目录
CSS伪类与伪元素
伪类
伪元素
关系选择器
分类+举例
后代选择器
子元素选择器
相邻兄弟选择器
通用兄弟选择器
作用+使用场景
后代选择器(空格)
子元素选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)
随机提问
CSS布局
基础布局
盒模型
1.简介
2.盒子的显示模式
正常流/文档流
传统布局
表格布局
浮动布局
定位布局
滚动索引
其他布局
调试CSS
CSS伪类与伪元素
伪类
伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
以:开头

伪元素
创建一些不在文档树中的元素,并为其添加样式。(就是选取某些元素前面或后面这种普通选择器无法完成的工作,虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。)
以:: 开头

关系选择器
关系选择器用于选择文档中的特定元素,这些元素与其他元素之间存在特定的关系。关系选择器可以帮助我们根据元素之间的层次关系和位置关系来精确地选择需要样式化的元素,从而实现更灵活的页面布局和样式控制。
分类+举例
后代选择器
用于选择某个元素的后代元素,通过空格来表示选择器之间的关系。
li a {
color: blue;
}选中所有 <li> 元素下的 <a> 元素,并将其文字颜色设为蓝色。
子元素选择器
子元素选择器用于选择某个元素的直接子元素,通过 > 符号来表示选择器之间的关系。
ul > li {
list-style-type: circle;
}
将选中所有 <ul> 元素下作为直接子元素的 <li> 元素,并设置它们的列表样式为圆圈。
相邻兄弟选择器
相邻兄弟选择器用于选择某个元素之后紧接着的相邻兄弟元素,通过 + 符号来表示选择器之间的关系。
h2 + p {
margin-top: 10px;
}
选中紧接在 <h2> 元素后面的相邻 <p> 元素,并设置它们的顶部外边距为 10 像素。
通用兄弟选择器
选择某个元素后面的所有兄弟元素,通过~ 符号来表示选择器之间的关系。
h3 ~ p {
color: green;
}
选中紧跟在 <h3> 元素后面的所有兄弟 <p> 元素,并将它们的文字颜色设为绿色。
作用+使用场景
-
后代选择器(空格)
- 作用:选择指定父元素下的所有后代元素,包括直接子元素、孙子元素以及更深层次的后代元素。
- 使用情况:当需要选择特定父元素下的所有后代元素时,可以使用后代选择器。
-
子元素选择器 (
>)- 作用:选择指定父元素下的直接子元素,不包括孙子元素及更深层次的后代元素。
- 使用情况:当需要只选择特定父元素的直接子元素时,可以使用子元素选择器。
-
相邻兄弟选择器 (
+)- 作用:选择紧跟在指定元素后面的相邻兄弟元素。
- 使用情况:当需要选择某个元素后面紧跟的一个特定元素时,可以使用相邻兄弟选择器。
-
通用兄弟选择器 (~)
- 作用:选择指定元素后面的所有兄弟元素,不论相邻与否。
- 使用情况:当需要选择某个元素后面的所有兄弟元素时,可以使用通用兄弟选择器。
随机提问
- 网站的导航菜单中,只需要选中一级菜单项而不包括下拉菜单项。
- 网页中的标题与下面的段落之间设置特定样式。
- 对整个网页内容的样式进行设置,或者选择某个容器内的所有子元素。
- 对一组相邻的列表项或卡片进行样式设置。
CSS布局

- 响应式设计
- 兼容性考虑
- 布局结构清晰
- 跨浏览器测试
- CSS规范和命名规范
- 确定好需求之后可以先进行UI设计
基础布局
盒模型

1.简介
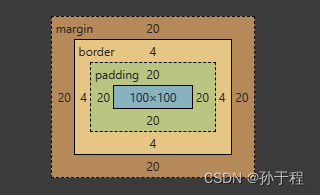
CSS 盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容,盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
