAreaMap.set(obj.campusAreaId, column);
columns.push(column);
// 联合所有children 避免深度遍历
this.flatColumn = this.flatColumn.concat(data[key]);
});
this.flatColumn.forEach((item: any) => {
const campusObj = this.campusAreaMap.get(item.campusAreaId);
const child = new ColumnChild().setData(item);
this.setTemepplateObj(child.field);
campusObj.addChildren(child);
});
this.setTemepplateObj('date');
console.timeEnd('column');
return columns;
}利用flatCloumn[] 数组来暂存处理数据

服务端B接口返回:

前端处理如下:
/**
* 整理行数据
* @param startDateString 起始时间
* @param endDateString 结束时间
* @param temeplate 模板对象
* @param result 循环数据
* @returns {flatArr: 拍平数据, data: 表格数据}
*/
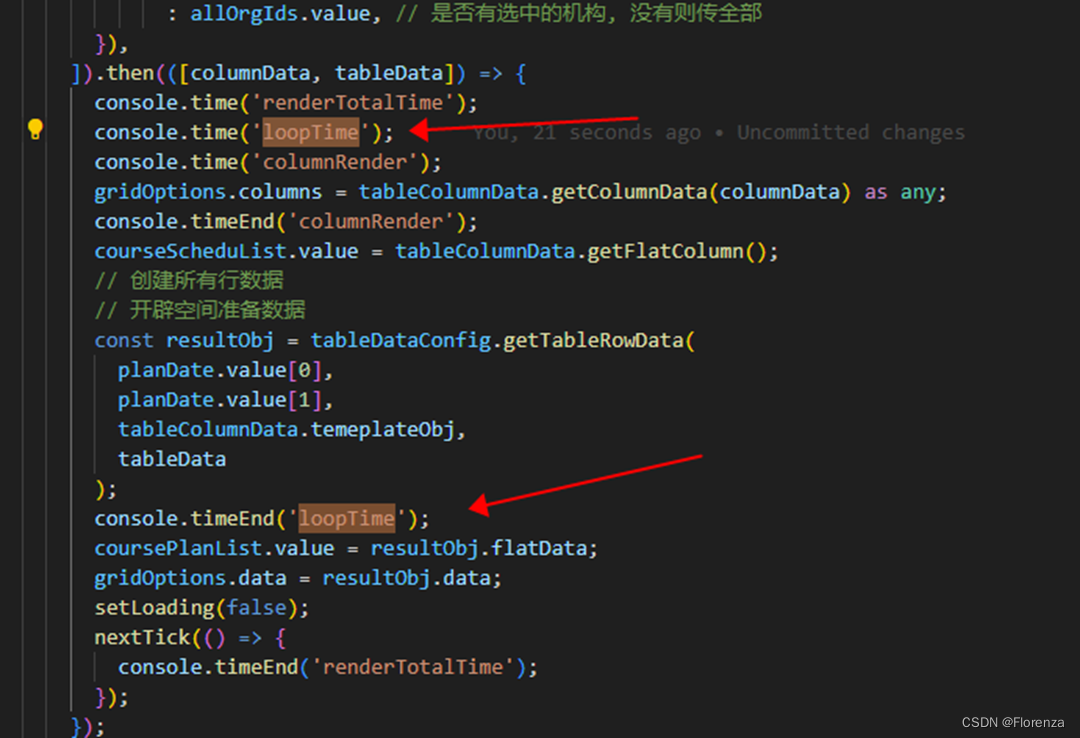
getTableRowData(startDateString: string, endDateString: string, temeplate: any, result: any) {
// 日期循环开辟数组空间缓存矩阵
const dataArr: any[] = [];
let currentDate = startDateString;
while (!dayjs(currentDate).isAfter(endDateString)) {
// 浅拷贝模板对象
const obj = { ...temeplate };
obj.timestamp = new Date(currentDate).getTime();
obj.date = dayjs(currentDate).format('YYYY-MM-DD');
obj.dateStr = `${currentDate.substring(5)}(星期${
this.dayOfWeekArr[dayjs(currentDate).day()]
})`;
dataArr.push(obj);
currentDate = dayjs(currentDate).add(1, 'day').format('YYYY-MM-DD');
}
let flatData: any[] = [];
Object.keys(result).forEach((key: string) => {
const classDateObj = {
timestamp: new Date(key.split(',')[1]).getTime(),
classId: 'class_' + key.split(',')[0],
};
const obj = dataArr.find((item) => item.timestamp === classDateObj.timestamp);
if (obj) {
obj[classDateObj.classId] = result[key];
}
flatData = flatData.concat(result[key]);
});
return {
flatData,
data: dataArr,
};
}这样我们只有一个O(n)2的循环查找,另为了优化大数据 矩阵[M*N] 的情况下 我们先用 while循环开辟内存中的数组空间,便于后面放入数组地址改变即可,多说无意,我们看一下我们优化后速度结果


