flask从入门到精通之钩子、异常、context、jinjia模板、过滤器 - 异步非阻塞 - 博客园 (cnblogs.com)
参考的这个博客,但有一个需要注意的是,最新版本的flask不知道是不是更新了还是怎么了,他的before_first_request不见了,如果继续使用会出现AttributeError: 'Flask' object has no attribute 'before_first_request'. Did you mean: '_got_first_request'? 但........换成这个,又会出现TypeError: 'bool' object is not callable

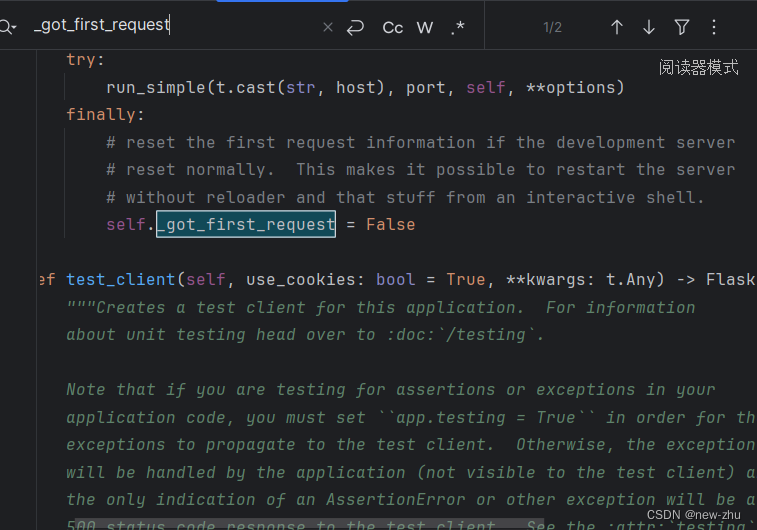
我不理解哇,got_first_request又好像不存在?因为现在的flask资料找了很久,但没提到这个,所以如果是最新版本的flask可能,,需要再去找找文档,看一下app.py,但我没找到,我是菜鸡

有关于_got_first_request的信息只有两个,,,如果有人看到了,可以在评论区告诉我吗QWQ
正文
此处的全局钩子,其实就是类似django里面的中间件。 也就是只要调用或者注册了,在http请求响应中是必然执行的。
在客户端和服务器交互的过程中,有些准备工作或扫尾工作需要处理,比如:
- 在项目运行开始时,建立数据库连接,或创建连接池;
- 在客户端请求开始时,根据需求进行身份识别,权限校验;
- 在请求结束视图返回数据时,指定转换数据的格式,或者记录操作日志;
为了让每个视图函数避免编写重复功能的代码,Flask提供了通用设置的功能,即请求钩子。
请求钩子是通过装饰器的形式实现,Flask支持如下四种请求钩子(注意:钩子的装饰器名字是固定):
- before_first_request //新版本不知道叫什么,老版本应该还是这个
- 在处理第一个请求前执行[项目刚运行第一次被客户端请求时执行的钩子]
- before_request
- 在每一次请求前执行[项目运行后,每一次接收到客户端的request请求都会执行一次]
- 如果在某修饰的函数中返回了一个响应,视图函数将不再被调用
- after_request
- 如果没有抛出错误,在每次请求后执行视图结束以后,都会执行一次
- 接受一个参数:视图函数作出的响应
- 在此函数中可以对响应值在返回之前做最后一步修改处理
- 需要将参数中的响应在此参数中进行返回
- teardown_request:
- 在每一次请求后执行
- 接受一个参数:错误信息,如果有相关错误抛出
- 需要设置flask的配置DEBUG=False,teardown_request才会接受到异常对象。
from flask import Flask
app = Flask(__name__)
# @app.before_first_request
def before_first_request():
"""
当项目启动以后,首次被客户端访问时自动执行被 @app.before_first_request 所装饰的函数
用于项目初始化
可以编写一些初始化项目的代码,例如,数据库初始化,加载一些可以延后引入的全局配置
:return:
"""
print("before_first_request执行了!!!!")
#app.before_first_request_funcs.append(before_first_request)
@app.before_request
def before_request():
"""
每次客户端访问,视图执行之前,都会自动执行被 @app.before_request 所装饰的函数
用于每次视图访问之前的公共逻辑代码的运行[身份认证,权限判断]
:return:
"""
print("before_request执行了!!!!")
@app.after_request
def after_request(response):
"""
每次客户端访问,视图执行之后,都会自动执行被 @app.after_request 所装饰的函数
用于每次视图访问之后的公共逻辑代码的运行[返回结果的加工,格式转换,日志记录]
:param response: 本次视图执行的响应对象
:return:
"""
print("after_request执行了!!!!!")
response.headers["Content-Type"] = "application/json"
response.headers["Company"] = "python.Edu..."
return response
@app.teardown_request
def teardown_request(exc):
"""
每次客户端访问,视图执行报错以后,会自动执行 @app.teardown_request 所装饰的函数
注意:在flask2.2之前,只有在DEBUG=False时,才会自动执行 @app.teardown_request 所装饰的函数
:param exc: 本次出现的异常实例对象
:return:
"""
print("teardown_request执行了!!!!!")
print(f"错误提示:{exc}") # 异常提示
@app.route("/")
def index():
print("----------------视图执行了!!!!--------------")
return "ok"
if __name__ == '__main__':
app.run(host="0.0.0.0", port=5000, debug=True)

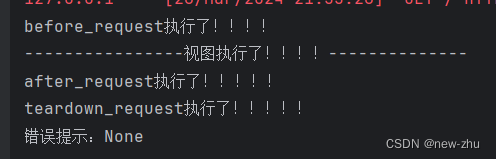
在这里可以看到他们的运行顺序,如果是第一次打开的话,最前面应该还会有before_first_request的相关信息