
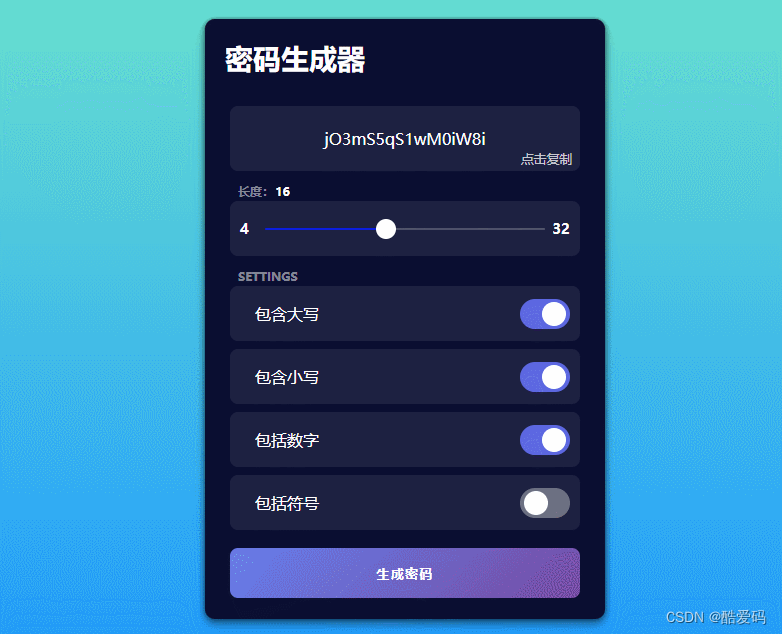
纯HTML,该去的已去掉,该简化的简化,最高支持32位混合随机密码生成。
源码下载:在线随机密码生成器源码
在线随机密码生成器源码
news2025/4/14 3:50:35
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1556003.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
SpringBoot登录校验(三)
SpringBoot 登录认证(一)-CSDN博客
SpringBoot 登录认证(二)-CSDN博客
SpringBoot登录校验(三)-CSDN博客
前面我们介绍了传统的会话跟踪技术cookie和sesstion,本节讲解令牌技术…
游戏行业行业竞争越来越激烈,遇到DDoS攻击遭受严重损失该如何解决
近年来,我们见证了数字化的快速发展,随着这样的发展,网络的威胁也逐渐增多,在网络攻击门槛不断降低,行业竞争越来越激烈,游戏行业的DDoS攻击如雨点般密集,在整个DDoS攻击的份额中,游…
2024年妈妈杯数学建模思路A题B题C题D题思路分享
文章目录 1 赛题思路2 比赛日期和时间3 组织机构4 建模常见问题类型4.1 分类问题4.2 优化问题4.3 预测问题4.4 评价问题 5 建模资料 1 赛题思路
(赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog
2 比赛日期和时间
报名截止时间:2024…
