<textarea model:value="{{text}}" auto-height placeholder="请输入内容" maxlength="-1" />auto-height 设置自适应高度 设置之后高度设置无效
maxlength="-1" 解决默认最大字数限制
css
// 文本域
textarea {
border: 1px solid rgb(201, 201, 201); // 边框
padding: 15rpx; // 内边距
border-radius: 10rpx;
font-size: 28rpx; // 设置字体大小和行高一样解决内部出现滚动条问题
line-height: 28rpx;
min-height: 200rpx;// 设置默认高度 ,解决设置自适应高度之后高度无效问题
}
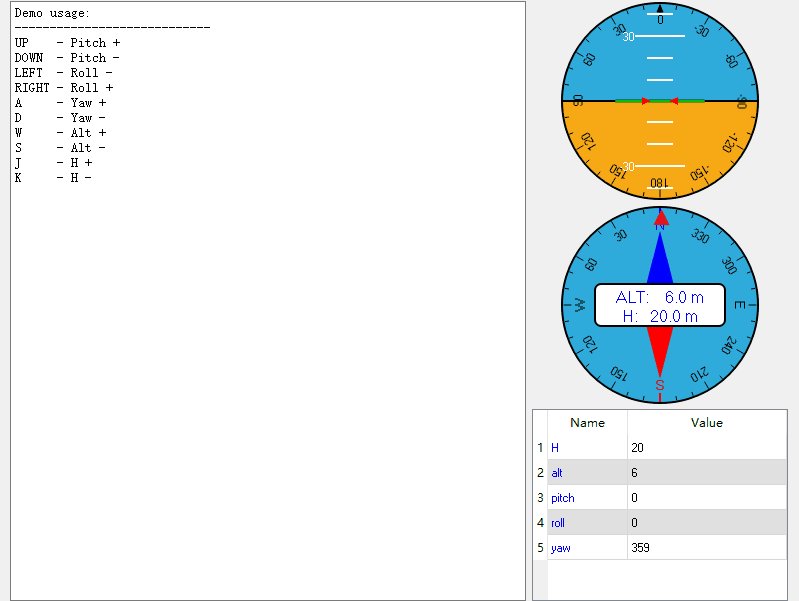
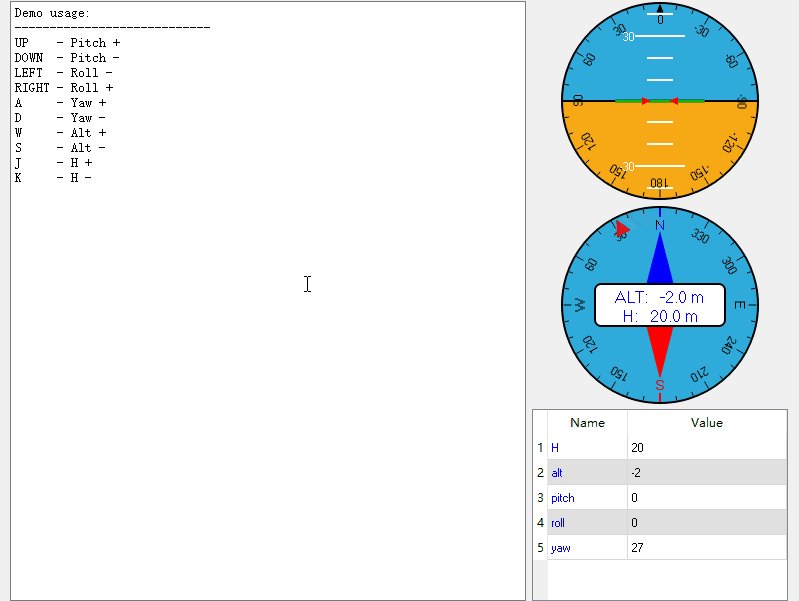
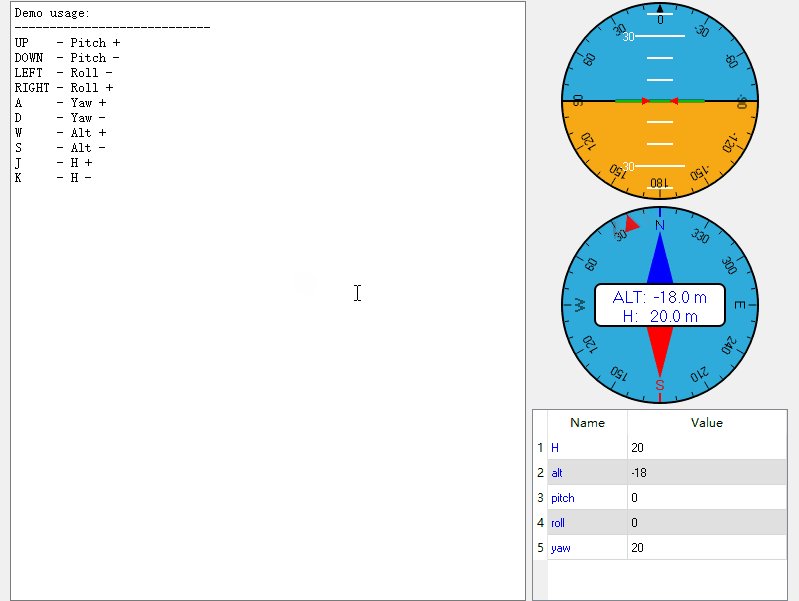
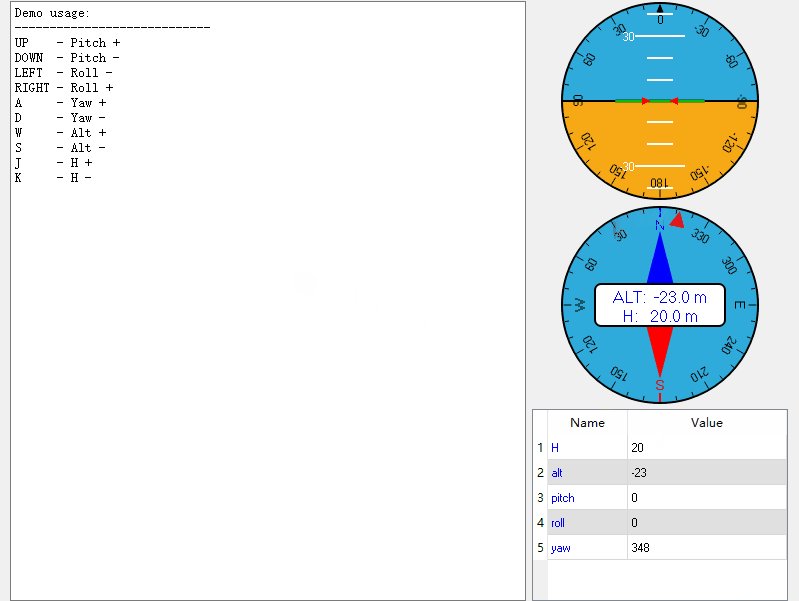
效果