Kafka入门到实战
- Kafka快速开始
- 官网地址
- Kafka概述
- Kafka术语
- Kafka初体验
- 更新计划
Kafka快速开始
官网地址
声明: 由于操作系统, 版本更新等原因, 文章所列内容不一定100%复现, 还要以官方信息为准
https://kafka.apache.org/
Kafka概述
Apache Kafka 是一个开源的分布式事件流平台,提供高性能数据管道、流分析、 数据集成和任务关键型应用程序。
Kafka术语
- Event 事件具有键、值、时间戳和可选的元数据头
- Producers 生产者是向 Kafka 发布(写入)事件的客户端应用程序
- Consumers 消费者是订阅(读取和处理)这些事件的客户端应用程序
- Topics 主题类似于文件系统中的文件夹,事件是该文件夹中的文件
- Partitioned 一个主题分布在位于不同 Kafka 代理上的多个“存储桶”上
- Replicated 数据具有容错性和高度可用性, 可以有多个备份
Kafka初体验
- 下载安装部分, 过于简单, 不宜演示, 请参考官网教程

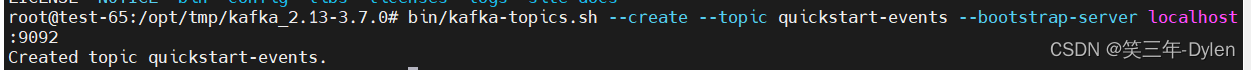
- 创建一个主题,名称叫做quickstart-events
bin/kafka-topics.sh --create --topic quickstart-events --bootstrap-server localhost:9092

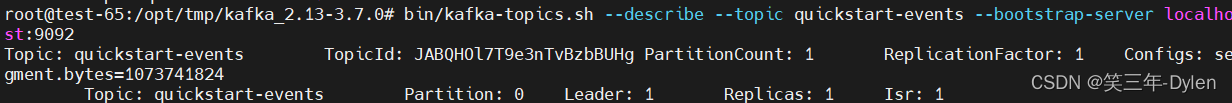
- 查看topic的详细信息
bin/kafka-topics.sh --describe --topic quickstart-events --bootstrap-server localhost:9092

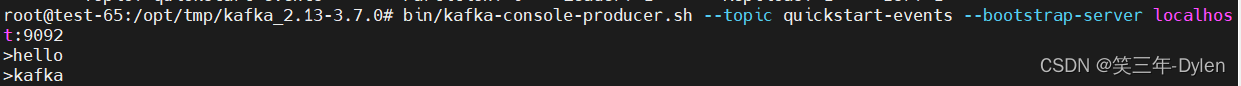
- 将事件写入到kafka
bin/kafka-console-producer.sh --topic quickstart-events --bootstrap-server localhost:9092
hello
kafka

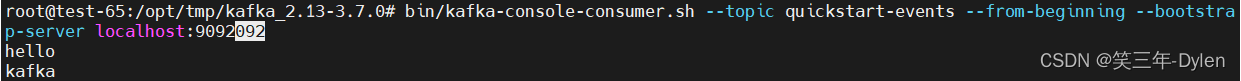
- 读取事件
bin/kafka-console-consumer.sh --topic quickstart-events --from-beginning --bootstrap-server localhost:9092

- Kafka Connect 将数据导入/导出为事件流
echo "plugin.path=libs/connect-file-3.7.0.jar" >>config/connect-standalone.properties
echo -e "foo\nbar" > test.txt
bin/connect-standalone.sh config/connect-standalone.properties config/connect-file-source.properties config/connect-file-sink.properties
执行完会有一个test.sink.txt文件,
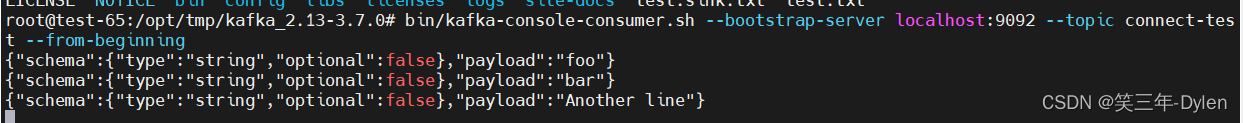
也可以通过下边的命令查看数据
bin/kafka-console-consumer.sh --bootstrap-server localhost:9092 --topic connect-test --from-beginning
echo Another line>> test.txt

- 使用 KAFKA STREAMS 处理事件
先贴出来代码, 等后边实战会贴出来运行效果
KStream<String, String> textLines = builder.stream("quickstart-events");
KTable<String, Long> wordCounts = textLines
.flatMapValues(line -> Arrays.asList(line.toLowerCase().split(" ")))
.groupBy((keyIgnored, word) -> word)
.count();
wordCounts.toStream().to("output-topic", Produced.with(Serdes.String(), Serdes.Long()));
更新计划
欲知后事如何, 请听下回分解






![Vue element-plus 导航栏 [el-menu]](https://img-blog.csdnimg.cn/direct/cad688c77fb44593af301196dd40a963.png)