
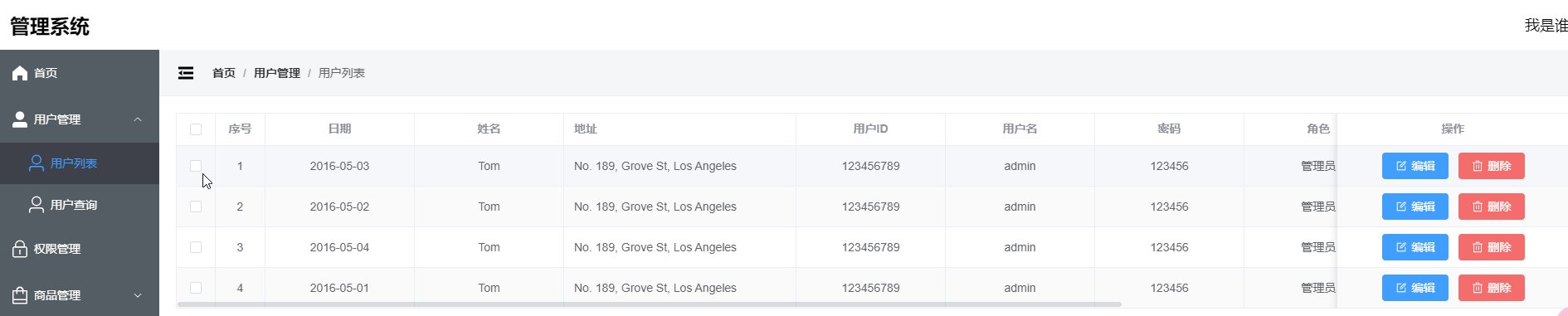
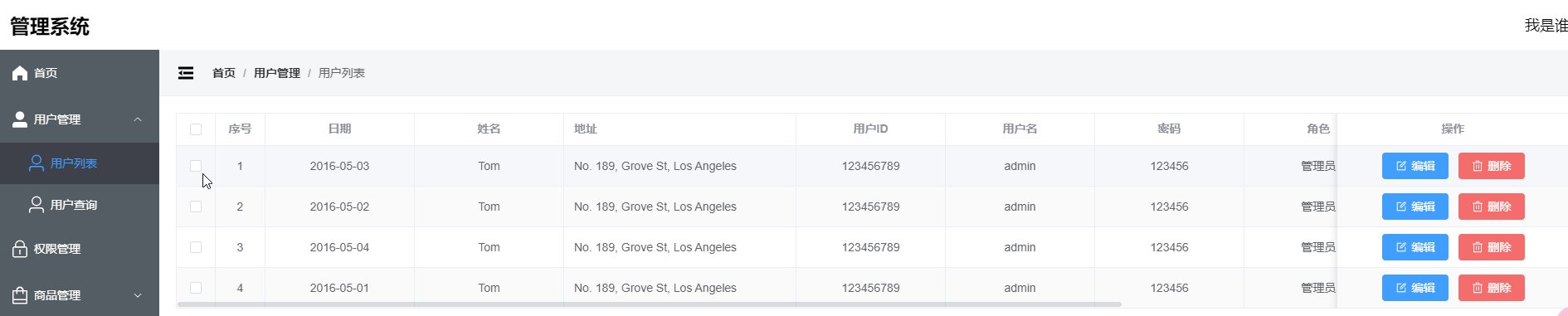
- 配置表头
- 配置多选
- 配置序号
- 自定义操作列按钮
封装表格 Table.vue
<template>
<el-table
:data="tableData"
width="100%"
:maxHeight="maxHeight"
v-bind="$attrs"
@selection-change="handleSelectChange"
@row-click="handleRowClick"
>
<!-- 是否需要多选列表的情况 -->
<el-table-column
v-if="haveCheckBox"
align="center"
type="selection"
fixed="left"
:reserveSelection="reserveSelection"
/>
<!-- 是否需要展示序号 -->
<el-table-column
v-if="haveIndex"
label="序号"
align="center"
type="index"
width="60px"
/>
<el-table-column
v-for="(column, index) in columns"
:key="index"
:align="column.align || 'left'"
v-bind="column"
min-width="100px"
>
<template #default="scope">
<template v-if="column.operate && column.operate.length">
<el-button
v-for="operate in column.operate"
:key="index"
:icon="operate.icon"
@click.stop="operate.click(scope.row)"
:type="operate.type"
>{{ operate.label }}
</el-button>
</template>
<slot v-else :name="column.slotName" :row="scope.row">
