一、vue2和vue3的区别
1.性能优化:
Vue 3在性能方面有很大的提升,主要是通过虚拟DOM的优化和响应式系统的改进实现的。
- 虚拟 DOM 重构:Vue 3 中对虚拟 DOM 进行了重构,使得更新算法更加高效,减少了更新时的开销,提升了性能。
- 静态树提升:Vue 3 可以通过静态树提升技术将静态节点提前标记,减少 diff 的计算量,加快页面渲染速度。
- 编译器优化:Vue 3 的编译器进行了优化,生成的代码更加精简,运行时的性能得到了提升。
2.Composition API:
Vue 3引入了Composition API,使得组件逻辑可以更好地组织和复用,相比Vue 2的Options API更加灵活。
- 更灵活的组织代码:Composition API 允许开发者根据逻辑功能组织代码,提高了代码的可维护性和复用性。
- 更好的 TypeScript 支持:Composition API 更适合与 TypeScript 结合使用,提供了更好的类型推断和代码提示
3.Typescript支持:
Vue 3对Typescript的支持更加友好,内置了更多的类型定义,帮助开发者更好地进行类型检查。
4.Teleport:
Vue 3引入了Teleport特性,可以更方便地在DOM树中的任何位置渲染组件。
- 更灵活的渲染位置:Teleport 允许开发者在组件内部将内容渲染到任意位置,提高了灵活性和可用性
5.Fragments:
Vue 3支持Fragments,可以在组件中返回多个根节点。
- 多根节点支持:Vue 3 支持在组件中返回多个根节点,避免了以前只能有一个根节点的限制。
6.全局API的变化:
Vue 3中一些全局API的使用方式发生了变化,比如全局API的导入方式和Vue实例的创建方式等。
- 全局 API 模块化:Vue 3 将一些全局 API 模块化,需要按需导入使用,减少了整体包的体积。
- Vue 实例创建方式变化:Vue 3 中创建 Vue 实例的方式有所变化,需要使用 createApp 方法来创建应用实例。
二、vue3的响应式原理是什么? 为什么采用了 Proxy 对象?
1.响应原理:
Vue 3的响应式原理主要是通过使用Proxy对象来实现的。当你在Vue组件中声明响应式的数据时,Vue会使用Proxy对象来监听这些数据的变化。当数据发生变化时,Vue会自动触发相关的更新操作,使得视图和数据保持同步.
具体来说,Vue 3的响应式原理包括以下几个步骤:
a.初始化阶段:在组件初始化阶段,Vue会使用Proxy对象对组件中声明的响应式数据进行监听。
b.依赖收集:当组件渲染时,Vue会跟踪这些响应式数据的依赖关系,即哪些地方依赖于这些数据。
c.数据变化检测:当响应式数据发生变化时,Proxy对象会捕获到这些变化,并通知Vue框架。
d.触发更新:Vue会根据依赖关系,自动触发相关的更新操作,更新视图以反映数据的变化
2.Vue 3采用Proxy对象的主要原因包括:
更灵活的监听:Proxy对象可以监听整个对象的变化,而不像Object.defineProperty只能监听对象的属性。这意味着Vue 3可以更精确地跟踪对象的变化,并在需要时触发更新。
深层监听:Proxy对象可以实现深层监听,即可以监听对象内部嵌套对象的变化。这使得Vue 3可以更好地处理嵌套数据结构的变化,提高了响应式系统的灵活性。
删除属性的监听:使用Proxy对象可以监听属性的删除操作,而Object.defineProperty无法监听属性的删除。这使得Vue 3可以更好地处理属性的动态增删操作。
性能优化:Proxy对象相比Object.defineProperty在性能上有一定优势,特别是在大规模数据变化时,Proxy对象的性能表现更好
三、vue的生命周期中,在什么时期给接口发请求?
在Vue的生命周期中,通常在
created生命周期钩子中给接口发送请求是一个常见的做法。在created生命周期钩子中,Vue实例已经创建完成,但尚未挂载到DOM上,此时可以进行一些初始化操作,比如发送网络请求获取数据在
created生命周期钩子中发送请求的好处是可以确保在Vue实例创建完成后立即获取数据,以便在组件挂载到DOM之前就可以展示数据。另外,created生命周期钩子也是在Vue实例初始化阶段比较早的时机,可以尽早获取数据以提高用户体验。export default { data() { return { responseData: null }; }, created() { this.fetchData(); }, methods: { async fetchData() { try { const response = await axios.get('https://api.example.com/data'); this.responseData = response.data; } catch (error) { console.error('Error fetching data:', error); } } } };在上面的示例中,我们在
created生命周期钩子中调用fetchData方法发送请求,并将获取到的数据存储在responseData中。这样可以确保在组件创建完成后立即获取数据并更新视图。
四、【算法】找出数组最大公约数
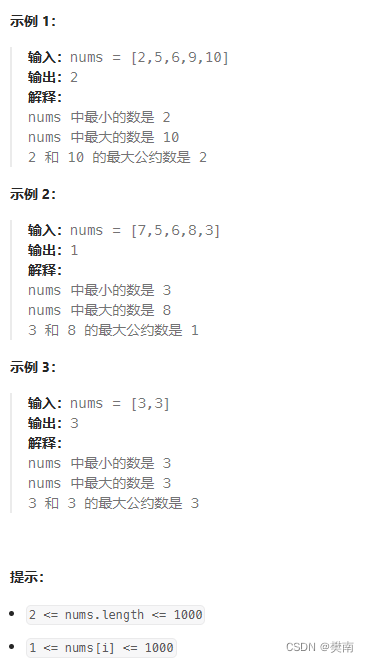
1.题目:
给你一个整数数组
nums,返回数组中最大数和最小数的 最大公约数 。两个数的 最大公约数 是能够被两个数整除的最大正整数。
2.解题:
方1:
这道题的解题思路是首先找到给定数组中的最小值和最大值,然后计算这两个数的最大公约数。
具体步骤如下:
- 遍历整数数组,找到数组中的最小值和最大值。
- 定义一个辅助函数
gcd来计算两个整数的最大公约数。使用辗转相除法来计算最大公约数。- 调用
gcd函数,传入最大值和最小值,计算它们的最大公约数并返回。int findGCD(int* nums, int numsSize) { int min = nums[0]; int max = nums[0]; // Find the minimum and maximum numbers in the array for (int i = 1; i < numsSize; i++) { if (nums[i] < min) { min = nums[i]; } if (nums[i] > max) { max = nums[i]; } } // Find the greatest common divisor return gcd(max, min); } int gcd(int a, int b) { if (b == 0) { return a; } return gcd(b, a % b); }方2:
首先,通过两个循环找出数组中的最大值和最小值。然后从最小值开始递减,直到找到最大公约数为止。如果找到了最大公约数,则返回该值,否则返回0
int findGCD(int* nums, int numsSize) { int max=-1, min=1001; // 初始化最大值和最小值 for(int i=0; i<numsSize; i++){ // 循环找出数组中的最大值 if(nums[i]>max){ max=nums[i]; } } for(int i=0; i<numsSize; i++){ // 循环找出数组中的最小值 if(nums[i]<min){ min=nums[i]; } } for(int i=min; i>=1; i--){ // 从最小值开始向下找最大公约数 if(max%i==0 && min%i==0){ // 若找到最大公约数则返回 return i; } } return 0; // 若未找到最大公约数则返回0 }