webpack打包模块
- 一.webpack简介
- 二.Webpack 修改入口和出口
- 三.Webpack 自动生成 html 文件
- 四.Webpack-打包 css 代码
- 五.优化-提取 css 代码
- 六.优化压缩过程
- 七.Webpack-打包图片
一.webpack简介
1.Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容
2. 静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件
3. 打包过程,注意:只有和入口有直接/间接引入关系的模块,才会被打包
4. Webpack 的作用:把静态模块内容,压缩,这个和,转译等(前端工程化)
- 把 less/sass 转成 css 代码
- 把 ES6+ 降级成 ES5 等
- 支持多种模块文件类型,多种模块标准语法
体验 Webpack 打包 2 个 JS 文件内容
需求:封装 utils 包,校验手机号和验证码长度,在 src/index.js 中使用,使用 Webpack 打包
步骤:
1.新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件
npm init -y
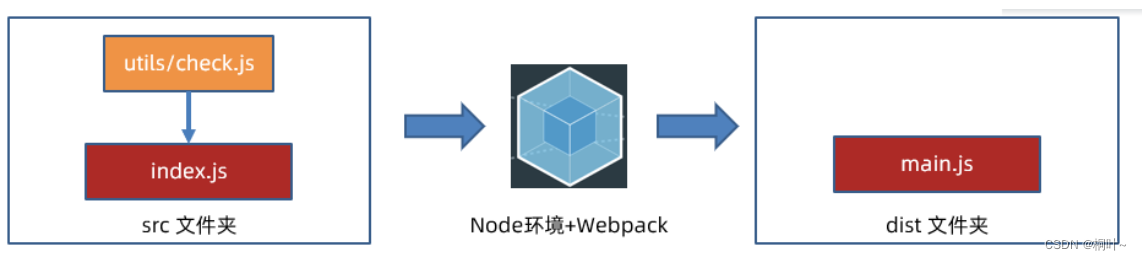
2.新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用
- src/utils/check.js
// 封装校验手机号长度和校验验证码长度的函数
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6
- src/index.js
// 1.1 准备项目和源代码
import { checkPhone, checkCode } from '../utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))
// 1.2 准备 webpack 打包的环境
// 1.3 运行自定义命令打包观察效果(npm run 自定义命令)
3.下载 webpack webpack-cli 到项目(版本独立)
npm i webpack webpack-cli --save-dev
注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用(“build”:“webpack”)

4.项目中运行工具命令,采用自定义命令的方式(局部命令)
npm run build
npm run 自定义命令名字
注意:实际上在终端运行的是 build 右侧的具体命名
5.自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
流程图:

二.Webpack 修改入口和出口
1 Webpack 配置:影响 Webpack 打包过程
2.步骤:
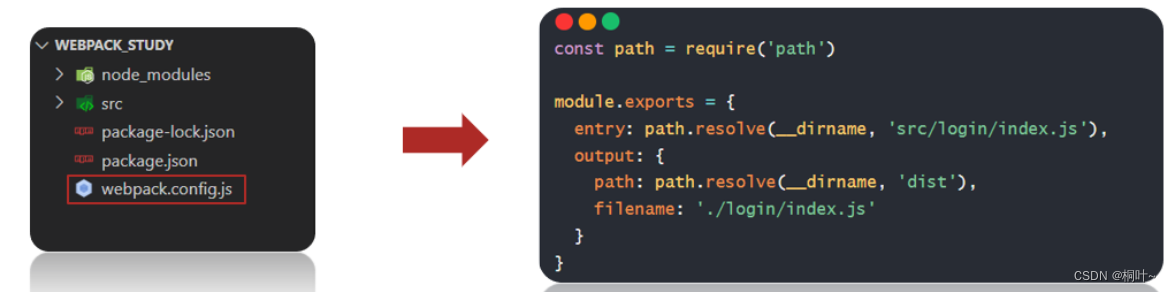
项目根目录,新建 Webpack.config.js 配置文件
导出配置对象,配置入口,出口文件路径(别忘了修改磁盘文件夹和文件的名字)
const path = require('path')
module.exports = {
entry: path.resolve(__dirname, 'src/login/index.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: './login/index.js'
}
}
重新打包观察
图解:

