1. 数据类型
/**
* 数据类型: number(包含整数、小数)
* string(字符串类型)
* boolean(布尔类型)
* object(对象类型)
* function(函数类型)
* js中的数据类型为弱类型,定义时通通用var,弱类型不是没有类型,是赋值时再确定
* 如:var i = 1 此时i为整形
* 注意:
* 1.定义的变量可以被重复使用,即使是不同类型也可以重复使用,因为类型在赋值时会重新确定
* 2.变量声通通用var即可
* 3.变量声明和Java一致
* 4.语句结尾可以分号结尾也可以不用分号
* 5.变量名严格区分大小写
* 6.如果变量未声明会报错
* 7.如果变量声明未定义会报undefined
*/
var i = 10.1;
console.log(typeof i);
i = "niubi";
console.log(typeof i);
i = new Object;
console.log(typeof i);
i = fun();
consloe.log(typeof i);2. 运算符
/**
* 运算符
* 1.算术运算符:+ - * / %
* 当 / 和 % 运算不违规时不会报错
* 如 10 / 0 不报错最终显示结果Infinity
* 如 10 % 0 不报错最终显示结果NaN
* 2.关系运算符:> < >= <= == ===
* 注意: == 比较时会如果数据类型不一致会尝试先将类型转为一致在进行比较
* === 比较如果数据类型不一致直接返回false
* 3.复合运算符 += -= /= %= ++ --
* 4.逻辑运算符: || &&
* 5.位运算符: | &
*
*/
console.log(10 / 0);//Infinity
console.log(10 % 0);//NaN
console.log('123' == 123);//true
console.log('123' === 123);//false3. 流程控制
/**
* 流程控制:分支结构
* if、switch语句
* if语句与Java区别:
* 1.非空的字符串类型都会判断为true
* 2.非0的数字判断结果都为true(包含小数)
* 3.非空对象都会判断为true
*
* switch语句和Java中的switch几乎一致
*/
if ("false") {
console.log("true"); //最终打印结果为true
} else {
console.log("false");
}/**
* 流程控制:循环结构
* while语句和Java中的while几乎一致
* for语句和Java中的for几乎一致
*
* 区别:forEach语句(增强for)
* 1.js中的增强for不用冒号(:)用关键字(in)
* 2.js中的var 变量名此时的变量名代表的是当前遍历到数据的下标不是里面的具体数据
*/
//js中定义数组的语法和Java略有不同,用中括号即[内容],不是用大括号
var arr = ["北京", "上海", "广州"];
//增强for
document.write("<ul>");//打印在浏览器窗口
for (var index in arr) {
document.write("<li>" +arr[index] + "</li>");
}
document.write("</ul>");4. 函数
/**
* 函数:
* 语法:
* 1.function 函数名(){}
* 2.var 变量名 = function(){}
*
* 和Java的区别:
* 1.没有访问修饰符修饰
* 2.参数列表不带类型,因为定义变量时全是var弱类型
* 3.若有返回值直接返回即可,函数不用声明返回值类型或者void
* 4,参数列表可以传递函数
* 5.没有异常列表
* 6.调用函数时传递的实参和函数声明的形参列表可以不不保持一致,若要查看函数实际接收到的参数可使用argument关键字查看
*/
function show() {
document.write("方式一的函数鸭");
}
//调用函数
show();
var v1 = function(){
document.write("方式二的函数鸭");
}
v1();
var v2 = function(s1, s2) {
document.write(arguments);
console.log(arguments);
s1();
s2();
}
v2(show, v1);5. 对象
/**
* 对象
* 创建对象语法:
* 1.new objcet();
* 创建对象后再添加属性值,对象没有该属性值会自动创建
