SSH免密登录——linux
- 方法一
- 一、用 ssh-key-gen 在本地主机上创建公钥和密钥
- 二、用 ssh-copy-id 把客户端公钥追加到远程主机的 .ssh/authorized_key 上
- 三、直接登录远程主机
- 方法二
- 一、将生成的客户端公钥id_rsa.pub内容追加至目标主机.ssh/authorized_key 中
- 参考链接
SSH免密登录原理:
1、ssh 客户端向 ssh 服务器端发送连接请求
2、ssh 服务器端发送一个随机的信息
3、ssh 客户端使用本地的私钥对服务器端发送过来的信息进行加密
4、ssh 客户端向服务器端发送加密过后的信息
5、ssh 服务器端使用公钥对该信息进行解密
6、若解密之后的信息和之前发送的信息匹配,则信任客户端,否则不信任。
准备条件:
ip分配
kali——192.168.17.130

centos7——192.168.17.132

ubuntu——192.168.17.131

在目的主机上编辑/etc/ssh/sshd_config配置文件启用RSA认证、公钥认证
vim /etc/ssh/sshd_config
RSAAuthentication yes #启用RSA认证
PubkeyAuthentication yes #启用公钥认证
保存后重启ssh服务service ssh restart
方法一
一、用 ssh-key-gen 在本地主机上创建公钥和密钥
在kali主机上
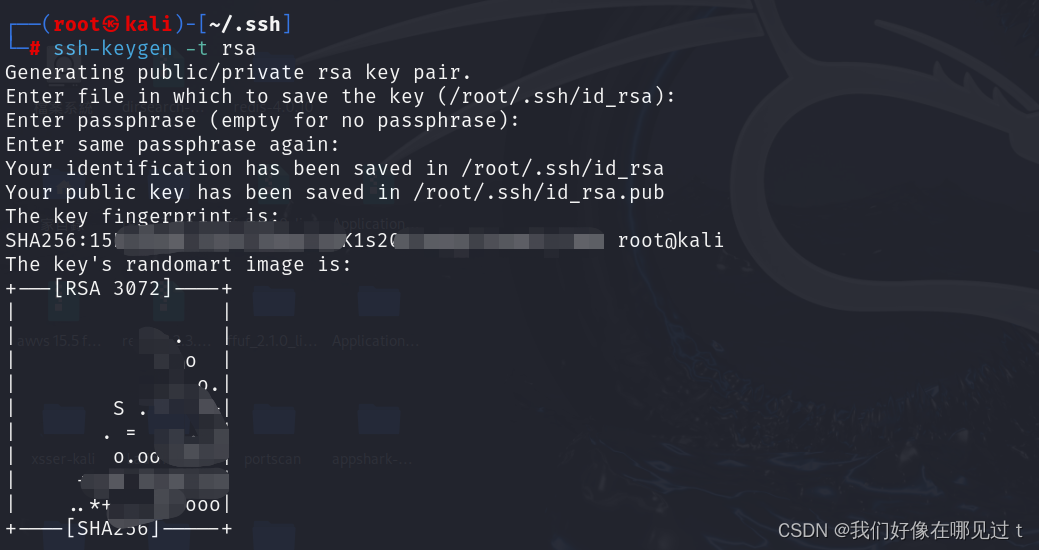
ssh-keygen -t rsa



