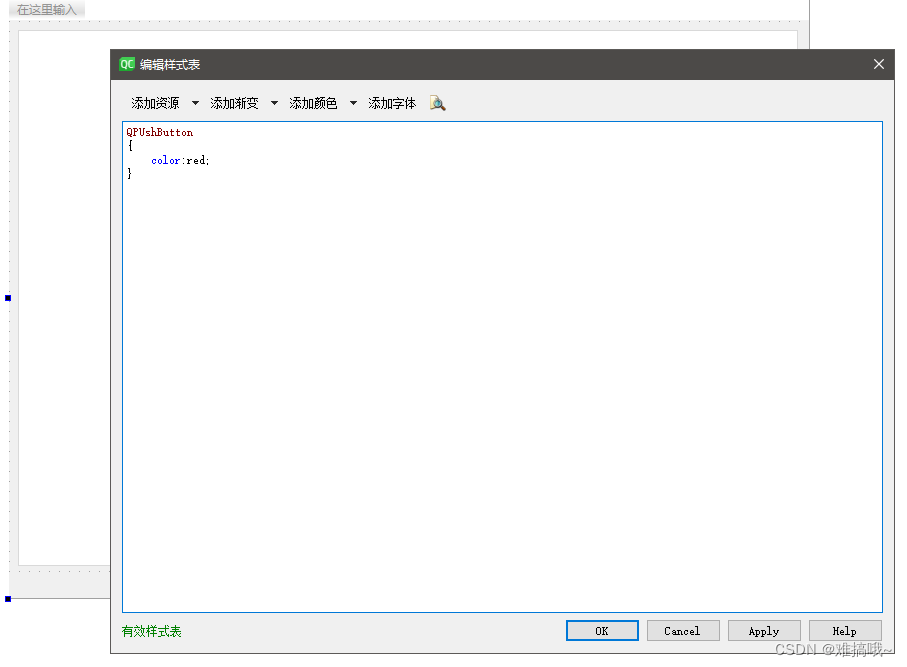
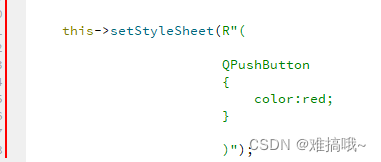
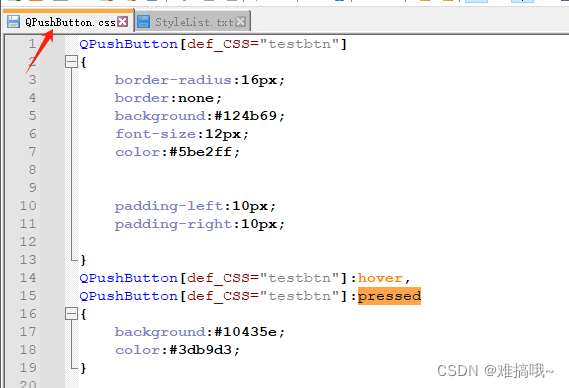
初学Qt时要想通过QSS修改控件QWidget,QPushButton等原生基础控件的样式,一般都是直接在.ui 文件中直接添加qss,或者在代码中通过setStyleSheet(QString qss) 来设置。当程序很大时,很多地方需要复用样式时会非常麻烦,qss写的到处都是,极难维护(如下图所示两种常见初学方式)。
为了更好地管理样式,提高复用率,应该把QSS样式写在一个个文件中(文件后缀是.css 或者.qss 都可以,但是建议.css 好点,因为Notepad++ 可以进行语法识别高亮提醒),程序初始化时统一加载到主程序中,这样所有控件都会自动继承,且通过属性过滤器决定哪个控件生效(如下图)。
这样通过读取 “StyleList.txt” 文件可知有多少个css文件可以加载,读取所有文件内容拼接成一个超长QString再使用setStyleSheet(QString qss)来加载。期间也可以监控这些文件的内容变化,一旦有内容更新马上重新加载。
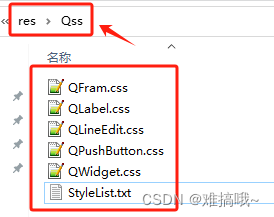
举例,我一个测试程序的exe文件在bin目录下,bin同级目录下有res/QSS 来存放QSS样式相关文件
创建一个类 “QssLoadTool” 用于加载,监控这些文件:
qssloadtool.h
#ifndef QSSLOADTOOL_H
#define QSSLOADTOOL_H
#include <QObject>
#include <QFile>
#include <QFileSystemWatcher>
class QssLoadTool : public QObject
{
Q_OBJECT
public:
explicit QssLoadTool(QObject *parent = nullptr);
// 设置qss样式文件的根文件(根文件记录了需要加载的所有qss样式文件名)
static void setQssFileListRootFile(const QString &QssRootFile);
static QString getQssFileListRootFile();
// 加载所有qss文件刷新程序控件样式
static void LoadQss2RefreshStyle();
// 监控qss相关文件,发送修改就重新加载(在main调用一次即可)
static void WatchQSSFileChange(QFileSystemWatcher *FileWatcher);
private :
// 本程序所需qss样式文件的根文件
static QString m_QssRootFile;
// 程序运行位置
static QString m_currentPath;
};
#endif // QSSLOADTOOL_H
qssloadtool.cpp
#include "qssloadtool.h"
#include <QDebug>
#include <QApplication>
QString QssLoadTool::m_QssRootFile = "";
QssLoadTool::QssLoadTool(QObject *parent) : QObject(parent)
{
// 获取应用程序当前路径
m_currentPath = QCoreApplication::applicationDirPath();
}
void QssLoadTool::setQssFileListRootFile(const QString &QssRootFile)
{
m_QssRootFile = QssRootFile;
}
QString QssLoadTool::getQssFileListRootFile()
{
return m_QssRootFile;
}
void QssLoadTool::LoadQss2RefreshStyle()
{
if(m_QssRootFile.isEmpty())
{
qDebug() << "未设置qss样式文件的根文件:" << m_QssRootFile;
return;