浏览器默认给外边距和内边距设置一定的初值
| 区域 | 介绍 |
|---|---|
| 内容区域 | 元素的实际内容,例如文本、图片等 |
| 内边距区域 | 内容区域与边框之间的空白区域,可以用 padding 属性来设置 |
| 边框区域 | 包围内容和内边距的边框线,可以使用 border 属性来设置 |
| 外边距区域 | 边框外部的空白区域,用于控制元素与其他元素之间的距离,可以使用 margin 属性来设置 |
标准盒模型的计算公式为 元素的宽度 = 内容宽度 + 左右内边距 + 左右边框 + 左右外边距
怪异盒模型 width + margin(左右)(即width已经包含了padding和border值)(IE浏览器)
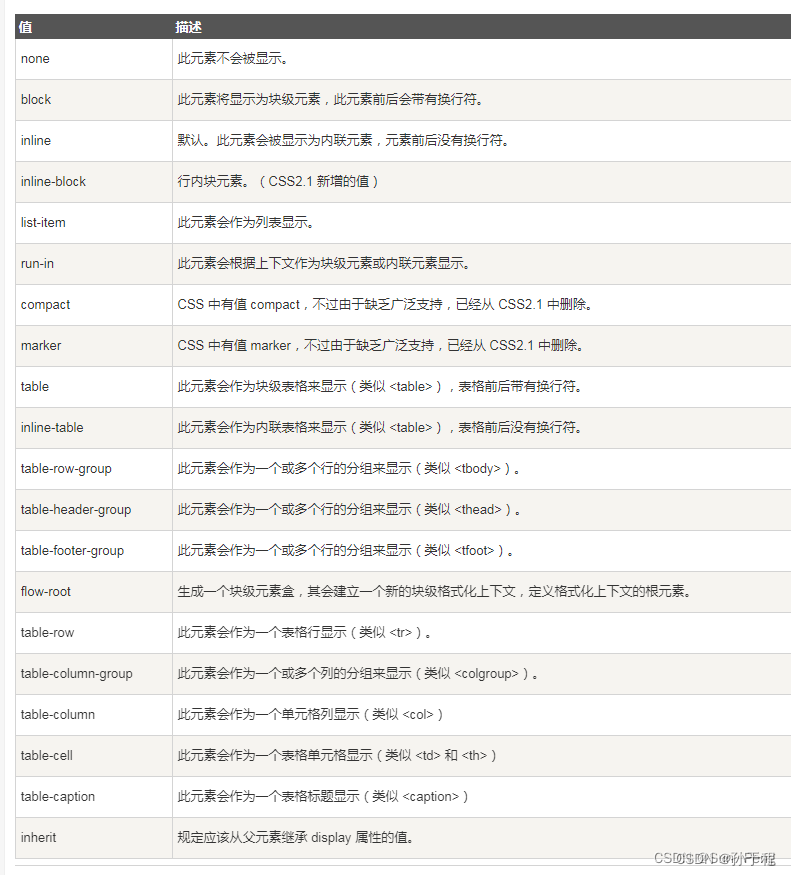
2.盒子的显示模式
盒子的显示模式指的是如何控制一个元素在页面上的显示方式。
主要的盒子显示模式有三种:块级元素、内联元素和内联块级元素。
块级元素(Block-level Elements)
块级元素是指在页面中以块的形式显示的 HTML 元素。它们通常会在页面中独占一行,并且会自动换行,占据父元素的整个宽度。
特点
-
独占一行: 块级元素会在页面中独自占据一行空间,从上到下依次排列。
-
默认宽度为100%: 块级元素的默认宽度是其父元素的100%,可以通过设置宽度属性进行调整。
-
可设置宽度和高度: 可以通过 CSS 设置块级元素的宽度、高度、内边距、外边距、边框等样式。
-
适合用于布局: 由于独占一行的特性,块级元素常用于页面布局的主要结构元素,如
<div>、<p>、<h1>-<h6>、<ul>、<ol>、<li>、<table>、<form>等。
使用场景
-
创建页面结构的主要组成部分,如头部、内容区、侧边栏、底部等。
-
分隔页面内容,使其按照布局结构展示,如段落、标题、列表等。
-
定义页面中的模块和容器,方便样式和布局的管理。
内联元素(Inline Elements)
内联元素是指在页面中以行内的形式显示的 HTML 元素。
它们不会独占一行,而是在一行内水平排列,并根据内容的大小自动调整位置。
特点
-
不独占一行: 内联元素会在一行内水平排列,不会强制换行,根据内容大小自动调整位置。
-
默认宽度由内容决定: 内联元素的宽度通常由其内容的宽度决定,不会填满父元素的水平空间。
-
无法设置宽度和高度: 内联元素的宽度和高度无法直接通过 CSS 设置,但可以设置内边距、外边距、边框等样式。
-
适合用于文本和行内内容: 内联元素通常用于包裹文本内容或者行内元素,如
<span>、<a>、<strong>、<em>、<img>等。
使用场景
-
包裹文本和行内内容,如加粗、斜体、超链接等。
-
创建行内的元素组合,如
<span>用于设置特定文本样式。 -
作为块级元素内部的行内元素,用于布局和样式的微调,如在段落中的超链接。
内联块级元素(Inline-block Elements)
内联块级元素是 CSS 中的一种元素显示模式,结合了块级元素和内联元素的特点。它会在一行内水平排列,同时可以设置宽度、高度、内边距、外边距等样式,类似于块级元素的盒模型,但不会独占一行。
特点
-
不独占一行:内联块级元素会在一行内水平排列,与相邻的内联元素或文本共享一行空间。
-
默认宽度由内容决定:内联块级元素可以通过设置宽度和高度来调整大小,与块级元素相似。
-
可设置宽度和高度: 可以通过 CSS 设置块级元素的宽度、高度、内边距、外边距、边框等样式。
使用场景
-
用于在一行内水平排列多个元素,比如导航菜单、按钮组等。
-
进行自定义,可以将按钮或图标设计为内联块级元素,便于控制大小、间距等样式。
-
响应式设计中,内联块级元素可用于创建流式布局,使页面在不同屏幕尺寸下自适应排列理。
-
在表单设计中,可以将输入框、按钮等元素设计为内联块级元素,使布局更紧凑且灵活。