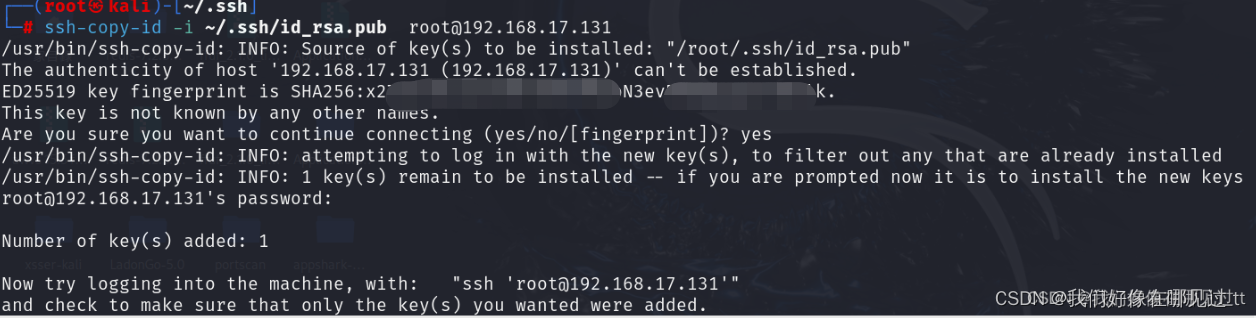
二、用 ssh-copy-id 把客户端公钥追加到远程主机的 .ssh/authorized_key 上
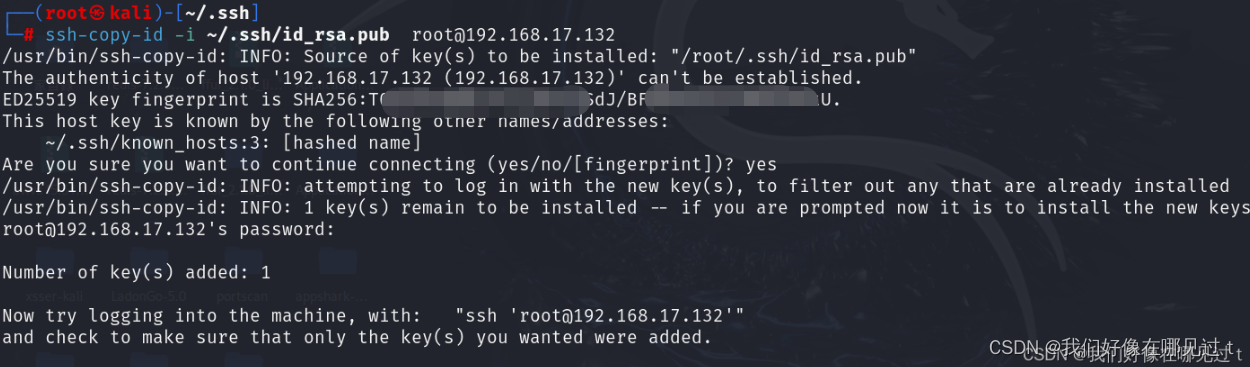
ssh-copy-id -i ~/.ssh/id_rsa.pub root@192.168.17.132
ssh-copy-id -i ~/.ssh/id_rsa.pub root@192.168.17.131


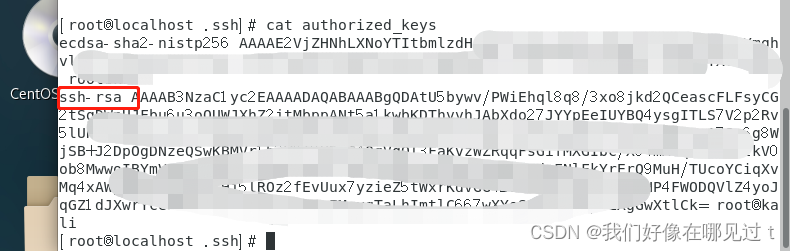
在centos上查看是否添加成功:

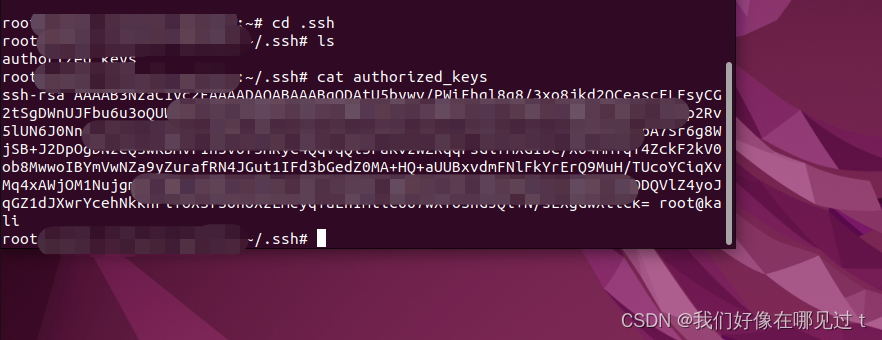
在unbutu上查看:

