一、RGB888的显示
即红色,绿色,蓝色都为8位,即通常说的24位色。可以很好显示各种过渡颜色。从硬件上,R、G、B三基色的连接线各需要有8根,即24根数据线;软件上存储的数据量也需要24位,即3个字节,如果有透明度的显示效果则需要在加上1个字节的透明度数据值。
红色8位,按二进制表达为1111-1111, 即从0~255完全可以表现出来。
绿色8位,按二进制表达为1111-1111, 即从0~255完全可以表现出来。
蓝色8位,按二进制表达为1111-1111, 即从0~255完全可以表现出来。

二、RGB565的显示
即红色只有高5位,绿色只有高6位,蓝色只有高5位。即通常说的16位色。在显示低位颜色的过渡效果时,表现不出来。从硬件上,R、G、B三基色的连接线各需要5、6、5根,即16跟数据线;软件上存储的数据量需要16位,即2个字节,如果有透明度的显示效果则需要在加上1个字节的透明度数据值。
红色只有高5位,按二进制表达为1111-1000,低三位永远为0值。即颜色值为0,8,16,24,32,…… 248,即间隔值为8。比如红色值为1~7,显示表现出来的值只能为0;又如红色值256,显示变现出来的值只能为248。
绿色只有高6位,按二进制表达为1111-1100,低两位永远为0值。即颜色值为0,4,8,12,16,20,…… 252,即间隔值为4。比如绿色值为1~3,显示表现出来的值只能为0; 又如绿色值256,显示变现出来的值只能为252。
蓝色只有高5位,按二进制表达为1111-1000,低三位永远为0值。即颜色值为0,8,16,24,32,248,即间隔值为8。比如蓝色值为1~7,显示表现出来的值只能为0;又如蓝色值256,显示变现出来的值只能为248。


