相关链接
MDN toLocaleString
child_process Node.js
strftime 格式
代码
buildinfo.js
const { execSync, exec } = require("child_process");
// exec: 在 Windows 执行 bat 和 cmd 脚本
// execSync 同步
// exec 异步
// exec 使用方法
// exec('git show -s', function(error, stdout, stderr) {
// if (error) {
// // ...
// return
// }
// console.log(stdout)
// })
class BuildInfo {
constructor() {}
// 当前 git 分支
branch() {
// 为什么要使用 `${}`?
// execSync 返回一个 <Buffer> 数据
// typeof execSync('ls') -> object
return this.cleanEmpty(`${execSync("git rev-parse --abbrev-ref HEAD")}`)
}
// 本地最新 git 提交 hash
hash() {
return this.cleanEmpty(`${execSync("git show -s --format=%H")}`)
}
// 本地最新 git 提交记录
// strftime 格式; 时间格式化参考
/**
yyyy: "%Y",
YYYY: "%Y",
MM: "%m",
dd: "%d",
HH: "%H",
H: "%I",
mm: "%M",
ss: "%S",
w: "%a",
W: "%A",
*/
date() {
return this.cleanEmpty(`${execute("git log -1 --format=%cd --date=format:%Y-%m-%d %H:%M:%S")}`)
}
// 打包时间/本地时间; (仅作参考:本机时间可以被修改)
// 默认时间格式:2024/3/29 下午4:42:22
// hour12: 是否使用12小时制格式
buildtime() {
return new Date().toLocaleString('zh-cn', { hour12: false })
}
// git 输出结果会有换行或空格等字符
cleanEmpty(s) {
return s.replace(/[\n\r\s]+$/, '')
}
}
module.exports = BuildInfo
vue.config.js
const BuildInfoTools = require('./buildinfo')
const webpack = require('webpack')
const B = new BuildInfoTools()
const plugins = [
new webpack.DefinePlugin({
BRANCH: JSON.stringify(B.branch()),
HASH: JSON.stringify(B.hash()),
BUILD_TIME: JSON.stringify(B.buildtime())
})
]
module.exports = {
lintOnSave: false,
configureWebpack: {
plugins
}
}
入口文件 main.js
import Vue from 'vue'
new Vue({
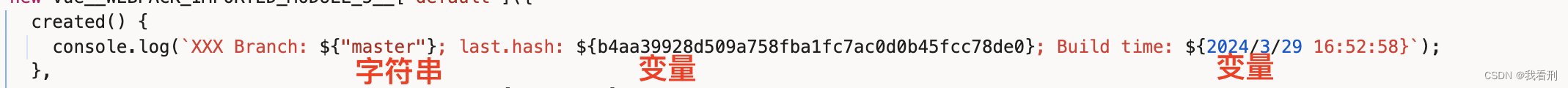
created() {
console.log(`XXX Branch: ${BRANCH}; last.hash: ${HASH}; Build time: ${BUILD_TIME}`)
},
router,
store,
render: h => h(App)
}).$mount('#app')
一些问题
-
为什么要使用
JSON.stringify()?
答:不转换会被识别为一个变量

-
使用 cleanEmpty 方法为什么要 使用 `${}``?
exec 方法返回的数据类型是 buffer,需要转换为需要转换为字符串之后才能转换为正常数据,再使用String.replace方法替换字符。
也可以使用'' + buffer或者buffer.toString()的方式来转换为 string 格式

如果还有什么问题,欢迎评论交流






![[Windows]服务注册工具(nssm)](https://img-blog.csdnimg.cn/img_convert/4f07740f4f8970ca1e407fc08683e5d7.png)