* 2.{属性名:属性值,属性名:属性值,函数名:function(){},}
*/
//方式1:
var person = new Object();
person.name = "zhangsan";
person.age = 18;
person.eat = function () {
document.write("eat");
}
document.write(person.name + person.age);
person.eat();
//方式2:
var person2 = {
"name": "lisi",
"age": 19,
"sleep": function () {
document.write("睡觉");
}
};
person2.sleep();
document.write(person2.name + person2.age);6. JSON格式
/**
* JSON格式的语法:
* var perstr = '{"属性名": "属性值", "属性名": "属性值", "属性名": ["属性值", "属性值", "属性值"], "属性名":[{},{},{}]};'
* 属性名必须用 "" 包裹上
* 属性值如果是数字可以不用,其余必须用 ""包裹上
*/
var perstr = '{"name": "刘一飞", "age": 18, "hobby": ["跑步", "游泳", "做爱做的事情"], "宠物":[{"name": "猫"}]}';
//将JSON串转换成对象
var person = JSON.parse(perstr);
//打印到控制台
console.log(person.name);
console.log(typeof person.name);
console.log(person.age);
console.log(typeof person.age);
console.log(person.宠物[0]);
console.log(person.hobby);
//将对象转换成JSON串
var str = JSON.stringify(person);
document.write(str);7. 事件
/**
* 事件:
* 绑定事件语法:
* 1.通过元素的属性绑定 onXXX
* 2,通过DOM编程动态便规定
* 注意:
* 1.一个事件可以同时绑定多个函数
* 2.一个元素可以同时绑定多个事件
*
*
* 1.鼠标事件:onclick(单击) ondblclick(双击) onmouseover(悬停) onmouseenter(滑入) onmouseeave(滑出)
* 2.键盘事件:onkeydown(按下) onkeyup(抬起)
* 3.表单事件: onfocuse(获得焦点) onblur(失去焦点) onchange(焦点内容发生改变并且失去焦点时触发)
* onsubmit(表单提交时触发) onreset(表单重置时触发)
* 4.页面记载事件:onload(页面加载完毕事件)
*
*
* 事件的触发:
* 1.行为触发
* 2.DOM编程触发
*
* 弹窗的三种方式
* 1.alert():信息提示框
* 2.prompt():信息输入框
* 3.confirm():信息确认框
*/
function testsubmit() {
//弹窗:信息确认框confirm
var falg = confirm("提交么?")
console.log(falg);
//阻止组件默认提交行为
event.preventDefault();
}
function testrest() {
//弹窗:信息提示框:alert
alert("要重置咯");
}
form onsubmit="testsubmit()" onreset="testrest()">
账号:<input type="text" onfocus="testfocus()" onblur="testblur()" onchange="testchange()"/>
<br>
密码: <input type="password" onfocus="testfocus()" onblur="testblur()" onchange="testchange()" />
<br>
<input type="submit"/>
<input type="reset" />
<hr>
//<input type="text" onclick="f1()" ondblclick="f2()" />
<img src="/demo1-html/img/屏幕截图 2024-03-23 162925.png" width="300px" alt="404" typeof="肥奶龙"