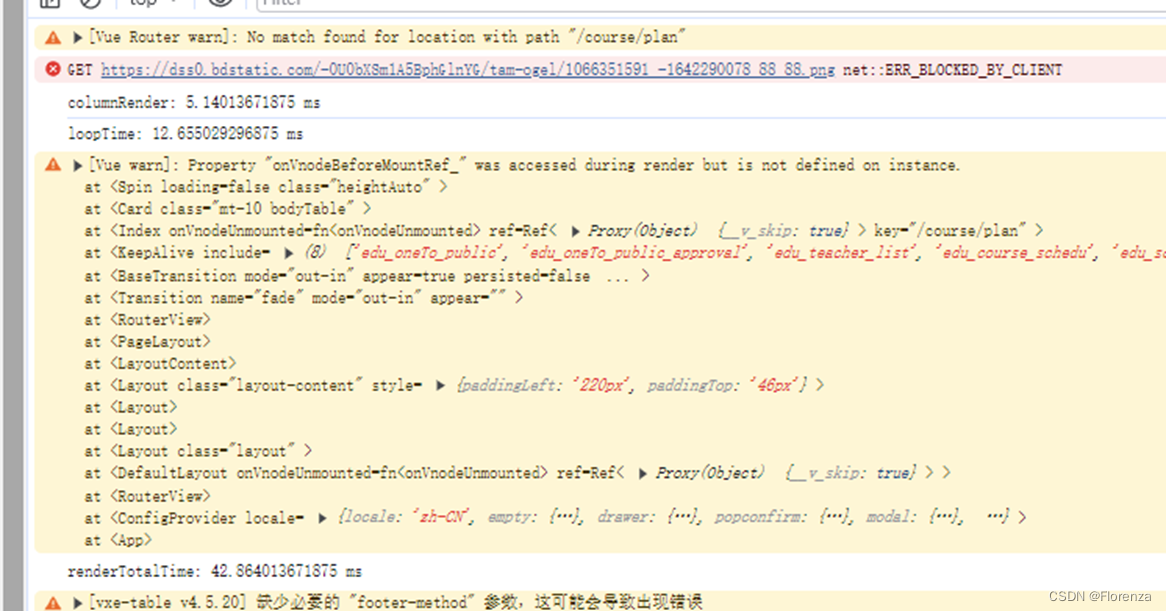
循环有效减少了 50%时间
其他优化:
- 减少ref 使用shallowRef 替换 (减少 vue3深层数组响应式的监控)
- 使用 Promse.all 异步变同步处理事件
- 使用部分设计模式优化整体代码结构例如:
- 判断课程状态使用策略模式替换 原有 If/else
- 建造者模式方便属性赋值及扩展
- 组合模式组合列及子列
- 等等(详见代码)
五、优化效果验证
经过上述一系列性能优化措施后,排课页面的加载时间大幅缩短,用户操作流畅性显著提高,具体表现为:
- 页面首次加载速度提高了约80%;
- 排课操作响应时间平均缩短了50%; 原因:开启虚拟dom(结果取决于个电脑)
- 在高峰期并发访问情况下,系统整体稳定性增强,无明显卡顿现象。
最终前端打印速度在同数据情况下约为 40 ms 左右 (结果取决于个人电脑)


六、结语
本次教务系统排课页面性能优化工作取得显著成效,有效提升了系统的实际应用价值。我们将持续关注用户反馈,进一步挖掘潜在性能问题,不断提升教务系统的整体性能和用户体验,为学校的教学管理工作提供更高效、更稳定的支撑平台。
附录:
文档地址及参考文献:
vuejs 文档地址:
响应式 API:工具函数 | Vue.js
arco-design 文档地址:
三方应用: https://arco.design/vue/docs/start
vxe-table 文档地址:
vxe-table v4