{{ scope.row[column.prop] }}
</slot>
</template>
</el-table-column>
<slot />
</el-table>
</template>
<script lang="ts" setup>
const props = defineProps({
tableData: {
type: Array,
default() {
return [];
},
},
haveCheckBox: {
type: Boolean,
default: false,
},
haveIndex: {
type: Boolean,
default: false,
},
columns: {
type: Array,
default() {
return [];
},
required: true,
},
maxHeight: {
type: [Number, String],
default: "50vh",
},
reserveSelection: {
type: Boolean,
default: false,
},
});
const emit = defineEmits(["select-change", "row-click"]);
// 勾选表格数改变触发的函数
const handleSelectChange = (val) => {
emit("select-change", val);
};
// 表格行内点击
const handleRowClick = (row, column, event) => {
emit("row-click", row, column, event);
};
</script>
调用组件示例
<template>
<Table
:tableData="tableData"
:haveCheckBox="true"
:haveIndex="true"
:columns="tableColumn"
:stripe="true"
:border="true"
@select-change="handleSelectChange"
@row-click="handleRowClick"
/>
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
import { ElMessage } from "element-plus";
const tableData = ref([
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
userid: "123456789",
username: "admin",
password: "123456",
role: "管理员",
status: "正常",
createTime: "2023-03-01 12:00:00",
updateTime: "2023-03-01 12:00:00",
remark: "备注",
},
]);
const tableColumn = reactive([
{
prop: "date",
label: "日期",
width: "180",
align: "center",
},
{
prop: "name",
label: "姓名",
width: "180",
align: "center",
},
{
prop: "address",
label: "地址",
width: "280",
align: "left",
},
{
prop: "userid",
label: "用户ID",
width: "180",
align: "center",
},
{
prop: "username",
label: "用户名",
width: "180",
align: "center",
},
{
prop: "password",
label: "密码",
width: "180",
align: "center",
},
{
prop: "role",
label: "角色",
width: "180",
align: "center",
},
{
prop: "status",
label: "状态",
width: "180",
align: "center",
},
{
prop: "createTime",
label: "创建时间",
width: "180",
align: "center",
},
{
prop: "updateTime",
label: "更新时间",
