1 卡片介绍
基于像素单位,展示了像素单位的基本知识与像素转换API的使用。
2 标题
像素转换(ArkTS)
3 介绍
本篇Codelab介绍像素单位的基本知识与像素单位转换API的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设置组件的尺寸、字体的大小以及不同像素单位之间的转换方法。主要功能包括:
- 展示了不同像素单位的使用。
- 展示了像素单位转换相关API的使用。

相关概念
- 像素单位:为开发者提供4种像素单位,框架采用vp为基准数据单位。
- List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
- Column:沿垂直方向布局的容器。
- Text:显示一段文本的组件。
4 环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
3.搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
5 代码结构解读
本篇Codelab只对核心代码进行讲解。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──constants
│ │ │ └──Constants.ets // 常量类
│ │ └──utils
│ │ └──Logger.ets // 日志打印工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──ConversionPage.ets // 像素转换页面
│ │ ├──IndexPage.ets // 应用主页面
│ │ └──IntroductionPage.ets // 像素介绍页面
│ ├──view
│ │ ├──ConversionItemComponment.ets // 像素转换Item
│ │ └──IntroductionItemComponment.ets // 像素介绍Item
│ └──viewmodel
│ ├──ConversionItem.ets // 像素转换信息类
│ ├──ConversionViewModel.ets // 像素转换ViewModel
│ ├──IntroductionItem.ets // 像素介绍信息类
│ └──IntroductionViewModel.ets // 像素介绍ViewModel
└──entry/src/main/resources // 资源文件6 像素单位介绍页面
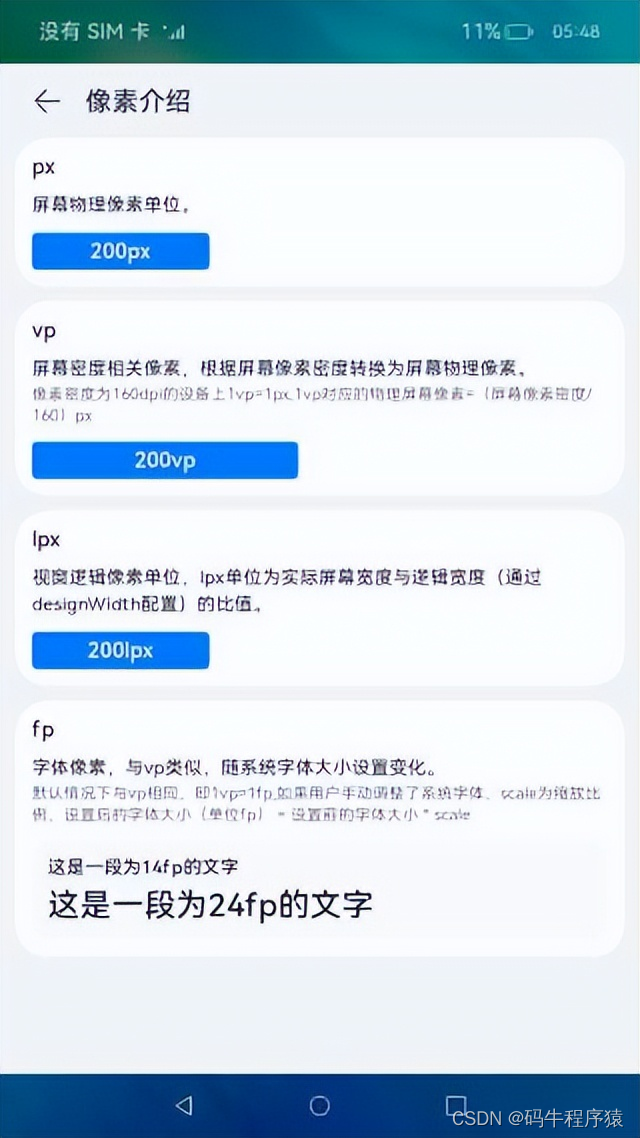
在像素单位介绍页面,介绍了系统像素单位的概念,并在页面中为Text组件的宽度属性设置不同的像素单位,fp像素单位则设置为Text组件的字体大小。

// IntroductionPage.ets
// 设置Text组件的宽度为200px
Text('200px')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200px')
...
// 设置Text组件的宽度为200vp
Text('200vp')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200vp')
...
// 设置Text组件的宽度为200lpx
Text('200lpx')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200lpx')
...
// 分别设置Text的字体大小为14fp, 24fp
Column() {
Text('这是一段为14fp的文字')
.fontSize('14fp')
...
Text('这是一段为24fp的文字')
.fontSize('24fp')
...
}
// ...说明:
为组件设置具体的宽高时,可以不加“vp”(系统默认单位为vp)。为文字设置字体大小时可以不加“fp”(系统默认为fp)。
7 像素转换页面
在像素转换页面,通过使用像素转换API,实现不同像素单位之间的相互转换功能。

// ConversionPage.ets
// vp转换为px
Row()
.blueStyle()
.width(vp2px(60))
// px转换为vp
Row()
.blueStyle()
.width(px2vp(60))
// fp转换为px
Row()
.blueStyle()
.width(fp2px(60))
// px转换为fp
Row()
.blueStyle()
.width(px2fp(60))
// lpx转换为px
Row()
.blueStyle()
.width(lpx2px(60))
// px转换为lpx
Row()
.blueStyle()
.width(px2lpx(60))8 总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 不同像素单位的使用。
- 像素单位转换相关API的使用。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- .……

二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- …

三、如何快速入门?《鸿蒙基础入门学习指南》
- 基本概念
- 构建第一个ArkTS应用
- .……

四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- .……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 7.网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》







![[HackMyVM]靶场Factorspace](https://img-blog.csdnimg.cn/direct/ae47600d6a764de981fbeaa3895eb4b1.png)