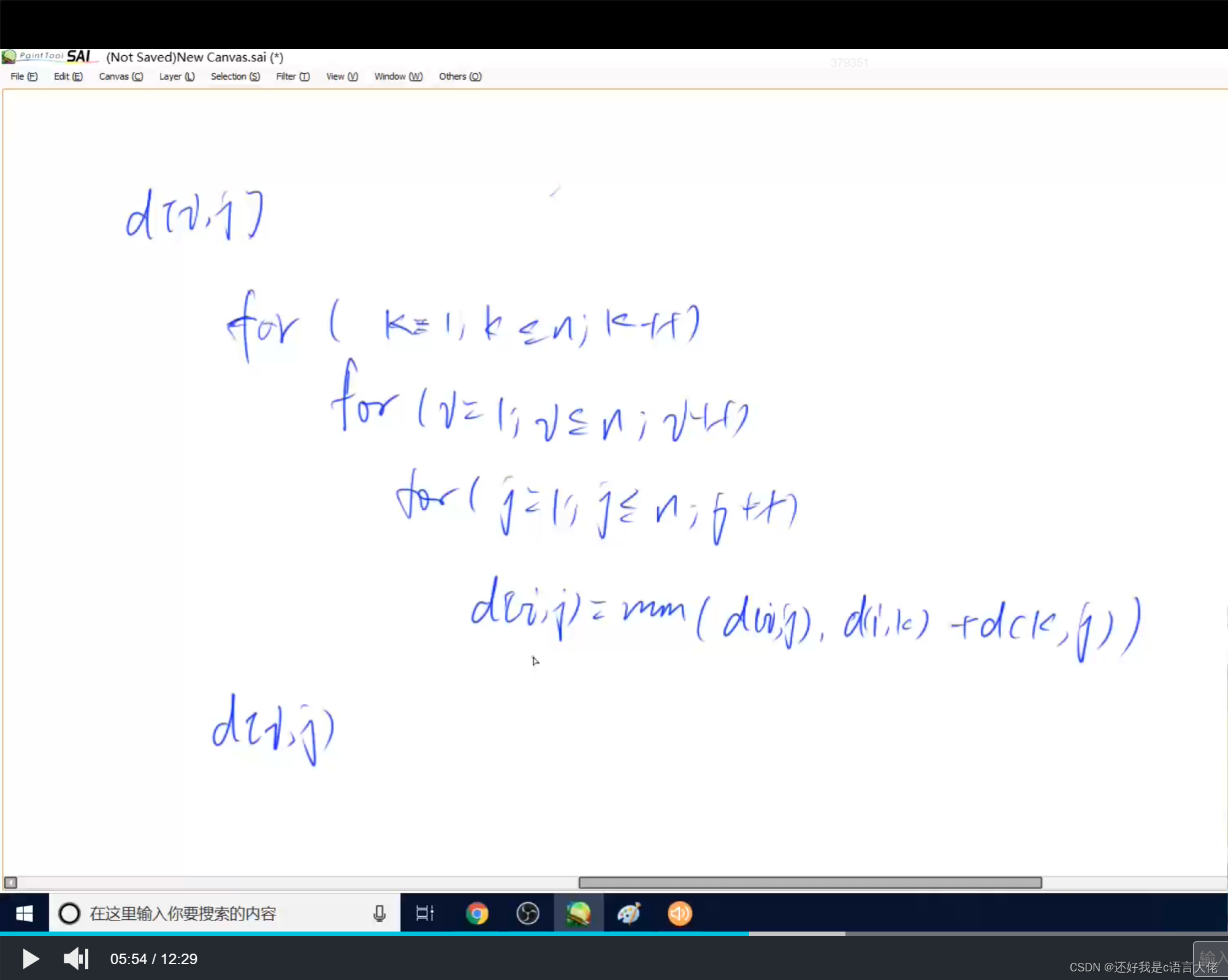
搜索与图论——Floyd算法求最短路
floyd算法用来求多源汇最短路 用邻接矩阵来存所有的边
时间复杂度O(n^3)
#include<iostream>
#include<cstring>
#include<algorithm>using namespace std;const int N 20010,INF 1e9;int n,m,k;
int g[N][N];void floyd(){for(int k 1;k < n;k ){f…
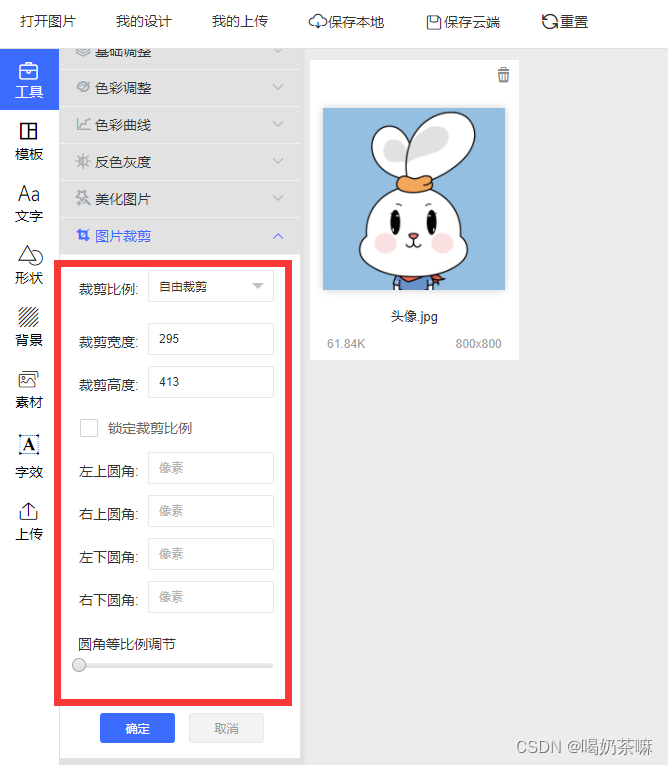
图片怎么调整尺寸?图片宽度和高度怎么设置
平时在使用图片的时候,最常处理的就是图片尺寸问题,为了能让图片适用于更多的场景,那么怎么修改图片尺寸呢?试试本文介绍的几个关于图片改大小的方法吧,有需要图片大小转换的继续往下看。 压缩图网站,点击“…
基于 StarRocks 的风控实时特征探索和实践
背景 金融风控特征是在金融领域中用于评估和管理风险的关键指标。它们帮助金融机构识别潜在风险,降低损失,并采取措施规避风险。例如,用户最后一次授信提交时间就是一个重要的金融风控特征。 金融风控实时特征场景是一个典型的大数据实时业务…
Python3:ModuleNotFoundError: No module named ‘elftools‘
问题背景 问题
ModuleNotFoundError: No module named ‘elftools’
解决方法 pip3 install pyelftools 成功!!!