附9.1

附图9.2

附图9.3

附图9.4

附图9.5
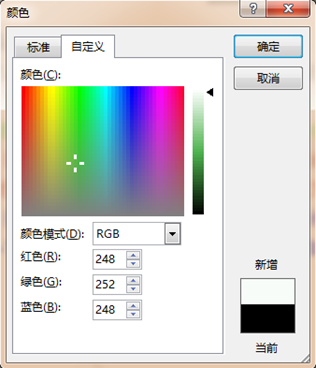
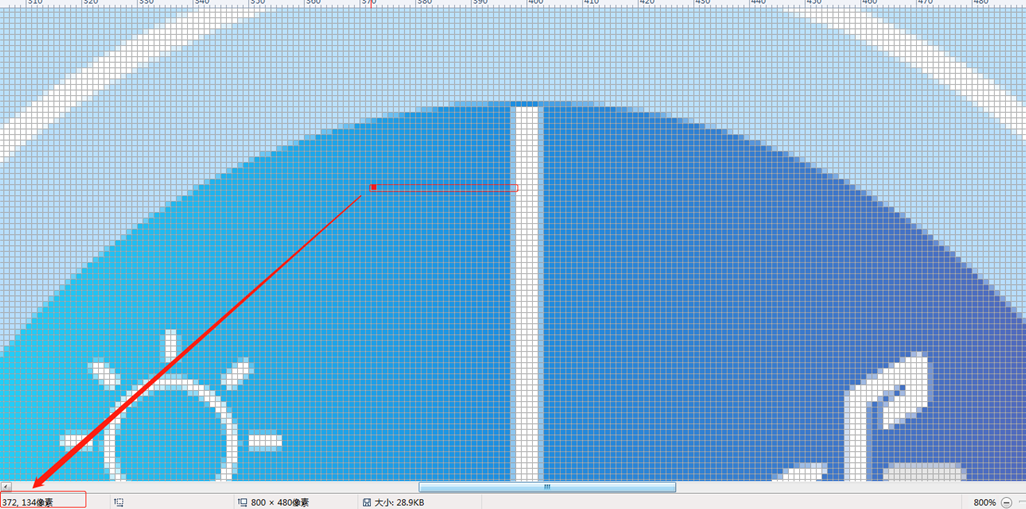
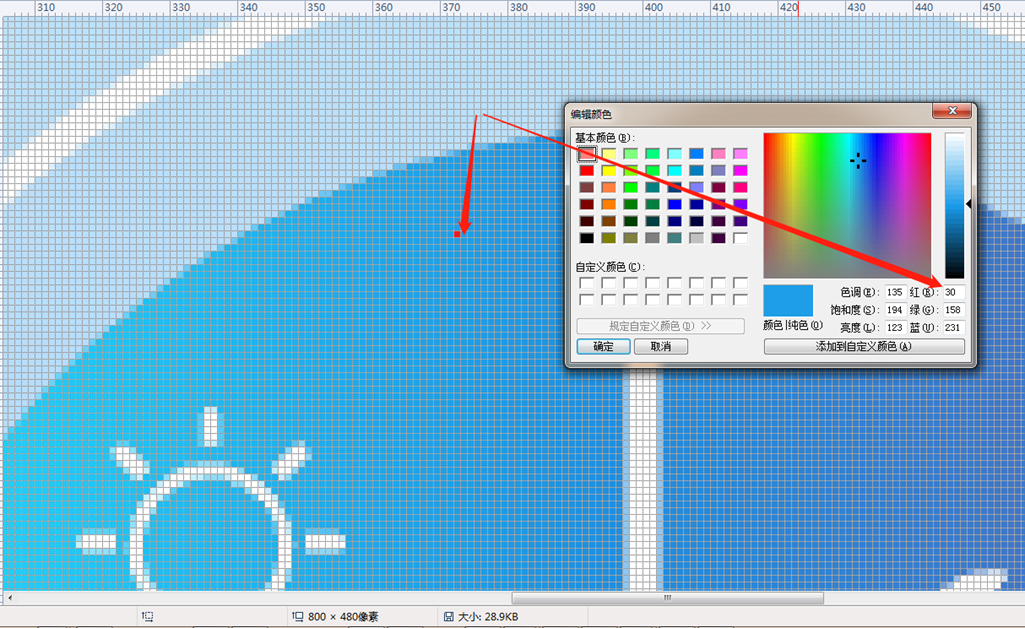
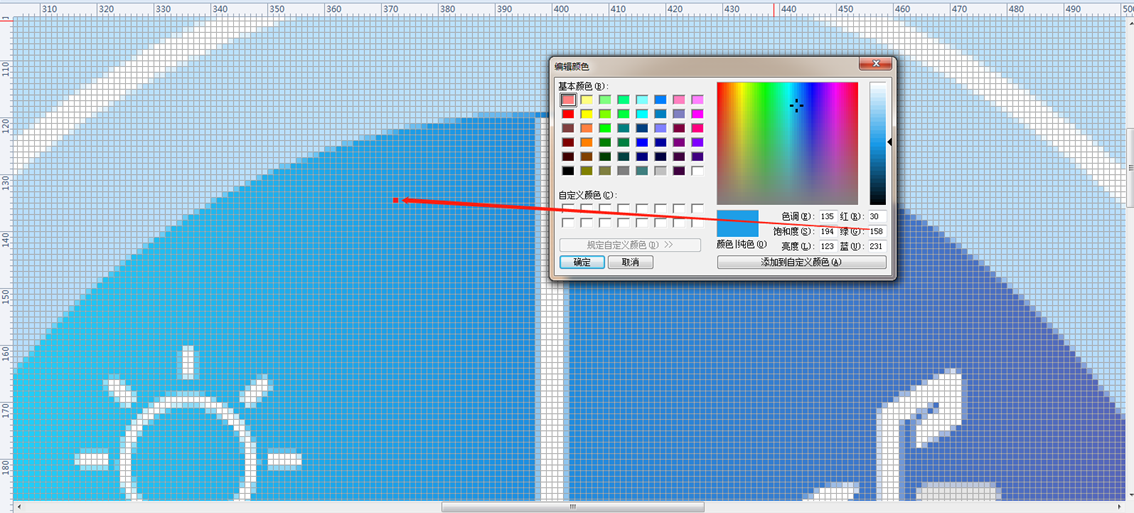
如附图9.1 ~ 9.3,选取了坐标值(X—372,Y—134)到(X—397,Y—134)进行查看过渡颜色的变化值,如下:
X372 Y134 -- R30 G159 B231
X373 Y134 -- R30 G158 B231
X374 Y134 -- R30 G158 B230
X375 Y134 -- R30 G156 B230
X376 Y134 -- R30 G157 B230
X377 Y134 -- R30 G156 B230
X378 Y134 -- R30 G155 B230
X379 Y134 -- R30 G154 B229
X380 Y134 -- R30 G153 B229
X381 Y134 -- R30 G153 B228
X382 Y134 -- R30 G152 B228
X383 Y134 -- R29 G151 B228
X384 Y134 -- R29 G150 B228
X385 Y134 -- R29 G150 B227
X386 Y134 -- R29 G149 B227
X387 Y134 -- R29 G148 B227
X388 Y134 -- R29 G148 B227
X389 Y134 -- R29 G147 B226
X390 Y134 -- R29 G146 B226
X391 Y134 -- R29 G146 B226
X392 Y134 -- R29 G145 B226
X393 Y134 -- R29 G144 B225
X394 Y134 -- R29 G143 B225
X395 Y134 -- R29 G143 B225
X396 Y134 -- R30 G142 B224
X397 Y134 -- R142 G198 B239
过渡色为水平变化,变化值基本是在4以内,如前面所述这些点之间的过渡变化RGB565的驱动显示中体现不出来。所以,UI设计中,避免过渡色为低位的颜色值变化。
三、切图的原则
3.1、分切图的规则为选取动态部分、可点击部分;
3.2、避免整套UI的切图都采用PNG格式应用,因为PNG图在转换成位图加透明度的数据格式时,占用的存储量比较大,可能造成位置SPI存储器容量不足的情况。
有透明度显示效果的UI,可以分切成PNG格式。一般建议主页面的图标或部分页面的图标的设计采用透明图层的设计效果。
大部分的UI设计建议采用不透明,分切图的输出采用JPEG格式。可以大大地减少UI素材的数据存储量。