onclick="f1()" ondblclick="f2()" onmouseover="f3()" onmouseenter="f4()" onmouseleave="f5()"/>
<input type="text" onkeydown="f6()" onkeyup="f7()" onkeypress="f8()" />
<hr>
</form>onload事件
<script>
//方式一:
function ready() {
//通过dom编程获取按钮对象
var but1 = document.getElementById("but1");
//获取按钮对象后绑定事件
but1.onclick = function () {
alert("触发按钮咯");
}
}
</script>
<!--
注意:绑定页面加载事件后会进行先读,即先把整个html文件扫描完毕在触发绑定的函数ready()
因为script标签建议内嵌在head标签中,代码由上往下逐行读取执行,
若内嵌在head标签中会比body标签先执行,当读取到函数ready()时里面的but1是未知的,未声明的
而绑定onload事件后会把文档读取完毕再执行事件所绑定的函数ready(),此时不会报错
-->
<body onload="ready()">
<button id="but1">按钮</button>
</body><script>
//方式二:
window.onload = function() {
//通过dom编程获取按钮对象
var but1 = document.getElementById("but1");
//获取按钮对象后绑定事件
but1.onclick = function () {
alert("触发按钮咯");
}
}
</script>
<body>
<button id="but1">按钮</button>
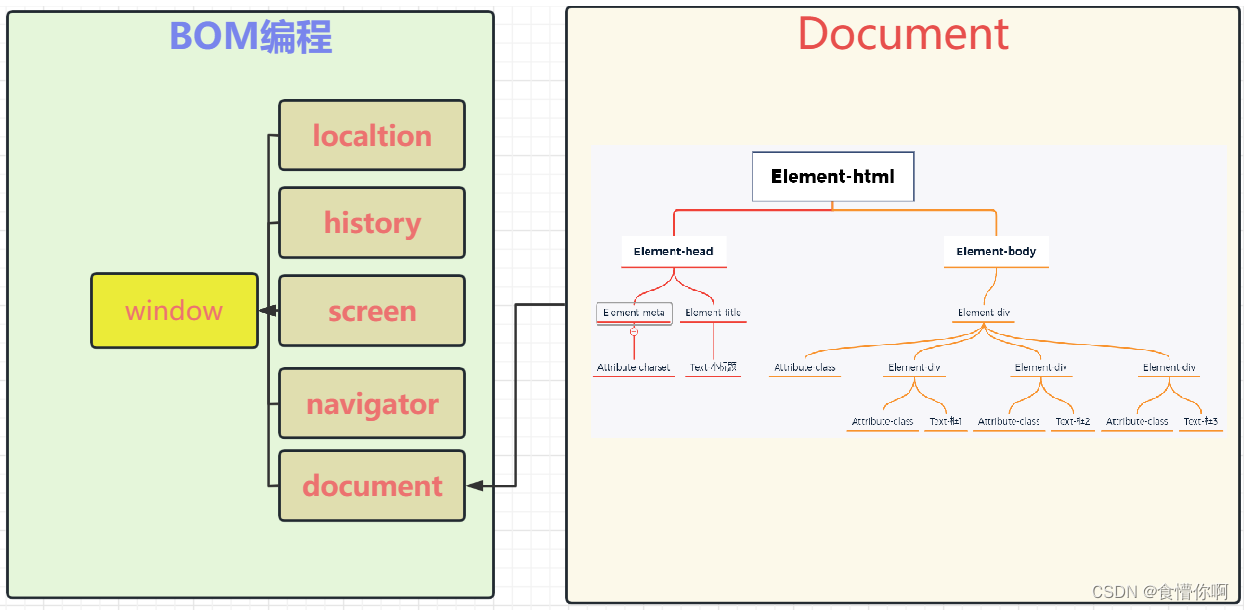
</body>8. BOM编程
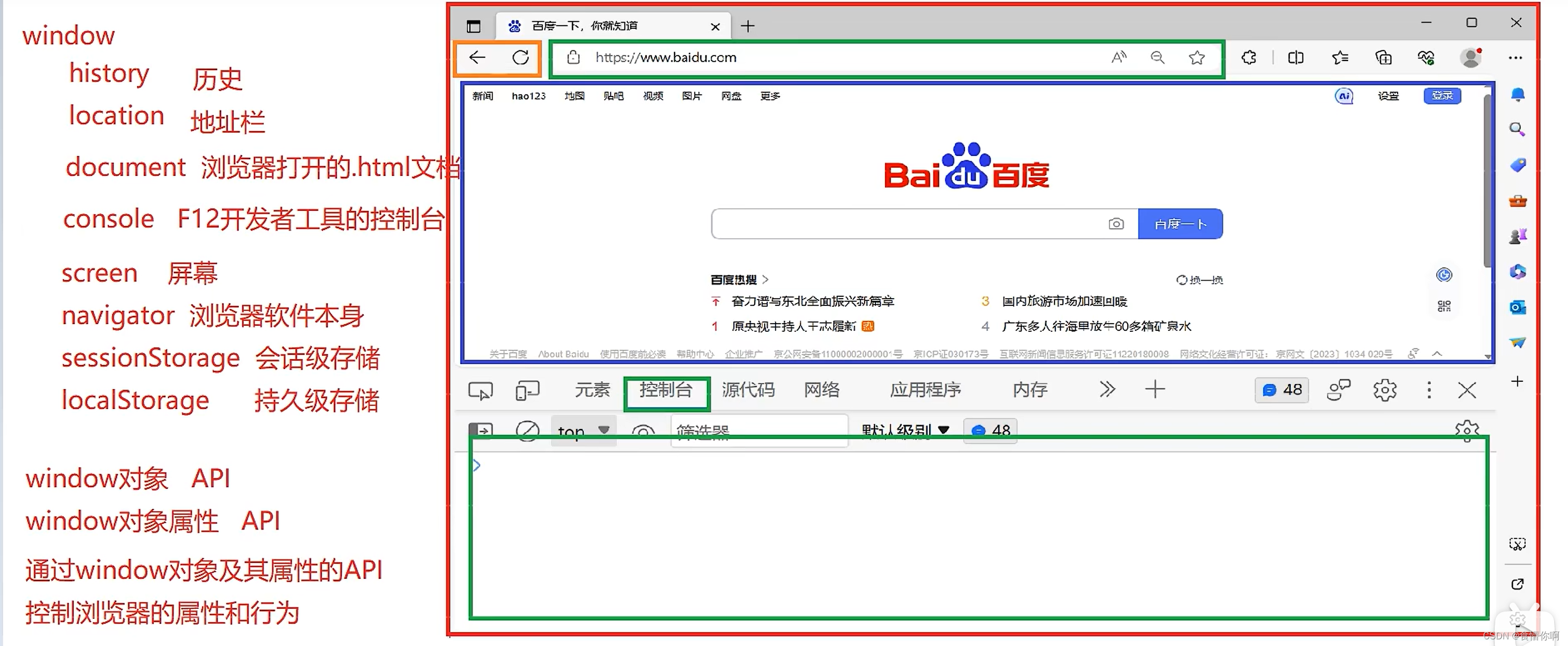
BOM编程中的BOM指的是浏览器对象模型(Browser Object Model)。BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,使得JavaScript有能力与浏览器“对话”。通过BOM,可以操作浏览器窗口,例如弹出框、控制浏览器跳转、获取分辨率等。BOM是把“浏览器”当做一个“对象”来看待,其对象结构主要包括window对象和window的子对象(如screen、location、history、navigator)。
BOM编程主要是将浏览器窗口的各个组成部分抽象成各个对象,然后通过各个对象的API操作组件行为。例如,window对象具有open和close方法,可以开启和关闭窗口。window.open()方法不仅可以用于导航到指定URL,也可以用于打开新浏览器窗口。
然而,需要注意的是,BOM是浏览器厂商在各自浏览器上定义的,因此其兼容性较差,且尚无统一的标准。不同的浏览器可能会实现不同的方法和属性,这可能导致跨浏览器的不一致性问题。
总的来说,BOM编程是Web开发中非常重要的一部分,它允许开发者通过编程方式控制和操作浏览器窗口及其组件,从而为用户提供更丰富的交互体验。
/**
* alert:信息提示框
* prompt:信息输入框
* confirm:信息确认框
* set
* 注意:window对象由浏览器提供,无需自己创建,window可省略不写
*
*
* history 窗口访问的历史
* location
* sessionstorage 会话存储 用于存储会话级数据(当浏览器关闭重启数据会清除)
* localstorage 本地存储 用于存储永久级数据(当浏览器关闭重启数据仍保留)
* console 控制台
*/

<script>
function fun1() {
var str = window.alert("hello");
console.log(str);
}
function fun2() {
var str = window.prompt("信息输入框框");
console.log(str);
}
function fun3() {
var str = window.confirm("信息确认框");
console.log(str);
}
function fun4() {
window.setTimeout(function() {
console.log("hello");
}, 2000);
}
</script>
<body>