正常流/文档流
HTML 文档中元素在默认情况下按照其在 HTML 结构中出现的顺序依次排列的布局方式。在正常流中,元素会按照从上到下、从左到右的顺序进行排列,即使没有设置特定的定位或浮动属性,也会在页面上占据一定的空间。
传统布局
表格布局
①table常用属性
| margin | 主要设置表格的外边框 |
| padding | 设置内边距 |
| border | 设置表格的边框 |
| width | 设置表格的宽度 |
| height | 设置表格的高度 |
| bgcolor | 设置背景颜色 |
| background | 背景图片 |
| border-collapse | 合并边框 |
| tr | 行 |
| th/td | 单元格 |
| caption | 表题 |
| thead | 表头内容进行分组 |
| tbody | 主体内容进行分组 |
| tfoot | 页脚(脚注或表注)内容 |
②tr的属性
| border | 边框(粗细、颜色等直接在border后面加“-”加属性即可) |
| align | 水平对齐 |
| vlign | 垂直对齐 |
| bgcolor | 背景色 |
③td的属性
| width | 单元格的宽度 |
| height | 单元格的高度 |
| border | 单元格的边框 |
| align | 水平对齐 |
| vlign | 垂直对齐 |
| bgcolor | 背景色 |
| background | 背景图片 |
| colspan | 跨列(水平合并) |
| rowspan | 跨行(垂直合并) |
display:table / display:table-cell 用法
- display:table 元素会作为块级表格来显示(类似table);表格前后带有换行符;
- display:table-cell 元素会作为表格单元格来显示(类似<td> 和 <th>)

特点
- 表格可以根据需要创建多行多列的布局,每个单元格可以放置文本、图像或其他内容。
- 表格默认会根据内容自适应宽度,可以通过设置固定宽度或百分比宽度来控制列的宽度。
- 可以使用 CSS 设置表格、行、单元格的边框样式、间距等。
- 可以使用
<caption>标签定义表格标题,使用<th>标签定义表头。
使用场景
- 用于展示表格数据,如员工名单、产品价格列表等。
-
在 HTML 邮件中,表格布局仍然常用于排版和布局。
-
在传统网页设计中,可以利用表格布局实现多列布局、栅格布局等,但不推荐将表格用于页面布局,因为现代 CSS 提供了更灵活的布局方式。
浮动布局
浮动概念
为了解决标准布局中,块级元素不能在水平方向布局的问题,即多个块级元素不能共享一行的问题,CSS提出了浮动的概念。(联想一下标准流)//标准流是底层 浮动流是新的图层
float属性
- left 左浮动
- right 右浮动
- none 无浮动(元素默认浮动,无浮动)
浮动元素
可以看成是:特殊的行内块元素,它具备行内块的部分特点
特点
- 浮动元素之间共享一行
- 浮动元素的width、height默认由元素内容决定,而不是由父级决定
- 浮动元素支持通过width、height、padding、border、margin来指定盒子内容区、内外边距、边框大小。
- 浮动元素之间不会因为空格、换行产生空隙,浮动元素之间是紧密贴合的,不会发生覆盖现象。如果目前顶部的行的剩余宽度不足以放下新的浮动元素,则新的浮动元素自动另起一行排列。
- 浮动方向:在垂直方向上是向上浮动的,水平方向由float的属性决定。
标准流中的行内元素、行内块元素、块级元素加了浮动后,都会变成浮动元素,具备以上浮动元素的特性。
浮动带来的问题:标准流父级容器高度塌陷
一般而言,我们不给标准流中父级容器设定height,而是让容器height自动适配为容器内容的高度,但是如果,此时有一个子级元素发生了浮动,则标准流中的父级容器的高度会发生塌陷。
