【关键点】
双轮半径和线速度的比例以及差角的调试。
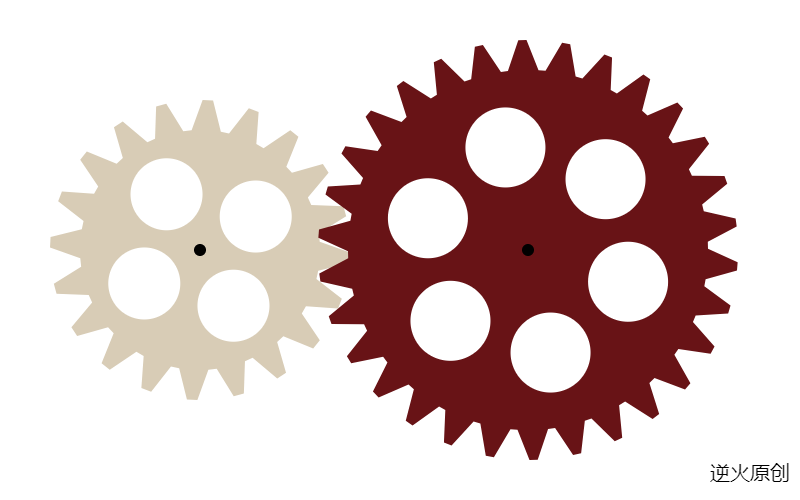
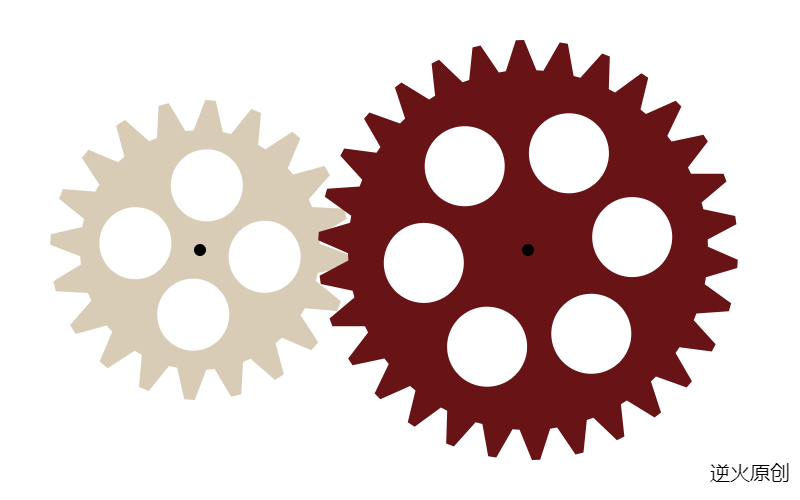
【截图】


【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>大小齿轮联动</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 边长
const WIDTH=800;
const HEIGHT=500;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 转角
this.angle=0;
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
this.angle+=Math.PI/180;
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
ctx.font="20px consolas";
ctx.textAlign="center";
ctx.textBaseLine="Middle";
ctx.fillStyle="black";
ctx.fillText("逆火原创",WIDTH/2-50,HEIGHT/2-20);
}
// 画前景
this.paintFg=function(ctx){
// 以下为四孔齿轮
ctx.save();
ctx.translate(-200,0);
ctx.rotate(this.angle);
// 齿轮轮廓
var gearArr=getGearArray(20,Math.PI/36,150,120);
ctx.beginPath();
for(var i=0;i<gearArr.length;i++){
ctx.lineTo(gearArr[i].x,gearArr[i].y);
}
ctx.closePath();
ctx.fillStyle="rgb(216,204,182)";
ctx.fill();
// 孔
let n=4;
for(var i=0;i<n;i++){
var theta=Math.PI*2/n*i;
var r=65;
var x=r*Math.cos(theta);
var y=r*Math.sin(theta);
ctx.beginPath();
ctx.arc(x,y,36,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="white";
ctx.fill();
}
// 圆心
ctx.beginPath();
ctx.arc(0,0,6,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="black";
ctx.fill();
ctx.restore();
// 以下为六孔齿轮
ctx.save();
ctx.translate(128,0);
ctx.rotate(-this.angle/3*2-0.0536);// 半径乘转角相等,差角是试出来的。
// 齿轮轮廓
var gearArr=getGearArray(30,Math.PI/48,210,180);
ctx.beginPath();
for(var i=0;i<gearArr.length;i++){
ctx.lineTo(gearArr[i].x,gearArr[i].y);
}
ctx.closePath();
ctx.fillStyle="rgb(104,19,22)";
ctx.fill();
// 孔
n=6;
for(var i=0;i<n;i++){
var theta=Math.PI*2/n*i;
var r=105;
var x=r*Math.cos(theta);
var y=r*Math.sin(theta);
ctx.beginPath();
ctx.arc(x,y,40,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="white";
ctx.fill();
}
// 圆心
ctx.beginPath();
ctx.arc(0,0,6,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="black";
ctx.fill();
ctx.restore();
}
}
// 取得一个齿轮全部控制点的函数
// n:齿轮齿数
// angle:齿斜面倾角
// outerRadius:齿轮外径
// innerRadius:齿轮内径
function getGearArray(n,angle,outerRadius,innerRadius){
// 准备齿轮数组
var gearArr=new Array();
for(var i=0;i<n*2;i++){
var alpha=Math.PI/n*i;
var bata=alpha+angle;
var x1,y1,x2,y2;
if(i%2==1){
x1=innerRadius*Math.cos(alpha);
y1=innerRadius*Math.sin(alpha);
x2=outerRadius*Math.cos(bata);
y2=outerRadius*Math.sin(bata);
}else{
x1=outerRadius*Math.cos(alpha);
y1=outerRadius*Math.sin(alpha);
x2=innerRadius*Math.cos(bata);
y2=innerRadius*Math.sin(bata);
}
gearArr.push({x:x1,y:y1});
gearArr.push({x:x2,y:y2});
}
return gearArr;
}
/*---------------------------------------------
1.你付出劳动,公司赚取剩余价值,这在哪里都不会改变的。
2.公司只从你这里拿走他们想要的,至于你最适合生产什么,上面并不关心。
3.在这个世界上,除了你自己,没有人或公司会为你的未来负责,无论你付出多少,工不出头,不是随便说说的。
4.以员工和老板的资薪分配比例,我在公司做要是能发家,我的历任老板早该跻身胡润榜甚至福布斯榜了。
5.职业,只是一个生存手段,他不是你的生活,你的目标。
6.在没有找到真正的事业之前,任何人都在随波逐流。
8.每天入睡前,不妨问自己一句:今天这么累,我离梦想更近了还是更远了?
9.如果每天早晨,是闹钟而不是内心将你唤醒,说明你潜意思并不正喜欢目前的工作,这也是你的真实想法。
10.天生我材必有用,社会需要的和你擅长的,必然有一个最佳契合点,只有找到了这个契合点,你才能真正光芒四射。
----------------------------------------------*/
//-->
</script>