三.Webpack 自动生成 html 文件
- 插件 html-webpack-plugin 作用:在 Webpack 打包时生成 html 文件,并引入其他打包后的资源
- 步骤:
下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev
配置 webpack.config.js 让 Webpack 拥有插件功能
// ...
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: './public/login.html', // 模板文件
filename: './login/index.html' // 输出文件
})
]
}
指定以 public/login.html 为模板复制到 dist/login/index.html,并自动引入其他打包后资源(这里自动引入了dist下的index.js)
运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
四.Webpack-打包 css 代码
1.注意:Webpack 默认只识别 JS 和 JSON 文件内容,所以想要让 Webpack 识别更多不同内容,需要使用加载器
2.介绍需要的 2 个加载器来辅助 Webpack 才能打包 css 代码
加载器 css-loader:解析 css 代码
加载器 style-loader:把解析后的 css 代码插入到 DOM(style 标签之间)
3.步骤:
准备 css 文件引入到 src/login/index.js 中(压缩转译处理等)
/**
* 目标5:打包 css 代码
* 5.1 准备 css 代码,并引入到 js 中
* 5.2 下载 css-loader 和 style-loader 本地软件包
* 5.3 配置 webpack.config.js 让 Webpack 拥有该加载器功能
* 5.4 打包后观察效果
*/
// 5.1 准备 css 代码,并引入到 js 中
import 'bootstrap/dist/css/bootstrap.min.css'
import './index.css'
下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev
配置 webpack.config.js 让 Webpack 拥有该加载器功能
// ...
module.exports = {
// ...
module: { // 加载器
rules: [ // 规则列表
{
test: /\.css$/i, // 匹配 .css 结尾的文件
use: ['style-loader', 'css-loader'], // 使用从后到前的加载器来解析 css 代码和插入到 DOM
}
]
}
};
打包后运行 dist/login/index.html 观察效果,看看准备好的样式是否作用在网页上
五.优化-提取 css 代码
让 webpack 把 css 代码内容字符串单独提取到 dist 下的 css 文件中
需要:mini-css-extract-plugin 插件来实现
步骤:
1.下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i --save-dev mini-css-extract-plugin
2.配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
// ...
module: {
rules: [
{
test: /\.css$/i,
// use: ['style-loader', 'css-loader']
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
plugins: [
// ...
new MiniCssExtractPlugin()
]
};
3.打包后观察效果
4.注意:不能和 style-loader 一起使用
5.好处:css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
六.优化压缩过程
1.需求:把提出的 css 文件内样式代码压缩
2.需要:css-minimizer-webpack-plugin 插件来实现
3.步骤:
下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i css-minimizer-webpack-plugin --save-dev
配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
// ...
// 优化
optimization: {
// 最小化
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即
// `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)
`...`,
new CssMinimizerPlugin(),
],
}
};
打包后观察 css 文件内自己代码是否被压缩了
七.Webpack-打包图片
1.资源模块:Webpack 内置了资源模块的打包,无需下载额外 loader
2.步骤:
配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
注意:判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)
3.在 src/login/index.js 中给 img 标签添加 logo 图片
/**
* 目标9:打包资源模块(图片处理)
* 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js
* 9.2 打包后观察效果和区别
*/
// 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js
// 注意:js 中引入本地图片资源要用 import 方式(如果是网络图片http地址,字符串可以直接写)
import imgObj from './assets/logo.png'
const theImg = document.createElement('img')
theImg.src = imgObj
document.querySelector('.login-wrap').appendChild(theImg)
4.配置 webpack.config.js 让 Webpack 拥有打包图片功能
// ...
module.exports = {
// ...
module: {
rules: [
// ...
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset',
generator: {
filename: 'assets/[hash][ext][query]'
}
}
]
}
}
总结:在使用包或插件时,一般是先用npm命令下载,再在webpack.config.js中配置,最后再使用也就是开始进行打包。
具体使用应查看官方文档。