算法之美:二叉堆原理剖析及堆应用案例讲解及实现
什么是堆 堆(Heap)是计算机科学中一类特殊的数据结构,通常是一个可以被看做一棵完全二叉树的数组对象。
完全二叉树 只有最下面两层节点的度可以小于2,并且最下层的叶节点集中在靠左连续的边界,只允许最后一层有空缺结点且空缺在右边&#x…
Android熄屏/亮屏,旋转屏幕/横竖屏切换生命周期变化与activity销毁重建
Android熄屏/亮屏,旋转屏幕/横竖屏切换生命周期变化与activity销毁重建 1、熄屏/亮屏
熄屏后,Android生命周期走: onPause onStop 接着点亮Android手机屏幕,生命周期走: onRestart onStart onResume 2、旋转屏幕&…
华为云亮相KubeCon EU 2024,以持续开源创新开启智能时代
3月21日,在巴黎举办的云原生顶级峰会KubeCon EU 2024上 ,华为云首席架构师顾炯炯在“Cloud Native x AI:以持续开源创新开启智能时代”的主题演讲中指出,云原生和AI技术的融合,是推动产业深刻变革的关键所在。华为云将…
OpenHarmony:全流程讲解如何编写ADC平台驱动以及应用程序
ADC(Analog to Digital Converter),即模拟-数字转换器,可将模拟信号转换成对应的数字信号,便于存储与计算等操作。除电源线和地线之外,ADC只需要1根线与被测量的设备进行连接。 一、案例简介