}
qDebug() << __FUNCTION__ << "qss样式发送变更,正在重新加载...";
QFile file(m_QssRootFile);
if (file.open(QIODevice::ReadOnly))
{
QString style = file.readAll();
file.close();
QStringList styleList = style.split("\n");
style.clear();
QString path = "";
for(const QString &qssfile : styleList)
{
path = m_currentPath + "/../res/QSS/" + qssfile;
file.setFileName(path.trimmed());
if(file.open(QIODevice::ReadOnly))
{
style = style + file.readAll().trimmed();
file.close();
}
else
{
qDebug() << "打开文件失败! ---> " << path;
}
}
qobject_cast<QApplication*>(QApplication::instance())->setStyleSheet(style);
}
}
void QssLoadTool::WatchQSSFileChange(QFileSystemWatcher *FileWatcher)
{
if(m_QssRootFile.isEmpty())
{
qDebug() << "未设置qss样式文件的根文件:" << m_QssRootFile;
return;
}
FileWatcher->addPath(m_QssRootFile);
qDebug() << "监控qss样式文件的根文件:" << m_QssRootFile;
QFile file(m_QssRootFile);
if (file.open(QIODevice::ReadOnly))
{
QString files = file.readAll();
file.close();
QStringList fileList = files.split("\n");
QString path = "";
for(const QString &qssfile : fileList)
{
path = m_currentPath + "/../res/QSS/" + qssfile;
FileWatcher->addPath(path.trimmed());
qDebug() <<"监控qss样式文件 :" << path.trimmed();
}
}
// 被监控的qss文件发生修改时,马上重新加载所有qss样式文件
QObject::connect(FileWatcher, &QFileSystemWatcher::fileChanged, [](){
QssLoadTool::LoadQss2RefreshStyle();
});
}
main.cpp中使用方式:
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// exe所在位置
QString currentPath = QCoreApplication::applicationDirPath();
// 读取所有的qss样式加载到程序中
QssLoadTool::setQssFileListRootFile(currentPath + "/../res/QSS/StyleList.txt");
QssLoadTool::LoadQss2RefreshStyle();
// 监控所有样式文件的内容变化(也可以不监控,即接下来的这两句代码不写)
QFileSystemWatcher fileWatcher;
QssLoadTool::WatchQSSFileChange(&fileWatcher);
// 主界面启动
ProjectMainWindow w;
w.show();
return a.exec();
}















![Vue element-plus 导航栏 [el-menu]](https://img-blog.csdnimg.cn/direct/cad688c77fb44593af301196dd40a963.png)