width: "180",
align: "center",
},
{
prop: "remark",
label: "备注",
width: "180",
align: "center",
},
{
prop: "operation",
label: "操作",
width: "280",
align: "center",
fixed: "right",
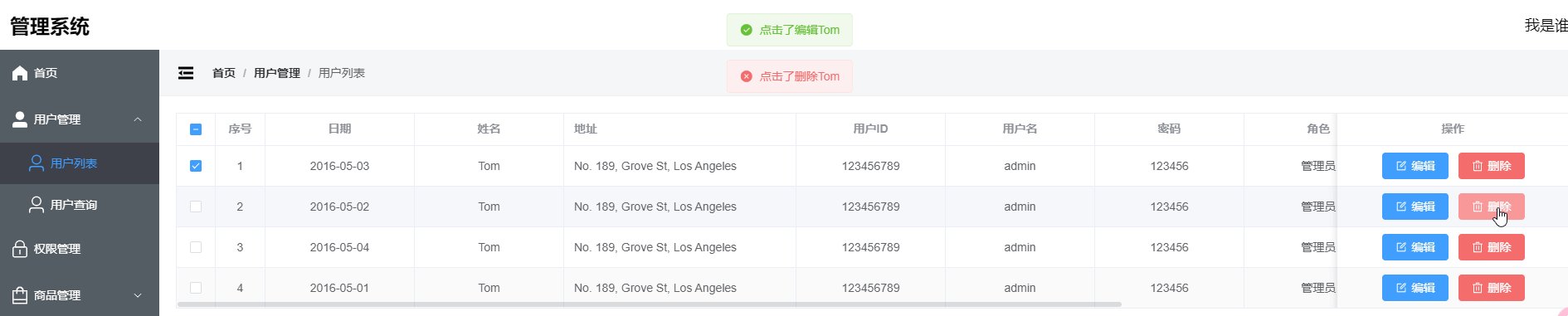
operate: [
{
label: "编辑",
icon: 'Edit',
type: "primary",
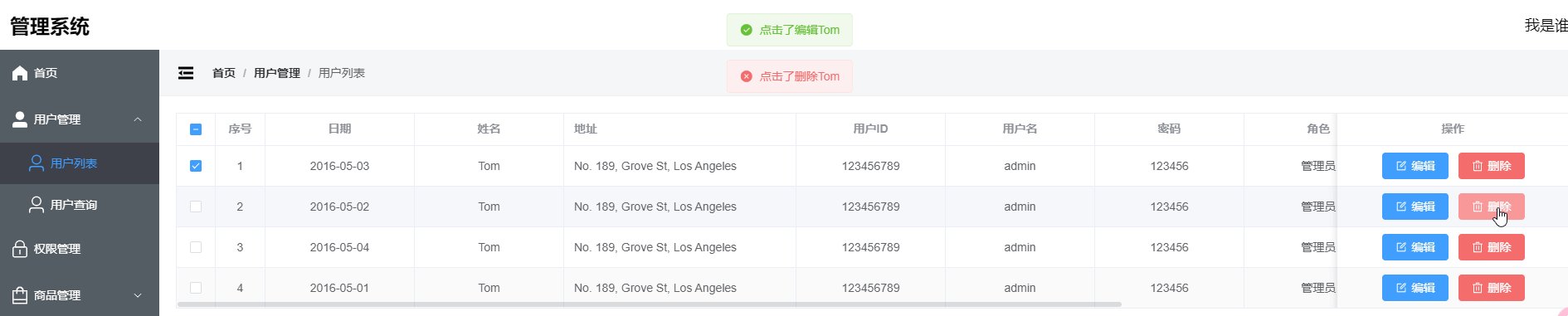
click: (row: any) => {
ElMessage.success("点击了编辑" + row.name);
}
},
{
label: "删除",
icon: 'Delete',
type: "danger",
click: (row: any) => {
ElMessage.error("点击了删除" + row.name);
}
}
]
},
]);
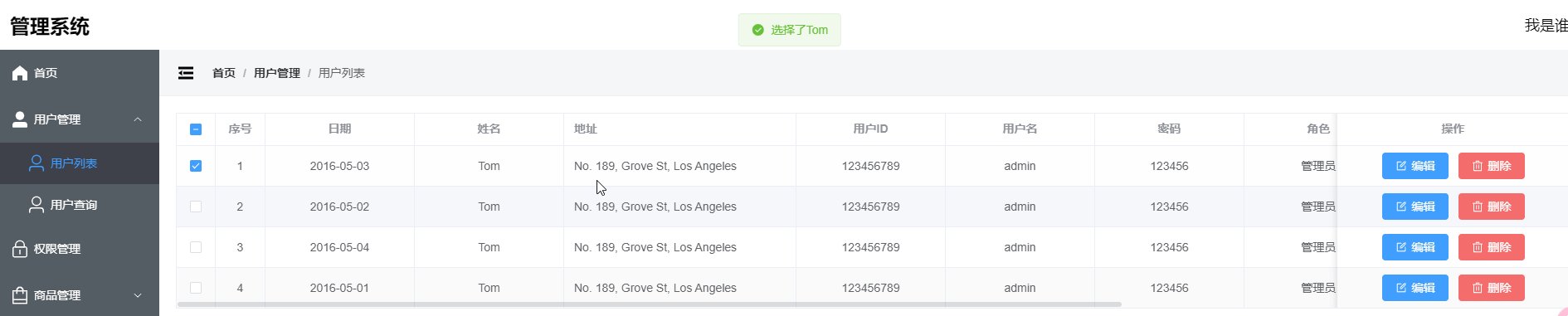
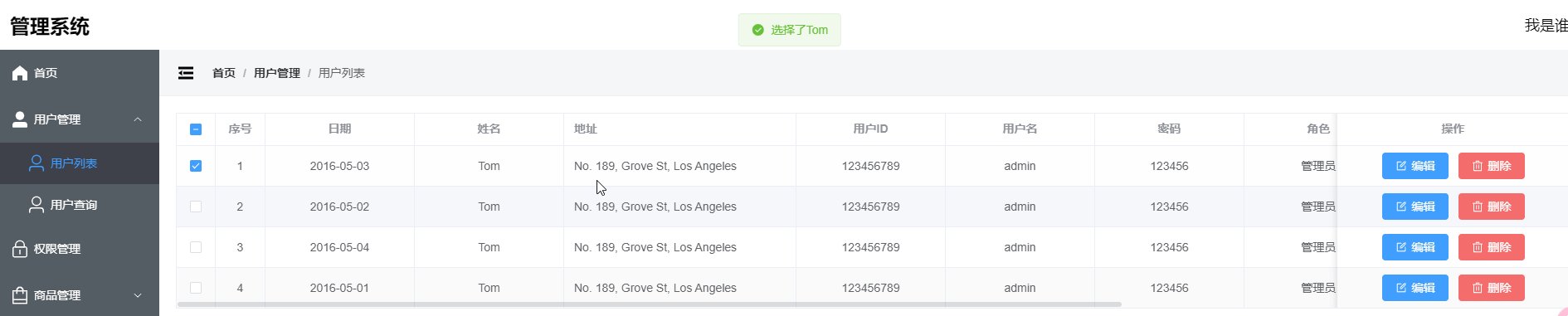
const handleSelectChange = (selection: any) => {
ElMessage.success("选择了" + selection[0].name);
console.log(selection);
};
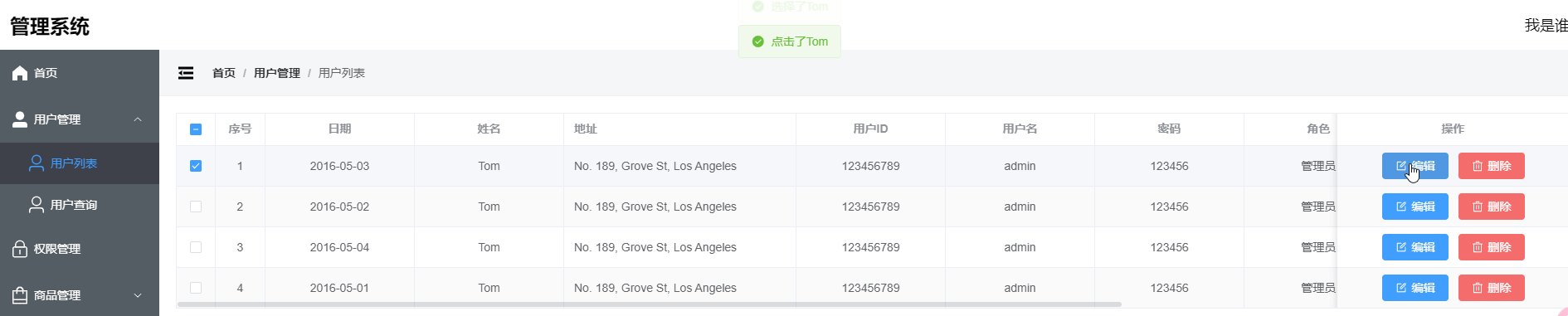
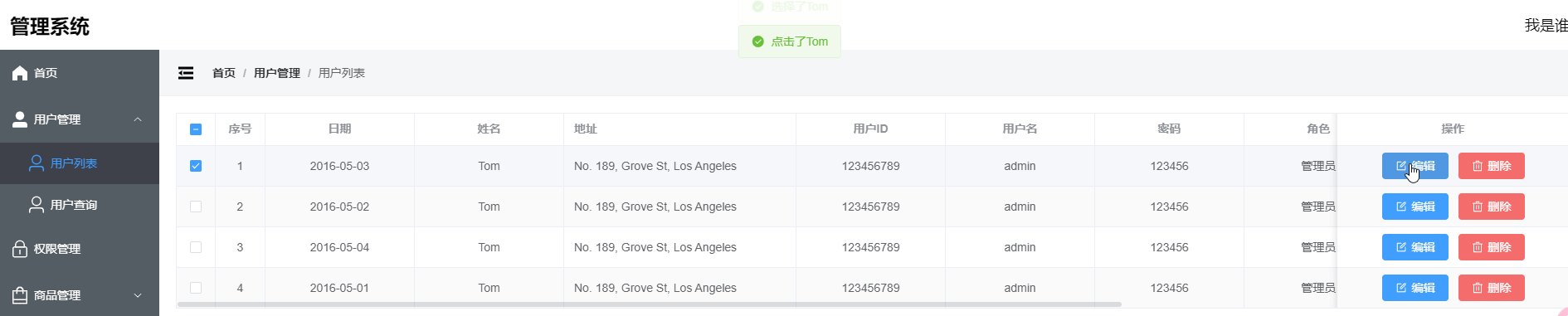
const handleRowClick = (row, column, event) => {
ElMessage.success("点击了" + row.name);
console.log(row);
console.log(column);
console.log(event);
};
</script>
<style lang="scss" scoped></style>