该程序是基于…
HarmonyOS实战开发-UIAbility和自定义组件生命周期
介绍
本文档主要描述了应用运行过程中UIAbility和自定义组件的生命周期。对于UIAbility,描述了Create、Foreground、Background、Destroy四种生命周期。对于页面和自定义组件描述了aboutToAppear、onPageShow、onPageHide、onBackPress、aboutToDisappear五种生命周…
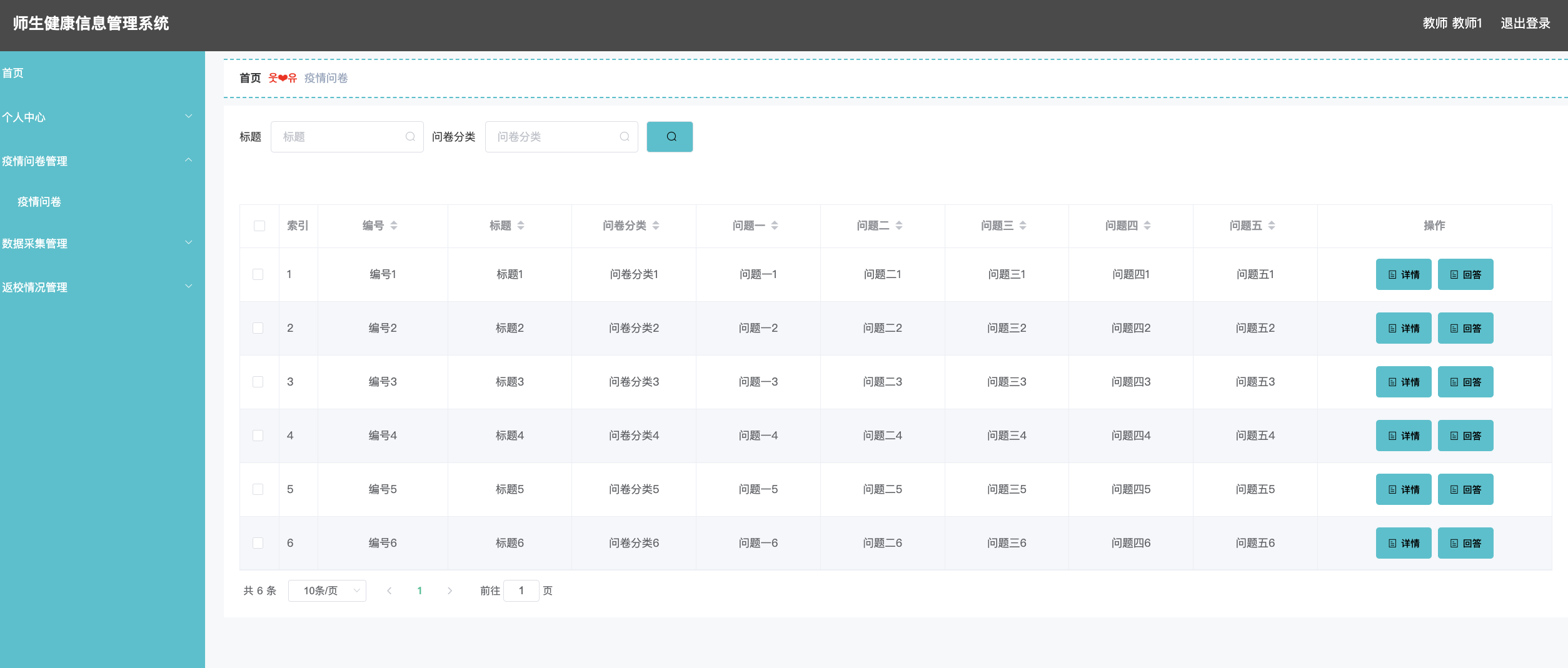
Java项目:80 springboot师生健康信息管理系统
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍
系统的角色:管理员、宿管、学生
管理员管理宿管员,管理学生,修改密码,维护个人信息。
宿管员…
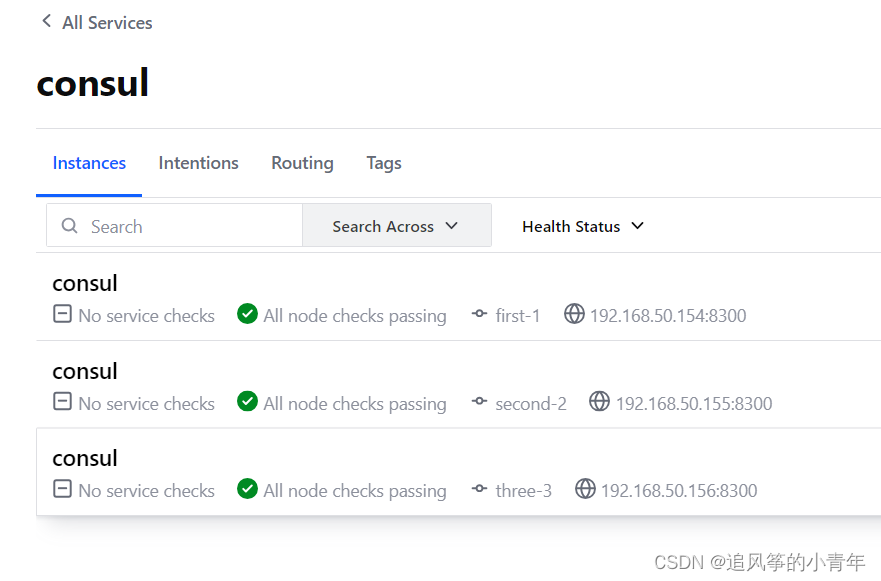
consul集群部署三server一client
环境: consul:consul_1.16.2_linux_amd64.zip centos7.9 server:192.168.50.154 192.168.50.155 192.168.50.156 client:192.168.70.64
安装目录:
[rootrabbit4-64 consul]# pwd
/app/consul