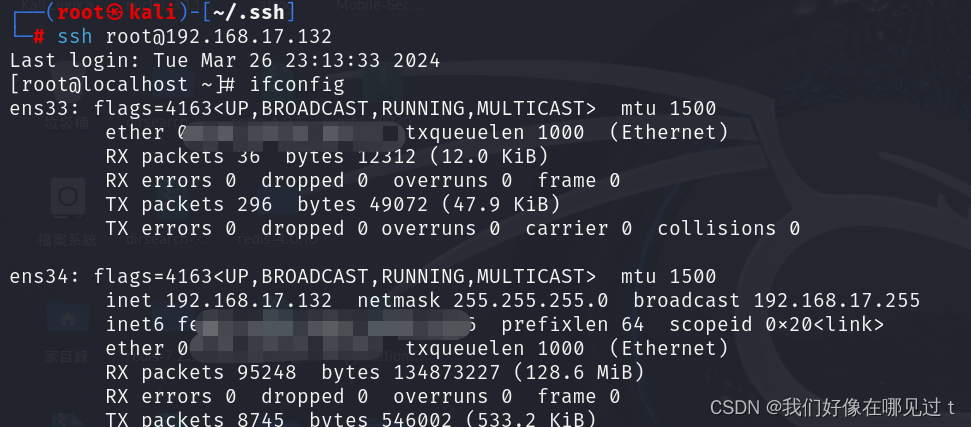
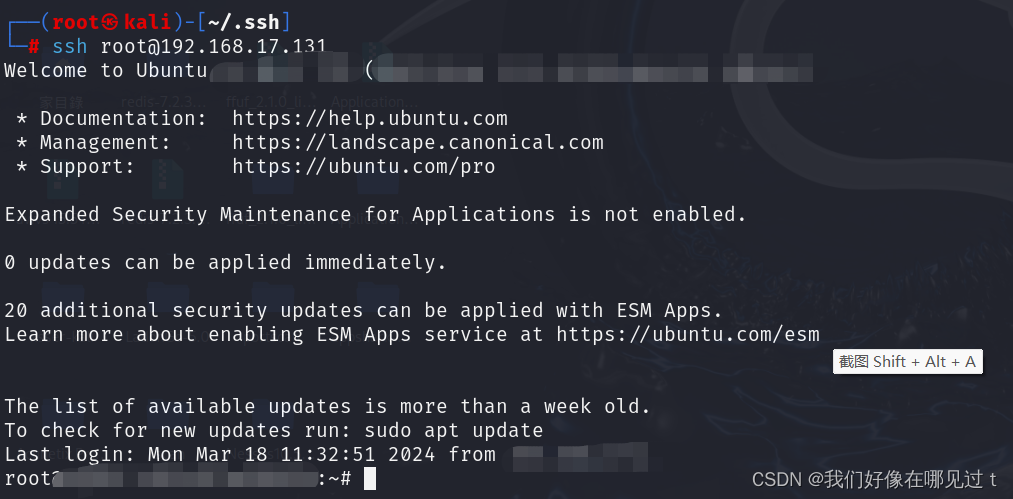
三、直接登录远程主机
首先将公钥文件id_rsa.pub上传至远程linux主机。
ssh root@192.168.17.132
ssh root@192.168.17.131


方法二
一、将生成的客户端公钥id_rsa.pub内容追加至目标主机.ssh/authorized_key 中
cat id_rsa.pub >> ~/.ssh/authorized_keys
具体参考文章
【SSH配置公钥私钥免密登录】
参考链接
1.ssh免密钥登录(两种方法) 免秘钥
2.SSH配置—Linux下实现免密码登录