标准流中父级容器的高度本来是由标准流中子级元素撑开的,但是当子级元素脱标后,对应标准流中的位置就会被释放,所以标准流中父级容器就没有内容了,此时父级容器的height就为0了。
清除浮动
| 属性值 | 说明 |
|---|---|
| left | 清除左侧浮动的影响 |
| both | 清除两侧浮动的影响 |
| right | 清除右侧浮动的影响 |
清除浮动的扩展:CSS - 浮动布局(float)_css float-CSDN博客
定位布局
静态定位
静态定位是每个元素获取的默认值——它只是意味着“将元素放入它在文档布局流中的正常位置
.position {
position: static;
background: yellow;
}
相对定位
对定位是相对于元素在文档流中原本的位置进行定位,元素仍占据原本的空间,不会脱离文档流。
.position {
position: relative;
top: 10px;
left: 20px;
}
绝对定位
绝对定位是相对于元素的最近的具有定位属性(非 static)的父元素进行定位,如果没有,则相对于文档根元素进行定位,元素脱离文档流。
.position {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 居中定位 */
}
应用场景
- 居中定位: 可以利用绝对定位和
transform: translate(-50%, -50%);来实现元素在父容器中的水平垂直居中。 - 弹出菜单/对话框: 绝对定位常用于弹出菜单、对话框等元素的定位,使其浮动在页面上方。
- 相对于固定位置的元素: 如果有一个固定定位的元素,可以使用绝对定位来创建相对于该元素的定位效果。
固定定位
固定定位是相对于浏览器窗口(视口)进行定位,元素固定在页面上,不随页面滚动而移动。
.position {
position: fixed;
top: 10px;
right: 10px;
}
应用场景
- 导航栏: 页面滚动时,固定在顶部或底部的导航栏常用固定定位来实现。
- 返回顶部按钮: 可以使用固定定位将返回顶部的按钮固定在页面某个位置。
- 固定广告: 将广告固定在页面某个位置,不随页面滚动而移动。
滚动索引
比起其他位置值要新一些。它基本上是相对位置和固定位置的混合体,它允许被定位的元素表现得像相对定位一样,直到它滚动到某个阈值点(例如,从视口顶部起 10 像素)为止,此后它就变得固定了。
.positioned {
position: sticky;
top: 30px;
left: 30px;
}
应用场景
- 长页面导航: 在单页面应用或长页面中,滚动索引可以用于实现导航栏随着页面滚动自动更新选中状态,帮助用户快速导航到感兴趣的内容区域。
- 文档和文章页面: 对于包含多个章节或内容区块的文档、文章页面,滚动索引可以显示当前阅读位置所在的章节标题或段落标题,方便用户了解整体结构并快速跳转到感兴趣的部分。
- 产品页面: 在展示产品特性、功能或页面特定区域的网页中,滚动索引可以用于展示不同区域的功能点或特性点,用户滚动页面时可以实时查看当前浏览区域的功能说明或特性介绍。
- 教育和培训页面: 在在线学习或培训平台上,滚动索引可以用于显示课程大纲或章节目录,帮助学生快速导航到所需的学习内容。
- 单页应用导航: 对于单页应用(SPA)或页面内锚点导航,滚动索引可以配合页面内锚点链接,实现滚动到相应位置时更新导航状态,提供更好的用户体验。
CSS 布局 - position 属性 (w3school.com.cn)
其他布局
Grid 布局CSS 布局 - position 属性 (w3school.com.cn)
调试CSS
东北师范大学信息科学与技术学院
【CSS】开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )_css如何设置工具-CSDN博客