[rootrabbit4-64 consul]# ls
consul consul_1…
A Little Is Enough: Circumventing Defenses For Distributed Learning
联邦学习的攻击方法:LIE
简单的总结,只是为了能快速想起来这个方法。
无目标攻击 例如总共50个客户端,有24个恶意客户端,那么这个时候,他需要拉拢2个良性客户端 计算 50 − 24 − 2 50 − 24 0.923 \frac{50-24-2}{…
数组类模板(类模拟实现静态数组)
目录 介绍:
案例描述:
思路:
对要求分别分析实现:
创建对应的类:
1.定义一个数组类
2.类中属性有:数组, 容量, 大小
3.数组函数有:
构造函数(容量&am…
下拉选中搜索angularjs-dropdown-multiselect.js
需要引入angularjs-dropdown-multiselect.js 页面 <div ng-dropdown-multiselect"" options"supplierList_data" selected-model"supplierList_select" events"changSelValue_supplierList" extra-settings"mucommonsetti…
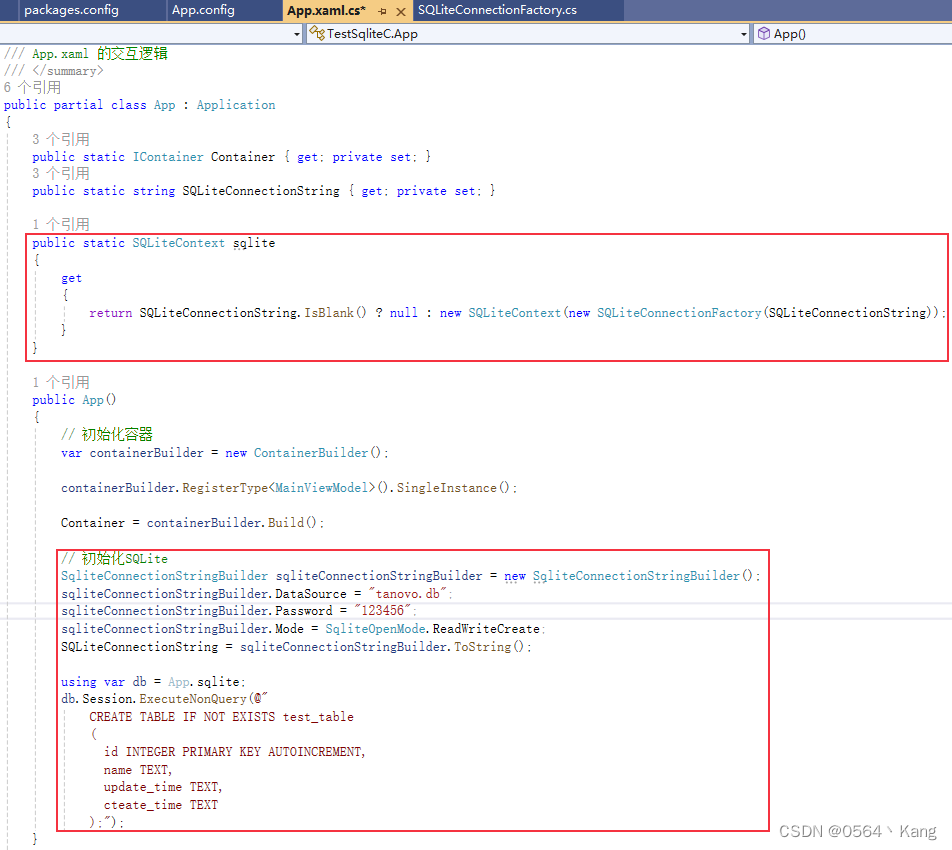