<button onclick="fun1()">信息提示框</button>
<button onclick="fun2()">信息输入框</button>
<button onclick="fun3()">信息确认框</button>
<button onclick="fun4()">定时任务</button>
</body>history 窗口访问历史
script>
function funA() {
//上一页
history.back();
}
function funB() {
// 下一页
history.forward();
//history.go(3);//向下跳3页
}
function funC() {
//href是location中的属性,不是方法,此时直接修改属性的url
location.href="https://blog.csdn.net/2301_79526467?spm=1011.2124.3001.5343";
}
</script>sessionstorage 会话存储
localstorage 持久存储
<script>
function funD() {
console.log("存储");
//会话级存储,当浏览器关闭重启后数据会丢失
sessionStorage.setItem("keyA", "valueA");
//本地存储,浏览器关闭重启后数据还在
localStorage.setItem("keyB", "valueB");
}
function funE() {
//读取数据
console.log("读取");
console.log(sessionStorage.getItem("keyA"));
console.log(localStorage.getItem("keyB"));
}
function funF() {
//清空数据
console.log("清空");
sessionStorage.removeItem("keyA");
localStorage.removeItem("keyB");
}
</script>9. DOM编程
1 获得document dom树
window.document
2 从document中获取要操作的元素
1. 直接获取
var el1 =document.getElementById("username") // 根据元素的id值获取页面上唯一的一个元素
var els =document.getElementsByTagName("input") // 根据元素的标签名获取多个同名元素
var els =document.getElementsByName("aaa") // 根据元素的name属性值获得多个元素
var els =document.getElementsByClassName("a") // 根据元素的class属性值获得多个元素
2. 间接获取
var cs=div01.children // 通过父元素获取全部的子元素
var firstChild =div01.firstElementChild // 通过父元素获取第一个子元素
var lastChild = div01.lastElementChild // 通过父元素获取最后一个子元素
var parent = pinput.parentElement // 通过子元素获取父元素
var pElement = pinput.previousElementSibling // 获取前面的第一个元素
var nElement = pinput.nextElementSibling // 获取后面的第一个元素
3 对元素进行操作
1. 操作元素的属性 元素名.属性名=""
2. 操作元素的样式 元素名.style.样式名="" 样式名"-" 要进行驼峰转换
3. 操作元素的文本 元素名.innerText 只识别文本
元素名.innerHTML 同时可以识别html代码
4. 增删元素
var element =document.createElement("元素名") // 创建元素
父元素.appendChild(子元素) // 在父元素中追加子元素
父元素.insertBefore(新元素,参照元素) // 在某个元素前增加元素
父元素.replaceChild(新元素,被替换的元素) // 用新的元素替换某个子子元素
元素.remove() // 删除当前元素
10. 正则表达式
> 正则表达式是描述字符模式的对象。正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
var patt=/pattern/modifiers;