C#使用SQLite(含加密)保姆级教程
C#使用SQLite 文章目录 C#使用SQLite涉及框架及库复制runtimes创建加密SQLite文件生成连接字串执行SQL生成表SQLiteConnectionFactory.cs 代码结构最后 涉及框架及库
自己在NuGet管理器里面安装即可
Chloe.SQLite:ORM框架Microsoft.Data.Sqlite.Core:驱…
算法打卡day31|贪心算法篇05|Leetcode 435. 无重叠区间、763.划分字母区间、56. 合并区间
算法题
Leetcode 435. 无重叠区间
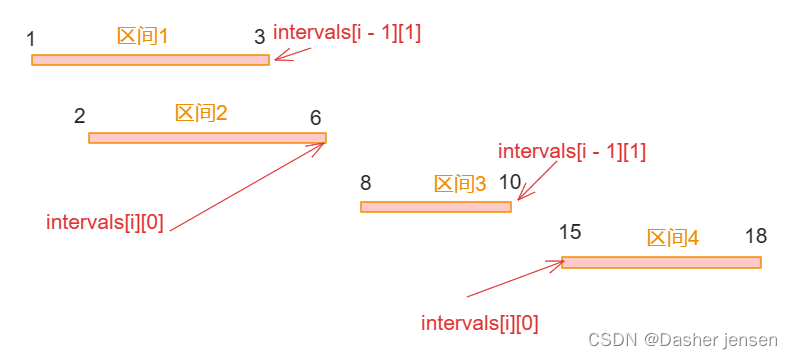
题目链接:435. 无重叠区间 大佬视频讲解:无重叠区间视频讲解 个人思路 和昨日的最少箭扎气球有些类似,先按照右边界排序,从左向右记录非交叉区间的个数。最后用区间总数减去非交叉区间的个数就是需要移除的…
uniapp中安装vant2
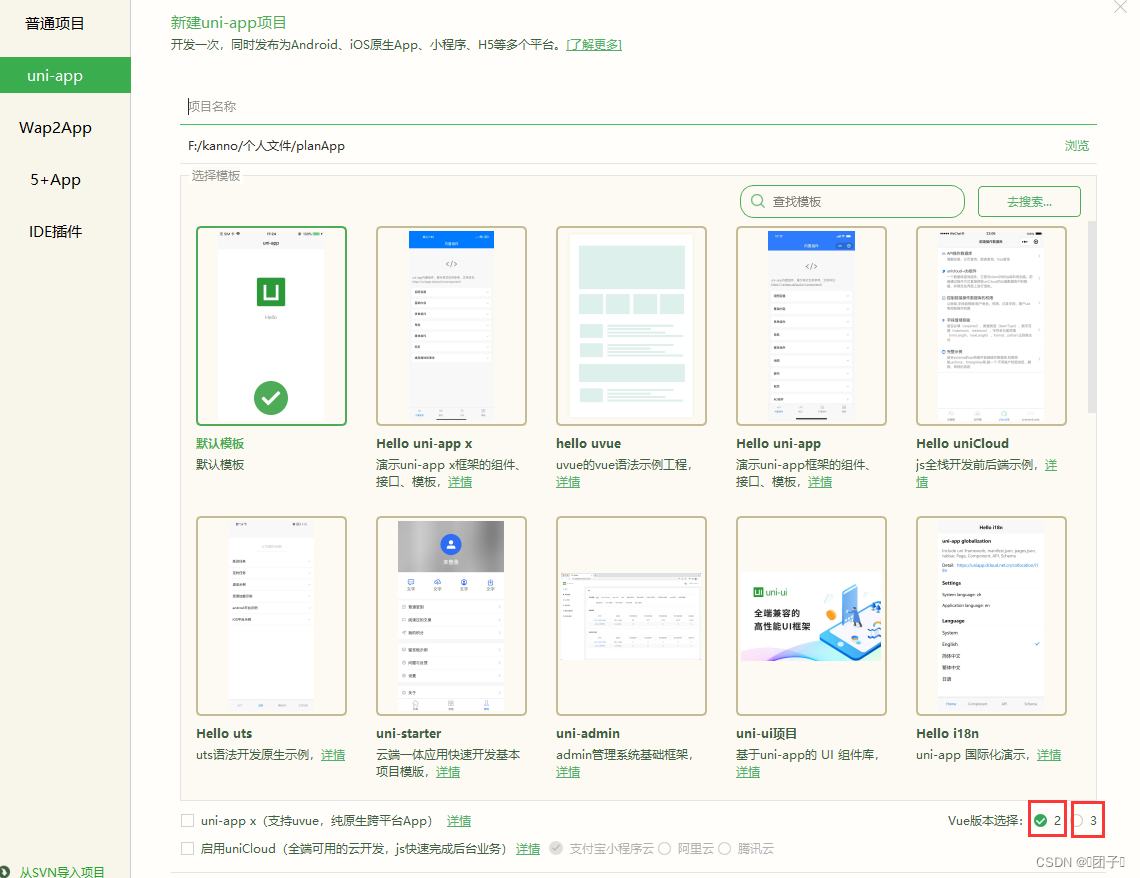
1.uniapp项目搭建
因为是安装vant2所以项目选择vue2,如果vue3项目的话安装vant3 2.安装vant
npm i vantlatest-v2
3.在main.js文件引入挂载vant
说明:// #ifndef VUE3这里是vue2模板用来挂载注册组件的地方;// #ifdef VUE3这里是vue3模板…